Как сделать иконку
Добавил пользователь Alex Обновлено: 05.10.2024
А вы знали об этом шокирующем факте? Теперь пользователи проводят более 90% своего времени со смартфонами, используя мобильные приложения. У каждого из нас на телефоне установлено более десяти программ, и это число с каждым годом только растет. Чтобы быть на шаг впереди своих конкурентов, создайте уникальную иконку приложения, которая повысит узнаваемость вашего бренда. О том, как это сделать, мы расскажем в этой статье. Воспользуйтесь нашими советами о том, как сделать отличную иконку для вашего мобильного приложения.
Что такое иконка приложения?
Иконка мобильного приложения — это небольшое изображение, представляющее приложение на рынке, таком как Google Play или App Store. Небольшое изображение, которое пользователи видят на экране телефона, является одним из самых важных элементов идентичности вашего проекта. Иконка поможет вам выделиться, запомнить бренд и раскрыть суть вашего уникального делового предложения.
Согласно статистике, в настоящее время в Google Play Store доступно более 2,9 миллиона приложений, а в Apple App Store — почти 4,4 миллиона. Поэтому ваша задача — создать иконку приложения, которая мгновенно привлечет внимание и заставит пользователя захотеть узнать, что стоит за изображением.
В чем разница между иконкой и логотипом?
Некоторые люди думают, что нет большой разницы между логотипом и иконкой. Но главное отличие заключается в следующем:
Иконки:
- Иконка непосредственно представляет идею, концепцию или действие. Она облегчает работу с графическим представлением для пользователя.
- Иконки обычно используются в приложениях для представления того, для чего оно используется, и являются ключевым элементом интерфейса UI/UX.
Логотипы:
- Логотип используется для распознавания основной части эмблемы, используемой для представления организации. Способ представления организации может быть прямым или скрытым. Логотип должен быть связан с организацией. Это отражает мышление организации и представляет собой ее графическое резюме.
Категории иконок
В дизайне существует два типа иконок — иконки для операционной системы Android и операционной системы IOS. Хотя на первый взгляд они очень похожи, они отличаются многими техническими нюансами, которые следует учитывать при разработке.
Советы о том, как создать отличную иконку для вашего приложения
Углубляясь в тему создания иконок для мобильного приложения, мы предлагаем вам несколько советов о том, как создать классную иконку, которая понравится вашей целевой аудитории.
а) Сделайте значок вашего приложения уникальным
Не забывайте, что вы делаете иконку для конкурентноспособного рынка, и будете соревноваться с самыми разными другими иконками мобильных приложений. Вот почему, если хотите, чтобы вас выбрали, вам нужно выделиться и быть уникальным, не таким, как все. Нужно, чтобы ваша аудитория обратила на вашу иконку внимание и использовала ваше приложение изо дня в день.
Вам нужно проанализировать конкурентов, чтобы оценить дизайн их иконок и определиться на этом основании со своей. Исследуйте самые популярные мобильные приложения в вашей нише, посмотрите на их иконки, какие у них есть особенности, есть ли у них что-то общее, отличное, какие цвета они в основном используют, и подумайте о том, как вы можете выделиться среди них. Возможно, создать иконку с противоположным цветом или использовать другой графический дизайн, чтобы ваша иконка выделялась из толпы. Но будьте осторожны с экспериментами, ведь ваша главная задача — удовлетворить вкусы целевой аудитории, поэтому, прежде всего, вы должны детально изучить ее вкусы и понять, что ее привлекает и нравится в целом.
б) Придерживайтесь простоты
Пусть ваша иконка будет простой, но продуманной до мельчайших деталей. Не используйте слишком сложные конструкции. Во-первых, ваша иконка малюсенькая; мало кто сможет увидеть в ней какой-либо текст или детали. Чем больше деталей, тем труднее будет пользователю распознать и правильно воспринять ее. Ваша иконка должна легко масштабироваться на разных носителях и быть легко узнаваемой, будь то экран телефона, магазин приложений, или панель управления.
Давайте возьмем в качестве примера несколько иконок известных мобильных приложений. Учиться и черпать вдохновение у успешных брендов — это отличная идея!
- Иконка WhatsApp — телефон на зеленом фоне;
- Иконка приложения Google Maps — самый простой белый фон и разноцветная булавка;
- Иконка приложения Zoom — это просто видеокамера.

Посмотрите на большинство приложений на вашем телефоне — все иконки будут максимально простыми и понятными, выражающими главную идею приложения.
в) Используйте условные обозначения, а не слова
Для большего привлечения внимания пользователя лучше использовать условные обозначения, а не текст. Текст всегда затрудняет для аудитории восприятие иконки. Точно так же лучше не использовать фотографию в качестве значка, так как это тоже запутает пользователей. Для большей вовлеченности используйте эмблему, которая лучше всего описывает вашу компанию или бренд.
Чтобы правильно определить, какая эмблема лучше всего описывает ваш бренд, составьте список вещей, которые ассоциируются у вас с продуктом. Это значительно облегчит поиск нужной эмблемы и превращение слов в изображение. Взгляните на логотип одного из наших проектов в качестве примера. Эмблема с самолетом дает нам понять, что приложение предназначено для бронирования авиабилетов. Всего одна картинка вместо тысячи слов.

г) Работайте в корпоративной стилистике бренда
Все пользователи ценят, когда созданный дизайн продуман до мельчайших деталей. Убедитесь, что ваша иконка отражает суть вашего мобильного приложения. Вот почему смешивание контента и дизайна — один из вернейших способов установить связь с вашей аудиторией и создать визуальную идентичность.
Используйте корпоративные цвета, формы и текстуры, чтобы убедиться, что ваша иконка соответствует вашему брендингу. Если, к примеру, у вашего приложения есть геометрия или градиент, попробуйте вставить это в иконку.
Также стоит сочетать дизайн иконок и функциональность. Когда пользователи впервые видят иконку вашего приложения, они должны с первого взгляда понять, для каких целей это приложение используется. Например, приложение Airbnb.

Они использовали самолет в дизайне своих иконок, что сразу дает понять пользователям, что это приложение связано с туриндустрией.
e) Подумайте о цвете
Поскольку для многих цвет может быть определяющим фактором при выборе приложения, выбор цветовой темы для иконки должен быть сделан тщательно. Вот несколько советов по использованию цветов для вашей иконки:
- Выбранный цвет вашей иконки должен быть связан целиком с вашим брендом и цветовой палитрой вашего приложения. Цвета вашего приложения и иконок должны быть одинаковыми и хорошо смотреться на разных фонах (будь то черный, белый или цветной)
- Не используйте слишком много оттенков в дизайне иконок, так как есть риск превратить ваш дизайн в беспорядок и путаницу.
- Среди самых известных цветов, используемых для иконок, — синий, красный, белый. Следите за цветовой статистикой, учитывайте, для какого рынка вы делаете приложение, и не забывайте все факторы, влияющие на выбор цвета для вашей целевой аудитории.

ж) Протестируйте свою иконку и продолжайте ее улучшать.
Тестирование иконки — это как проверка карта перед гонкой. Лучше потратить несколько минут на проверку перед началом, чем потратить много времени и денег на исправление ошибок позже.
Чтобы создать эффективную иконку для приложения, которая будет не только хорошо смотреться среди конкурентов, но и также повышать конверсию, ее необходимо подвергнуть двум этапам тестирования:
- Техническое тестирование;
- Тестирование на аудитории.
Техническое тестирование иконки может разделяться на этапы:
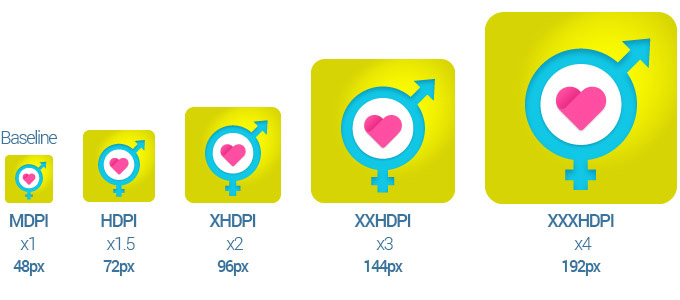
- Тестирование на разных устройствах (посмотрите, как иконка смотрится на экранах разных размеров);
- Тестирование в разных размерах (давайте посмотрим, как иконка смотрится с самого маленького масштаба и до самого большого);
- Тестирование на различных вариантах фона (тестирование иконки на белом, черном, сером и других фонах и обоях);
- Тестирование среди конкурентов (мы проверяем, как иконка выглядит среди других приложений в магазинах). Тестирование на аудитории.
- Легко ли найти иконку?
Этот аспект всегда нужно тестировать в контексте.
Во-первых, задайте себе следующие вопросы и сделайте эвристический анализ:
- Гармонирует ли она с другими иконками?
- Находится ли она там, где ожидалось?
- Не отвлекают ли другие элементы на странице от нее?
После этого вы сможете понять, сколько времени потребуется новым пользователям, чтобы найти ту или иную иконку. Во время тестирования попросите людей, незнакомых с вашим сайтом или приложением, выполнить определенное действие и запишите следующую информацию:
- Сколько времени им понадобилось, чтобы найти нужную иконку?
- Как часто им удавалось с первого раза выбрать нужную иконку?
Подведем итоги
Итак, давайте вкратце подытожим, каким должен быть дизайн иконок для вашего мобильного приложения:
Пленительная простота
Найдите элемент, который передает суть приложения, и облеките его в простую, запоминающуюся форму. Тщательно добавляйте детали. Слишком сложное содержание или форма иконки трудно различать, особенно при уменьшенных размерах.
Резкий фокус
Создайте иконку приложения с четким фокусом, который привлекает внимание и идентифицирует приложение.
Узнаваемость
Никто не будет анализировать икону, чтобы понять ее значение.
Например, изображение конверта традиционно используется в качестве иконки для почтового приложения, которое ассоциируется с почтой. Если вам нужна хорошая иконка, потратьте время на разработку привлекательной и понятной абстрактной эмблемы.
Никаких фотографий, скриншотов или элементов интерфейса.
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии трудно разглядеть, когда они маленькие. Скриншоты не расскажут вам о цели приложения. Элементы интерфейса в пиктограмме вводят пользователя в заблуждение.
Проверьте значок на разных обоях
Люди выбирают разные обои для своих домашних экранов, поэтому, когда вы делаете иконку приложения, вы должны протестировать его на разных фонах.
Вот и все! Мы желаем Вам удачи и много красивых иконок для ваших приложений.
Светлана Шаповалова, коммерческий автор и переводчик, перевела руководство по иконографике от Tidjane Tall, рассказав о самых простых базовых иконках и объяснив, почему иллюстрация стоит тысячи слов.
Сколько в среднем времени надо дизайнеру на создание одной пользовательской иконки? Пару минут? Десять? Час, два или три? А что если мы покажем, как сделать 10 крутых иконок менее чем за 10 минут?
Иконографика — особая форма коммуникации. Она дополняет визуальный язык бренда, поэтому пользовательский набор иконок гораздо выразительнее и привлекательнее стандартного. Многие дизайнеры даже не заморачиваются над изучением иконографики. Причина чаще всего в том, что для этого требуется еще один курс в очень долгом процессе обучения.
Поэтому я создал мегапростое руководство, с помощью которого можно изучить основы иконографики менее чем за 10 минут. И, да, я серьезно.
Умение создавать пользовательские иконки откроет перед вами огромный новый мир образов, которые вы сможете использовать в своих проектах — это выделит вас из толпы и даст конкурентное преимущество перед другими дизайнерами.
Изначально на создание руководства меня вдохновила гифка Моргана Аллана Нутсона, где показывалось, как за пару секунд создать иконку локационной службы. Прием показался мне не избитым, изящным и быстрым.
Я понял, насколько просто можно создавать пользовательские иконки. На самом деле иконка — это всего лишь определенная геометрическая фигура, результат соединения или искажения базовых фигур: прямоугольников, треугольников, окружностей.
Главное в дизайне логотипов или иконок — это ничего не усложнять.
С помощью этого руководства вы сможете создать 10 разных иконок за 10 секунд, использовав при этом простые геометрические фигуры.
Глаз (Eye Icon)
Разместите в центре листа четыре круга на одной оси: от самого крупного до самого мелкого. Маленький круг поместите в чуть больший по размеру и так раз за разом от маленького к самому большому. Затем растяните его за крайние от центра правую и левую точки. Наконец сдвиньте самый маленький (внутренний) круг к краю предыдущего, и у вас получится эффект блика на радужке.
Стрелка (Arrow Icon)
Чтобы получить стрелку, просто добавьте дополнительные точки по краям исходного квадрата.
Совет: Как вариант, просто нарисуйте тонкую линию и придайте ей форму стрелы.
Батарейка (Battery Icon)
Нарисуйте один контурный квадрат и два с заливкой. Поместите один из залитых квадратов внутрь пустого и поиграйте с пропорциями. Второй оставьте снаружи, придав ему форму кончика батареи.
Совет: Попробуйте разные значения толщины контура и отступов, чтобы добиться нужной визуальной гармонии.
Маркированный список (Bullet List Icon)
Начните с обычного квадрата; скопируйте его и разместите копию справа; придайте ему форму удлиненного прямоугольника. Выделите всё вместе и сделайте две копии, разместив их одну под другой с равными промежутками.
Совет: замените квадраты на круги — и вид иконки смягчится.
Облако (Cloud Icon)
Нарисуйте три окружности разных размеров — две одинаковые маленькие и одну большую. Маленькие круги расположите на одном уровне, а крупный — по центру между и над ними. Чтобы получился низ облака, растяните одну из меньших окружностей.
Совет: Чтобы облако выглядело натуральнее, попробуйте разные диаметры кругов.
Перемотка вперед (Forward Play Icon)
Нарисуйте длинный прямоугольник. Поставьте точку по центру левого края, а затем удалите нижнюю и верхнюю точки. Получился треугольник — скопируйте его и поместите справа. Иконка готова.
Воронка (Funnel Icon)
Нарисуйте длинный прямоугольник. Добавьте точки по центру левого и правого ребер. Теперь растяните верхний край в ширину. Готово.
Совет: Поставьте два прямоугольника друг на друга и просто растяните край верхнего.
Воспроизведение/Пауза (Play/Pause Icon)
Нарисуйте три длинных параллельных прямоугольника. Самый широкий из них трансформируйте в треугольник.
Совет: Как вариант, сразу нарисуйте треугольник, а за ним два параллельных прямоугольника.
Навигационная стрелка (Position Arrow Icon)
Это видоизмененная иконка локационного сервиса из гифки Моргана. Просто нарисуйте квадрат, а затем потяните за нижний левый угол в направлении противоположного угла.
Совет: Если работаете в Illustrator, зажмите клавишу Shift, чтобы получить строго диагональное направление.
Метка геолокации (Position Pin Icon)
Иконка звука (Sound Icon)
Делается точно так же, как и иконка воронки, только с поворотом в 90 градусов.
Совет: Просто скопируйте воронку и разверните её по часовой стрелке.
Волна (Wave Icon)
Нарисуйте прямую линию, затем по всей длине на равных промежутках расставьте точки. Потяните вниз изменяющиеся точки и максимально округлите все углы, пока линия не станет плавной.
Совет: Чтобы линия стала еще мягче, округлите её концы.
Хорошая иконка стоит тысячи слов.
Часто говорят, что иллюстрация стоит тысячи слов. Это особенно справедливо по отношению к иконкам. Замещая собой слова и целые предложения, они оптимизируют визуальное пространство, улучшают юзабилити и эстетическое восприятие.
Умение создавать наборы простых и полезных иконок всегда пригодится. В статье мы как раз показали, как легко и быстро сделать иконки из базовых фигур.
10 правил иконографики:
- Делайте иконки символическими и осмысленными.
- Рекомендация, которую вы, вероятно, слышали уже сотни раз: не усложняйте. Не жертвуйте считываемостью иконки в угоду внешнему виду.
- Работайте осознанно и вдумчиво. Прежде чем начать, хорошо всё обдумайте.
- Убедитесь, что иконка правильно выглядит в разных размерах.
- Выдерживайте единый стиль.
- В векторе, пожалуйста!
- Используйте разные цвета осторожно и только при необходимости.
- Знание основ геометрии очень помогает.
- Помните, что с первого взгляда должно быть понятно, для чего нужен тот или иной элемент дизайна — то есть помните про так называемый аффорданс.
- Язык иконографики должен быть универсальным.
- На самом деле английский алфавит — это всего лишь набор из 26 иконок, а русский — из 33.
Совершенствуйте свое мастерство и увидите, что вскоре 10 секунд для создания одной иконки вам покажется много — вы научитесь справляться намного быстрее.
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
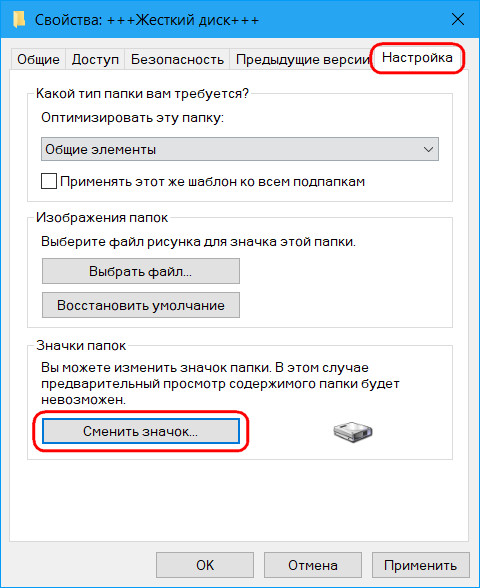
• В свойствах папок,

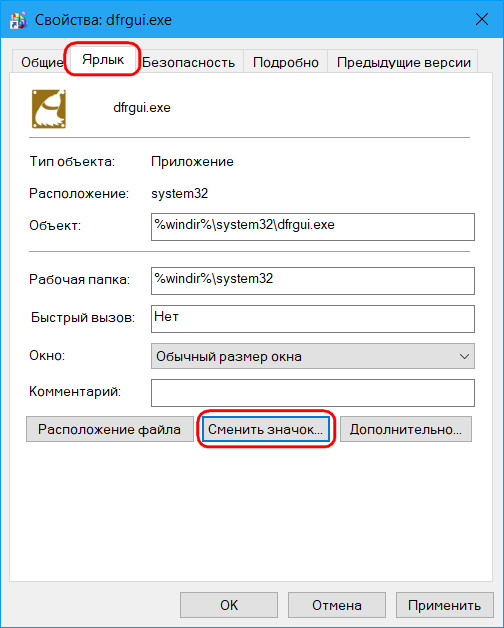
• В свойствах ярлыков,

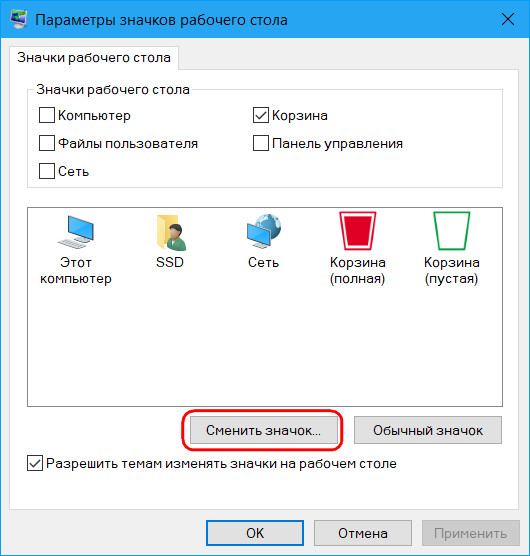
• В параметрах значков рабочего стола для системных элементов.

Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
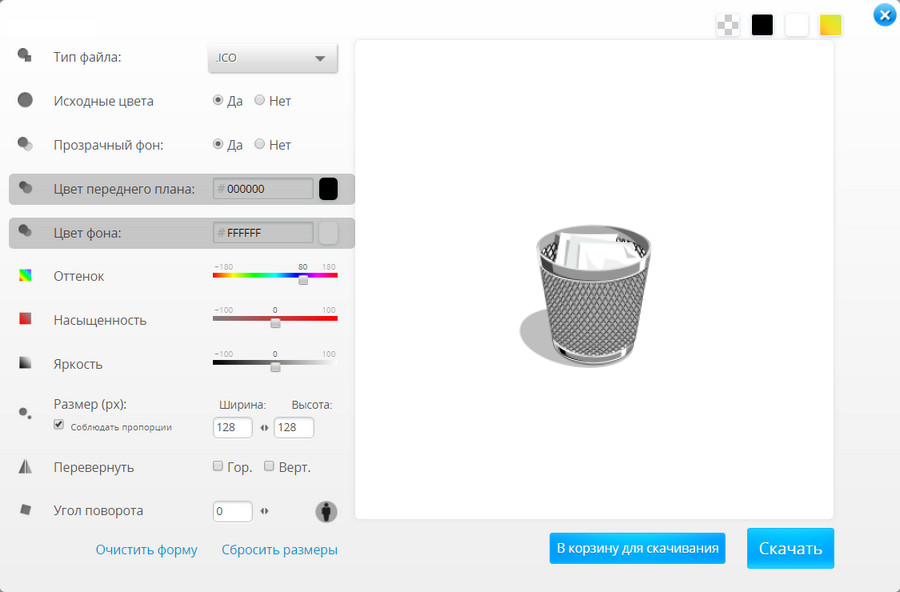
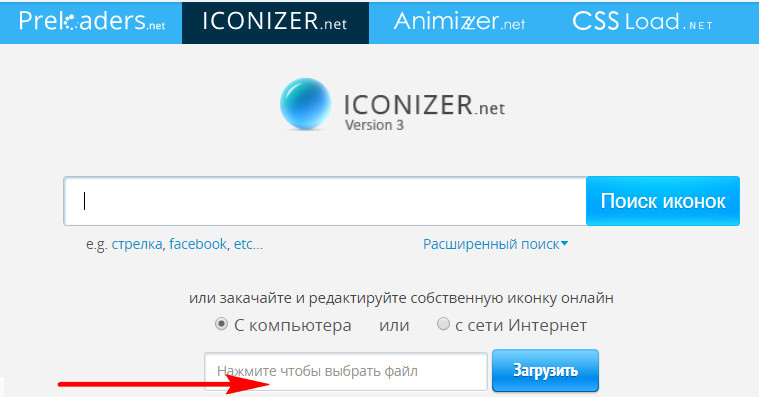
1. Веб-сервисы иконок

Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.

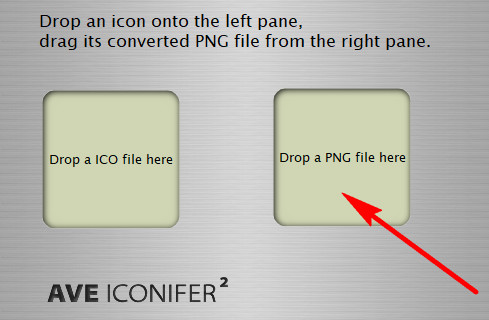
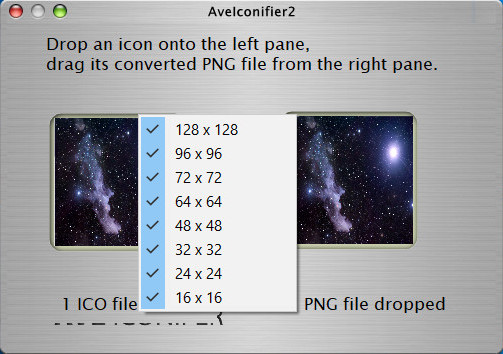
2. Утилита AveIconifier2


Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
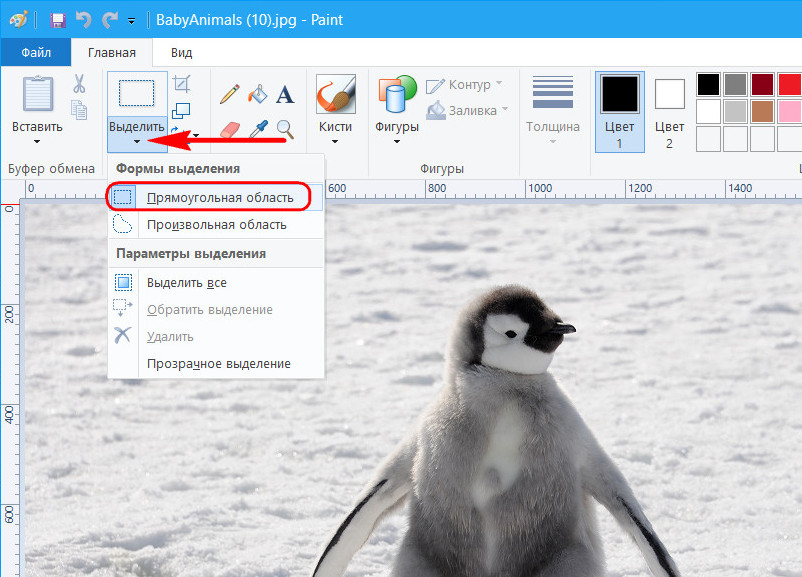
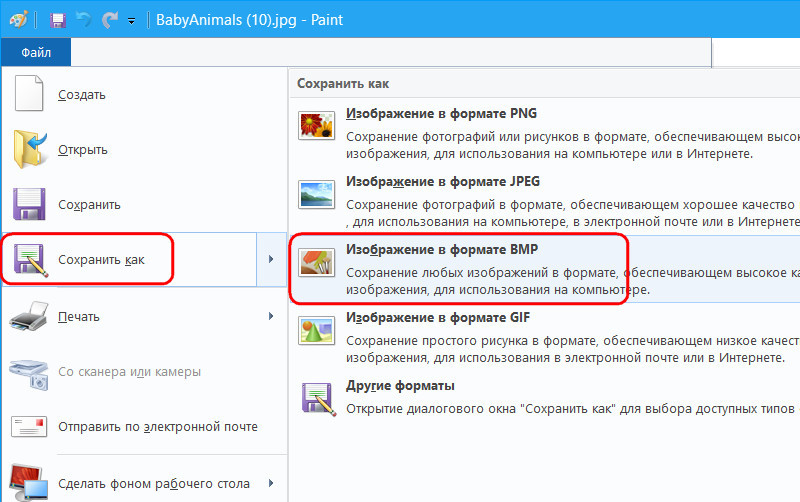
3. Штатные средства Windows
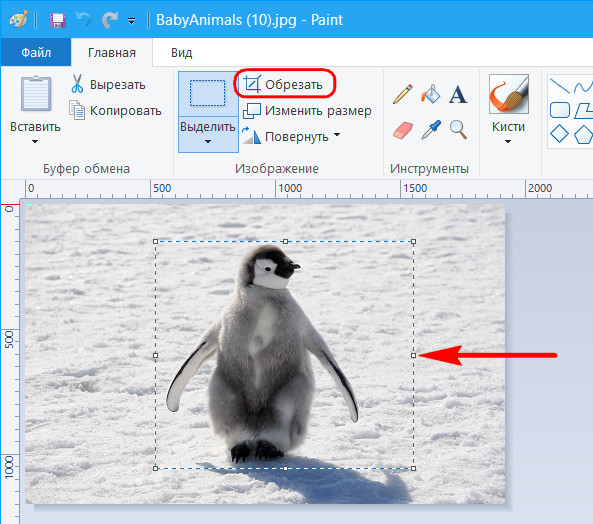
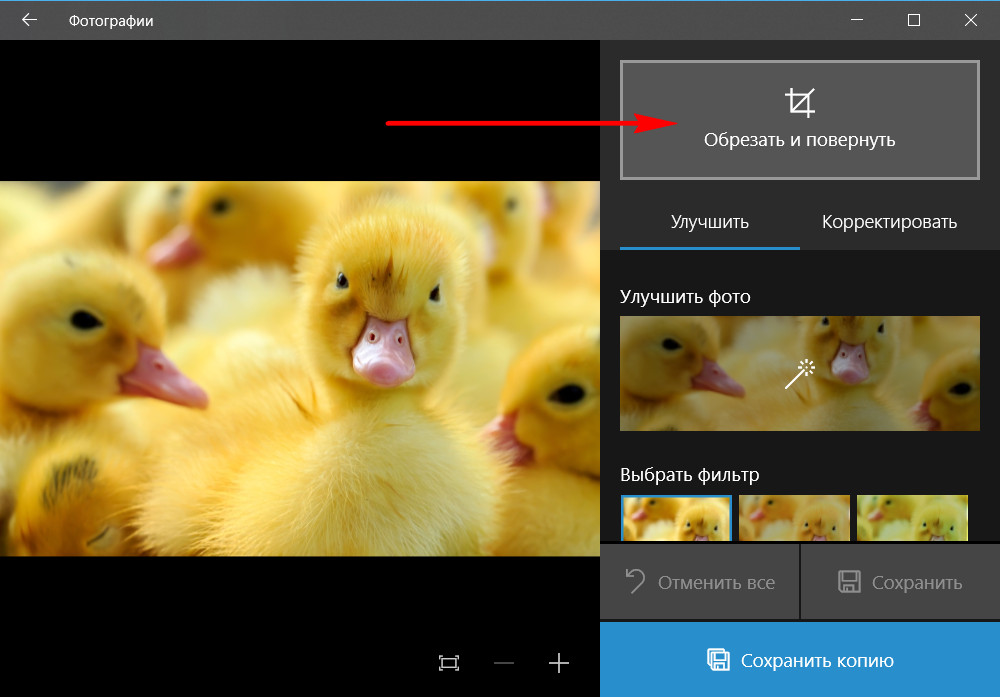
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.

Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.

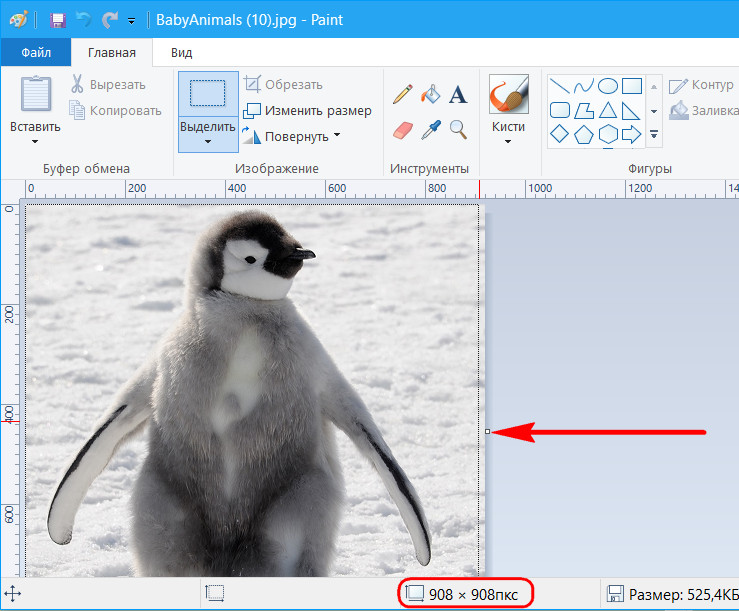
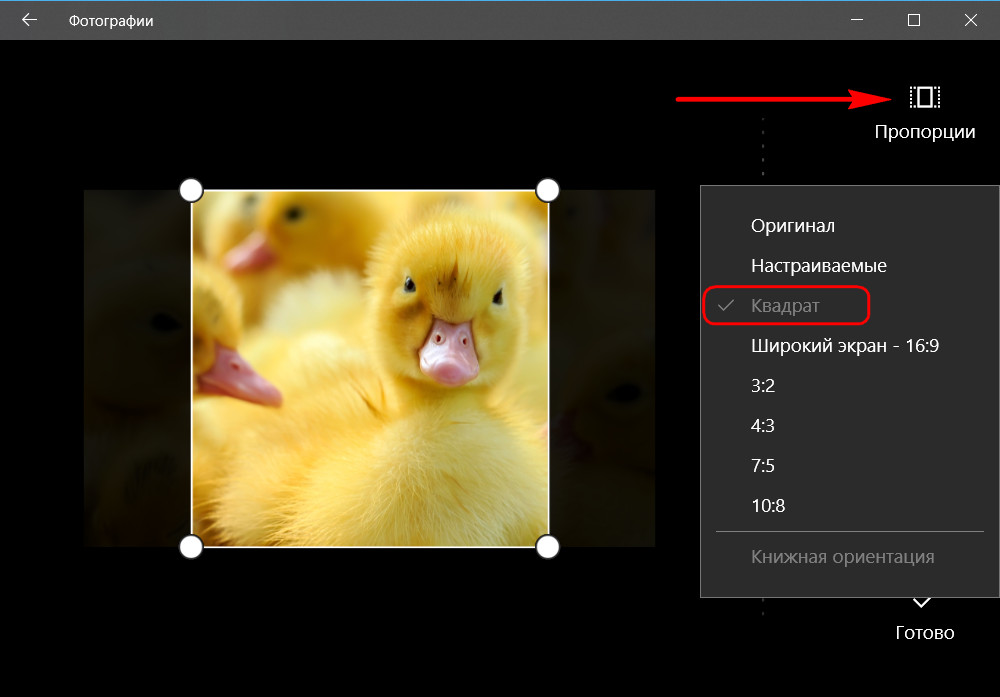
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.




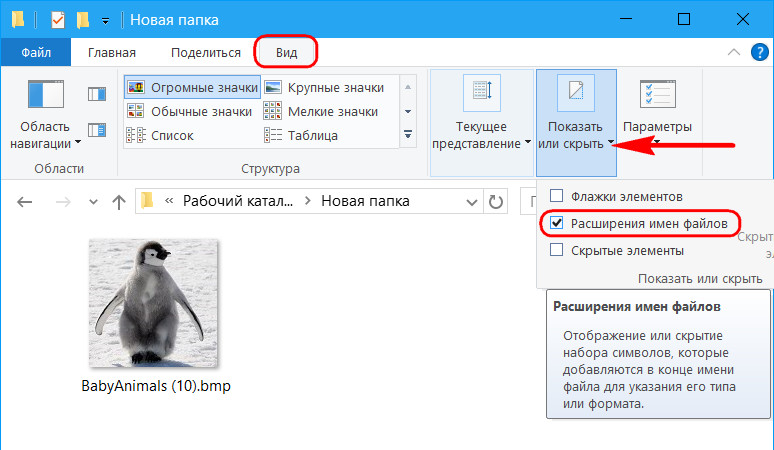
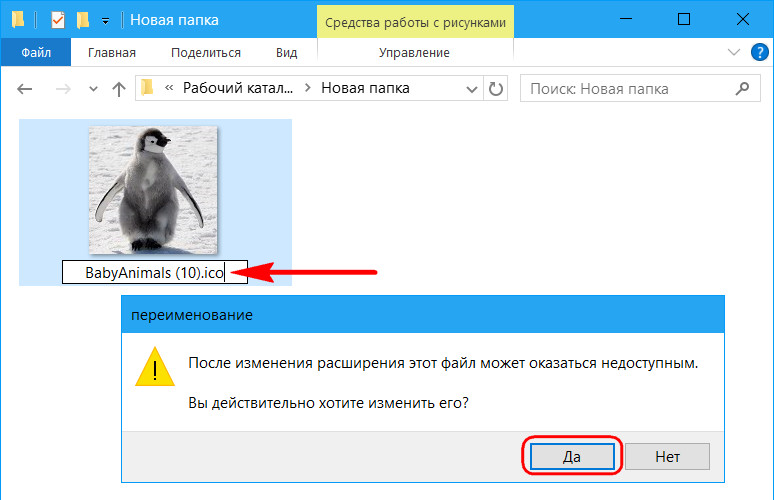
В проводнике активируем отображение расширений файлов.






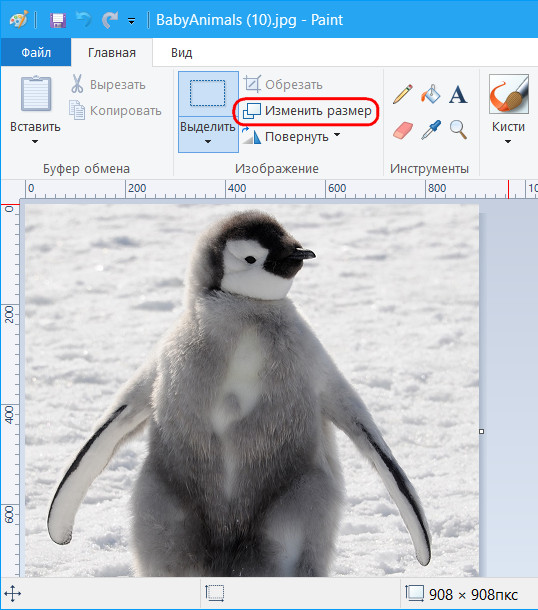
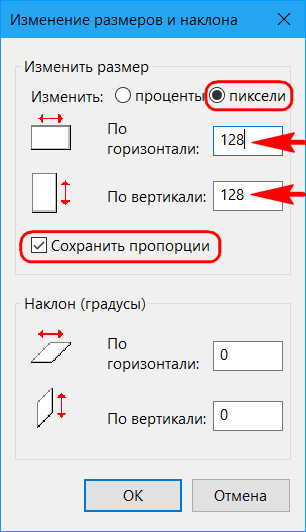
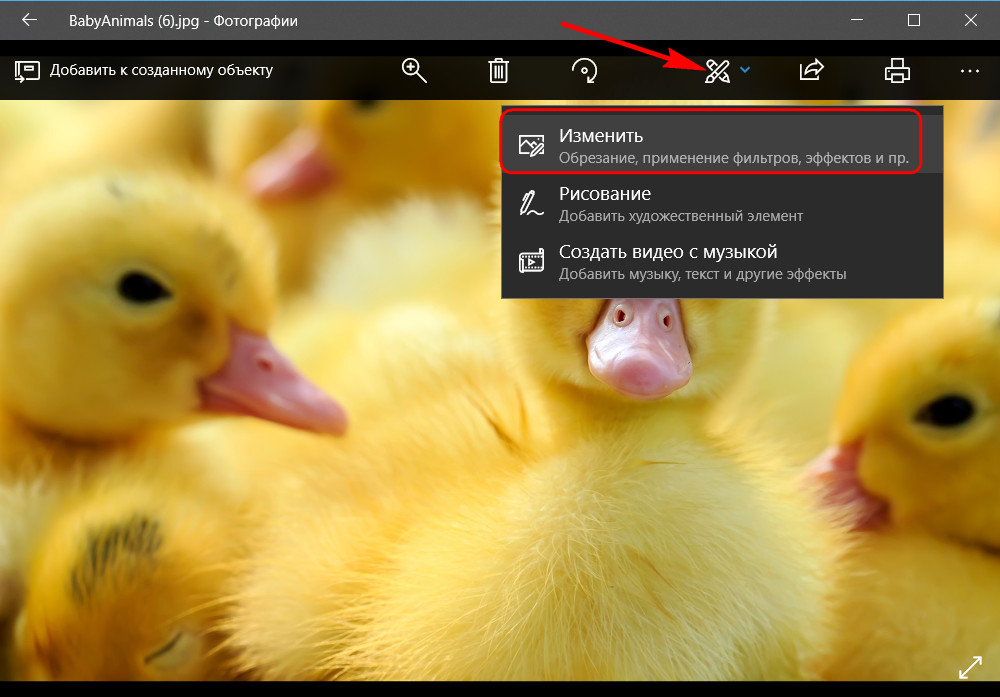
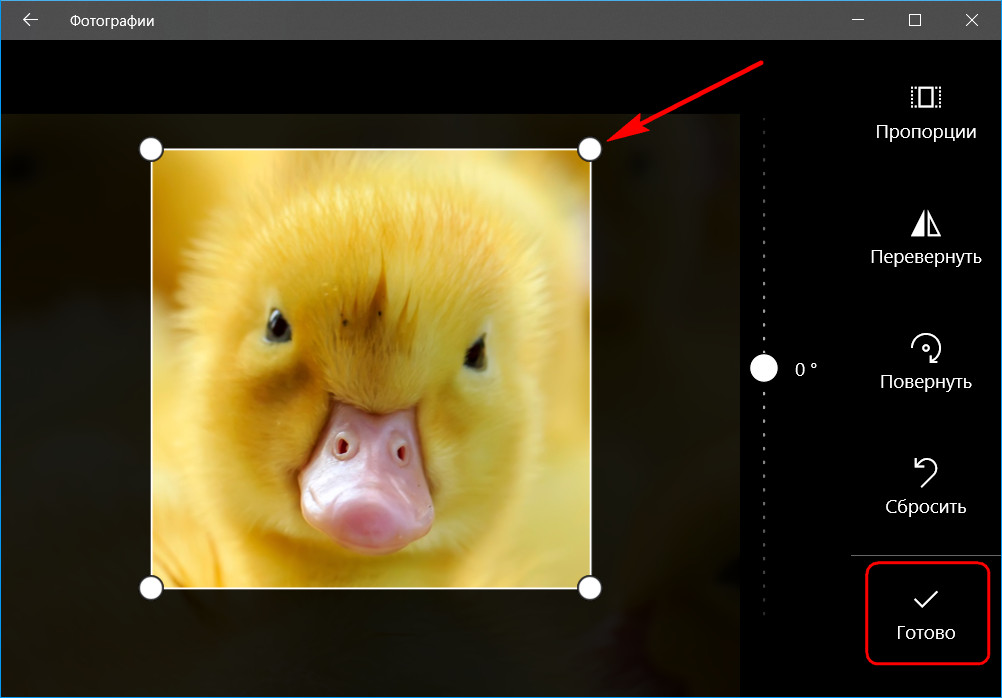
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
-
Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Сегодня мы поговорим о том, как правильно создать иконку для вашего проекта. Ниже представлены полезные советы о дизайне иконок, а также сервисы для их создания.
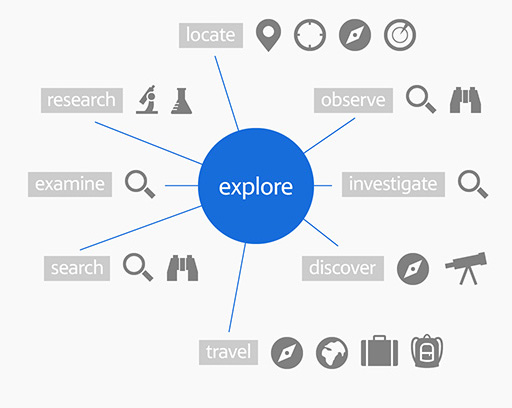
Анализ ассоциаций

Перед тем, как создавать иконку для вашего проекта, нужно определить ключевые слова, а затем попытаться найти идеальное представление или метафору для них. Вам нужно будет искать образы и символы, которые имеют прямую связь с нужным ключевым словом. Так вы сможете подобрать правильные изображения для своих иконок, которые будут интуитивно понятны для пользователя.
Исследование конкурентов
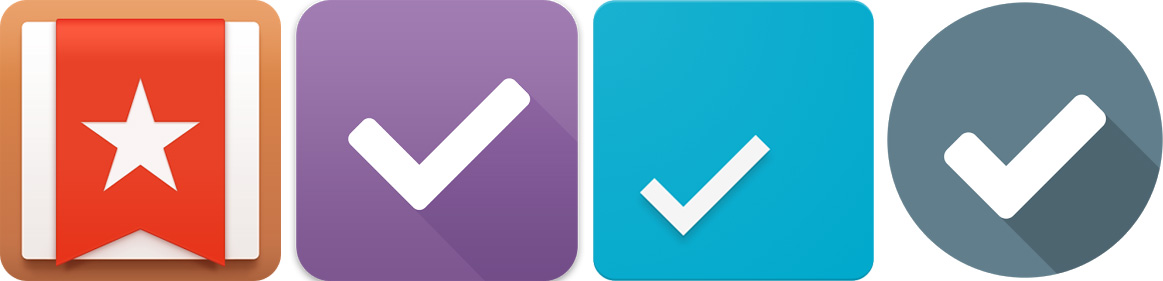
Создавая дизайн иконку для мобильного приложения, попробуйте не повторяться и не копировать дизайн других иконок. Зачем это нужно? Представьте, что вы ищите менеджер задач. Посмотрите на иконки приложений ниже и спросите себя какой менеджер вы бы выбрали для установки на своем смартфоне?

Иконка Wunderlist (первая) выгодно отличается от иконок других приложений. Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
С другой стороны, анализ поможет определиться с основной идеей, которую используют конкуренты в своих иконках, чтобы показать основную функцию приложения.
Предназначение иконки
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции.
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).

Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Уникальность и узнаваемость
Продвигая свой бренд, вы должны приложить максимум усилий для повышения узнаваемости не только своего логотипа, но и иконки. Для этого она должна быть уникальной и при этом четко ассоциироваться с вашим проектом настолько же хорошо, насколько вы по значку можете отличить Mercedes от других марок автомобилей и найти шоколадку Nestle на прилавке супермаркета.
Поменьше деталей
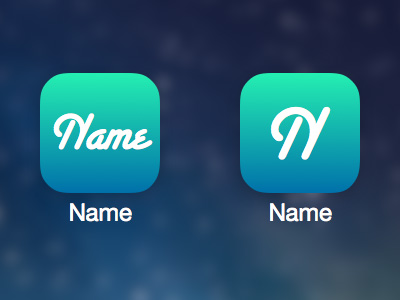
Чем лаконичнее значок, тем легче его запомнить и распознать при любом случае. Многие дизайнеры стремятся к максимально эстетичному виду иконки, добавляя большое количество деталей, которые не выполняют никакой функции, кроме украшения и попутного засорения информационного поля иконки. Это не фотография, скрупулезная детализация здесь не нужна. К тому же в малом размере мелкие детали попросту сливаются в бесформенную массу.


Вторая иконка приложения смотрится лучше за счет простоты и минимализма.
Определите приоритетность размера
Существует два подхода к создания иконки.
Первый: создать ее в большом размере с максимальной детализацией, а на ее основе уже проработать варианты меньшего размера и более схематичного вида. Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.

Нужно несколько иконок? Создавайте сет!
Если для вашего проекта требуется несколько иконок – создавайте их все сразу в едином стиле. У них может быть одинаковый цвет, толщина контура, отдельные детали и многое другое, и при этом по своему содержанию иконки могут различаться. Так вы сможете обеспечить гармоничный и однородный внешний вид интерфейса.

Не жалейте места

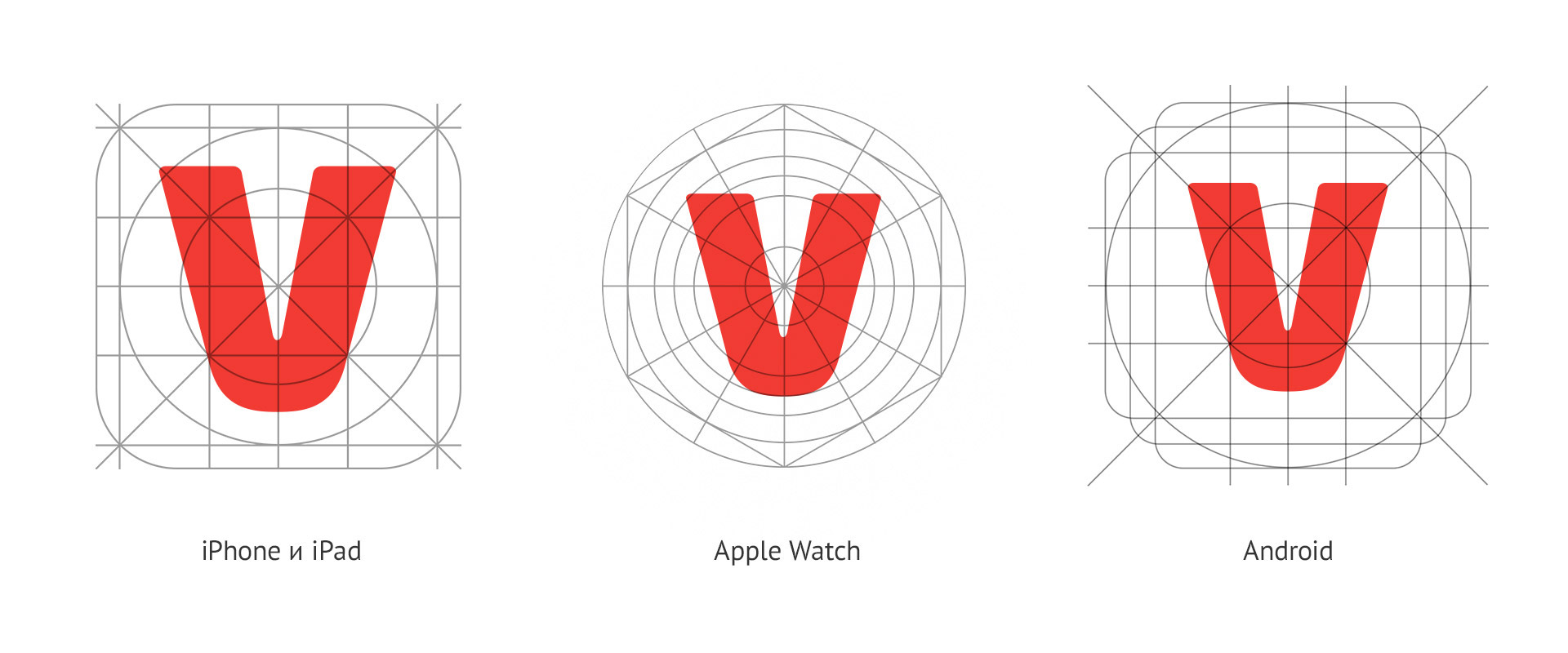
Разные иконки для разных платформ
Если вам нужно создать иконку для разных платформ, вы можете взять за основу один вариант и просто внести в него небольшие стилистические коррективы, чтобы в результате получить несколько иконок, которые будут разными, при этом демонстрируя свою родственность.

Цвет очень важен
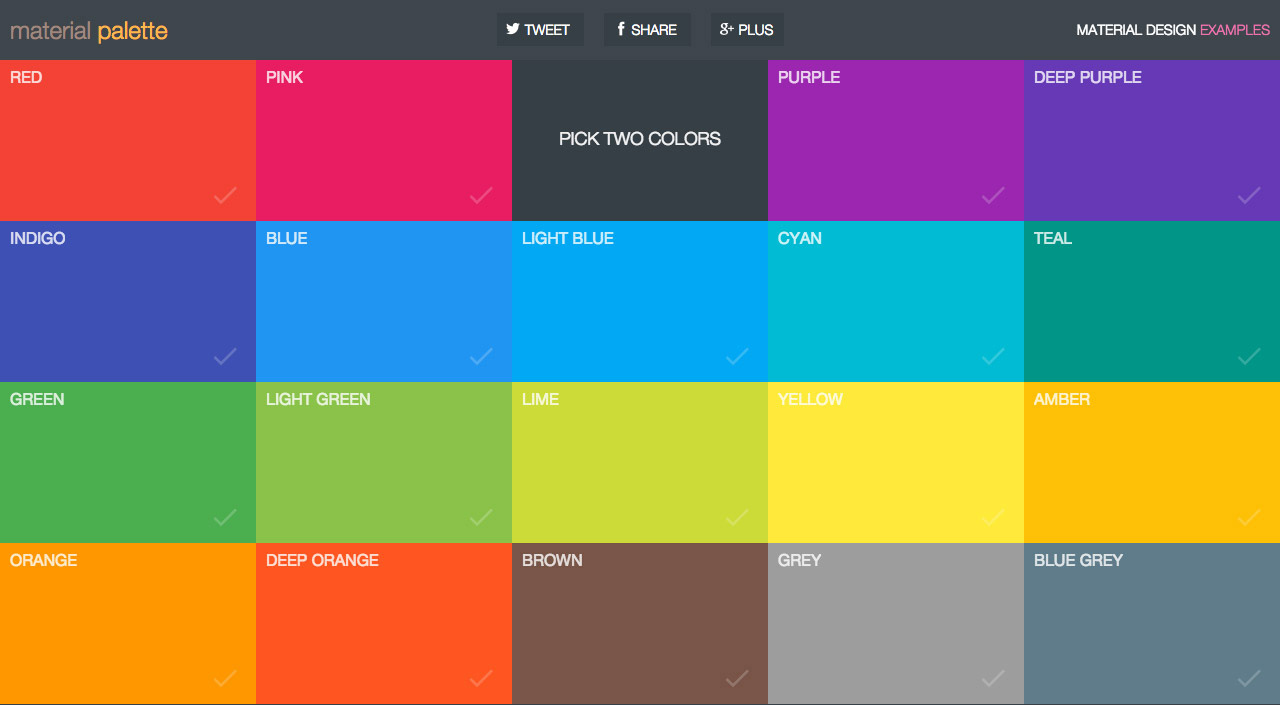
Правильный выбор цвета во многом определяет восприятие вашей иконки. Постарайтесь не использовать больше двух контрастных цветов. К слову, Google установил условные ограничения и даже указал наборы сочетаемых цветов в Material Design. Используйте их в своем дизайне.

Обходитесь без текста
Эффективной иконке не требуются слова для донесения информации о своем содержании. Оставьте текст для сайтов или рекламных баннеров, а при создании иконки постарайтесь обойтись без него. Почему так? Потому что при уменьшении размера иконки текст станет нечитабельным и будет выглядеть как обычное цветовое пятно.

Ищите баланс между оригинальностью и простотой восприятия
Как вы можете увидеть в любом магазине приложений, иконки бывают самыми разными. Эксперименты – это хорошо, оригинальная форма всегда привлекает внимание. Но не забывайте о запоминаемости: чем проще форма иконка, тем легче ее запомнить. Хорошей иллюстрацией в данном случае служат дорожные знаки – это простые формы, которые легко считываются и запоминаются, даже если водитель движется на приличной скорости.

Для своего приложения вам нужно придумать что-то похожее – одновременно и оригинальное, и простое по форме. При этом стоит учитывать, что на экранах мобильных устройств иконки отображаются по-разному – в большем или меньшем размере. Поэтому также необходимо позаботиться о том, чтобы созданный вами вариант всегда выглядел привлекательно.
Не забывайте о фоне
В магазине приложений иконки обычно отображаются на светлом фоне – белом или сером. Но обои устройства, на которое пользователь скачивает ваше приложение, могут быть какого угодно цвета. Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Элементам интерфейса приложения нет места на иконке
Не размещайте элементы интерфейса приложения на его иконке. Это запутывает пользователя и считается дурным тоном.
Иконка должна быть информативной

По иконке пользователь делает вывод о том, что ждет его внутри приложения. Поэтому иконка должна быть понятной, лаконичной, минимум объектов, картинка должна читаться при беглом взгляде.
Ксения Маевская, разработчик приложения Помню-Напомню.
Теперь, когда мы узнали советы как создавать эффективную иконку, представляем вашему вниманию полезные сервисы для ее создания.
Полезные сервисы и ресурсы для создания иконки

Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.

Шрифтовые иконки для использования с Twitter Bootstrap

Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.

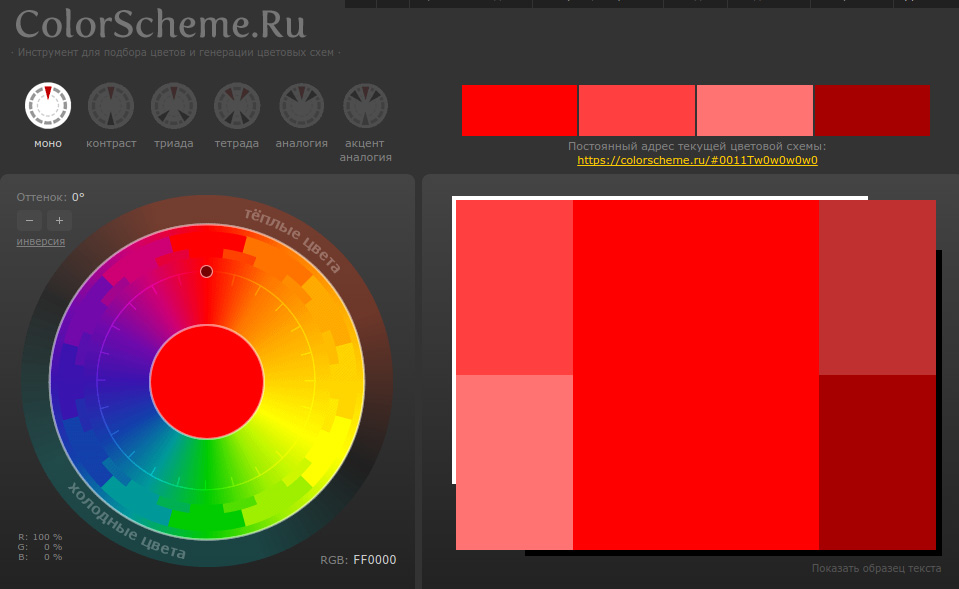
Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.

Автоматическое создание градиентов.

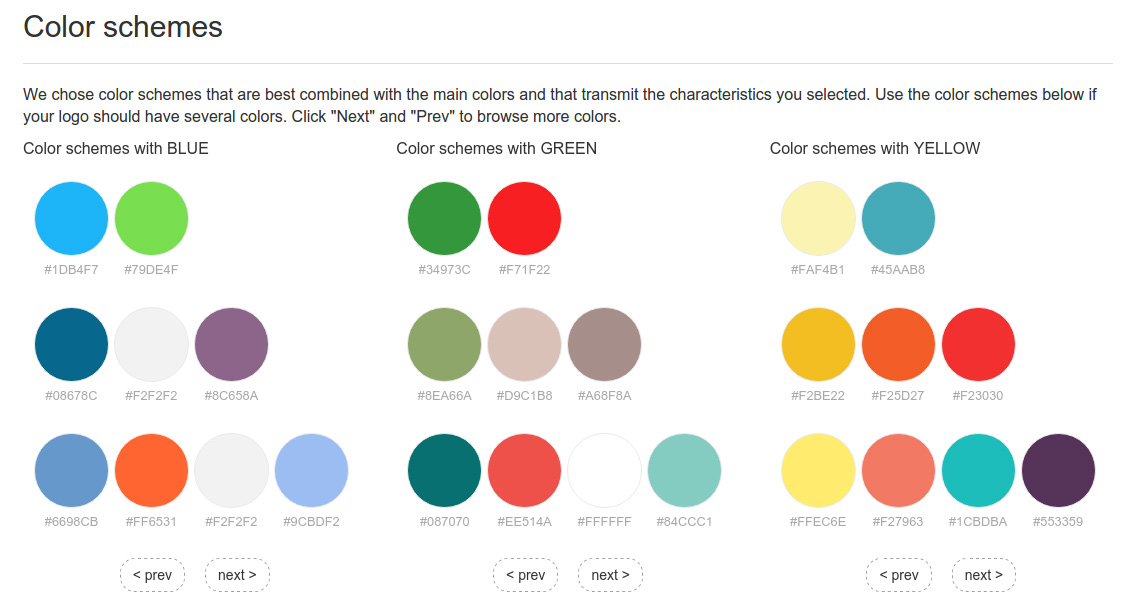
Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство, посвященное Material Design для Android
Руководств о по iOS Human Interface от Apple.
Пошаговая инструкция создания иконки
Создать иконку для сайта или приложения можно с помощью графических программ или онлайн сервисов.
Первый способом подходит опытным дизайнерам для кропотливой работы. Онлайн инструменты подойдут для быстрого создания или большого количества иконок, например, для сайта, сервиса. Онлайн инструменты более простые и понятные, поэтому идеально подойдут для новичков.
Одним из онлайн сервисов, который позволяет быстро создавать современные иконки является IconsFlow .

Пару слов о возможностях сервиса:
- Возможность экспорта иконок в SVG (вектор), PNG и ICO формах;
- Загрузка своих собственных иконок;
- Большой функционал по редактированию;
- Возможность создания пакетов иконок в одном стиле;
- Бесплатные варианты.
Теперь перейдем к процессу создания иконки.
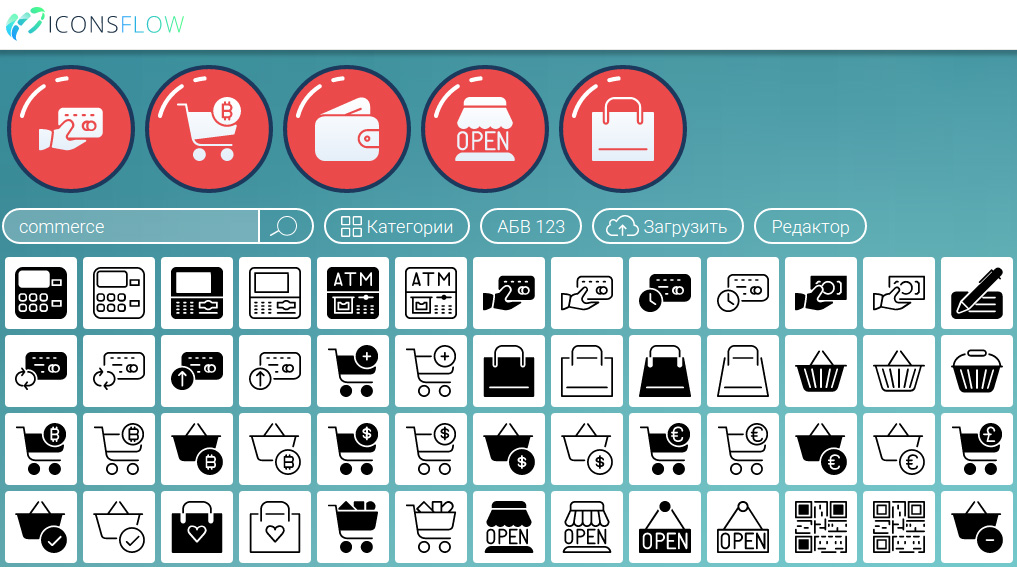
Чтобы создать иконку или целый набор, вам нужно в онлайн редакторе сначала найти нужную иконку или сразу несколько.

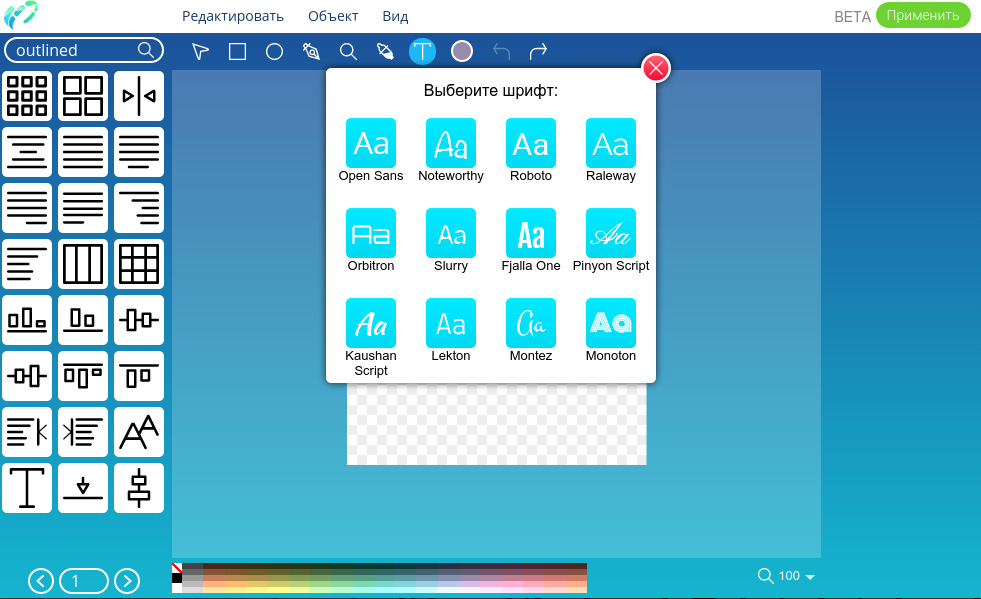
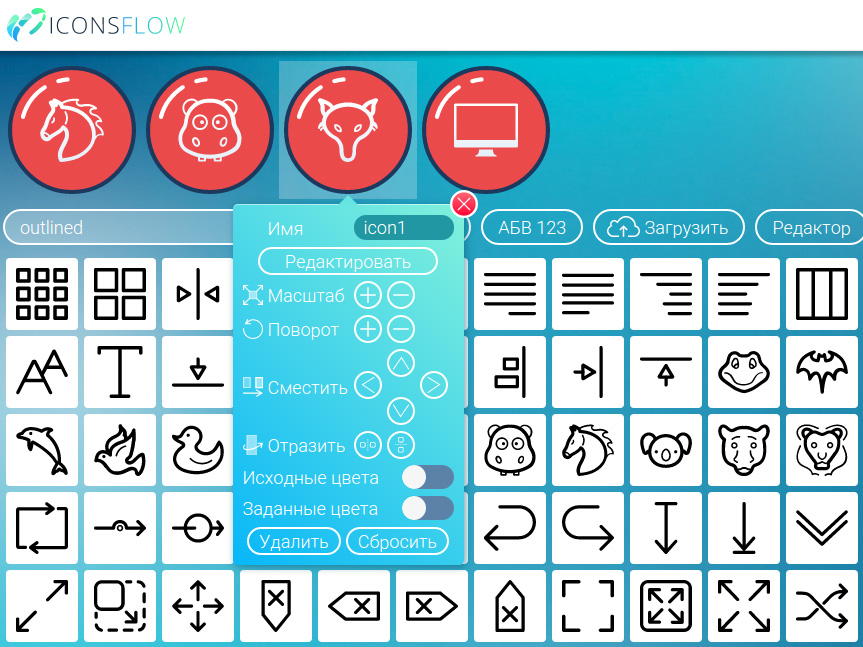
Затем с помощью инструментов редактирования вы можете ее кастомизировать, например, можно задать нужный цвет иконки, фона, добавить еще одну иконку, форму, текст, дорисовать новый элемент.

После того, как иконка (или иконки) будет отредактирована, вы можете поработать над её фоном, масштабом, тенями, добавить градиент.
Одним из преимуществ сервиса заключается в том, что, если вы создаете целый набор иконок, вы можете сделать все вышеперечисленные редактирования пакетно.

То есть, кликая в одном месте, вы меняете дизайн всех иконок сразу : тени, размер, фон, и т.д. Очень удобно, если вам нужно создать 3-5 или более иконок.
После создания иконок сервис попросит вас создать аккаунт, где вы сможете скачать иконки бесплатно или оформить платный тариф.

Вот собственно и все.
Как видим, даже к созданию такого небольшого элемента ,как иконка стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей в то время, как плохой дизайн может их оттолкнуть.
Читайте также:

