Как сделать иллюстрацию стим в афтер эффект
Обновлено: 06.07.2024
- Опубліковано 23 кві 2021
- 📍 В этом видео Вы узнаете:
👉 Как сделать анимированную иллюстрацию для Steam
👉 Как пользоваться PhotoShop
👉 Как пользоваться Adobe After Effects
👉 Как сделать иллюстрацию без программ через браузер
👉 Как сделать витрину иллюстраций в Steam
Ссылка на Steam.Design: steam.design/
Ссылка на PhotoShop: bit.ly/photoshopMRAZ
Ссылка на Adobe After Effects: bit.ly/abobeAfterMraz
Ссылка на плагин Saber: bit.ly/saberMraz
Ссылка на FormatFactory: bit.ly/formatFacoty
ДЛЯ ТЕХ КТО БОИТСЯ ПЕРЕХОДИТЬ ПО СОКРАЩЁННЫМ ССЫЛКАМ: longurl.info/ (показывает что скрыто за короткой ссылкой)
Код для консоли: document.getElementsByName("image_width")[0].value = 999999;document.getElementsByName("image_height")[0].value = 1;
Навигация:
00:00 Вступление
00:25 Выбираем фон, качаем нужные файлы
00:51 Работаем в PhotoShop (PhotoPea)
2:40 Для самых ленивых
4:28 Качаем плагин для анимации
4:57 Начало анимации
8:14 Добавление ник-нейма
10:47 Фокусы с бесконечной анимацией, уменьшения размера нашей иллюстрации
12:36 Уменьшаем размер нашего видео в 20 раз, без потери качества
13:12 Превращаем видео в GIF
14:40 Как сделать витрину иллюстраций в Steam и загрузить нашу анимацию
16:30 Сравнения "ленивой" и "трудоёмкой" работы
Возможно вы искали: как оформить профиль стим,профиль стим,steam,как круто оформить стим,анимация steam,анимация стим,профиль стим оформление,оформление стим профиля 2021,профиль steam,mrazcsgo
Дискорд: mraz
Дискорд сервер: discord.gg/3q9JVGEuxn
Возможно вы искали: как украсить профиль steam, как сделать витрину иллюстраций в steam, как красиво оформить профиль стим, как оформить профиль стим, красивый профиль стим, как сделать анимированный профиль стим, как загрузить длинную иллюстрацию в Steam
👉 Как сделать анимированную иллюстрацию для Steam
👉 Как пользоваться PhotoShop
👉 Как пользоваться Adobe After Effects
👉 Как сделать иллюстрацию без программ через браузер
👉 Как сделать витрину иллюстраций в Steam
Ссылка на Steam.Design: steam.design/
Ссылка на PhotoShop: bit.ly/photoshopMRAZ
Ссылка на Adobe After Effects: bit.ly/abobeAfterMraz
Ссылка на плагин Saber: bit.ly/saberMraz
Ссылка на FormatFactory: bit.ly/formatFacoty
ДЛЯ ТЕХ КТО БОИТСЯ ПЕРЕХОДИТЬ ПО СОКРАЩЁННЫМ ССЫЛКАМ: longurl.info/ (показывает что скрыто за короткой ссылкой)
Код для консоли: document.getElementsByName("image_width")[0].value = 999999;document.getElementsByName("image_height")[0].value = 1;
Навигация:
00:00 Вступление
00:25 Выбираем фон, качаем нужные файлы
00:51 Работаем в PhotoShop (PhotoPea)
2:40 Для самых ленивых
4:28 Качаем плагин для анимации
4:57 Начало анимации
8:14 Добавление ник-нейма
10:47 Фокусы с бесконечной анимацией, уменьшения размера нашей иллюстрации
12:36 Уменьшаем размер нашего видео в 20 раз, без потери качества
13:12 Превращаем видео в GIF
14:40 Как сделать витрину иллюстраций в Steam и загрузить нашу анимацию
16:30 Сравнения "ленивой" и "трудоёмкой" работы
Возможно вы искали: как оформить профиль стим,профиль стим,steam,как круто оформить стим,анимация steam,анимация стим,профиль стим оформление,оформление стим профиля 2021,профиль steam,mrazcsgo
Дискорд: mraz
Дискорд сервер: discord.gg/3q9JVGEuxn
Возможно вы искали: как украсить профиль steam, как сделать витрину иллюстраций в steam, как красиво оформить профиль стим, как оформить профиль стим, красивый профиль стим, как сделать анимированный профиль стим, как загрузить длинную иллюстрацию в Steam
Возможно каждый хотел бы иметь крутую индивидуальную анимацию в свой стим профиль,но не каждый знает как её сделать или просто не хочет в этом всем разбираться. В этом руководстве я постараюсь показать как создать,сохранить и установить анимацию в свой стим профиль.
Для того что бы мы могли приступить к созданию анимации, нам нужно подготовить сам стим профиль. Согласитесь,что вот такой профиль не внушает доверия вне зависимости от даты создания самого аккаунта.
Назревает вопрос,что же можно с этим сделать? Самое элементарное,просто дать уникальный ник,установить аватарку,выбрать значок,заполнить описание. Делается это все практически в 2 клика. Нажимаем кнопку "Редактировать профиль" (она находится прямо под вашим уровнем стима) и нам открываются все доступные на данный момент возможности костомизации своего профиля стим.
Вот. Теперь выглядит конечно не так круто как мы сами хотели бы,но все же нужно учитывать что мы просто настроили свой профиль.
При достижении каждого круглого уровня (10,20,30. n0) вам открывается одна витрина стима (в общем их можно добавить только 10,на каждую категорию по одной). Но где можно проследить сколько осталось набрать опыта для следующего уровня? Просто тыкнув на свой нынешний уровень.
Как видно на скриншоте,у меня выполнено только 10 заданий из 28 возможных. Эти задания одноразовые и по выполнению их всех вы получите 9 уровень. Дальше в ход идут крафт значков. Карточки можно получить несколькими способами:
1)При покупке игры и препровождении в ней некоторого времени может выпасть от 3 до 8 карточек (В зависимости от того,насколько много карточек необходимо на значок. Это можно посмотреть как в стиме (там же, где и смотрите свой уровень), как и на сторонних ресурсах/сайтах).
2) Покупка самих карточек на торговой площадке стима или обмен с другими игроками/друзьями.
При создании значка выдается 100 очков (Один значок можно апнуть только 5 уровня,500 очков (Если это не распродажа стим конечно)),значок,фон,смайлик и скидка на какую нибудь игру стима. Зачастую они очень дешевые и не несут никакой ценности, но если правильно выбирать значок, можно получить очень красивые фоны или значки,с которыми не захочется расставаться.(Фон можно установить в настройках своего профиля,а значок использовать в диалогах и витринах)
Теперь нам нужно поставить цель. Что именно мы хотим видеть в своем профиле стима? Может это будет простой фон? Или надпись с "Welcome to my profile" на этом самом профиле? А может мы ходит анимешного персонажа,который будет двигаться? Все это конечно можно сделать,НО,нам нужны программы с помощью которых мы все это будем делать.Если мы сможем правильно поставить свою цель,мы поймем что именно нужно делать.
Выбрав фон, покупаем его или получаем другими способами (Крафт значков,обмен с друзьями/игроками). Открываем его в инвентаре стима.
После чего открываем его нажав "Показать в полном размере" и копируем ссылку (подчеркнуто).
Дальше переходим на сайт [steam.design] ,где мы будем брать шаблон для нашего профиля стим. Там вставляем вот сюда (подчеркнуто) ссылку, после чего нажимаем "Change BG".Если вышел тот фон,который вы подготовили,то все Good. Там же можно настроить высоту самой витрины и изменить режим самих скриншотов. После чего справа нажимаем на "Download Images" и распаковываем его.
НА ДАННОМ ЭТАПЕ НУЖНО УЧЕСТЬ,ЧТО В СТИМ МОЖНО ЗАЛИТЬ ГИФКУ РАЗМЕРОМ МЕНЬШЕ 8 МБ. Ну что же,приступим. Добавляем текст,стикеры и фильтры (На свой вкус и необходимость. Так же не забываем о 8 МБ.) После того ка сделали свой шедевр, нажимаем "Continue to Upload". Следом нажимаем на "Continue to GIFHY"
Когда гифка создалась,тыкаем на неё правой кнопкой мыши и выбираем "Сохранить изображение как. "
Уже не плохо, у нас есть анимация для стима,хоть и качество такое себе(Но не нужно забывать,это сделанно без каких либо программ!). Теперь тыкаем правой кнопкой мыши на нашу гифку и заходим в "Свойства".
Смотрим на размер, если он не превышает 8 МБ,то смело можно переходить к оглавлению "Установка в свой профиль"
Если ваше гифка больше 8МБ,то тогда переходим к разделу "Вес файла".
Если мы хотим сделать что то действительно интересное для профиля стим, то нам нужно 2 программы любой версии:
1) Photoshop
2) Adobe After Effects
Эти программы можно скачать как с официального сайта Adobe,так и с сторонних сайтов,подобия торрента (Ссылок не будет)
Фон у нас есть. А кого будем добавлять на этот фон? Каждый решает индивидуально,но главное что бы сам персонаж был в PNG формате. Это необходимо для того,что бы у персонажа не было заднего фона и мы могли спокойно добавить его на фон и анимировать. Искать будем это конечно в браузере,вписав что то подобия "Персонаж без фона" или "png персонаж для стима".
Лучше брать рисованных персонажей,потому что это проще всего редактировать по ходу анимации и работы в Photoshop. Вот я подумал что он неплохо подойдет для наших целей, но к сожалению у него есть белые места,их будем убирать с помощью Photoshop.
Ждем примерно такого окна программы
Нажимаем открыть и выбираем нужный файл,открываем его
У вас должно быть примерно вот это:
У каждого окна по левому и правому краю могут выглядеть по разному и это нормально,это напрямую влияет он стандартных настроек Photoshop.
В первую очередь снимаем замок (если он есть(просто кликнув на сам замок)) и создаем новый слой
После этого перетаскиваем новый пустой слой под нашу картинку
И теперь с помощью инструмента заливка заливаем весь слой одним слпошным цветом (Лучше всего брать цвет,которого нету на картинке,не слишком яркий,но и не слишком темный)
Теперь инструментом ластик на Фоне с персонажем аккуратно чистим "грязные" места,что бы не было резких по цветам краев.
Выглядит потрясающе,осталось лишь удалить нижний слой с заливкой и сохранить эту картинку как png файл с другим названием (для того,что бы если появились проблемы,могли так же оперативно изменить их)
После того,как мы нашли нужную png картинку,запускаем Adobe After Effects
После подгрузки всего After Effects у нас все будет выглядеть примерно вот так:
Берем наш фон и png персонажа и перетаскиваем вот в это поле
Потом перетягиваем по очереди фон,а следом и персонажа в нижнее окно
Персонаж у нас слишком большой для этого фона,нам нужно его уменьшить. Для этого нам нужно потянуть его вот за эти квадратики и зажимая Shift уменьшит до нужного размера
Лучше всего его ставить таким образом,что бы ноги уходили чуть чуть за край,это необходимо для того,что бы когда мы анимировали его,не было нъюансов что куски ног летали в воздухе(края ног).
После того,как мы разобрались с местоположением и размером,займемся анимацией. Нам нужно выбрать инструмент "Булавка марионетки"
После установить эти самые булавки на персонаже (Главное не перепутайте фоны). Сами булавки я обычно ставлю на голову,шею,плечи,локти, живот и коленки (Но тут напрямую зависит от позы персонажа или же того,что именно я хочу анимировать в нем)
На данный момент нам нужно открыть все эти булавки которые мы поставили и задать длину самой анимации. Слева видим в эффектах "Марионетка" и дальше "Сетка 1".Нам нужно её открыть,а там открыть "Деформировать" и открыть каждую булавку
Все это должно выглядеть примерно вот так
Следом нам нужно настроить длину анимации. Я не советую брать больше 5 секунд,потому что как я ранее говорил,у нас ограничение в 8 МБ. Я обычно беру 2-4 секунд (Что бы уменьшит длину анимации,просто нужно сжать шкалу,которая идет сразу под временем)
На шкале времени переходи примерно на середину времени от всей гифки (у меня она будет идти 3 секунды,я ставлю примерно на 1:15)
И начинаю саму анимацию. Просто каждый из ранее установленных булавок двигаем чуть чуть,что бы сделать анимацию дыхания(кроме самых нижних,это будет нашей основой,что бы персонаж не летал по фону).
После того,как подвигали каждую булавку,переходим на шкалу времени и переходим там в самый конец (В моем случае это 3 секунды)
Выделяем самые первые булавки
нажимаем Ctrl+C и сделом Ctrl+V (без плюса ("+")). Если вы все правильно сделали,у вас должно выйти примерно вот так
Дальше нам нужно выделить все точки
И нажать F9. Если все правильно сделано,то сами булавки на временной шлаке изменят форму
Если всем довольны,зажимаем Ctrl+M и следом "Рендеринг"
Выбираем место куда сохранить видео,сохраняем на всякий случай саму работу,которую мы делали в After Effects.
Открываем Photoshop и закидываем туда это видео
После того,как оно подгрузилось,переходим в вкладку "Файл",находим строчку "Экспортировать" и выбираем там "Сохранить для Web (старая версия)"
Как откроется окно,выбираем в параметрах повтора "Постоянно" и сохраняем
За самим весом файла нужно начинать следить сразу после создания анимации,на моменте сохранения видео,как показывала практика,видео в 300-500 МБ может выдать гифки размером в 20 МБ причем очень спокойной. Что бы такого не было нужно или редактировать саму анимацию (как я ранее говорил,сохранять работу в After Effects,кто знает что может случится) или резать само качество (что конечно же гораздо проще). Лично я пользуюсь 2 способами:
1) Photoshop
Он конечно получше будет,если вы как раз делали саму работу в After Effects и преобразуете в гифку через Photoshop.
Нужно изменить буквально параметр, а если точнее во время сохранения гифки,нужно убавить "Дизеринг" с 100% до 99%(Подчеркнуто красным), а в левом нижнем углу можно увидеть размер самой гифки (Подчеркнуто желтым)
На скриншоте показано как 1% сбивает вес гифки практически в 2 раза(с 6 мб до 3 мб)
Так же сохраняем и идем в раздел "Установка в свой профиль"
2)Сторонние сайты
Тут тоже особо трудного нету, просто делаем все поэтапно. Для начала нужно зайти на сайт [ezgif.com] и загрузить свою гифку. Следом нажать на "Upload"
После загрузки гифки,переходим в вкладку "Optimize"
Скролим вниз и видим ползунок,это идет количество сжатий (как я понял),минимальное для гифки это 5,максимальное это 200 (Берите в районе 30-60,зачастую этого достаточно)
Тыкаем "Optimize GIF" и ждем
Если размер файла меньше 8 МБ (В теории лучше что бы файл был размером 7.98 МБ,тогда проблем вообще не будет с файлом,а то он как то раз через раз загружает гифки с 7.99 МБ и 8 МБ)
Если все устраивает,нажимаем "Save" и сохраняем сжатую гифку
Самое сложно уже далеко позади (конечно если это доставило кому то сложности). Теперь осталось лишь правильно залить эти гифки,что бы это не создало осложнений.
Переходим в свой стим профиль,наводим на ник и там нажимаем "Контент"
Там выбираем "Иллюстрации" и загрузить
В сплывающем окне выбираем "Не из игры"
Загружаем свою гифку,даем имя иллюстрации и ставим снизу галочку что вы "Являетесь автором",но не не загружаем её
Нажимаем правую кнопку мышки и переходим в "Посмотреть код элемента"
Там переходим в "Console"(Консоль)
Вписываем следующее
document.getElementsByName("image_width")[0].value = 999999;document.getElementsByName("image_height")[0].value = 1;
И нажимаем Enter. Если вышла "1",то все работает, если выходит "0",то значит вы где то накосячили и нужно все делать по новой.
После чего можно закрыть это окно и заливать эту гифку. Она будет грузится гораздо дольше,но не нужно беспокоится,он просто загружается под другим разрешением из за чего стим адаптирует его и это требует времени. После полной загрузки гифки,можно загружать вторую (если она конечно есть).
Дальше переходим к себе в профиль и нажимаем "Редактировать профиль",там выбираем "Витрину иллюстраций"
В витрине иллюстрации нажимаем на более широкую ячейку и выбираем саму гифку. Они будут выглядить как полоски (Это дефект команды,но он никак не влияет на качество самой гифки)
Потом сохраняем изменения и наслаждаемся гифками у себя в профиле
Я оставлю несколько ссылок на то что я сделал (Все гифки сделанны исключительно по запросам пользователей, если кто то попросил просто сделать небольшой глич и светящиеся глаза,я делаю что меня попросили,поэтому такой разброс в качестве работ).
Так же есть гифки,которые сделаны,но нигде не выставлены,если есть идеи как их показать,пишите в комментариях,там постараюсь всем показать их
Многое можно сделать даже не имея в этом достаточного опыта,главное практиковать и изучать дополнительные плагины и программы.
Надеюсь я смог кому то в этом помочь,может кто то закрепил какие то знания,а кто то узнал и вовсе новое. Я старался разъяснить для всех, показав все максимально наглядно,для тех кто просто хочет сделать фон и для людей,кто хочет заморочиться в этом.
Пишите в комментариях если не отвечаю (а то работа. не всегда могу отвечать)
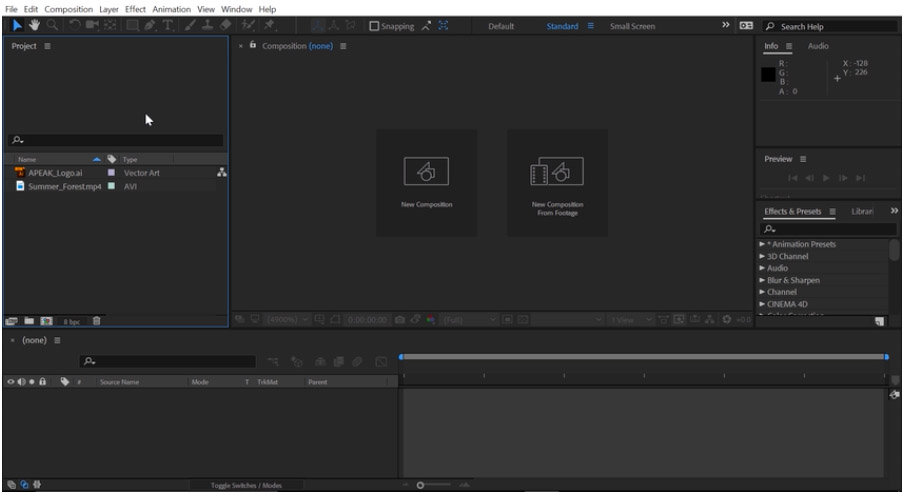
В этой инструкции мы познакомимся с созданием и настройкой новой композиции, добавим логотип и сделаем несколько дополнительных эффектов.

Чтобы создать свой первый проект в After Effects вам нужно сделать свою композицию. Композиция-это контейнер, в котором можно разместить несколько файлов вместе слоями, чтобы создать тот самый составной файл. Слои могут состоять из разнообразных файлов (музыка, видео, графика и др.)
Чтобы стало более понятно, давайте пройдем поэтапно путь создания нашей первой композиции.

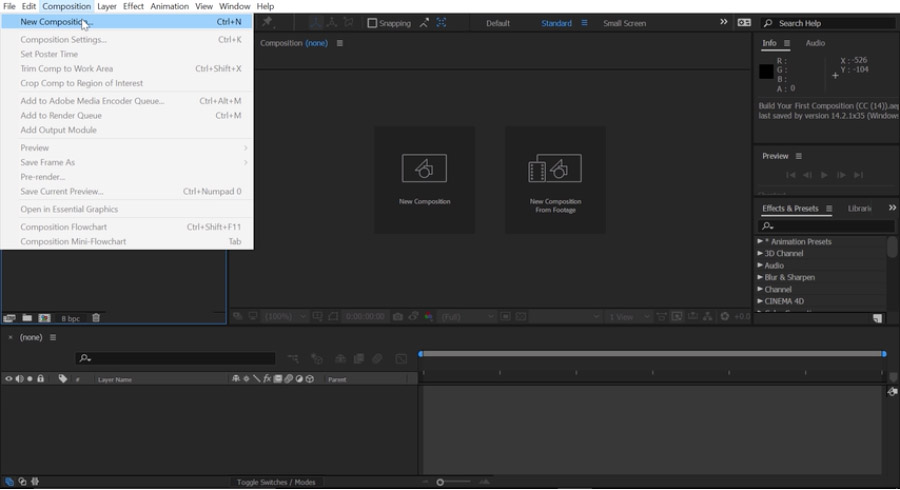
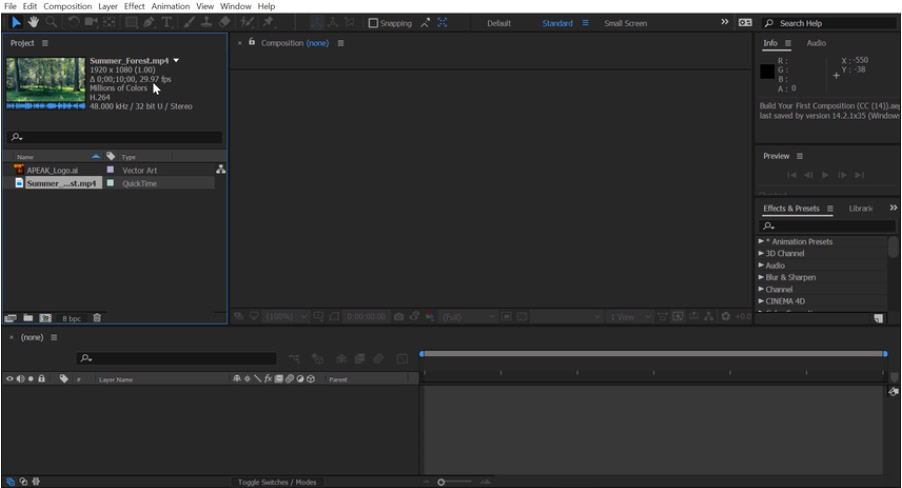
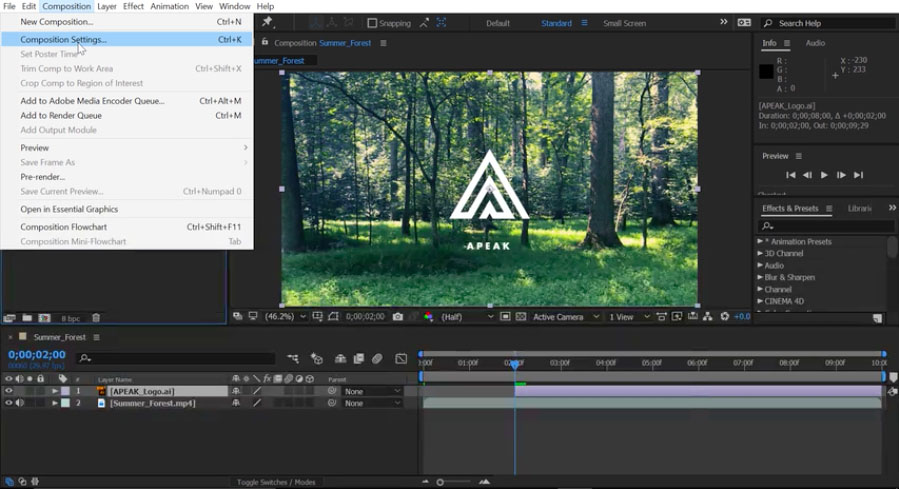
Существует два основных способа создания композиций в After Effects. Первый способ — это перейти в меню Composition (композиция) в строке меню, в верхнем левом углу и выбрать New Composition (новая композиция).

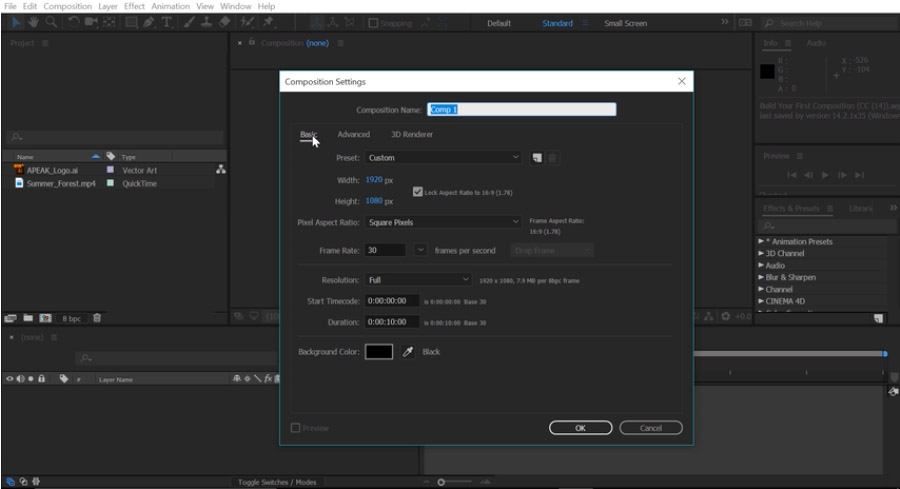
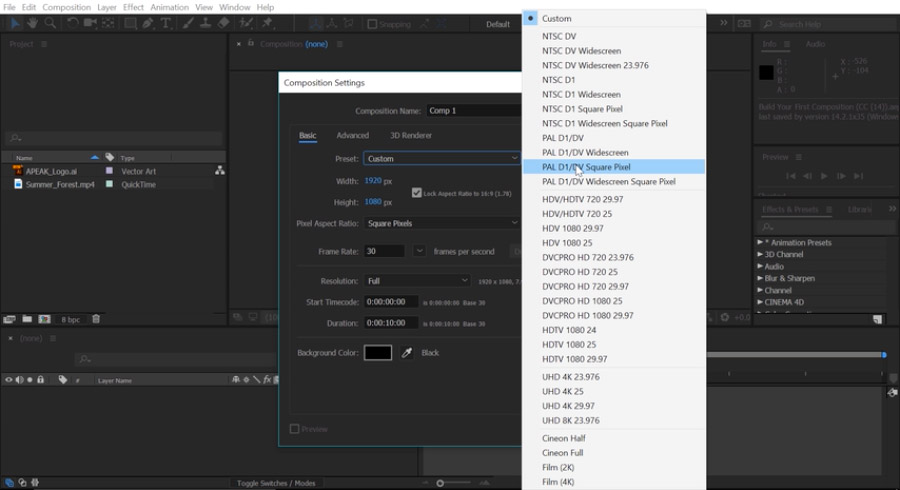
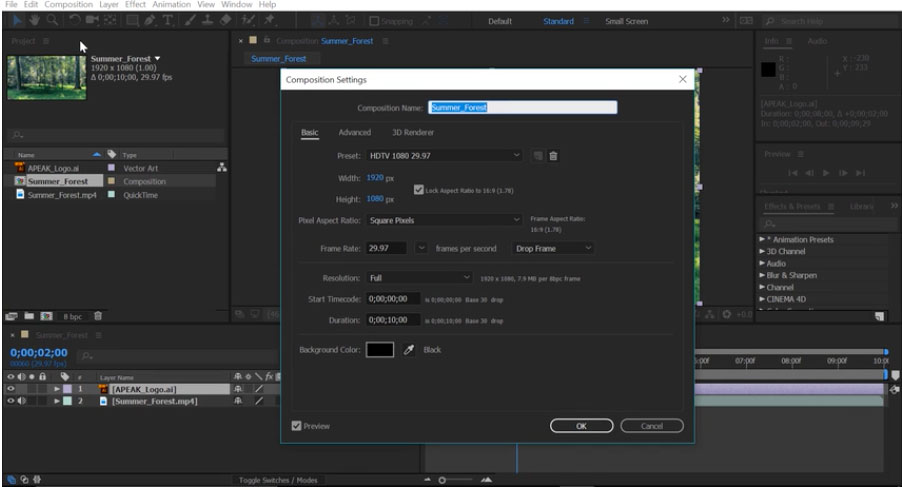
В разделе Basic settings (базовые настройки) в самом верху вы можете придумать и прописать название вашей композиции, например Comp 1 как на картинке. Затем выберете выпадающий список раздела Present (предустановка).

Здесь вы можете выбрать любое разрешение и частоту кадров, с которой вы хотели бы работать. Вы также можете задать свою персональную частоту кадров в разделе Frame Rate, по умолчанию тут 30 fps. Другими словами, задать сколько кадров будет воспроизводиться каждую секунду. Вы можете установить продолжительность проекта в разделе Duration. По умолчанию стоит 0 часов, 00 минут, 10 секунд, на основе частоты 30 fps. Вы также можете установить цвет фона в разделе Background Color. Если вы не хотите использовать данные настройки композиции, просто нажмите кнопку Cancel и закройте окно. Чтобы создать композицию, которая будет точно соответствовать вашим видеоматериалам, нажмете один раз на видеозапись в панели проекта.

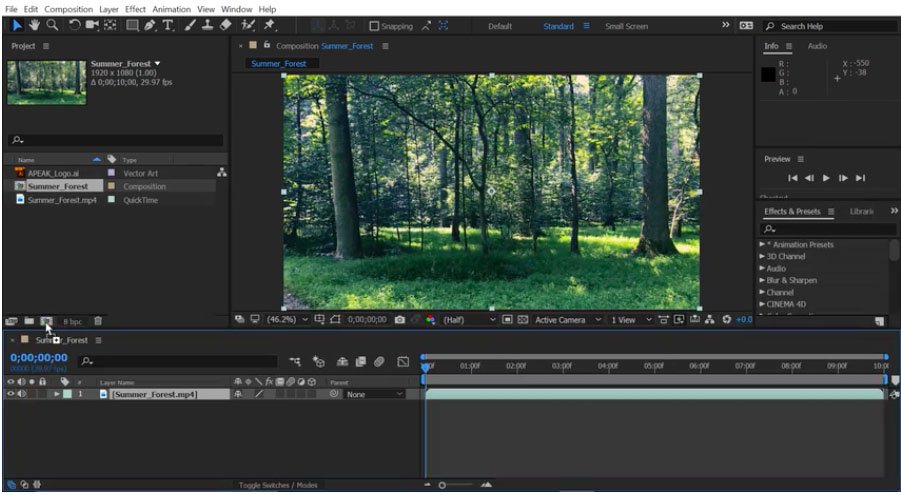
Обратите внимание, мы видим, что видео имеет разрешение 1920 x 1080, длинной 0 часов; 00 минут; 10 секунд; с частотой кадров 29.97 fps. Чтобы создать композицию из этого видеоматериала, нажмите на видеоматериал и перетащите его вниз к кнопке Composition (композиция) и все ваша композиция была создана и видеофайл был добавлен на Timeline (шкалу времени).

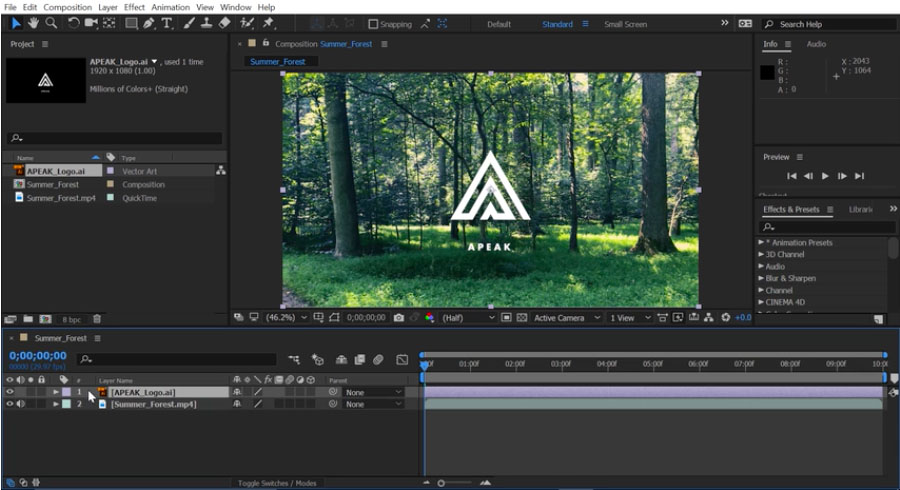
Как добавить логотип в After Effects.
Давайте также добавим наш логотип на Timeline. На панели проекта выберете логотип одним нажатием и перенесите его вниз на Timeline. Обратите внимание, когда вы переносите его через слои то, появляется синяя подсветка показывающая, где именно разместить этот элемент. Давайте поместим его выше первого уровня на Timeline.

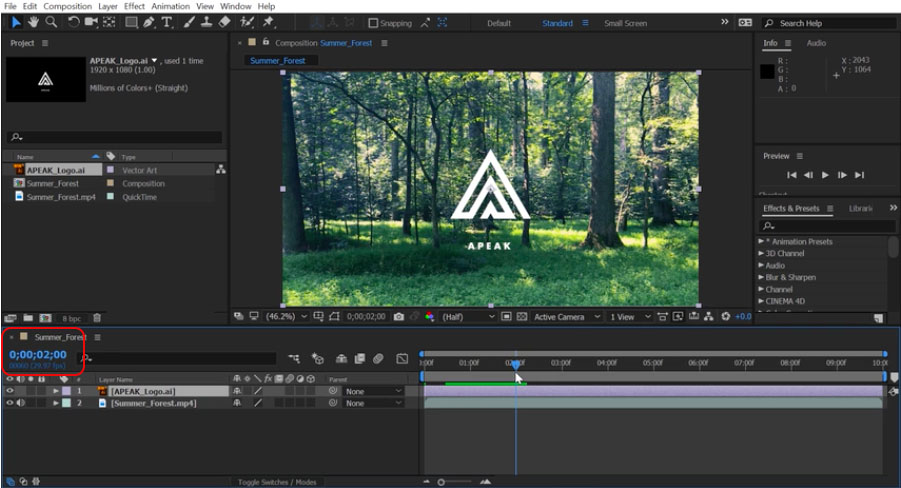
Итак, в нашей композиции появился логотип, давайте теперь изменим время, когда он будет появляться. Убедитесь, что выбран первый слой, а затем перейдите в правую часть Timeline. Тут вы можете изменять положение слоев во времени с помощью индикатора текущего времени, в виде синей вертикальной полоски. Ее можно перемещать, если нажать и удерживать в верхней части. Давайте переместим индикатор до второй секунды на Timeline. Вы можете определить время в верхнем левом углу с указателем времени.

Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете нажать и удерживая кнопку в любом месте этого слоя, перетащить его ко второй секунде. Обратите внимание, что длительность этого слоя не меняется, только место начала и конца. Теперь давайте отменим это действие, нажмите Ctrl + Z на windows или Comand + Z на Mac, чтобы отменить этот последний слайд.
Например, вместо того чтобы скользить по слою, вы захотите обрезать слой в точке. Давайте наведем курсор на точку In, которая находится в левой части слоя пока мышь не превратится в значок с двойной стрелкой, затем нажмите и перетащите, но при этом удерживаете нажатой клавишу Shift. В таком случае вы обрежете начало слоя до второй секунды, и он будет заканчиваться вместе со вторым слоем, и не будет длиннее его. Эта функция называется Trimming (обрезкой).
Иногда, когда вы работаете над композициями, вам нужно изменить настройки композиции, например, увеличив длину композиции и сделать ее длиною в пять секунд.

Выберете композицию на панели проекта, нажав на нее один раз, затем перейдите в Composition (меню композиции) и выберете Composition Settings (настройки композиции).

В новом окне в разделе Duration (продолжительность) удалите все цифры и измените их на 500. Когда вы нажмете кнопку ОК, обратите внимание, что временная шкала теперь намного короче, она составляет всего 5 секунд.
Меняем цвет логотипа.
Когда я смотрю на этот логотип, его довольно трудно прочитать на заднем плане. Итак, я хотел бы добавить цветную добавку поверх этого видео-слоя. Для этого я создам новый solid layer (сплошной слой).

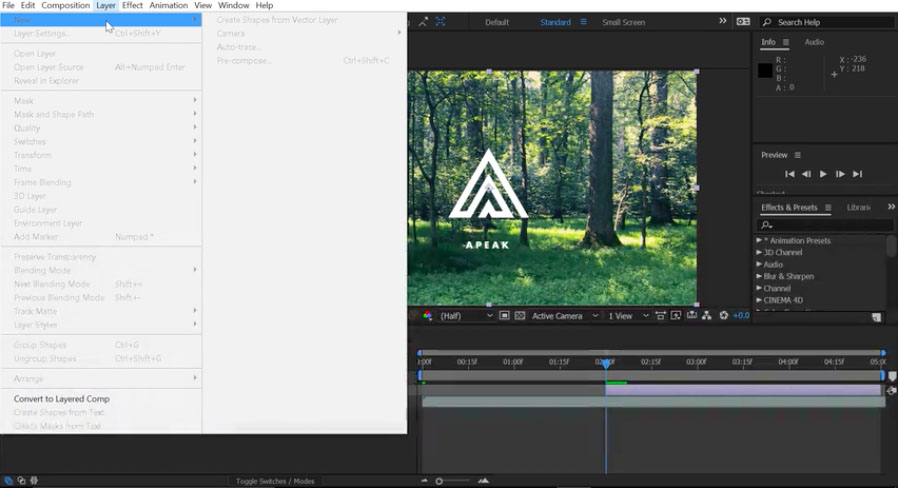
Давайте перейдем к строке меню, выберем Layer (слой) и заметьте все пункты меню не активны, вы не можете ничего выбрать, если у вас выбрана не та активная панель. В нашем примере активна project panel (панель проекта).

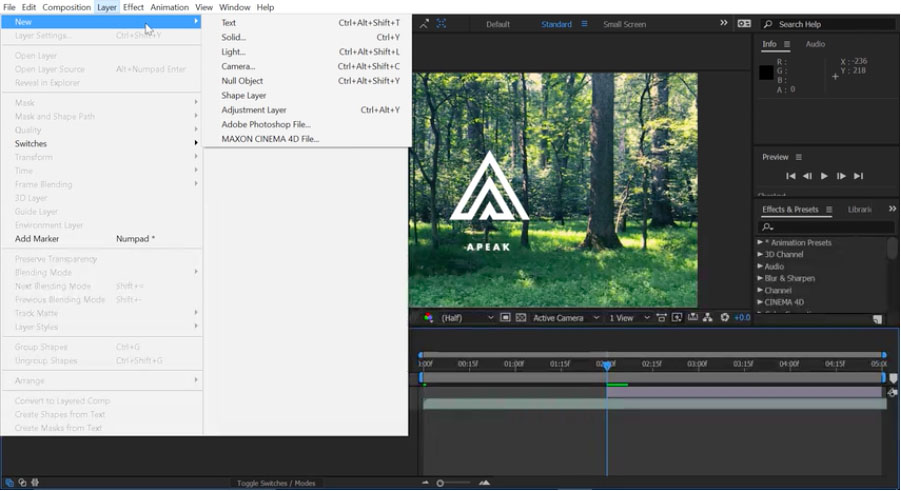
Нужно выбрать активной Timeline, кликнув по ней один раз. Теперь если перейти в меню Leyer (слои), то можно выбрать New (новый) и затем выбрать Solid (пустой слой).

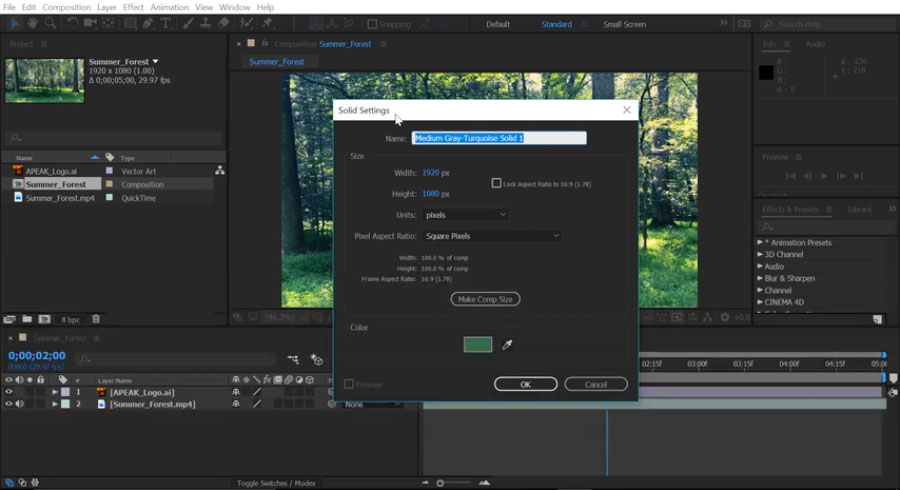
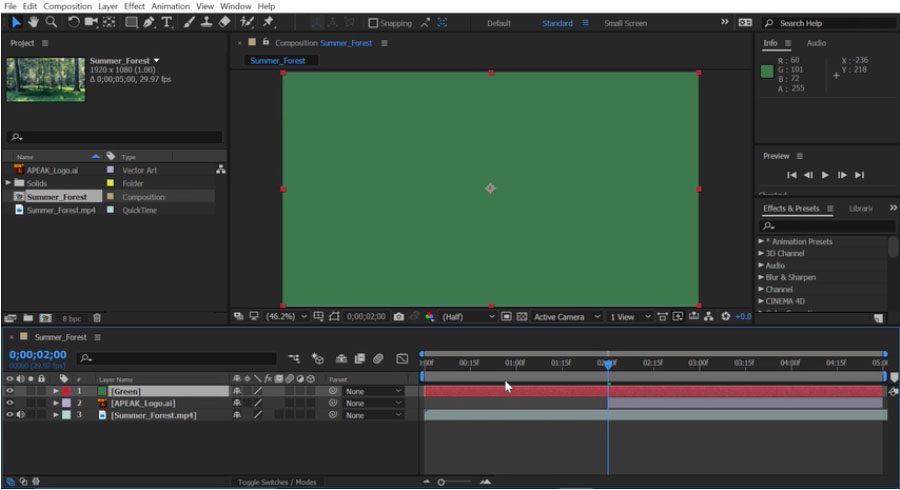
В окне Solid Settings (настройки пустого слоя) выберете Make Comp Size (размер композиции) а затем нажмите на пипетку, чтобы выбрать цвет из композиции. Давайте выберем зеленый и назовем его Green в окне с названием. После этого нажмите кнопку OK. Новый слой с зеленым фоном полностью перекрыл логотип и видео.

Давайте переместим это по вертикали на Timeline (временной шкале), нажав на слой и перетащив его под наш логотип.
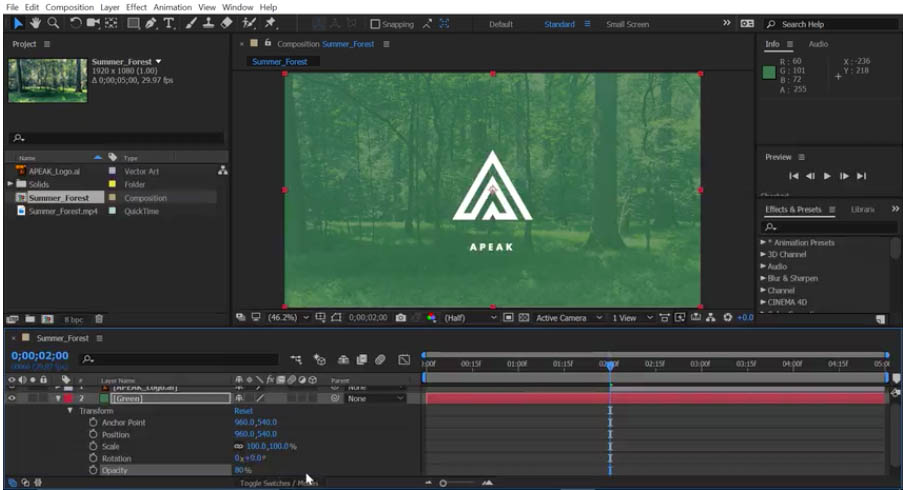
Теперь давайте снизим непрозрачность слоя с зеленым фоном. Вместо того, чтобы это было 100% непрозрачно, мы немного снизим непрозрачность.

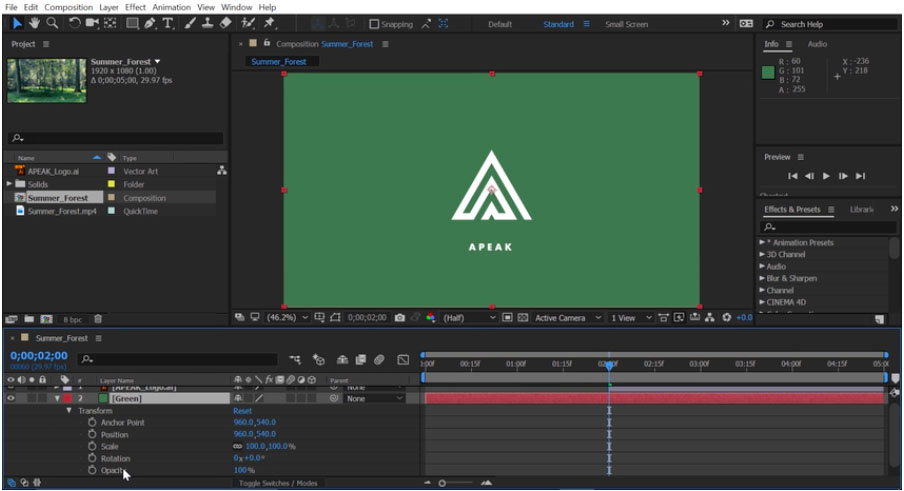
Итак, выбираем второй слой, который у нас Green, нажав на треугольник, откроются параметры слоя, затем можно открыть Transform options (параметры преобразования).
Здесь внизу у меня есть варианты для непрозрачности. Давайте изменим этот параметр с 100% до 80% и нажмите клавишу Enter на клавиатуре.

Композиции поддерживают множество различных видов слоев. В этой композиции мы имеем видео-слой в самом низу, который был импортирован в проект, зеленый слой, которой мы создавали в After Effects, и файл логотипа, который мы импортировали в наш проект.
Курсы After Effects в школе ArtWork - это очные занятия с лучшими преподователями. Обучение с нуля до самостоятельного проекта.
Читайте также:

