Как сделать интерактивную картину
Обновлено: 04.07.2024
Насколько было бы здорово иметь художественную галерею, где вы можете демонстрировать свои работы на своих условиях, не беспокоясь о социальных дистанциях и показах в любое время? Многие учителя искусства планируют уроки рисования дома из-за вспышки пандемии. Знаете ли вы, что вы можете использовать Emaze Creative Editor, чтобы ученики могли отправлять свои работы из дома? Это может звучать как сон, но с Emaze это может стать вашей реальностью!
Emaze позволяет своим пользователям создавать виртуальные художественные галереи в реалистичных трехмерных пространствах. Это программное обеспечение для художников, студентов, учителей, художественных организаций, любителей искусства и всех, кто может моделировать реальные или виртуальные выставки, создавая реалистичные 3D-шаблоны. Наша технология исключает необходимость каких-либо знаний в области кодирования или веб-дизайна. Пользователи могут вставлять прямые трансляции в социальных сетях, фото и видео, веб-страницы, GIFs, шоппинг и многое другое к их творениям.
Посмотрите, что вы сможете сделать:
СОЗДАЙТЕ ВАШУ ВИРТУАЛЬНУЮ ГАЛЕРЕЮ БЕСПЛАТНО
Платформа Emaze HTML5 позволяет всем пользователям создавать и отображать свои работы. Наши шаблоны всегда доступны для редактирования, в отличие от статического файла изображения, что означает, что вы можете переходить на слайды и что-то менять, не удаляя и не перезагружая файлы.
ЗАГРУЗИТЬ ЦИФРОВОЙ КОНТЕНТ
Изображения: заполняйте стены ваших виртуальных областей изображениями с вашего ПК или из Интернета, добавляйте заголовки, описания или авторские права и делайте их интерактивными.
Видео: потоковое видео из интернета или загрузка своих. Дайте им название, описание и авторские права, измените их размеры и погрузите.
Звук: добавьте музыку или повествование в любой тип контента и сделайте виртуальное пространство еще более интерактивным.
PPT / PDF: легко импортируйте и конвертируйте уже существующий файл и преобразуйте свою колоду автоматически в более динамичную, привлекательную и визуально привлекательную презентацию Emaze.
РЕАЛЬНОЕ ПРОСТРАНСТВО НЕ НУЖНО
Организуйте, курируйте и архивируйте выставки своих студентов в виртуальной 3D-презентации выставки. Выбирайте из множества готовых шаблонов или позвольте нам помочь вам оформить вашу выставку.
ЛЕГКО ОБМЕН
Вы хотите разместить свои 3D-выставки на своем сайте или в социальных сетях? Конечно, это поддерживается системой. Код для вставки и веб-ссылка предоставляются. Вы также можете поделиться своей презентацией со студентами, учителями, родителями и всеми остальными по электронной почте и в социальных сетях.
ПОДАРКА СВОЕ ИСКУССТВО
Благодаря простому интерактивному инструменту, который позволяет легко моделировать виртуальные выставки, Emaze делает художественные работы доступными для всех. Доступ к нему можно получить через Интернет, используя обычный браузер, без каких-либо дополнительных требований к программному обеспечению, или загрузить в виде PDF, Video, HTML или Emaze Viewer (в автономном режиме).
НЕТ ЗАГРУЗКИ
В Emaze нет ограничений на количество загружаемых изображений, видео или музыки, а также нет ограничений на размер файла. Вы можете загружать в одну галерею очень большие работы сотен студентов с высоким разрешением, делиться заявлениями всех художников с любым количеством людей и показывать искусство нужным людям!
УВИДЕТЬ, ЧТО УЧИТЕ УЧИТЕЛЬ
Создавайте высококачественные 3D-выставки своего искусства, делитесь ими с галеристами, коллекционерами или друзьями, размещайте их на своем сайте или в блоге и WOW всех!

Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Что такое карта-изображение?
Сегодня мы расскажем вам, как сделать отдельные зоны взятого вами изображения кликабельными - то есть как разметить любое изображение невидимыми областями, которые будут являться активными ссылками.
Такое изображение называется картой-изображением.
Эти зоны могут быть в форме прямоугольников, кругов или многоугольников. Сами контуры, добавленные вами, остаются невидимыми для пользователя - только элементы самой картинки подсказывают, что по ним можно щелкнуть мышкой (например, надписи, таблички, указатели, стрелки лого , иконки и т.д.)
Подготовка изображения
В большинстве случаев для реализации такой карты-изображения нужно проделать предварительную работу в графическом редакторе, чтобы смонтировать на одной картинке разные элементы и наложить нужные вам надписи.
Для иллюстрации возьмем совсем простой пример.
Мы взяли картинку с пустыми указателями :

и наложили на нее 3 надписи.

Сделаем теперь так, чтобы все три надписи стали активными ссылками и открывали соответствующие веб-страницы.
Как задать активные области? Форма областей и координаты.
Для создания карты-изображения с несколькими кликабельными зонами нам понадобится тэг AREA.
Именно этот тэг и будет задавать активные зоны нашей картинки, к которым будут привязаны ссылки. Эти зоны называются активными областями.
Чтобы определить активную область, нужно выбрать ее форму и задать координаты.
Форма области определяется параметром SHAPE. Всего можно использовать 3 формы - прямоугольник (shape="rect"), круг (shape="circle") и многоуольник (shape="poly") .
В нашем примере мы должны будем использовать два типа формы - прямогольники для надписей "Forum2x2" и "Help" и многоугольник для надписи "Hitskin"
Обратите внимание : если ваша область расположена под углом, вы должны воспользоваться многоугольной формой, даже если фактически зона является прямоугольником.
На скриншоте мы выделили наши области красным цветом, но они останутся невидимыми для пользователей!

Прямоугольная область
Эта область используется чаще всего и ее проще всего определить.
Она задается с помощью координат двух противоположных углов прямоугольника - верхнего левого угла и правого нижнего угла.
X1, Y1 - координаты левого верхнего угла
X2 , Y2 - координаты правого нижнего угла
X - это расстояние от заданной точки до левого края картинки
У - это расстояние от заданной точки до верхнего края картинки
Чтобы вычислить эти расстояния, вы можете воспользоваться специальными линейками.
Если вы владеете графическими редакторами или инструментами для разработчиков (как Web Developer), у вас есть встроенные линейки этих программ. Но вы можете также скачать отдельную виртуальную линейку. Например, дополнение Firefox - MesureIt


Теперь точно также надо измерить расстояние от левого края до нижнего правого угла прямоугольника (X2) и расстояние до этого угла от вехнего края изображения (Y2)
Найденные координаты будут значениями параметра coords:
Код: coords="X1, Y1, X2, Y2"
а вся строчка, задающая нашу прямоугольную зону будет выглядеть так:
В нашем примере код будет выглядеть так
Многоугольная область
Область в виде "многоугольника" (это может быть и треугольник!) задается последовательно координатами каждой вершины : X1, Y1, X2, Y2, X3, Y3 и в заключение повторяются координаты первой вершины:
Код: coords="X1, Y1, X2, Y2, X3, Y3, . X1, Y1"
Не забудьте указать другое значение параметра SHAPE : poly -прямоугольник!
Круглая область
Окружность задается координатами центра окружности - X, Y - и радиусом R
Окончательный код HTML для вашей интерактивной карты-картинки
Нам осталось собрать вместе элементы AREA, определяющие активные области нашего изображения.
Для этого все элементы AREA помещаются в контейнер MAP, который привяжет все координаты выделенных областей к основному изображению.

Код:
Посмотреть, как работает код нашего примера, можно на демонстрационном форуме
Последний раз редактировалось: Luz (Июль 20th 2010, 19:56), всего редактировалось 1 раз(а)

Где находится CSS ?
Па > Оформление > Цвета > Каскадная таблица стилей CSS
Где искать основные шаблоны ?
ПА > Оформление > Шаблоны > Общие настройки
Luz Админист ратор





Терианора





Ринкате





JackaN



Да, чтобы получить исходную картинку вам нужен фотошоп или кто-то , кто вам с помощью фотошопа (или другого редактора) эту картинку сделает. Но фотошоп не даст вам активных ссылок, отсылающих на разные страницы. См как работает код на демофоруме.

Где находится CSS ?
Па > Оформление > Цвета > Каскадная таблица стилей CSS
Где искать основные шаблоны ?
ПА > Оформление > Шаблоны > Общие настройки
Luz Админист ратор




Последний раз редактировалось: Терианора (Июль 20th 2010, 20:36), всего редактировалось 1 раз(а)

Терианора







Кстати, хотел сказать, да Фотошопом отвлекли.
В XHTML1.0 Transitional теги area и img должны быть закрыты. Это если кто-то заморачивается с лишними ошибками в валидаторе (и не только).




Всё получилось. ещё про заморочку с кордами могу добавить -
Координаты так же можно узнать в примитивном Пэинте. Берёте карандаш, наводите его на нужную точку. Пиксель. Смотрите в нижний правый угол. Вернее, немного левее от него. Там будет вот такая картина.
Соответственно - Х и Y - это координаты Верхнего левого угла.
Они же X1 и Y1. Для X2 и Y2 просто наведите карандашом на другую точку.
Большое спасибо за мануал, очень хотела сделать таким образом меню.

MoonLedy Нови чок




Ринкате





Belaya Нови чок









Где искать основные шаблоны ?
ПА > Оформление > Шаблоны > Общие настройки
Dana Domirani Админист ратор




@Dana Domirani пишет: На страницу html, в приветствие на главной странице, в шаблон главной страницы, в виджет.
Подскажите, а в Логотип можно вставить код? Все сделал, не могу поменять Логотип на Логотип с активными ссылками.




У Вас движок BB2?
Тогда откройте в ПА > Шаблоны > Общие > overall_header (Верхняя часть страницы)
Нажмите изменить
Удалите оттуда фрагмент
Код:
и подставьте вместо него Ваше изображение.
Потом сохраните и опубликуйте (!) шаблон, нажав на

Где искать основные шаблоны ?
ПА > Оформление > Шаблоны > Общие настройки
Dana Domirani Админист ратор




@Dana Domirani пишет: У Вас движок BB2?
Тогда откройте в ПА > Шаблоны > Общие > overall_header (Верхняя часть страницы)
Нажмите изменить
Удалите оттуда фрагмент
Код:
и подставьте вместо него Ваше изображение.
Потом сохраните и опубликуйте (!) шаблон, нажав на
Интерактивное изображение позволяет выделять, связывать и анимировать определенные области изображения. В этой статье мы покажем, как создавать интерактивные изображения в WordPress.
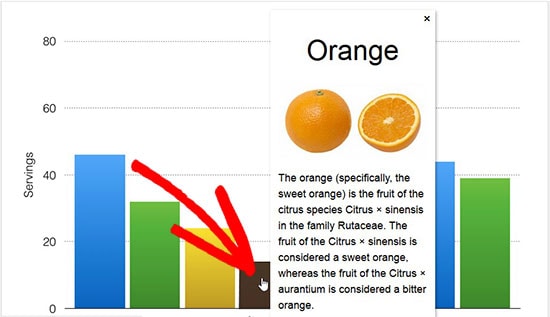
Что такое интерактивное изображение

На этом изображении можно увидеть описание фруктов при установлении курсора мыши на определенный столбец. Вы можете использовать эти интерактивные изображения для повышения активности пользователей и увеличения времени, проведенного на сайте.
Давайте посмотрим, как можно привлечь внимание посетителей с помощью интерактивных изображений.
Создание интерактивных изображений в WordPress
Первое, что нужно сделать, это установить и активировать плагин Draw Attention .

Начните с добавления названия для этого нового интерактивного изображения, чтобы вы могли легко сохранить его. На этой странице можно создать интерактивный дизайн для новых или ранее загруженных изображений. Можно добавить новое изображение, нажав на значок uploaded images (загружаемое изображение), или можете выбрать изображение из media library (медиатеки) WordPress.

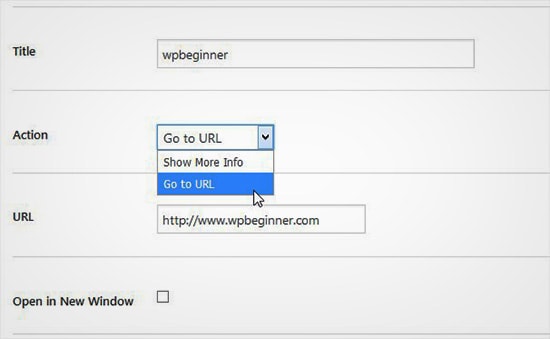
Вы также можете управлять общими настройками и выделять стиль для ссылки, действий, текста, информационного фона и т. п. Эти настройки могут помочь сделать изображение более интерактивным.

Плагин позволяет создавать столько интерактивных изображений, сколько нужно, используя ранее загруженные или новые изображения.

Смотри также:
Canva — как создать крутые картинки к постам WordPress, если вы не дизайнер
Импорт и экспорт интерактивных изображений
Если вы работаете на нескольких сайтах и хотите импортировать/экспортировать интерактивные изображения, для этого требуется один и тот же плагин Draw Attention на обоих сайтах.
Эти интерактивные изображения хороши для WordPress SEO и привлекут больше посетителей на ваш сайт. Тем не менее, рекомендуем сжимать изображения перед их загрузкой, чтобы улучшить производительность сайта.
Мы надеемся, что эта статья помогла вам научиться создавать интерактивные изображения в WordPress.
Как говорится, лучше один раз увидеть, чем сто раз услышать. Или прочитать. Согласитесь, читать посты с фотографиями, схемами и изображениями намного интереснее, чем большие "простыни" пусть даже очень умного текста.
Технологии не стоят на месте. И вот теперь картинки - это не просто сами по себе картинки, это целые хранилища разной полезной информации. К изображениям можно прикреплять ссылки на веб-ресурсы, тексты, видео. и ещё много чего другого. И называется эта красота весьма гордо - "интерактивный плакат".
Инструментов и сервисов для создания таких чудо-плакатов немного, но все очень интересные и несложные в использовании. Протестируем?

AnnotatePro
Сервис AnnotatePro представляет компания Mockflow. Загрузив изображение, можно добавить к нему большое количество разнообразных фигурок, меток, эффектов, прикрепить ссылки, тексты, изображения, Youtube-ролики, карты. Можно получить прямую ссылку на плакат или код для вставки на сайт и в блог.
Суровый ThingLink
Одно время ThingLink был едва ли не единственным онлайн-сервисом для создания интерактивных картинок. Поэтому разработчики не растерялись и как следует. его монетизировали. Бесплатная версия сервиса максимально урезана, а жаль.
Для начала загружаем изображение, потом наносим на него интерактивные метки. К меткам можно прикреплять тексты и ссылки на Интернет-ресурсы и другие изображения. Выбор фона, загрузка аудио и картинок с ПК и другие специальные возможности - за дополнительную плату.
В итоге может получиться вот такой плакат.
Инструкцию по работе в сервисе можно почитать здесь.
H5P. Минимум затрат - максимум возможностей
H5P - это не просто сервис, это целый проект, который может создавать более 20 разных интерактивностей: упражнения, игры, викторины, видео, презентации, интерактивные плакаты, ленты времени, коллажи и аудиоплееры. Самое приятное - сервис абсолютно бесплатный, и количество создаваемых работ в нем не ограничено.
Для создания интерактивного плаката подойдет шаблон “Image Hotspots”. Принцип работы всё тот же: загружаем изображение и на него наносим метки с дополнительной информацией: текстами, ссылками, другими изображениями или видео.
Вот небольшой пример - "Животные Лапландского заповедника".
Подробная инструкция к сервису - здесь.
Маловато будет? Сервис Genially
Genially - это настоящий Клондайк для создателей разного интерактивного контента: презентаций, инфографики, плакатов, открыток, игр, викторин. Загрузив изображение, можно добавить к нему огромное количество разнообразных фигурок, меток, эффектов, прикрепить ссылки, тексты, изображения, Youtube-ролики, карты и даже презентации и аудиофайлы.
Читайте также:

