Как сделать фрейм в кореле
Добавил пользователь Skiper Обновлено: 05.10.2024
В любом случае это стоит попробовать. Не понравится — значит не судьба.
Как у всех
Давайте начнем с того, что умеют делать все программы верстки. С простейших операций над битмапами 1 . Для этого годится любой растровый объект. Если подходящего у вас под рукой нет, создайте его в CorelDRAW, используя команду Convert To Bitmap для любого векторного объекта.
В принципе, работать с растровым объектом в CorelDRAW гораздо проще, чем об этом писать. Все операции, применимые к векторным объектам, применимы и к растровым.
Если же вам по какой-то причине не удалось захватить оба маркера, то вы, возможно неожиданно для себя, поймете, что обрезать битмапы в CorelDRAW можно не только прямолинейно.
Но пока речь не об этом, а о том, что в CorelDRAW можно запросто производить все стандартные операции над битмапами, присущие любой программе верстки. Но если бы на этом все заканчивалось, то я не стал бы занимать ваше время.
Не как у всех
Оба способа имеют свои плюсы и минусы. Первый позволяет быстро оконтурить изображение, и придать ему любую форму. Однако при этом не просто не позволяет, а даже не подразумевает возможности импорта последовательности битмапов. Только один за раз, в предварительно созданный фрейм. Если изображений, скажем, 60, то получается задача для людей с хорошими нервами и большим запасом времени.
Кадрирование в CorelDRAW сочетает в себе и достоинства, и недостатки обоих способов. Проще всего понять его концепцию приверженцам QuarkXPress. Представьте себе, что при импорте изображения картиночный бокс создается автоматически и точно под размер изображения (мечта, да и только!). Остальное так же, как обычно. Те, кто предпочитает PageMaker, могут считать, что сразу после импорта битмап маскируется прямоугольником.
Оговорюсь сразу, алгоритм действий, необходимых для ресэмплинга, в 9-й и 10-й версиях программы несколько различается. Что ж, ничего не поделаешь, программисты Corel, видимо, поголовно заражены болезненной тягой к переменам. В новой версии программы окно Resample Bitmap (Рис. 11), которое раньше являлось очень удобным инструментом, поскольку отражало текущее состояние битмапа, отображает его исходное состояние. Геометрические размеры и разрешение в нем неизменны, что бы вы ни делали с изображением. Зачем это нужно, автор статьи не понимает. Но это — объективная реальность. Поэтому правильный способ ресэмплинга изображений будет вот какой: откройте докер Object Properties, чтобы видеть, какое разрешение имеет подопытный битмап после трансформации, и если оно таково, что необходим ресэмплинг, вызовите функцию Convert to Bitmap из меню Bitmaps (Рис.12). Затем вбейте необходимое разрешение и не забудьте установить правильную цветовую систему, иначе заодно с ресэмплингом вы можете перевести изображение из CMYK в RGB. Если же вы именно этого и добиваетесь, то поставьте галочку напротив строки Apply ICC Profile, чтобы заставить программу работать согласно установленным профилям.
В девятой версии CorelDRAW эта операция производилась в окне Resample. И не сопровождалась возможностью изменения цветовой системы. Тем, кто знаком с подобным окном в Photoshop, все будет понятно с первого взгляда. Различия совсем незначительны. Три опции в правом нижнем углу соответствуют: Anti-alias — включенному бикубическому алгоритму, Maintain aspect ratio — включенному режиму сохранения пропорций, а Maintain original size — выключенному режиму Resample Image.
В CorelDRAW же все можно сделать проще.
Используя все ту же команду Convert to Bitmap, вы можете повернуть изображение физически, так, как будто сделали это в Photoshop. Но имейте в виду, у битмапа не может быть никакой иной формы, кроме прямоугольника. Поэтому в некоторых местах вашего битмапа появятся белые уголки. Избавиться от них можно двумя способами: либо включить опцию Transparent Backgroud при ресэмплинге, либо откадрировать полученный битмап (Рис. 14). Если вы воспользовались первым способом, то потом обязательно переведите все подобные битмапы и подложку, на которой они лежат, в единый битмап. Обтравки по альфа-каналу PostScript интерпретаторы ниже третьего уровня не понимают, а именно таким образом и будет сохранен прозрачный фон у повернутого вами битмапа.
Таким же образом нужно поступить с последствиями применения операции Scew к растровым объектам.
Таким образом, потратив некоторое время на финальном этапе подготовки макета к выводу, вы можете серьезно уменьшить время вывода вашего шедевра на пленки.
Но это, так сказать, общие рекомендации.
От альфы до омеги.
Когда в седьмой версии CorelDRAW впервые появилась возможность обтравки растрового изображения по альфа-каналу, многие восприняли это как какую-то экзотику, практическое значение которой было довольно спорным. Тем более что и работала эта функция некорректно. Восьмая версия не привнесла сколь-нибудь значительных изменений в ситуацию. И только CorelDRAW 9, особенно с добавленными сервис-паками позволил без опасения использовать этот мощный инструмент.
Однако не следует забывать, что обтравка по альфа-каналу реализована только в третьей версии языка PostScript, его интерпретаторы — явление крайне редкое на просторах нашей родины, поэтому следует тщательно отслеживать судьбу обтравленных таким образом битмапов.
Для примера давайте обтравим утку в Photoshop, сохраним альфа-канал и импортируем ее в CorelDRAW.
Итак, откройте файл Duck.psd из прилагающихся к Photoshop примеров. Используя инструмент Magic Wand, выделите белые области вокруг утки.
Инвертируйте выделение операцией Invert Selection (Shift+Control +I). Выполните операцию Feather (Alt+Control+D) со значением 1.
Теперь операцией Select/Modify/Contract сожмите выделение на один пиксел. Это нужно для того, чтобы белые пикселы, захваченные операцией Feather, не попали в итоговый файл.
Пересохраните файл в TIFF-формате.
Импортируйте его в CorelDRAW и убедитесь, что белого фона вокруг утки нет (Рис. 15). Ради эксперимента повторите описанные действия и засеките, сколько времени вам на это понадобилось. А теперь обтравите утку контуром — и сравните количество затраченного времени.
Самое простое, что можно сделать с такой картинкой, это положить ее на фон. Нарисуйте прямоугольник вашего любимого размера, закрасьте его своим любимым цветом, отмасштабируйте утку в соответствии с требованиями полиграфии и можете быстренько создать макет рекламы желтых резиновых уток (Рис. 16).
Можно пойти дальше и применить к битмапу интерактивный инструмент Drop Shadow. Для этого выберите инструмент и выделите им изображение. Теперь вы можете пойти двумя путями: забить все значения в строку состояния непосредственно над рабочей областью или, нажав левую кнопку мыши, потянуть контур утки для интерактивного изменения параметров тени. Реклама желтых резиновых уток получила теперь некоторую многослойность. Я думаю, что этот совет уже навяз на зубах, но тем не менее повторюсь, что для получения правильного PostScript из этого файла вам придется свести утку, тень и подложку в единый битмап.
Помнится, я уже говорил, что чем меньше в вашем файле интерактивных элементов, а тень от утки именно таковым и является, тем лучше. Это действительно так. Чтобы избавиться от интерактивной привязки тени к объекту, выполните операцию Separate (версия 9.0) или Break Drop Shadow Group Apart (версия 10) для того, чтобы превратить тень в обычный битмап с альфа-каналом. После этого задайте ему однородную прозрачность и алгоритм сложения Multiply. Личный опыт автора свидетельствует о том, что такое представление тени гораздо удобнее для модификации, а главное, не так сильно тормозит прорисовку экрана.
Итак, мы только что выполнили операцию над битмапом, которая обычно не присуща векторным редакторам. И раз уж мы заговорили о подобных вещах, то в следующей части мы пойдем до конца и в нарушение всех табу совершим в CorelDRAW акт цветоделения.
В Corel Draw X7 существует текст двух типов – простой и фигурный. Можно также загрузить готовый текст из внешнего файла или вставить текст из буфера обмена (рис. 5.1).

Простой текст можно использовать для создания больших массивов текста. Перед добавлением простого текста необходимо активировать инструмент Текст (F8), чтобы буксировкой мыши создать текстовый фрейм .
Новый термин
Текстовый фрейм - это контейнер для текста и изображений, который можно поместить в любом месте страницы. Фреймы удобны для применения к тексту макета в виде колонок.
Для оценки внешнего вида документа перед добавлением фактического содержимого удобно использовать шаблонный текст. Для заполнения пустого фрейма шаблонным текстом, правой кнопкой мыши щелкните текстовый фрейм и выберите команду Текст-Простой текст-Вставить замещающий текст.
Для того, чтобы импортировать текст из различных текстовых редакторов, нужно выбрать команду Файл-Импорт. Затем указать на текстовый файл и нажать на кнопку "Импорт". Или, выделить текст и с помощью стандартного приёма "Ctrl + C" и "Ctrl + V" скопировать нужный текст из текстового редактора в CorelDRAW.
Примеры работы с простым текстом
Ниже мы покажем несколько практических примеров работы с простым текстом в Corel Draw X7.
Изменение интервалов в тексте
Изменить интервал в тексте можно либо через меню Свойства текста (Ctrl+T) – рис. 5.2, либо при помощи инструмента Форма (F10).

Инструмент Форма (F10) даёт дополнительные возможности по редактированию текста. Когда мы выбираем этот инструмент, то видим, что под каждой буквой появляется маркер (белый квадрат, который если его выделить становиться чёрным), а в правом и левом углу появляются стрелки для изменения расстояния между символами как показано на рис. 5.3. Растягивая наш текст, при помощи стрелок мы можем менять расстояние между словами или символами. Подобным образом можно редактировать как фигурный, так и простой текст.

Также инструмент Форма (F10) позволяет "расцеплять" буквы в слове (рис. 5.4).

Вставка простого шаблонного текста. Перетекание текста
Нарисуйте любой графический примитив, например, окружность. Выполните команду Текст-Простой текст-Создать пустой текстовый фрейм (рис. 5.5).

Теперь выполните команду Текст-Простой текст-Вставить замещающий текст (рис. 5.6).

Если текст не полностью отображается во фрейме, он выходит за границу нижнего правого угла текстового фрейма и остается скрытым. Цвет фрейма станет красным, предупреждая о том, что за границами фрейма существует дополнительный текст (рис. 5.7).

Красный текстовый фрейм означает, что текст не помещается во фрейме.
Переполнение можно устранить вручную путем увеличения размера фрейма, регулировки размера текста или путем связывания фрейма с другим текстовым фреймом.
- Для устранения переполнения вручную выполните команду Текст-Простой текст-Текст в рамку. При этом размер фрейма не измениться, а подогнать текст под фрейм удастся за счет изменения кегля текста.
- Также для настройки размера фрейма простого текста можно использовать Инструмент выбора (Указатель). Щелкните рамку текста и перетащите любой маркер выбора.
- И еще один способ устранения переполнения. Щелкните мышью на индикатор переполнения (рис. 5.8).

После щелчка мышью на этом индикаторе указатель мыши принимает форму листа с текстом (рис. 5.9).

Теперь можно текст переполнения "перелить" в другой текстовый фрейм. Для этого нужно щелкнуть на объекте-контейнере мышью (рис. 5.10).

Рамки фреймов и синие стрелки отображаются только па экране, а на печать не выводятся.
Рассмотрим еще один пример. Выполнив связь текстовых фреймов, организуем перетекание избыточного текста из одного текстового фрейма в другой. Для создания связи рамок простого текста инструментом Текст (F8) создайте две рамки текста (рис. 5.11).

Переполните первую рамку текстом (рис. 5.12).

С помощью инструмента Текст выберите первую рамку и щелкните на вкладку Перетекание текста в нижней части рамки текста. Курсор мыши примет вид Связь с. Теперь щелкните другой текстовый фрейм (в который требуется разместить избыточный текст) – рис. 5.13.

Добавление столбцов

Текст можно расположить в столбцах. Для добавления столбцов в текстовый фрейм выберите фрейм простого текста и произведите команду Окно-Окна настройки-Свойства объекта. В окне настройки Свойства объекта нажмите на кнопку Фрейм(перейти к свойствам фрейма) для отображения параметров, связанных с фреймами. Введите желаемое значение в поле Число столбцов (рис. 5.14).

Окно "Применение шрифта"
В версии 17 это нововведение позволяет выбрать и просматривать различные шрифты в отдельном окне. Здесь мы можем изменить слова, набранные этими шрифтами и сразу увидеть результат. Вызвать окно Применение шрифта можно командой Текст-Применение шрифта (рис. 5.15).

Итак, мы можем набрать любое слово или выражение в этом окне, выбрать любое количество гарнитур шрифта для их отображения, а затем взять наилучший результат, вытащив его мышью в рабочую область программы.
Фигурный текст
Для построения фигурного текста нам нужно выбрать инструмент Текст (F8) и щёлкнуть по рабочему полю левой кнопкой мыши. У нас появиться курсор, и теперь мы можем вводить символы для построения нашего текста. В любой момент мы можем изменить формат текста с простого на фигурный и наоборот, щёлкнув Инструментом выбора на нашем тексте и из меню правой кнопки мыши выбрать команду Преобразовать в фигурный (простой) текст или просто нажав на комбинацию клавиш Ctrl+F8 - (рис. 5.16).

К фигурному тексту можно также применить множество эффектов, например, падающие тени или контур (рис. 5.17). Можно добавить фигурный текст вдоль открытого или замкнутого пути, а также расположить фигурный текст вдоль линии пути. Тексту можно также назначить гиперссылки.

Смещение или поворот символа
Символы фигурного и простого текста можно смещать по вертикали или горизонтали или поворачивать их, чтобы создать интересные эффекты. Напишите любое слово. С помощью инструмента Текст выделите символ или несколько символов. В окне настройки Свойства текста нажмите на кнопку Символ, чтобы отобразить параметры символов. Щелкните на кнопку со стрелкой в нижней части палитры, чтобы отобразить ее дополнительные параметры (рис. 5.18).

Здесь можно настроить атрибуты символа, а также ввести нужное значение в следующих полях:

Горизонтальное смещение: при выборе положительного значения символы перемещаются вправо, а при выборе отрицательного – влево.

Вертикальное смещение: при выборе положительного значения символы перемещаются вверх, а при выборе отрицательного – вниз.

Угол – при выборе положительного значения символы поворачиваются против часовой стрелки, а при выборе отрицательного – по часовой стрелке.
Пример смещения и поворота символа показан на рис. 5.19.


Рассмотрим еще один прием - зеркальное отражение текста. Для переворота текста путем перетаскивания курсора по диагонали с помощью инструмента Текст выберите фигурный текст или фрейм простого текста. Перетащите средний маркер выбора через текст за противоположный угловой маркер (рис. 5.20).

На рис. 5.21 показан пример применения данного приема на практике.

Работаем с фигурным текстом и меняем расположение букв в слове
Активируйте инструмент Текст (F8) и напишите любое слово (рис. 5.22).

Выделите текст Инструментом выбора, затем выполните команду Упорядочить-Разъединить фигурный текст (Ctrl+K) – рис. 5.23.

Выполните команду Текст-Свойства текста (Ctrl+T) и закрастьте каждую букву в свой цвет (рис. 5.24).

Выполнив двойной щелчок на буквах Инструментом выбора немного поверните некоторые буквы слова и сместите их вверх или вниз (рис. 5.25).

Обтекание текста

Выберите объект, вокруг которого требуется выполнить обтекание текста. Выполните команду Окно-Окна настройки-Свойства объекта. В окне настройки Свойств объекта нажмите на кнопку Сводка, чтобы отобразить параметры обтекания. Выберите стиль обтекания из списка стилей (рис. 5.26).

Упражнение 5.1. Создание логотипа способом одной буквы
Логотип - графическое представление компании, её продуктов или предоставляемых услуг. Рассмотрим один из способов создания логотипа приемом изменения одной буквы в слове. Абсолютно произвольную букву в слове названия вы делаете отличной от других трансформацией, размером, цветом или другой гарнитурой (рис. 5.27). Иначе говоря, в этом способе в названии фирмы мы меняем размер буквы, ее наклон или цвет. Проделайте это, придумав свой логотип.

Поскольку создание логотипов – одна из стандартных процедур в работе дизайнера, остановимся еще на нескольких методах работы. На рис. 5.28 и рис. 5.29 показан прием замены буквы или слова ассоциативным знаком. Дело в том, что некоторые буквы можно сделать похожими на реальные изображения, а некоторые графические объекты – похожи на буквы. Например, английская "t" похожа на крест, и самолет. Таким образом, имеем способ "оживить" сухой текст, заменой букв (или буквы) рисунком.


Рис. 5.29. Группа букв "LOVE" заменена на изображение сердца, а часть слова STAR (Звезда) заменена ассоциативным знаком
Третий способ создания логотипа заключается в сокращении и обыгрывании первых букв слова или предложения (рис. 5.30).

И, наконец, еще один прием создания логотипа - втискивание текста в геометрическую фигуру. При этом текст заключают вовнутрь некоей геометрической фигуры, как правило, правильной, т.е. симметричной и по горизонтали, и по вертикали. Самыми популярным из таких фигур являются круг и эллипс (рис. 5.31).

Задания 5.1
Написать свое имя шрифтом с тенью (рамка вокруг текста исчезнет, если шрифт перевести в кривые). Варианты теней можно выбрать из заготовок
CorelDRAW. Плоттерная резка. Подготовка макета изображения с последующей резкой по контуру.
Уроки Corel Draw: Очень простой способ сделать контур
Очень простой урок о том, как быстро сделать контур к изображению в CorelDraw.
Урок будет полезен новичкам как пособие по освоению докеров CorelDraw, а также нескольких других команд.
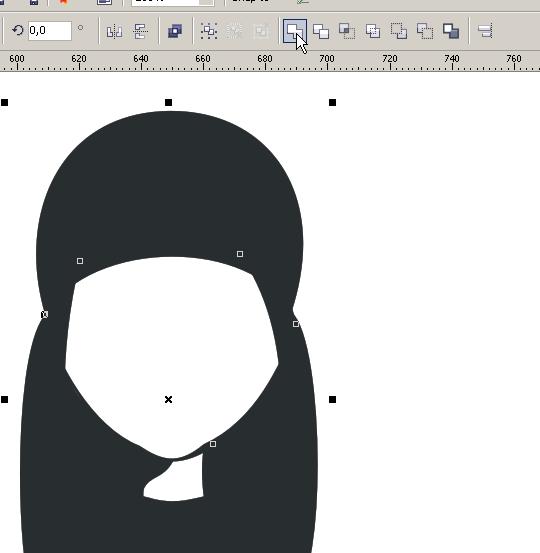
Итак, буду показывать на примере этой девочки:

Нарисован рисунок, девочка пока без контура. Выделите фоновую форму объекта, которую хотите обвести контуром:

Если объектов несколько, то склейте их (Arrange > Shaping > Weld):

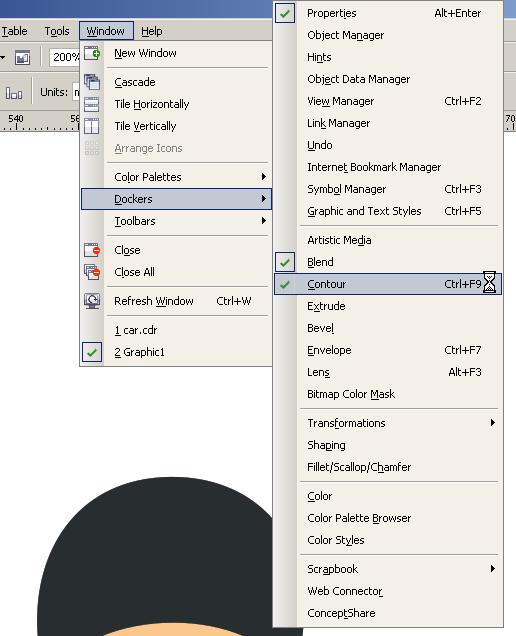
Далее идите в Window > Dockers > Contour (Ctrl+F9):

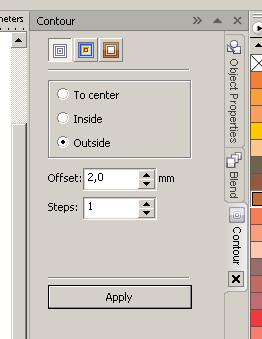
Теперь можно применять Контур к объекту (кнопка Apply). В докере Контур можно менять ширину контура, количество шагов, а так же делать контур снаружи и вовнутрь объекта:

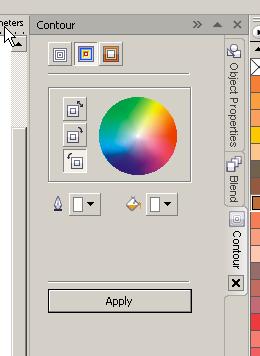
Цвет контура и заливки можно поменять здесь:


Изменить ширину контура можно на панели сверху, как показано на рисунке (я увеличила величину с 2 до 4 мм):
Как сделать контур реза в кореле

Как я уже писал в предыдущих записях, резка картинок происходит из векторного файла. Хитрые японцы, производители моего плоттера, настойчиво предлагали всякие софтины, облегчающие резку, однако я лёгких путей не ищу, и режу напрямую из Корела (CorelDraw), благо драйвер позволяет и такое, хоть и неохотно.
Резка из корела происходит по абрису, т.е. контурной линии рисунка. Драйвер считывает эту линию и повторяет её на плоттере. В качестве такой линии в Кореле выступает "сверхтонкий абрис", суть бесконечно тонкая линия (математики приятно облизнулись), и, чтобы отослать задание на резку, мне надо, чтобы рисунок был составлен из таких линий. Заливка цветом роли не играет.
Итак, заказы на картинки делятся на три вида.
Первый — когда заказчик скидывает макет прямо в векторном файле. За всё время работы такое со мной случилось лишь однажды, и, как и следовало ожидать, до финиша заказ не дошел — не сошлись в цене;
Второй, это когда заказывают какую-нибудь картинку, которую можно найти в векторе интернете, например, Кота Саймона, или Драйв2.

Бывают поиски и посложнее, например какой-нибудь стенс-логотип. В зависимости от редкости логотипа его можно искать и полчаса, и час. Главное — найти, потому что если не нашёл…
…Начинается третий, самый частый и самый продолжительный вид работы — отрисовка вручную.
Иногда бывает, что нужно сделать просто текст:
Тут, как бы не сложно — пишем текст, подбираем шрифт, равняем, задаем размер и готово.

Часто нужно подготовить к резке картинку — тут нам на помощь приходит такой инструмент, как трассировка. Это такое замечательное действо, когда Корел сам пытается повторить растровый рисунок в векторе. Когда исходник большого размера, у него иногда получается хорошо:
Мы можем выполнять контурную резку используя RIP VersaWorks. Если файл изображения уже содержит контурные линии, мы можем выполнять резку по этим линиям.
С помощью вашей программы вам необходимо нарисовать контурные линии, с использованием определенного цвета. Несколько правил, которых необходимо придерживаться при рисовании контурных линий, приведены ниже.
Обрисовка контурных линий с помощью программы рисования
Контурные линии должны быть векторными. Стандартный пример это путь нарисованный с помощью программы рисования. Растровые данные, которые используются рисующими программами, не могут быть трансформированы в контурные линии, даже если эти данные в форме тонких линий.
Цвет контурных линий
При рисовании контурных линий, убедитесь в использовании цветовой заливки под названием “ CutContour “ VersaWorks распознает только те линии, которые были нарисованы цветом с этим названием. Определяя название, убедитесь, что набрали вы его правильно, используя однобайтовые символы. Неправильное использование больших и маленьких строчных букв, при наборе имени, делает невозможной распознавание контурных линий.
Методы рисования контурных линий с использованием программ Adobe Illustrator и CorelDRAW описаны ниже.
Библиотеку Roland VersaWorks.ai для популярного приложения Adobe Illustrator можно скачать здесь: Политры и текстуры к Adobe Illustrator
Настройка траектории контурной резки с помощью Adobe Illustrator
| Зарегистрируйте спотовый цвет в библиотеке образцов Illustrator: Скопируйте файл "Roland VersaWorks.ai" в папку [Swatches] (или [Swatch Libraries]) в той папке, где установлен Illustrator. Это действие регистрирует спотовые цвета для рисования контурных линий в Illustrator. Теперь давайте попробуем нарисовать контурные линии, используя эти спотовые цвета. | |
| Настройка траектории резки: Начните с создания нового документа. Из меню [Window] выберите [Swatch Library] Потом нажмите [Roland VersaWorks] Появиться окно с ячейками, показанное на картинке. |  |
| Создайте контурную линию для порезки. Выберите траекторию, которую вы хотите обрезать, потом перейдите к панели инструментов и выберите [Pen Tool]. |  |
| В окне с ячейками, выберите добавленный ранее цвет (Cut Contour). Цвет выбранной траектории изменится на [Cut Contour]. Сохраните файл. |  |
Настройка траектории контурной резки с помощью Corel DRAW 11/12/X3/X4
Настройка траектории контурной резки с помощью Corel DRAW X5
| Создайте траекторию резки добавлением контура (абриса) | |
| Отобразите диалоговое окно [Перо абриса]. Выберите толщину линии [Сверхтонкий абрис]. |  |
| Переходим к выбору цвета абриса. Отображается окно диалоговое окно. Нажимает на [Другой]. |  |
| Отображается диалоговое окно [Выбор цвета]. |  |
| В диалоговом окне [Палитра] идем по пути: [Spot] [Roland] Выбираем нажатием [Roland VersaWorks] |  |
| В отобразившимся диалоговом окне выбираем путем нажатия на квадрат розового цвета [100% CutContour]. Нажимаем кнопку в нижнем ряду [OK], применяя выбранные параметры. Поместите контур реза на передний план. |  |
| Контур (абрис) по которому будет произведена плоттерная резка готов. | |
Общие рекомендации по созданию контура порезки
| Графически представленная рекомендация для создания объекта с контурной резкой. Это необходимо делать, чтобы избежать погрешности при резки. |  |
| Важно: Не используйте эффекты. Никогда не используйте такие эффекты как прозрачность, размытие или тени. Использование таких эффектов, делает невозможным распознание контурных линий в VersaWorks. | |
| Переместите линию порезки на передний план | |
| Установите величину значения "Raster/Vector Balance" на "75" единиц или выше | |
| Снимите галочку с "Convert All Strokes to Outlines" | |
| Контур реза обозначается 1 раз. Дублирование (наложение одного контура на другой) категорически запрещено! В этом случае оборудование дважды (трижды, и т.д.) произведет резку в одном и том же месте с нежелательными последствиями | |
Обращаем ваше внимание на то, что сведения, размещенные на данном интернет-сайте, носят исключительно информативный характер и ни при каких условиях не могут расцениваться как публичная оферта, определяемая положениями Статьи 437 ГК РФ
Похожие задания
Другие задания в категории "Дизайн"
80м. Общественная зона 45-50 метров, остальное кухня (там дизайн не нужен) Техническое задание.
Создание одностраничного сайта. С формой заполнения.
Нужна 3д модель персонажа средней сложности с хорошим текстурированием. Должно присутствовать три вида оптимизации, т.е. низкополигональное моделирование, редукция полигонов и метод ретопологии. Все это.
На основе предложенных фотографий игрушки, создать необычный логотип для канала, где постят фотографии. Логотип нужен в 2 вариациях: 1) в обычной 2) В маске на лице ( на время карантина)
Объект = Кафе. Площадь: 140. Мне надо делать дизайн проект в кафе Площадь 140 м Пустое помещение Европейский стиль Недорого.

Москва, 27 апреля 2012 г. Корпорация Corel объявила о выпуске CorelDRAW Graphics Suite X6 на русском языке.
Событие? Безусловно. А ещё — повод поговорить о компьютерной графике, веб-дизайне, подготовке к публикации электронных и бумажных журналов, книг, брошюр, этикеток, логотипов и рекламы.
Мы знаем CorelDRAW с 1990 г., с версии 2. В нём приходилось делать всё: от визиток и фирменных бланков до дизайна сайтов, вёрстки книг и огромных каталогов. Первое впечатление — программа стала удобнее и ближе к издательским системам. В статье будем называть новейшую версию самого популярного приложения просто X6 (для краткости), а всё остальное — полностью.
Чем нас удивил CorelDRAW Graphics Suite X6?
Несколько лет назад на CorelDRAW X4 мы сделали каталог для одного электротехнического предприятия — 360 страниц текста c электрическими схемами, чертежами из AutoCAD, цветными и ч/б снимками, таблицами и прочей справочной информацией. Файл более 8 Гбайт оказался тяжеловат для X4 — очень долго готовился к выводу на плёнки. В X6 он открылся примерно вдвое быстрее, чем в X5 на той же машине. А пересохранение/перезапись велись в фоновом режиме быстрее примерно на 30%. Импорт календаря формата A1 с большим фото (более 1 Гбайт) также завершился вдвое быстрее, а сохранение — на те же 30%. Прирост производительности налицо.
Очень понравился органайзер Corel CONNECT — усовершенствованная система поиска контента. Можно задать условия поиска тематических изображений, рассортировать иллюстрации по соответствующим лоткам для различных проектов. Файлы можно открывать из лотка, просматривать в полноразмерном варианте, а лотки — добавлять, закрывать, удалять, переименовывать.
Органайзер обеспечивает быстрый поиск контента в интернете, доступ ко всем клипартрам на жёстком диске и ко всему контенту, идущему в комплекте с пакетом. Это 10 000 высококачественных картинок и изображений, 1000 новых профессиональных цифровых снимков с высоким разрешением, 1000 шрифтов OpenType, 2000 шаблонов для оформления транспортных средств, 350 профессиональных шаблонов оформления, 800 рамок и узоров.
Векторные объекты и контейнер
Усовершенствована работа с контейнером — PowerClip. Изменена технология размещения объектов во фреймах-контейнерах. В отдельной палитре собраны основные кнопки редактирования, извлечения и выбора содержимого, а также вариации размещения в контейнере. Она открывается прямо под объектом-контейнером. Не нужно проверять дополнительные настройки, чтобы разместить изображение в его центре. Все вариации — центрировать содержимое, растянуть пропорционально, подогнать или заполнить фрейм — доступны в одной панели. Удобно!
Свойства объектов и текста, расширенная типографика

И ещё: в CorelDRAW X5 и более ранних версиях при изучении форматирования простого текста студенты часто путались, какой докер нужно открывать — форматирование символа или абзаца. Теперь всё в одном месте и более чем наглядно. Проверка орфографии и алгоритм переносов не изменились.
Обрадовала расширенная поддержка OpenType. Можно сделать любые надписи, заголовки, использовать японские или китайские иероглифы, сравнить варианты начертания. Функция добавлена и в Corel PHOTO-PAINT. Со шрифтом, имеющим расширенную поддержку OpenType, доступны новые возможности типографики, контекстные и стилистические варианты, лигатуры, орнаменты, росчерки, дроби, каллиграфические символы.

В пакет добавлено 17 кириллических шрифтов. Конечно, нужна многоязычная поддержка для шрифтового дизайна. Кроме России, масса пользователей живёт в странах СНГ, где есть свои алфавиты и спецсимволы. Особенно это актуально для языков, под которые не выпускают локализованную версию пакета.
О стилях
Окно настройки свойств объектов тесно связано с новой технологией работы со стилями графики и текста. Стили и наборы стилей применяются к любым векторным объектам, фигурному и простому текстам. Для них определяются стиль символов, гарнитура, начертание и размер шрифта, цвет текста, цвет фона, расстояние между символами и строками.

X6 умеет создавать специальный тип гармонии цветов — градиент. Он состоит из главного цветового стиля и набора оттенков цвета. Если изменится главный цвет, изменятся и все оттенки, сохраняя гармонию. А ещё можно преобразовать цветовые стили для цветовых режимов, чтобы подготовить документ для печати, сохранить гармонии и наборы стилей при разработке проектов, где необходимо повторение элементов дизайна в различных цветовых решениях. Например, при разработке элементов упаковки (когда продукция должна быть выдержана в одном дизайнерском стиле, но в разной цветовой гамме) или шаблонов дизайна сайтов, создания орнаментов, фоновых изображений. Если не хочется включать какие-то объекты в цветовые стили (например, при изменении цветовой гаммы надо сохранить без изменения фирменные цвета), достаточно объект заблокировать — его цвета не попадут в таблицу стилей.
Многостраничные документы
Разработчики не позиционируют пакет как инструмент вёрстки, но знают, что многим пользователям удобнее делать всё в одной программе, в т. ч. создавать многостраничные документы. Помогут ли новые функции — создание отдельных мастер-слоёв для чётных и нечётных страниц, их нумерация? Да, в макеты теперь можно добавлять верхние и нижние колонтитулы, повторяющиеся элементы дизайна выносить в шаблоны, размещать номера страниц отдельно для чётных и нечётных. При создании документа можно сразу указывать количество страниц, а в параметрах настройки макета — задавать цвет или тип фона (сплошную заливку или связанное растровое изображение), причём фон теперь можно печатать и экспортировать.
Совместное использование мастер-слоёв и стилей графики, цвета и текста позволят быстро верстать многостраничный документ, например, каталог продукции предприятия, содержащий много текста, растровых изображений, схем, чертежей и таблиц. Если сравнить с предыдущими версиями, вёрстка большого каталога стала намного удобнее. Легко менять свойства графических и текстовых объектов, придавая новый вид документу. Автоматизируйте рутинные операции, создавайте многовариантные композиции, сосредотачиваясь на творческой составляющей.
Усовершенствованная технология работы со стилями и многостраничными документами сближает X6 с программами вёрстки. Для следующего шага (раз уж развитие Corel Ventura прекращено) хорошо бы добавить функцию автозаполнения текстом большого количества фреймов и генерацию оглавления. Это точно будет востребовано при вёрстке больших изданий, в т. ч. иллюстрированных.


Дайте растров!

Веб-дизайн и техника

В состав новой версии пакета включён Corel Website Creator X6. Он позволяет создавать сайты без программирования в визуальном стиле на основе готовых шаблонов, добавлять собственные, использовать таблицы стилей, скрипты, элементы анимации, добавлять страницы и разделы, просматривать и готовить проект к публикации. Программа не создавалась Corel с нуля — её приобрели вместе с компанией-разработчиком, так что приложение уже вполне зрелое.
Коллекцию готовых графических фреймов и профессиональных шаблонов легко настроить по своему вкусу. Готовые профессиональные шаблоны теперь включают стили и параметры макета страницы, определяющие внешний вид документа. Такие шаблоны легко редактировать, а можно создавать собственные, дополняя их справочной информацией, позволяющей быстро находить необходимые в библиотеке.
Заключение
Разнообразие новых функций и эффектов, учебные материалы, качественное руководство, советы экспертов, видеоролики с подробным представлением возможностей редактора (часть из них локализованы, работа продолжается), делают знакомство с CorelDRAW Graphics Suite X6 интересным для новичков и полезным для профессиональных дизайнеров. Некоторые технологические приёмы позволяют быстро и просто добиться эффектных результатов. Новичкам рекомендуем начинать с последней версии — будет проще зрительно запомнить все настройки, собранные более компактно и удобно.
Уверены — очередная версия привлечёт новых сторонников своей мощностью и небывалыми возможностями. Надеемся, что разработчики на этом не остановятся — ведь процесс совершенствования непрерывен и непредсказуем, но сулит только новые открытия.
Читайте также:

