Как сделать игровой интерфейс
Добавил пользователь Morpheus Обновлено: 04.10.2024
В том-то и дело, что большинство геймеров, даже те из них, кто провел за играми всю свою сознательную жизнь, не понимают, какие элементы на экране относятся к пользовательскому интерфейсу.
В их представлении UI-дизайнеры отвечают лишь за меню паузы и шкалу здоровья, и все! На самом деле, зона их ответственности куда шире. Почему пользовательский интерфейс нельзя игнорировать? В статье вы найдете ответ на этот вопрос, а также узнаете о некоторых хитростях и особенностях UI в видеоиграх.
В большинстве стран принято читать слева направо, на этом и основывается установление приоритета для выдаваемых пользователю порций информации. Приоритет снижается от центра экрана к его краям. Самый центр является наиболее важной областью, далее идет верхний левый угол, а нижний правый угол имеет наименьший приоритет.
Это означает, что наиважнейшие элементы пользовательского интерфейса должны всегда находиться в центре, все остальные – в соответствии со списком приоритетов. Если у персонажа есть важный ресурс, который нужно контролировать каждую секунду, информацию о нем категорически нельзя помещать в нижний правый угол!
Интересный момент: в файтингах у второго игрока зеркальный пользовательский интерфейс – мы инстинктивно ожидаем, что информация будет прочитана в обратном порядке (и большинство из нас может сделать это без каких-либо проблем), и именно поэтому в подобных играх полоски здоровья убывают к центру!
Шкала здоровья не так проста

Шкала здоровья – неотъемлемая часть пользовательского интерфейса, и при разработке этого элемента дизайнеры прибегают к одной хитрости.
Во время игры вы наверняка ведете себя гораздо смелее, если имеете 100% здоровья. Но вы когда-нибудь замечали, что, находясь на последнем издыхании, вы, как правило, изо всех сил стараетесь держаться до конца, цепляясь за этот последний процент?
Ощущение, что вы можете умереть в любой момент, которое длится чуть дольше, чем вы ожидаете, создается специально. И, напротив, верхняя часть шкалы здоровья иногда истощается немного быстрее, чем средняя, зато вы сразу осознаете, что ваш персонаж получил повреждения.
В следующий раз, когда вы посмотрите на панель здоровья, подумайте о следующих числах (они приблизительные, конечно же): от 100% до 90% исчезают в мгновение ока, от 89% до 2% истощаются с нормальной скоростью, и остается вот этот последний один процент, который на самом деле может быть равноценен 10-20 процентам.
Лучший трюк, бесспорно.
Красная виньетка, предрекающая смерть персонажа, почти что в каждой игре

Помните, когда вы получаете слишком много повреждений в игре, экран выглядит так, будто вы тонете в громадной банке с вареньем? Это наиболее впечатляющее использование виньеток, обрамляющих экран, но они также используются для других целей, о некоторых из которых вы, возможно, не знаете.
Поклонникам VR будет интересно узнать, что полноэкранные темные виньетки используются для ограничения поля зрения, дабы игроков не выворачивало наизнанку. Подобный эффект также используется в стандартных шутерах от первого лица, чтобы слегка сузить ваше поле зрения, поместив фокус в центр экрана, или в гоночных играх для придания ощущения скорости. В Overwatch, например, помимо текстового всплывающего окна, почти для каждого эффекта статуса используется уникальная виньетка.
В следующий раз, когда вы запустите современную игру, обратите внимание, сколько экранных виньеток вам попадется и для каких целей они используются. Вы можете быть удивлены – они нужны не только для того, чтобы изображать жидкий кетчуп.
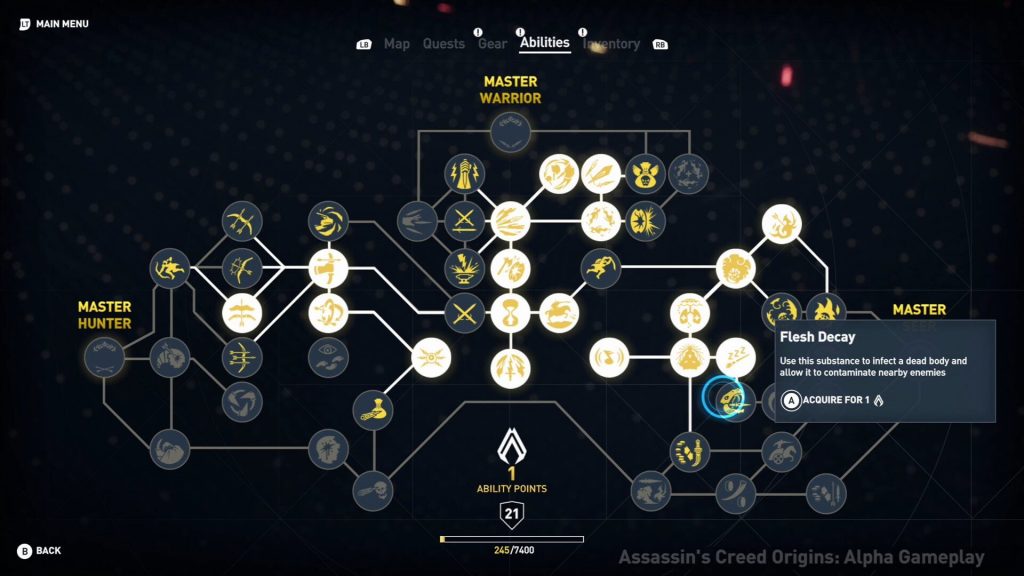
Почему древо навыков ВЕЗДЕ одно и то же

Обидно, когда вы только начинаете игру и совершенно не представляете, что вам нужно делать или куда идти. Хотите верьте, хотите нет, но одной из задач UI-дизайнера и есть разгребание этого беспорядка (если точнее, UI/UX-дизайнера).
И вуаля – внезапно, просто изучая путь развития и древо навыков, игрок постепенно начинает вникать в повествование.
Каким должно быть хорошее меню для видеоигры
Вы когда-нибудь задумывались о меню, а именно о том, сколько сил уходит на их создание?
Одна из вещей, которыми любят побаловаться команды UX-дизайнеров, это блок-схемы. Учитывая, насколько это низкотехнологичный и простой процесс, вы удивитесь, как часто блок-схемы используются для отображения практически всех аспектов пользовательского опыта.
Это происходит потому, что даже простое на вид меню может иметь вплоть до десятков или даже сотен различных пунктов – как вы выделите каждую опцию? Изменится ли курсор, когда вы выберете нужный вариант? Изменится ли экран? Вам нужно держать кнопку или просто нажать ее?
И все благодаря банальным прямоугольникам и стрелкам!
Почему меню в Dead Space такое особенное

Возьмем, например, шкалы здоровья в Street Fighter 2 Turbo: вы же не думали, что Рю и Дальсим могут задрать наверх головы и увидеть два огромных зависших над ними цилиндра с индикацией здоровья, не так ли?
Но что если HUD может существовать в мире игры, и персонажи знают об этом? Такие вещи, как всплывающий дисплей, используемый в Dead Space (с этой крайне изящной полосой здоровья вдоль позвоночника на костюме Айзека), или вся жизненно важная информация Артема, отображаемая на его часах в Metro: Exodus – эти элементы существуют в их мире, и поэтому информация идет в оба мира (игры и игрока).
В зависимости от контекста и жанра игры, специалист по пользовательскому интерфейсу должен определить, какой из этих двух вариантов наиболее подходит, так как они оба имеют свои плюсы и минусы.
Например, диегетический может быть лучше для погружения, однако может возникнуть проблема с информативностью (например, пользовательский интерфейс, отображаемый на часах будет показываться игроку только по запросу – не лучшее решение, если вам нужно внимательно следить за своим здоровьем).
Шрифты, локализация и удобочитаемость

Это самая сложная часть для реализации, и этому есть целый ряд причин. Во-первых, дизайнер, потративший несколько недель на разработку аккуратного, разборчивого текстового поля, будет очень расстроен, если потом туда придется впихивать Папируса или Санса с их личными шрифтами.
Во-вторых, в обязанность специалиста по пользовательскому интерфейсу входят размышления о такой сверхважной вещи, как локализация, ведь разные страны используют разные алфавиты.
Нужно проверить, например, все ли символы в выбранном наборе шрифтов поддерживаются на кириллице. Или учтен ли увеличенный размер символов хираганы или кандзи, ведь если составленные предложения могут поместиться в текстовое поле в латинском алфавите, это не значит, что они также удачно расположатся, когда символы будут вдвое шире.
О, и это само собой разумеется, но стоит напомнить еще раз: Comic Sans годится только для 1997 года и мемов про миньонов.
Базовые принципы изображения иконок лута и разблокировки

Обратная связь с игроком – это один из аспектов UX, который кажется простым, но может оказаться чрезвычайно сложно сделать его правильно. Вы по капле подкармливаете своих игроков множеством великолепных первоклассных кусочков наградного добра, или вы придерживаете его и выдаете одну огромную, взрывную, гигантскую награду?
Как бы вы это ни делали, награды должны быть стоящими. И неудивительно, что одним из самых простых способов обозначения высокой ценности является использование образов, которые у игрока ассоциируются с богатством.
Значки прогресса и победы почти всегда являются розеттами, монетами или трофеями (и даже другие, менее очевидные вещи, такие как звезды, конечно, всегда сделаны из золота) – черт побери, PlayStation отображает ваш персональный уровень в виде ряда трофеев, в то время как Xbox имеет свою собственную валюту (обозначаемую как G или Gamerscore).
Вы можете думать, что приобретаете новую особую силу, или секретную атаку, или даже просто много XP, но в следующий раз, когда экран опять начнет мерцать, обратите внимание, сколько все стоит на самом деле.
Сначала – читаемость, эстетичность – потом

Считается, что графический дизайн и проектирование пользовательского интерфейса абсолютно совпадают в одном ключевом моменте – читаемость должна всегда стоять на первом месте.
Вроде бы это звучит так просто, но плохой пользовательский интерфейс довольно часто бывает плохим, только потому, что его создатели забыли об этом фундаментальном принципе. Игрок должен быть способен бегло считывать информацию пользовательского интерфейса. Если он хоть на секунду останавливается, чтобы понять, единица тут нарисована или семерка, то дизайнер пользовательского интерфейса потерпел неудачу.
Вы когда-нибудь пытались пройти игру с вырвиглазным UI?
Может быть, это была готическая игра, где на HUD располагались красиво нарисованные горгульи, и вы не могли перестать глазеть на их фантастически нарисованные когти, даже когда ваш персонаж оказывался близок к смерти? Или эти существа были просто возмутительно большими или безвкусными?
Любой пользовательский интерфейс предназначен для помощи игроку, а хороший пользовательский интерфейс не должен быть невидимым, он просто должен таким ощущаться.
В этом отношении UI должен быть графически легким, практичным и элегантным, и если вы сможете разобрать его до важнейших составляющих, то вероятность того, что у вас будет читаемый, понятный и эффективный пользовательский интерфейс, будет куда выше.
Пространственный интерфейс

Еще один тип пользовательского интерфейса, который стал незаменимым в последние годы – это пространственный пользовательский интерфейс.
В отличие от типов HUD (диегетического и недиегетического), пространственный пользовательский интерфейс существует в игровом мире для информирования игрока, но для внутриигровых персонажей его нет.
Пространственный пользовательский интерфейс, как правило, встречается в играх с открытым миром – тут может быть все, что угодно, от больших светящихся стрелок, указывающих вам на вашу следующую цель, до иконок над сундуками с сокровищами.
Конечно, мало кому нравятся миссии сопровождения или преследования, но если вам вдруг нужно выполнить одну из них, то лучше прибегнуть к помощи замечательного пространственного UI.

Эксперт в медицинских тренажерах VR на Unity, физических симуляциях и сетевых играх.
Что такое Unity
Unity — это и среда разработки, и игровой движок, с помощью которого создаются проекты для разных платформ: ПК, мобильных устройств, игровых консолей и интернет-платформ, — поэтому он называется кроссплатформенным. В Unity есть инструменты для создания объектов, их перемещения, работы с графикой, текстурами и звуком, поэтому сделать полноценную игру с его помощью можно даже в одиночку.
Наглядный пример игры, созданной на Unity, которая поддерживает разные устройства, — Genshin Impact, успешный мультиплатформенный проект китайской студии miHoYo Limited. Более популярной стала ее мобильная версия, но пользователи могут войти в аккаунт, например, с компьютера и продолжить играть с того же момента, на котором остановились в мобильной версии. Кроме Genshin Impact, на Unity созданы такие известные проекты, как Hearthstone, Outlast, Cuphead, Pokemon GO и многие другие.
В игровой индустрии существуют десятки разных движков. Одни разработаны под конкретную игру, на других можно делать игры конкретного жанра (шутеры от первого лица, платформеры, гонки), а есть универсальные, вроде Unity, которые открывают разработчикам больше возможностей. Уникальность Unity заключается в сочетании нескольких факторов. Кроме того, что этот движок позволяет создавать проекты под разные устройства и не ограничивает разработчика конкретным жанром, он:
- имеет практически неограниченный бесплатный функционал;
- не требует глубокого знания языков программирования для создания первых простых проектов;
- имеет многочисленное и активное сообщество, в котором можно найти ответ на любой вопрос, потому что среди такого большого количества людей кто-то обязательно уже сталкивался с вашей проблемой.
Посмотрите также: Как установить Unity
Как создать простую игру
При создании собственного проекта важно помнить, что разработка кода — это примерно 20% игры; гораздо большее значение в ней имеют другие аспекты:
Разработчик игр на Unity
Перед созданием игры важно продумать все эти моменты и представить общую картину, а также найти референсы, на которые можно ориентироваться, продумать опорные точки сюжета и механики. Для создания игры именно на Unity также пригодится понимание некоторых базовых терминов, с которыми постоянно придется сталкиваться в процессе разработки:
Русского языка в настройках нет, так что придется совершенствовать технический английский. Всего Unity занимает 11,3 Гб,поэтому перед установкой лучше проверить свободное место на диске и почистить его при необходимости.
Следующий шаг — создание Unity ID. Можно регистрироваться с помощью почты или использовать предложенные аккаунты, например Google, Facebook или Apple. Важно поставить первые две галочки: согласие с условиями использования Unity и признание политики конфиденциальности. Третья галочка — это согласие на маркетинговые рассылки, ее ставить не обязательно.
После регистрации Unity предложит создать тестовый проект Microgame. На выбор предлагается пять шаблонов:
- LEGO Microgame;
- шутер от первого лица;
- картинг;
- платформер;
- пустой 3D-шаблон.
Можно выбрать любой из них и посмотреть, как работает создание игры в конкретном жанре. Обучающий материал пошагово демонстрирует назначение различных окон в интерфейсе и принцип работы с элементами игры: как заставить двигаться персонажей, поменять текстуру объекта или его форму. В обучении окно Scene, в котором происходит вся работа с элементами, уже заполнено различными объектами, но при создании проекта с нуля оно будет пустым.
Создание проекта
После обучения можно перейти к созданию своей первой игры на Unity с помощью кнопки NEW в меню проектов.
Новому проекту присваивается имя, выбираются место хранения на диске и темплейт — то есть шаблон для разработки, внешний вид и функционал которого зависит от количества измерений в игре. Проще начинать с 2D-проектов, так как для этого формата создано больше готовых ассетов. Конечно, можно сразу начать делать 3D-игры, но в этом случае многие элементы и анимации придется самостоятельно создавать с нуля или выделять бюджет на то, чтобы делегировать эту часть работы другим специалистам.
Настройка интерфейса
В стандартном интерфейсе проекта шесть элементов рабочей области:
- Верхняя панель инструментов— в ней находятся стандартные вкладки File, Edit, Help, как во многих других интерфейсах, а также вкладки Assets, GameObject, Components и Window.
- Scene — окно сцены, в котором выстраивается игровое пространство (элементы игрового мира, текстуры, фигурки персонажей и прочее).
- Games — это окно игры, в котором можно посмотреть глазами пользователя, как будут двигаться элементы и работать игровые механики.
- Hierarchy — окно иерархии, в нем перечислен список всех элементов (GameObject), которые помещены в окно Scene.
- Project — это система папок, в которых хранятся ассеты по категориям (текстуры, шрифты, звуки и т.д.).
- Inspector — окно для изменения элементов игры, их размера, цвета, положения в пространстве и других характеристик.

Добавление объекта
Объекты на экран Scene можно добавить из Asset Store. Для этого на панели инструментов нужно кликнуть на вкладку Window –> General –> Asset Store.
В строке поиска можно по названиям найти нужные компоненты, например, сет Free Platform Game Assets.
Как и другие ассеты, он загружается с помощью кнопки Import.
Перед загрузкой появится список всех компонентов, которые содержит этот пакет; некоторые из них можно исключить. Если в списке есть персонажи, текстуры или другие элементы, которые вам не нужны, можно просто снять галочки, и пакет загрузится без них.
После установки все ассеты будут доступны в окне Project. Теперь можно комбинировать и перемещать эти объекты, менять их форму, причем сделать это можно с помощью мыши или горячих клавиш, не написав ни одной строчки кода. Например, из перечня платформ самых разных видов можно выбрать одну и мышкой перетащить ее в рабочую область.
Шаг 2. Перенести в область Scene
Работа со скриптами
За поведение игровых объектов отвечают присоединенные к ним компоненты (Components). Базовый компонент любого объекта — Transform, он отвечает за положение элемента в окне Scene, возможность поворачивать и масштабировать его. К базовому компоненту можно добавить, например, Renderer, который меняет цвет, или RigidBody, который отвечает за массу и физику объекта. Но кроме базовых компонентов, объектам можно задавать особые условия, и для этого как раз используются скрипты.
Базовые элементы скриптов — это:
- using — элемент в коде, который подключает библиотеки;
- public class — в этой строке обычно прописан класс MonoBehaviour, он содержит набор функций, необходимых для работы скрипта;
- void — те самые функции, с их помощью прописываются действия, происходящие в игре.
Рассмотрим, например, функцию start. Любое действие в ней произойдет только один раз, когда запустится игра. Пропишем здесь print (“Hi”).
И можно заметить, что в консоли это слово выводится один раз.
Функция update — повторяющаяся, ее можно использовать, например, для передвижения объекта. Для этого в скрипте задается переменная int i = 0, она выводится на экран с помощью функции print (i) и увеличивается на одну единицу за каждый шаг с помощью i++.
В консоли можно будет заметить, что апдейт действительно срабатывает каждый фрейм и объект, к которому применен этот скрипт, плавно движется.
Настройка триггеров
Для понимания сути триггеров важно усвоить, что такое коллайдер (Collider). Это компонент, который присваивается объекту в пространстве игры, задает форму и делает его твердым, недоступным для прохождения сквозь него. Например, если мы разместим монетку в 2D-пространстве и захотим сделать так, чтобы она упала на платформу, то без использования компонента Collider ничего не получится — монетка пролетит сквозь платформу.
Поэтому обоим объектам необходимо присвоить компонент Box Collider 2D — это тонкая зеленая линия, которая обводит элементы по контуру, и за счет этой рамки они становятся твердыми, то есть один не может пройти сквозь другой.
Так объекты обязательно соприкоснутся и монета встанет на платформу.
Триггер (Trigger) — это пространство на карте, при попадании объекта в которое происходит действие; он тоже обводит объект или область в пространстве по краям. По сути, это тот же коллайдер, только триггер позволяет объектам проходить внутрь этой области. Представьте, что на ту же самую платформу вместе с коллайдером наброшен триггер, и при попадании персонажа внутрь триггерной области активируется телепорт — персонажа перебрасывает в другую точку карты.
Чтобы создать триггер, нужно накинуть тот же самый компонент коллайдера, но поставить галочку Is Trigger.
Триггеры распознают три варианта взаимодействия области на карте и объекта:
- OnTriggerEnter — объект зашел в зону;
- OnTriggerStay — объект находится в зоне;
- OnTriggerExit — объект покинул зону.
Что дальше?
Разработчик игр на Unity
Уже во время обучения вы создадите себе портфолио, сможете брать подработки и откликаться на вакансии.
В видеоиграх пользовательский интерфейс – это буквально всё. Он помогает создать убедительный опыт, который позволяет игрокам погрузиться в игру. На протяжении многих лет игры продолжали совершенствовать свой подход к интерфейсу, экспериментируя и повторяя способы представления пользователям жизненно важной информации, не нарушая их веру в опыт.
Задолго до того, как я начал работать в сфере UX дизайна, я знал всё об интерфейсах, потому что я привык читать обзоры игр. И хотя большинство веб-дизайнеров и разработчиков программного обеспечения утверждают, что их продукт – вещь далекая от видеоигр, нам предстоит еще многое узнать из них о дизайне интерфейса.
Почему дизайнеры видеоигр одержимы интерфейсом
Интерфейс является неотъемлемой частью любой игры. Дизайнеры игр должны сбалансировать отображаемую информацию таким образом, чтобы продвигать игрока вперед, но при этом не мешать игре – слишком мало информации может оставить игроков в замешательстве, в то время как слишком много может перегрузить или расстроить их.
От счетчиков боеприпасов в шутерах от первого лица до индикаторов здоровья в файтингах, способ, которым игры отображают информацию, важен для того, как игроки играют в них. Например, в играх серии Call of Duty, если игрок получает слишком много урона, края его экрана становятся запятнанными кровью, а персонаж игрока задыхается от боли. Другие игры обычно отображают панель здоровья в верхней или нижней части экрана, но подход Call of Duty позволяет игрокам сосредоточиться на всем происходящем вокруг них, что добавляет игре динамики.

Визуальное отображение повреждений в Call of Duty
В то время, как большинство веб-сайтов имеют очень похожие интерфейсы – навигационные меню, панели поиска, навигационные цепочки – видеоигры отличаются тем, что создают элементы интерфейса, которые действительно служат своим пользователям.
Давайте рассмотрим три основных способа, которыми дизайнеры видеоигр формируют тренды интерфейса, и как их можно использовать для веб-опыта
Навигация
Многие видеоигры требуют, чтобы игроки совершали различные действия через меню (например, поддержание своего игрового инвентаря или апгрейд персонажа). Однако вместо простых списков или папок разработчики игр гордятся созданием уникального опыта в своих меню.

Древо развития навыков персонажа в игре Skyrim
Точки интереса
Так же, как маркетинговый сайт может захотеть привлечь внимание пользователя при помощи кнопки призыва к действию (CTA), разработчики игр часто пытаются привлечь внимание игрока точками интересам (по сути интересными моментами). Аптечка, лежащая на земле, бесполезна для игрока, если он ее не замечает.
Возьмем, к примеру, The Legend of Zelda: Breath of the Wild – захватывающую игру с открытым миром, в которой игрок может совершать бесчисленное множество действий. Например, охота, кулинария и приручение диких лошадей. Лягушек, необходимых в некоторых рецептах, легко не заметить в дикой природе, если вы не ищете их. Однако, если вы сфокусировались на лягушке, над ней будет отображаться маленькая строчка текста.

Пример охота на лягушек в игре The Legend of Zelda: Breath of the Wild
Если бы лягушек в игре было слишком легко обнаружить, это бы не позволило игрокам полностью погрузиться в мир игры. Если их было слишком сложно обнаружить, охотиться на них было бы неинтересно. Если бы вам пришлось нажать на нее, чтобы увидеть больше деталей, это быстро стало бы утомительным. Погружение в Breath of the Wild зависит от того, будет ли интерфейс там, где он вам нужен, и исчезнет ли он, когда не будет нужен.
Упрощение путем кастомизации
По сравнению с некоторыми видеоиграми даже самые сложные программы выглядят простыми. Вместо того, чтобы пытаться создать всеобъемлющее решение, которое подходит всем, иногда игровые дизайнеры предпочитают дать игрокам возможность настроить интерфейс под себя.
В World of Warcraft настройка интерфейса является неотъемлемой частью игры из-за его невероятной глубины и сложности. Игроки могут добавить множество модификаций, чтобы облегчить управление сотнями вещей, которые они могут делать в игре. Разработчик игры поощряет их делать это. Многие другие сложные игры имеют аналогичную кастомизацию, которая позволяет игрокам отображать информацию наиболее удобным для них способом.

Кастомизация в World of Warcraft
Чему дизайнеры интерфейсов могут научится из видеоигр
Дизайнеры веб-приложений и программного обеспечения могут многому научиться из инновационных игровых интерфейсов, задавая себе различные вопросы при разработке своих интерфейсов.
Действительно ли этот интерфейс представляет наш продукт? Или это просто отраслевой стандарт?
Независимо от того, помогаете ли вы пользователям найти свой путь или подталкиваете их в определенном направлении, вы всегда должны учитывать, действительно ли ваш интерфейс представляет ваш продукт.
Когда в 2009 году появилось гамбургер-меню, оно быстро стало золотым стандартом минималистичного дизайна, удобного для мобильных устройств. Тем не менее, теперь, когда его критикуют за неудобный UX, некоторые бренды нашли меню, которые лучше подходят для их продукта. Soundcloud, например, берет знакомый дизайн гамбургер-меню, переворачивает его на бок и наклоняет одну полосу – это похоже на стопку пластинок или компакт-дисков. Это идеально подходит для того, куда вас ведет эта иконка: к вашей коллекции, где вы найдете понравившиеся треки, плейлисты и недавно проигранные песни. Как будто ваши записи сложены на полке.

Кастомное гамбургер-меню SoundCloud (внизу справа)
Есть ли лучшие способы привлечь внимание к нужным нам точкам интереса?
Выйдите за рамки раскрашивания и размещения ваших CTA и спросите себя, есть ли другие элементы интерфейса, которые вы можете использовать, чтобы выделить точки интереса.
Есть ли проблемы моего интерфейса, которые можно решить, предложив пользовательскую настройку?
Никогда не забывайте, что все используют ваш продукт по-разному. Вместо того, чтобы пытаться создать универсальный интерфейс, позвольте пользователям настраивать способ использования функций вашего продукта.
Продукты Adobe славятся разнообразием случаев использования и хорошо настраиваемыми интерфейсами. InDesign – это издательское программное обеспечение с широкими функциональными возможностями, которое позволяет пользователям организовывать ярлыки функций на боковой панели и группировать похожие ярлыки вместе. Вы можете просто перетащить открытую функцию в боковую панель или в группу, и ваша боковая панель быстро и легко становится индивидуально настроенной.

Кастомизация интерфейса InDesign
Геймеры любят интерфейсы – ваши пользователи тоже
Начнем с самого простого: загрузки и настройки Unity.
Загрузите последнюю версию с официального сайта или торрента и запустите установочный файл.

Полезно знать: невозможно использовать отладчик Visual Studio 2013 Express с Unity. Вы должны иметь Pro версию Visual Studio и купить UnityVS плагин. С версией Express, вы будете иметь лучший редактор кода, но отсутствие отладчика сведет на нет все его достоинства.
Mac OS X
MonoDevelop 4 - существенно лучше, чем старый MonoDevelop 2 в предыдущих версиях Unity. Он, конечно, далек от совершенства, но ничего лучшего под на Mac не придумано.
На каком языке программировать в Unity?
Научиться пользоваться в главным интерфейсом Unity достаточно просто. Вам, может быть, будет страшно в первый раз, когда открываете программу, но уже через несколько часов вы будете чувствовать себя в нем как рыба в воде.
Вот несколько ссылок, которые могут быть вам полезными:
- Изучение интерфейса Unitys : основа всех основ. Не зная интерфейса, вы не сможете создавать игры в Unity 3D
- Создание сцены в Unity : изучение этого раздела поможет вам создать свою собственную сцену
Первая сцена. Создаем новый проект.
Выберите меню File , а затем создаqnt новый проект. Не выбирайте нивакой стандартный пакет на первое время. Вы можете повторно импортировать их позже, если вы захотите, просто поначалу они будут просто сбивать вас с толку.

Выберите 2D настройки. Как и прежде, вы можете изменить этот флаг в настройках проекта позже.
Не беспокойтесь о названии. Оно определяется в настройках, и чтобы изменить имя проекта достаточно просто переименовать папку.
Разметка и панели Unity
Перед вами пустая страница. С ней вы и будете работать, но вам потребуется время, чтобы настроить интерфейс в соответствии со своими конкретными нуждами. Лично мне удобнее, когда консоль находится рядом с игровым экраном, но если у вас маленький монитор, вы можете заменить панели вкладками.

Прежде чем перейти к созданию игры, уделите несколько минут, чтобы подготовить свой проект и сцены.
Чтобы держать все под рукой, советуем создать папки во вкладке Project (Проект). Эти папки будут созданы в папке Assets вашего проекта.

Внимание: папка Assets – это место, где хранится все, что вы добавляете во вкладке Project. Она может быть невидимой в Unity, в зависимости от выбранной разметки вкладки (одна или две колонки), но вы сможете увидеть ее, открыв приложение для экспорта файлов.
Вот пример структуры, которую мы используем в наших проектах. Вы можете адаптировать ее под свои предпочтения.
Ассеты проекта
В вашей панели Project, вы можете найти различные типы ассетов:
Префабы
Многоразовые игровые объекты (например: пули, враги, бонусы).
Префабы можно рассматривать как класс в языке программирования, который может быть обработан в игровых объектах. Это некая форма, которую можно дублировать и изменить по своему желанию в сцене или во время выполнения игры.
Сцены
Сцена содержит игровой уровень или меню.
В отличие от других объектов, создаваемых в панели "Проект", сцены создаются в меню "Файл". Если вы хотите создать сцену, нажмите на кнопку "Новая сцена" в подменю и не забудьте потом сохранить ее в папку Scenes.
Сцены должны быть сохранены вручную. Это классическая ошибка в Unity - сделать некоторые изменения в сцене и ее элементы и забыть сохранить их после. Ваш инструмент контроля версий не увидите никаких изменений до тех пор, сцена не сохранится.
Звуки
Тут все предельно просто. Увидите, если захотите раскидать музыку по разным папкам.
Scripts
Textures
Спрайты и изображения вашей игры. В 2D проекте вы можете переименовать эту папку в "Sprites".
Это неважно для 2D проекта, но, оставив название Textures (Текстуры), вы дадите возможность Unity автоматизировать некоторые задачи. Если вы хотите узнать подробную информацию по этой теме, вы можете прочитать об этом здесь , или здесь .
Заметка о папке Resources : если вы уже работали с Unity, вы знает, что Resources – полезная и уникальная папка. Она позволяет загрузить в скрипт объект или файл (с помощью статичного класса Resources ). Она понадобится нам в самом конце (в главе, посвященной меню). Проще говоря, пока мы не будем ее добавлять.
Наша первая игровая сцена
Панель Hierarchy (Иерархия) содержит все объекты, которые доступны в сцене. Это то, чем вы манипулируете, когда начинаете игру с помощью кнопки "Play".
Каждый объект сцены является игровым объектом для Unity. Вы можете создать объект в главной сцене, или в другом объекте игры. Также вы можете в любое время переместить объект чтобы изменить его родителя.

Как вы можете видеть здесь, у нас здесь 3 потомка для объекта Level .
Пустые объекты
В Unity можно создать пустой объект и использовать его в качестве "папки" для других игровых объектов. Это упростит структуру вашей сцены.

Убедитесь, что все они имеют координаты (0, 0, 0) и тогда вы сможете легко их найти! Пустые объекты никак не используют свои координаты, но они влияют на относительные координаты их потомков. Мы не будем говорить об этой теме в этом уроке, давайте просто обнулим координаты ныших пустых объектов.
Заполнение сцены
По умолчанию, новая сцена создается с объектом Main Camera (Главная камера). Перетащите ее на сцену.
Для начала создайте эти пустые объекты:
Scripts Мы добавим наши скрипты сюда. Мы используем этот объект, чтобы прикрепить сценарии, которые не связаны с объектом – например, скрипт гейм-менеджера. Render Здесь будет наша камера и источники света. Level
В Level создайте 3 пустых объекта:
- 0 - Background
- 1 - Middleground
- 2 - Foreground
Сохраните сцену в папке Scenes . Назовите ее как угодно, например Stage1 . Вот, что у нас получилось:

Совет: по умолчанию игровой объект привязан к положению родителя. Это приводит к интересному побочному эффекту при использовании объекта камеры: если камера является дочерним объектом, она автоматически будет отслеживать положение родителя. Если же она является корневым объектом сцены или находится внутри пустого игрового объекта, она всегда показывает один и тот же вид. Однако если вы поместите камеру в движущийся игровой объект, она будет следовать за его передвижениями в пределах сцены. В данном случае нам нужна фиксированная камера, поэтому мы помещаем ее в пустой объект Render . Но запомните это свойство объекта камеры, оно может вам пригодиться. Мы подробно остановимся на этой теме в главе "Паралаксный скроллинг".
Мы только что создали базовую структуру нашей игры. На следующем этапе мы начнем делать забавные вещи: добавим на сцену фон и кое-что еще!
Добавляем фон в сцену
Наш первый фон будет статическим. Воспользуемся следующим изображением:

Импортируйте изображение в папку Textures (Текстуры). Просто скопируйте файл в нее, или перетащите его из проводника. Не беспокойтесь сейчас о настройках импорта.
Создайте в Unity новый игровой объект Sprite на сцене.
![]()
Что такое спрайт?
По сути, спрайт – это 2D-изображение, используемое в видео-игре. В данном случае это объект Unity для создания 2D-игр.
Добавляем текстуру спрайта
Unity может автоматически установить фон для вашего спрайта. Если ничего такого не произошло, или если вы хотите изменить текстуру, перейдите на вкладку инспектора и выберите background : (фон)
![]()
Вы должны нажать на маленький круглый значок справа от поля ввода, чтобы появилось Select Sprite (Выбрать спрайт) в Инспекторе
![]()
Итак, мы создали простой спрайт отображающий облака на небе. Давайте внесем изменения в сцену. В панели Hierarchy (Иерархия) выберите New Sprite . Переименуйте его в Background1 или что-то такое, что легко запомнить. Переименуйте его в Background1 или что-то такое, что легко запомнить. Затем переместите объект в нужное место: Level -> 0 - Background . Измените координаты на (0, 0, 0) .

Создайте копию фона и поместите его в (20, 0, 0) . Это должно отлично подойти к первой части.

Слои со спрайтами
Следующее утверждение очевидно, но обладает некими неудобствами: мы отображения 2D мир. Это означает, что все изображения на одной и той же глубине, то есть 0 . И вы графический движок не знает, что отображать в первую очередь. Слои спрайтов позволяют нам обозначить, что находится спереди, а что сзади.
В Unity мы можем изменить "Z" наших элементов, что позволит нам работать со слоями. Это то, что мы делали в этом руководстве перед обновлением до Unity 5, но нам понравилась идея идея использовать слои со спрайтами. У вашего компонента Sprite Renderer есть поле с именем Sorting Layer с дефолтным значением. Если щелкнуть на нем, то вы увидите:

Давайте добавим несколько слоев под наши нужды (используйте кнопку + ):

Добавьте фоновый слой к вашему спрайту фона:

Настройка Order in Layer - это способ ограничить подслои. Спрайты с меньшим номером оказываются перед спрайтами с большими числами.
Слой Default нельзя удалить, так как это слой, используемый 3D-элементами. Вы можете иметь 3D-объекты в 2D игре, в частности, частицы рассматриваются как 3D-объекты Unity, так что они будут рендериться на этом слое.
Добавление элементов фона
Также известных как props. Эти элементы никак не влияют на геймплей, но позволяют усовершенствовать графику игры. Вот некоторые простые спрайты для летающих платформ:

Как видите, мы поместили две платформы в один файл. Это хороший способ научиться обрезать спрайты с помощью новых инструментов Unity.
Получение двух спрайтов из одного изображения
Выполняйте следующие действия:
- Импортируйте изображения в папку "Текстуры"
- Выберите спрайт Platform и перейдите к панели Инспектор
- Измените "Sprite Mode" на "Multiple"
- Нажмите на кнопку Sprite Editor (Редактор спрайта)
В новом окне ( Sprite Editor ) вы можете рисовать прямоугольники вокруг каждой платформы, чтобы разрезать текстуру на более мелкие части:
![]()
Кнопка Slice в левом верхнем углу позволит вам быстро и автоматически проделать эту утомительную работу:

Unity найдет объекты внутри изображения и будет нарежет их автоматически. Вы можете установить дефолтное значение для точки вращения или минимальный размер каждого фрагмента. Для простого изображения без артефактов, это необычайно эффективно. Тем не менее, если вы используете этот инструмент, будьте осторожны и проверьте результат, чтобы убедиться, что вы получили то, что хотели.
В этом уроке проделаем эту операцию вручную. Назовите платформы platform1 и platform2 . Теперь, под файлом изображения, вы должны увидеть два спрайта отдельно:
![]()
Добавим их в сцену. Для этого мы будем выполнять те же действия что и для фона: создадим новый спрайт и выберим platform1 . Потом повторим эти действия для platform2 . Поместите их в объект 1 - Middleground . Убедитесь, что их позиция по оси Z равна нулю.

Prefabs (Префабы)
Сохранить эти платформы как префабы. Просто перетащите их в папку Prefabs :

Таким образом вы создадите Prefab , точно отвечающий оригинальному игровому объекту. Вы увидите, что игровой объект, который вы конвертировали в Prefab , представляет собой новый ряд кнопок прямо под его именем:

Заметка о кнопках "Prefab": При последующей модификации игрового объекта, вы можете использовать кнопку "Apply", чтобы применить эти изменения к Prefab , или кнопку "Revert", чтобы отменить все изменения игрового объекта в свойстваъ Prefab . Кнопка "Select" переместит выбранные свойства в ассет Prefab в окне проекта (они будут выделены).
Создание префабов с объектами-платформами упростит их повторное использование. Просто перетащите Prefab на сцену, чтобы добавить копию. Попробуйте добавить другую платформу таким же образом.
Теперь вы можете добавить больше платформ, меняющих свои координаты, размеры и плоскости (вы можете поместить их на заднем или переднем плане, просто установите координату Z для платформы на 0 ).
На данном этапе все это выглядит еще сыроватым, но в следующих двух главах мы добавим параллаксный скроллинг, и сцена оживет у нас на глазах.
Прежде чем двигаться дальше, мы модифицируем наши слои, чтобы избежать каких-либо проблем с порядком их отображения. Для этого просто измените позицию игровых объектов по оси Z во вкладке Hierarchy (Иерархия) следующим образом:
| Слой | Позиционирование по оси Z |
|---|---|
| 0 - Задний фон | 10 |
| 1 - Средний фон | 5 |
| 2 - передний фон | 0 |
При переключении из 2D режима в 3D, в окне "Scene" (Сцена) вы будете четко видеть слои:
Кликнув на игровом объекте Main Camera , вы увидите, что флажок Projection установлен на Orthographic . Эта настройка позволяет камере визуализировать 2D игру без учета трехмерных свойств объектов. Имейте в виду, что даже если вы работаете с 2D объектами, Unity по-прежнему использует свой 3D движок для визуализации сцены. Рисунок выше это наглядно демонстрирует.
В следующем уроке:
Вы только что узнали, как создать простой статический фон и как отобразить его должным образом. Затем мы научили вас, как сделать простые спрайты. В следующей главе мы узнаем, как добавить игрока и его врагов.
Читайте также:

