Как сделать фотографию кликабельной
Обновлено: 07.07.2024
Меня спросили как сделать картинку кликабельной, вроде бы ничего сложного, но сходу может быть не всем очевидно. Поэтому решил написать здесь.
Предположим, вы загружаете такую картинку

Получаете такой код

В открывшееся окошко вставляете код ссылки, например
и получаете что-то типа такого
Таким образом, картинка стала кликабельной

Топот Котов
Рожденный летать может летать.
Похожие статьи
Похожие статьи
Превью к постам
Как делиться ссылками в соцсетях
Немного о загрузке картинок
Вопрос про новые комментарии
6 комментариев

А так — чтобы ссыль открывалась в новом окне. Я вообще сделала бы это по умолчанию ;)
Хмм… Ну это не сложно, можно сделать. Правда код более громоздким становится, вдруг будет пугать) Надо подумать.
В общем пока решили не менять. Дело даже не в громоздкости а в том, что сейчас все ссылки сохранены без target="_blank", а если сейчас поменять то у пользователя будет все время разный результат. В одном случае откроется вкладка, а в другом сразу будет переход по ссылке. Это будет создавать ощущение что что-то глючит. Если и менять то системно, на уровне обработки всех ссылок сайта, а это уже сложнее. На заметку оставил если будем с этой частью что-то делать.
Ой, СПАСИБО ОГРОМНОЕ! Обязательно буду теперь пользоваться! А то я, честно сказать, да же как простую ссылку вставить не знала — позор на мои седины :)

Если что спрашивайте

Всё об artlab.club
Все что касается устройства сайта — возможности, особенности, тонкости и секреты

Статья без картинки выглядит не очень красиво, но если в нее вставить картинку, статья оживет. Помимо вставки картинки в статью, можно из нее сделать кликабельную картинку. Другими словами вставить ссылку в картинку. На примере выглядит следующим образом: при нажатии на ссылку картинку откроется новая страница или произойдет увеличение изображения в браузере.
Так же из кликабельной картинки ссылки можно сделать не кликабельную, удалив часть тега. Прикрепить ссылку к картинки достаточно легко, главное знать в какой HTML тег ставить ссылку на картинку. Очень удобно чтобы открытие картинки происходило в новой вкладке, не закрывая текущую страницу.
Единственное что мне не нравится, со стороны Seo, что ссылка на картинку является внешней, то есть по ней перетекает пузо. Но все недочеты можно легко устранить, поставив для ссылки тег rel=”nofollow”. Тег Noindex не учитываю, так как важнее чтобы по ссылке не переходил робот, но в то же время картинку проиндексировал. Лишняя картинка в поиске поисковиков не помешает.
Если установка тегов не устраивает вас, можно сделать не кликабельную картинку. Убрав ссылку для перехода, но оставив ссылку заключенную в тег для отображения картинки на блоге.
Работая над своим материалом, посещаю ресурсы в сети - например, учебный портал тут, предлагает платные и бесплатные видеокурсы для веб-разработчиков, дизайнеров и программистов. Также есть большое количество статей для веб-разработчико. Минут 20 в день стараюсь уделять на обучение. Советую.
Как вставить ссылку в картинку?
Для начала саму картинку нужно загрузить на хостинг изображений, применимо для Blogspot. Для остальных блогов или сайтов, грузите на свой хостинг или на бесплатные, подойдут Picasa или Яндекс фотки.
Обязательно все заключается в тег A. Без заключения первой и второй части, картинка станет не кликабельная. А просто будет отдельно стоять ссылка и рядом картинка.
Здравствуйте, друзья! Мы с Вами уже рассматривали, как сделать ссылку словом Вконтакте, но если Вы хотите, чтобы пользователи обратили внимание на добавленную Вами публикацию, тогда давайте разбираться, как сделать ссылку из изображения или фотографии. Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Давайте рассматривать все подробнее.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.

Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.

Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.




Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.

Делаем кликабельное изображение, используя стандартную ссылку
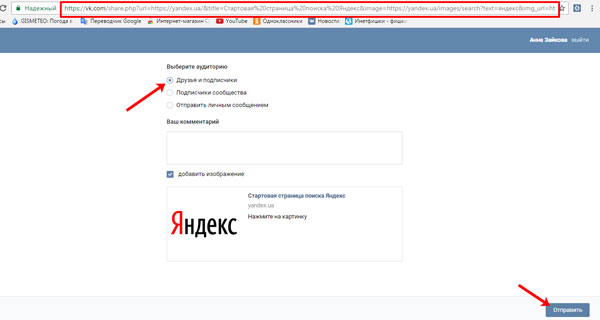
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:


Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.

В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:

О том, что запись будет добавлена, свидетельствует следующее окно.



Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.

На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
[Мини-руководство]Как сделать кликабельный текст или картинку на форуме.
1.Кликабельный текст.
Для того чтобы сделать текст кликабельным, нужно просто вставить свою ссылку и свой текст в заданный шаблон.
Выглядит он так:
[ URL="Сюда вы вставляете вашу ссылку,на которую при нажатии должны попасть(кавычки не убираем)"]Здесь пишите ваш текст.[/URL]
Остается только убрать пробел.
Пример кликабельного текста:
Пара Па:Город Танцев

2.Кликабельная картинка.
Кликабельную картинку делаем также по шаблону:
[ URL="Сюда вы вставляете вашу ссылку,на которую должны попасть(Кавычки так же не убираем)"][IMG]Сюда вы вставляете ссылку картинки,предварительно залитую на хостинг изображений.[/IMG][/URL]
Остается только убрать пробел.
Пример кликабельной картинки:
Читайте также:

