Как сделать информационный стенд в иллюстраторе
Обновлено: 06.07.2024

Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator - это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
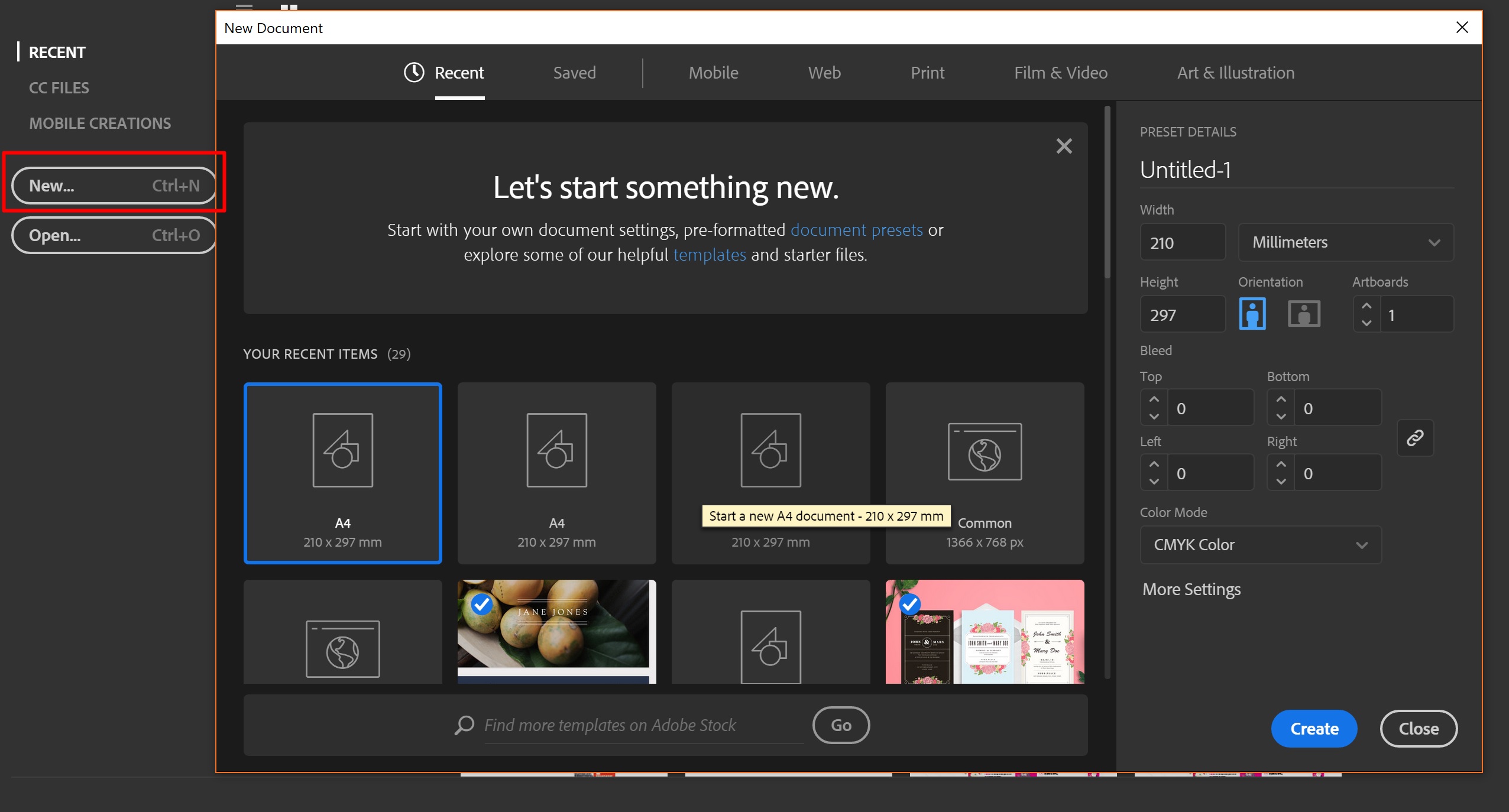
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File - New или нажав Cntrl+N

Фотография Экран создания нового документа
При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
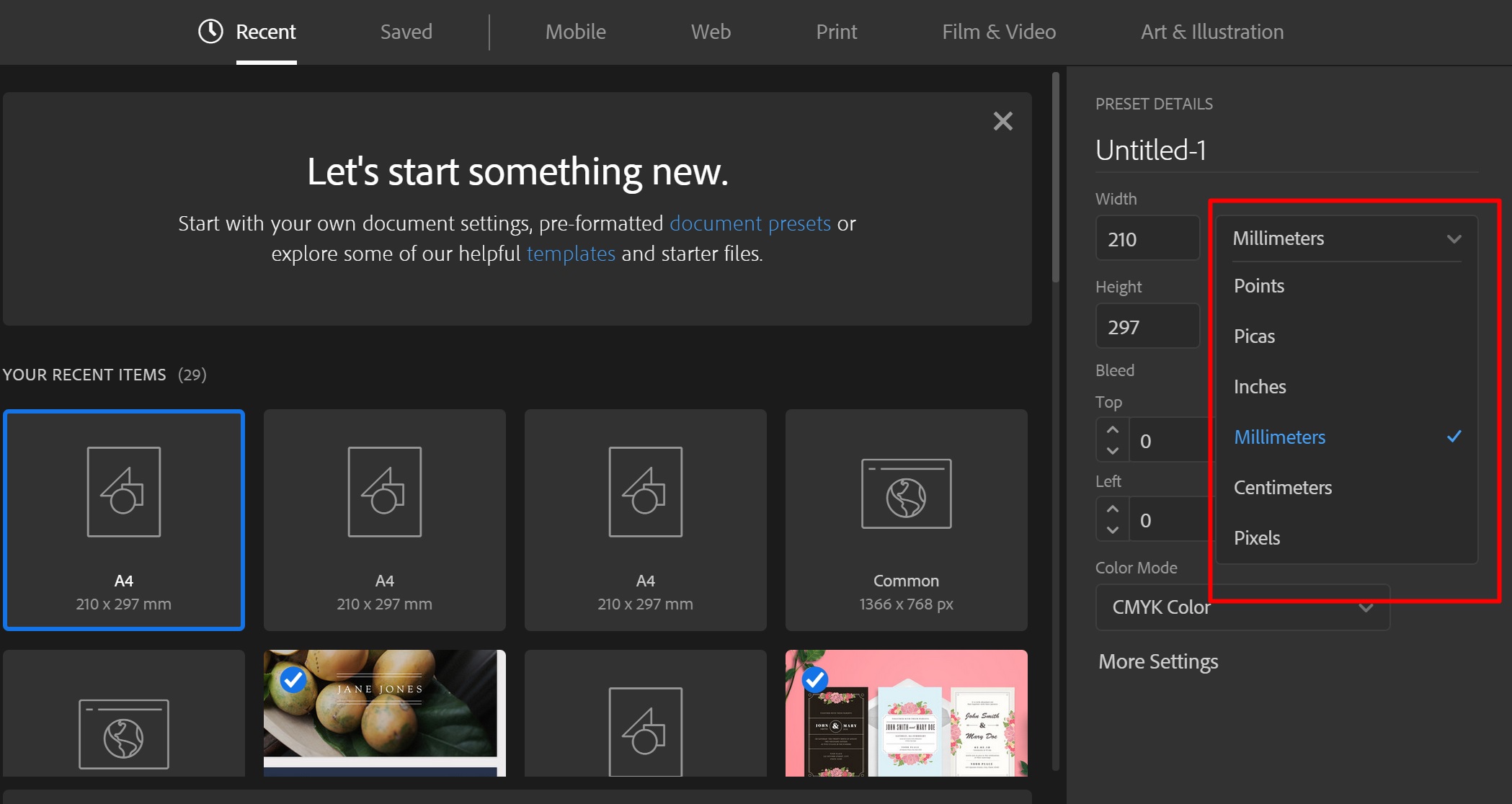
Выбор единиц измерения в документе
Pixels - если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.

Фотография Выбор единиц измерения документа
Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
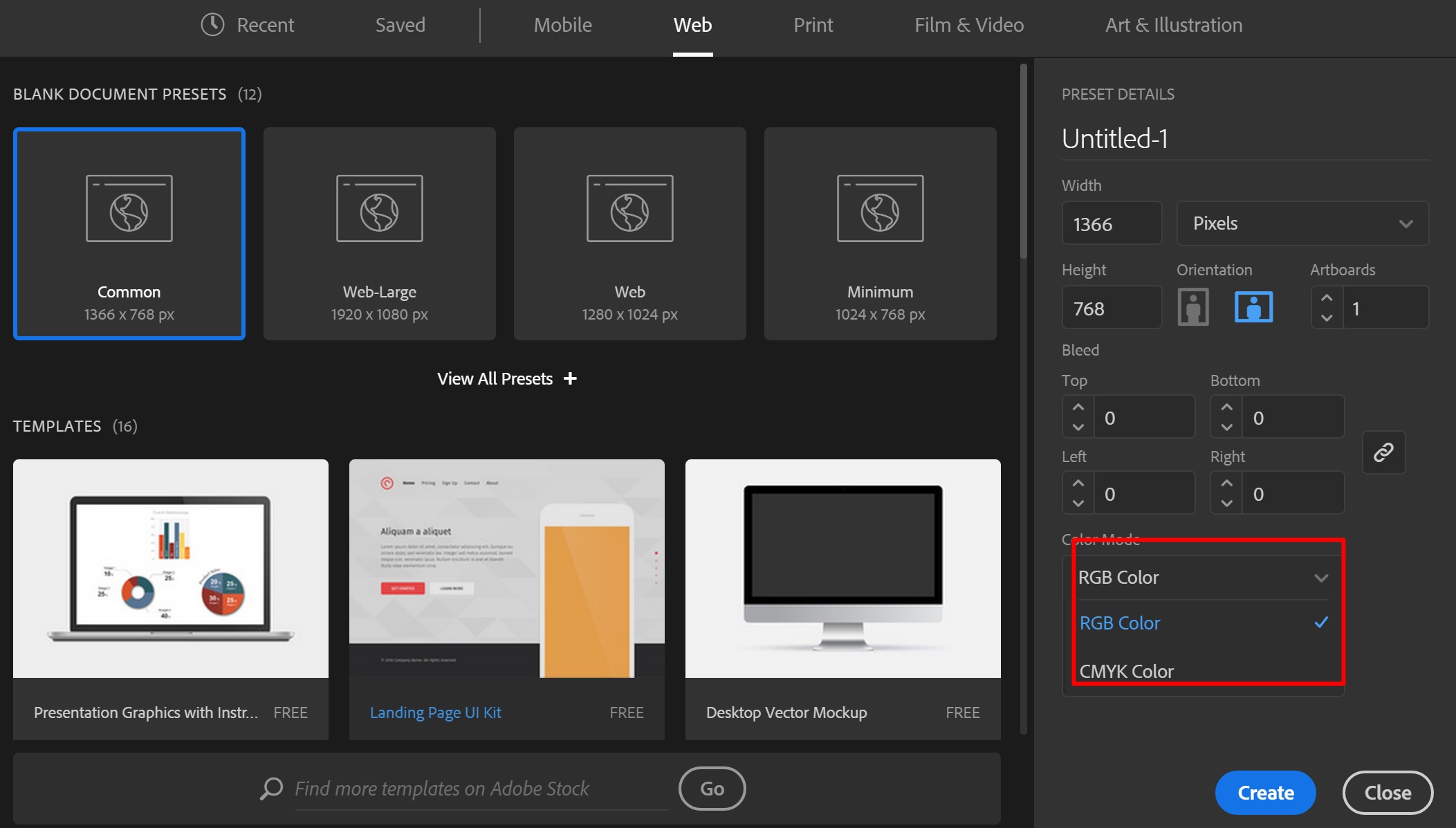
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала - то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.

Фотография Выбор цветового пространства
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
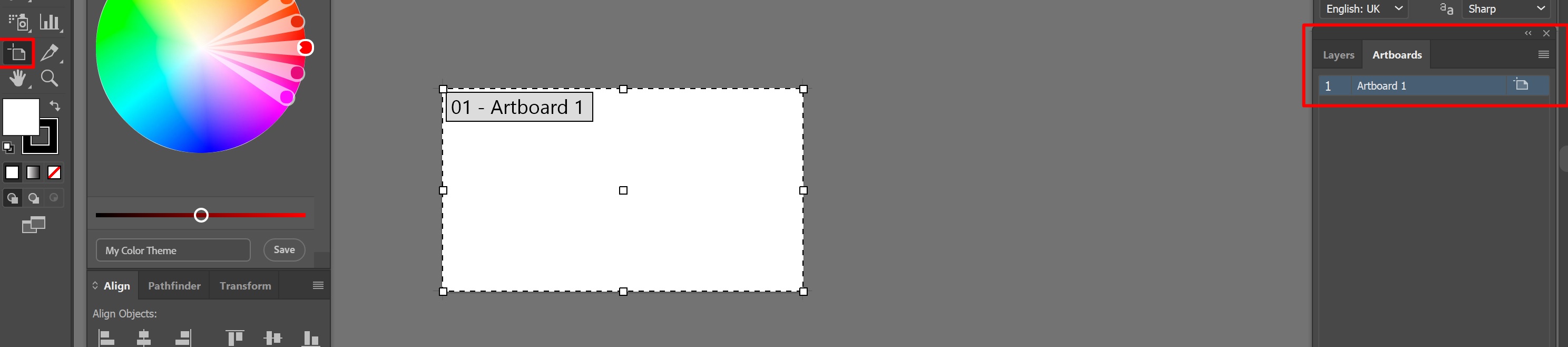
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O

Фотография Выбор Artboard
Если панель artboards не отображается, выберите в верхней панели пункт Windows - Artboards
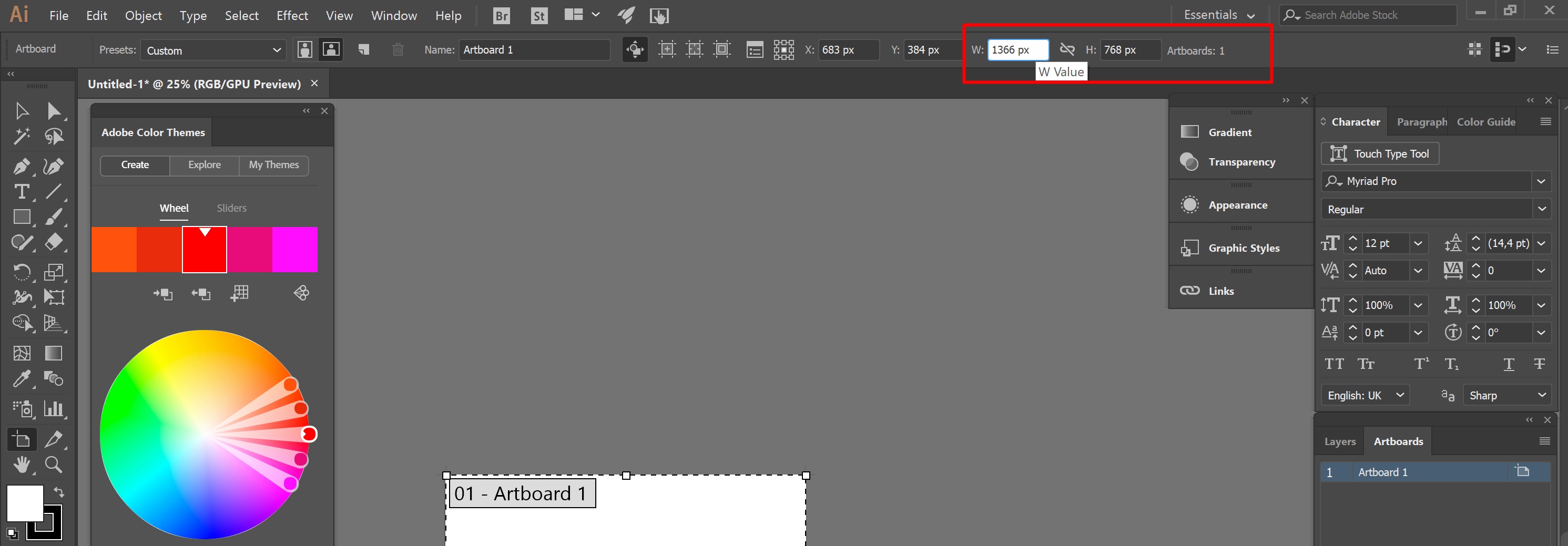
2.1. На верхней панели ввести необходимые размеры

Фотография Изменение размера Artboard
Иконка между двумя значениями - это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.

Фотография Для изменения размера просто потяните за границы области.
Создание нового листа
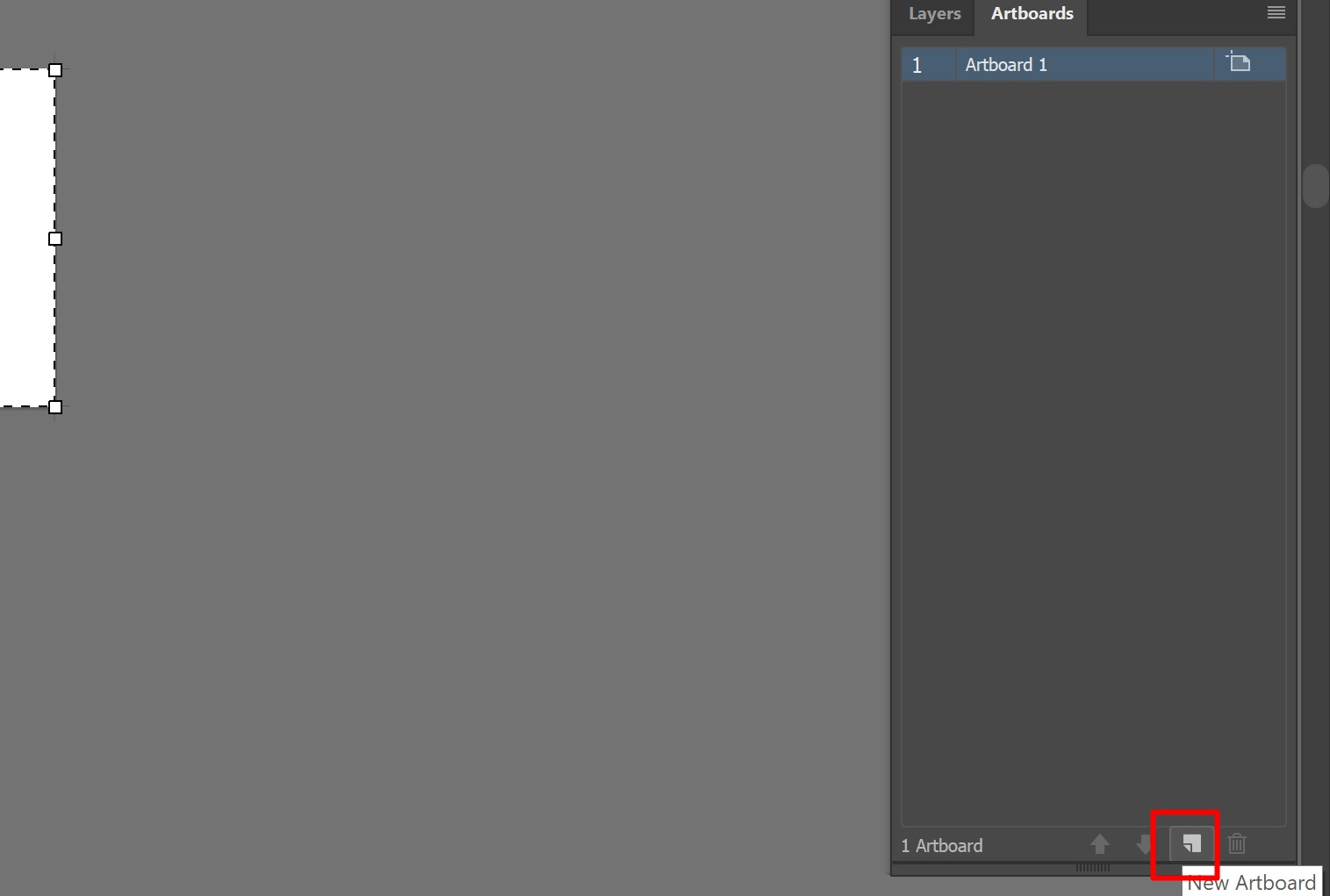
Для создания нового Artboard нажмите на значок на панели Artboards

Фотография Создание новой рабочей области
Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
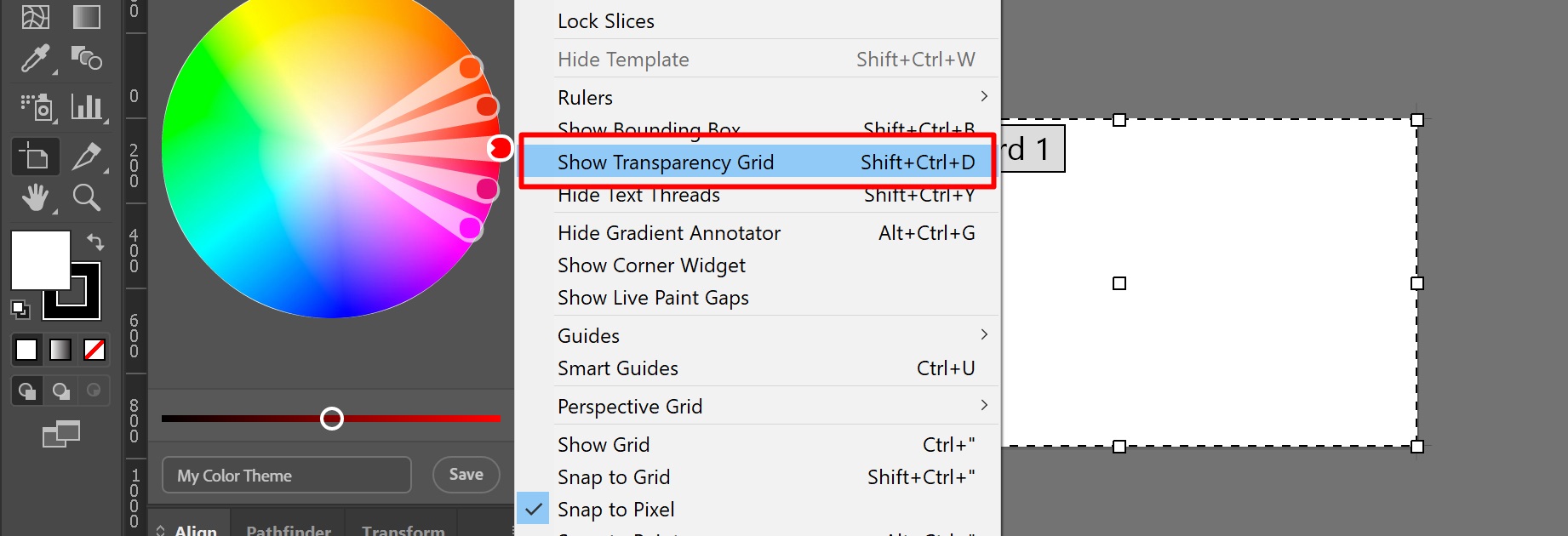
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View - Show transparency grid или нажать Cntrl+Shift+D

Фотография Показать прозрачность
Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.

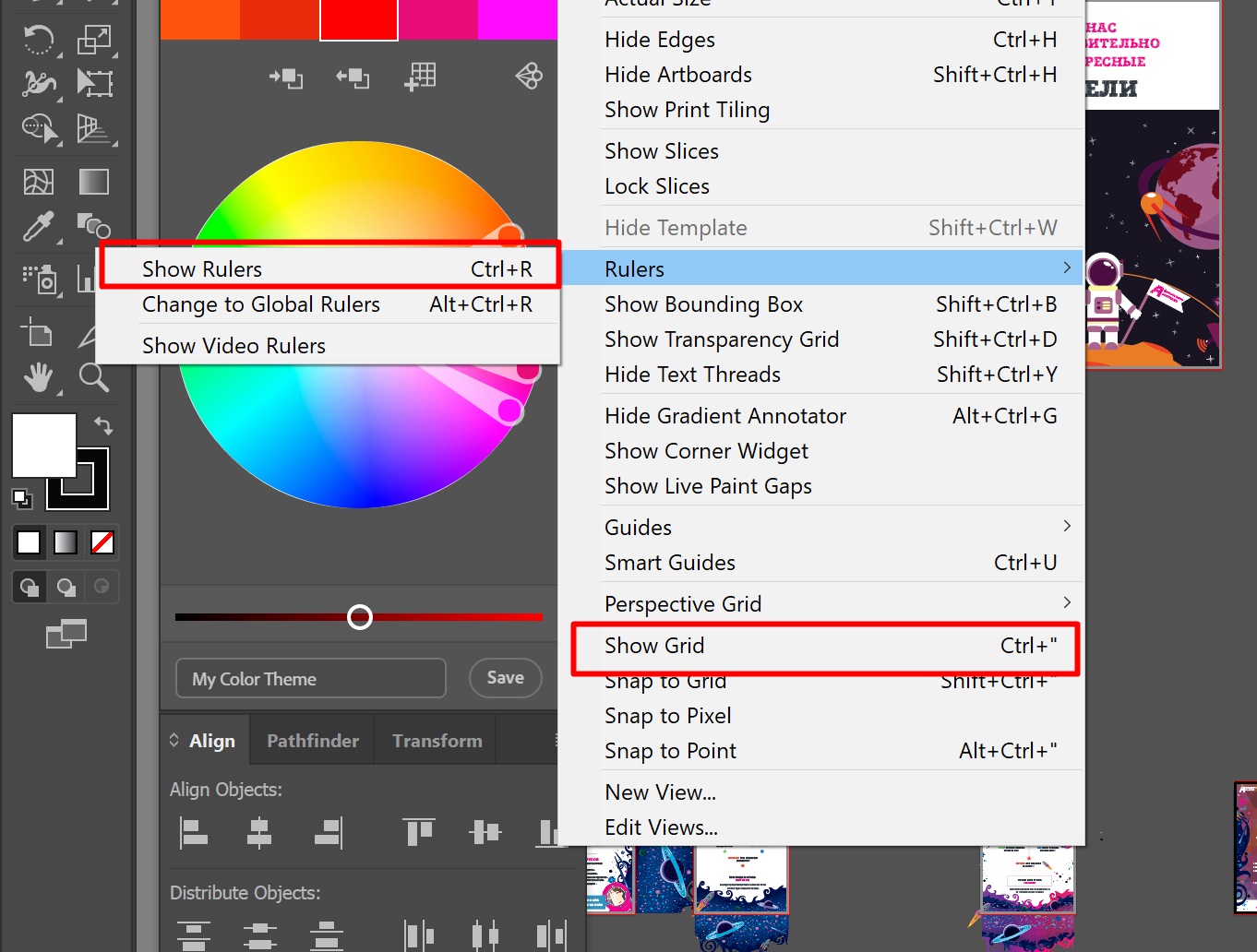
Фотография Включаем сетку и направляющие
Что бы включить их отображение, перейдите во вкладку View - Show Grid (Cntrl+") для сетки и View - Ruller - Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) - они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
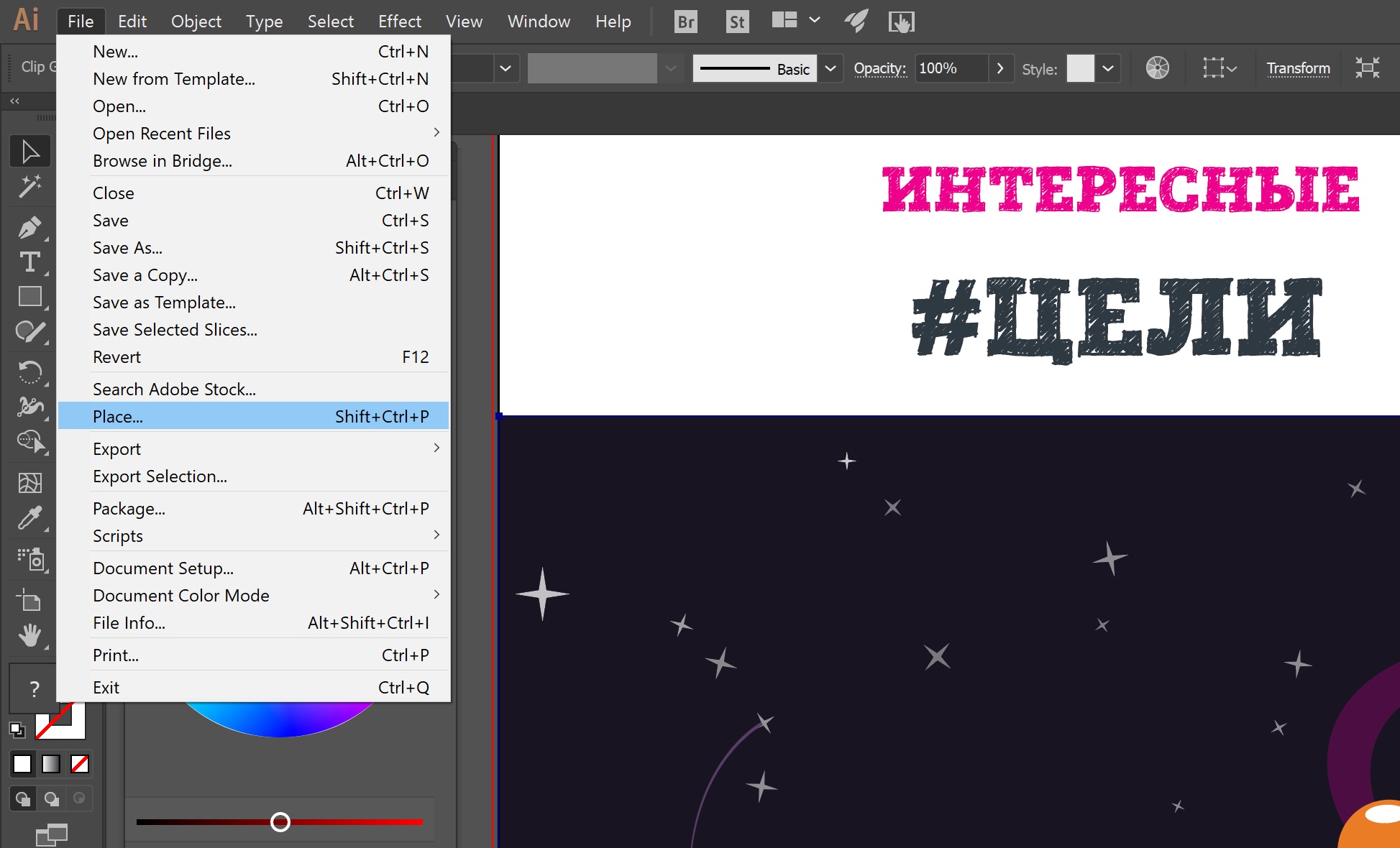
Или вы можете нажать File - Place (Shift+Cntrl+P)

Фотография Вставка изображения
Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
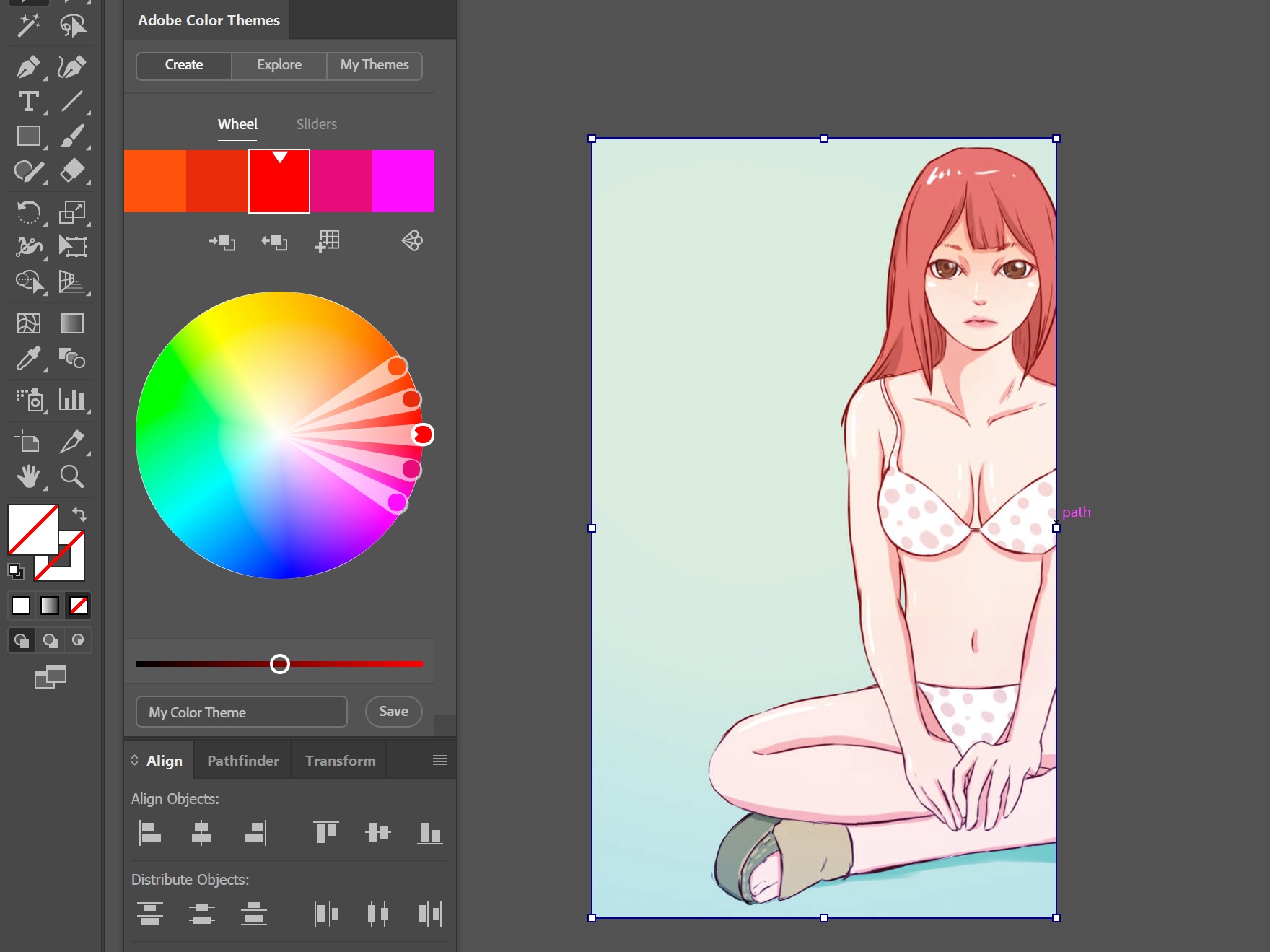
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения

Фотография Обрезка изображения
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif

Следуйте этому пошаговому руководству, чтобы создать красочный и яркий абстрактный дизайн плаката. Мы создадим серию мозаичных форм с помощью инструмента Pathfinder в Illustrator, а затем начнем добавлять образцы цветов и градиенты, чтобы оживить дизайн. Чтобы закончить постер, мы импортируем его в Photoshop, чтобы добавить блеск в виде тонких текстур.

Посмотреть абстрактный дизайн плаката

Откройте Illustrator и создайте документ в соответствии с вашими предпочтениями. Нарисуйте прямоугольник, чтобы полностью заполнить монтажную область, затем начните рисовать диагональные линии по всему документу. Не забудьте удерживать Shift, чтобы ограничить ось.

Продолжайте рисовать больше диагональных линий, на этот раз в обратном направлении. Убедитесь, что все строки начинаются и заканчиваются за пределами документа.

Повторите процесс еще два раза, один раз с горизонтальными линиями и снова с вертикальными линиями. Теперь документ должен быть заполнен множеством пересекающихся линий.

Нарисуйте выделение по всем элементам, затем нажмите Shift и щелкните основной прямоугольник, чтобы отменить его выбор. Сделайте составной путь из выбора линий.


Щелкните правой кнопкой мыши и разгруппируйте, затем нарисуйте выделение по всем лишним линиям по краям документа.


Переберите всю конструкцию сверху вниз, объединяя группы фигур, чтобы разбить поток линий.

Затем, удерживая Shift, случайным образом выбирайте набор фигур по всему дизайну. Дайте этим формам первую заливку цветом. Нажмите CMD + 2, чтобы заблокировать их, чтобы не выбирать их на следующем шаге.

Выберите другую группу случайных фигур и дайте им следующий яркий цвет, на этот раз ярко-оранжевую заливку.

Продолжите процесс выбора, заполнения и блокировки форм, используя синий, розовый, зеленый и фиолетовый.

Абстрактный дизайн начинает оживать теперь, когда цвет был добавлен, но он все еще выглядит немного плоским.

Сделайте копию выбранных образцов цвета, затем измените заливки на градиенты, используя более темный оттенок каждого цвета.



Как только у всех цветных элементов есть свои градиенты, дизайн имеет намного большее чувство глубины, где формы, кажется, выделяются на странице.

Чтобы закончить дизайн, скопируйте все и создайте новый документ в Photoshop. Импортируйте тонкие текстуры в фон.

Вставьте векторные элементы в документ Photoshop и измените режим смешивания на Linear Light. Измените непрозрачность примерно до 80%.

Некоторые цвета слишком изношены, поэтому вставьте еще одну копию векторных элементов. Измените этот слой на Умножение на 55%.

Добавление тонкой текстуры к дизайну действительно помогает придать постеру тактильное и более интересное ощущение, в то время как умные режимы наложения в Photoshop улучшают и осветляют цвета.
Посмотреть окончательный абстрактный дизайн плаката
Если вам понравился этот урок, рассмотрите возможность поделиться им с другими, сделав ретвит или проголосовав за него, используя кнопки социальных сетей, приведенные ниже.
Что представляет собой сетка в Adobe Illustrator
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку


В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.

Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).

Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
Что представляет собой сетка в Adobe Illustrator
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку


В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.

Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).

Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
Читайте также:

