Как сделать формат webp
Обновлено: 07.07.2024
По любым вопросам пишите разработчику в Телеграм:
Пожалуйста, подождите: фоторедактор загружается.
Переместите изображения сюда
или выберите файлы
Количество файлов не ограничено
Размер изображений не ограничен
Превью (>):
Добавьте необходимые фильтры для начала работы.
Список фильтров представлен внизу экрана.

Web
В данной статье узнаете, как массово изменить формат фотографии из jpg, png в WebP или наоборот с помощью программы xnview, это необходимо сделать для облегчения фотографий на сайте, что поможет сайту соответствовать требованию нового алгоритма от гугл Google Core Web Vitals.
Самый большой плюс данной инструкции в том, что по ней можно изменить и оптимизировать фотографии в пакетном режиме не имея опыта с компьютером, но простота это только один плюс, второй плюс моей инструкции по пакетному изменению фотографий в том, что он абсолютно бесплатный и безопасный способ!
Данный способ, это продолжение моей серии статей по СЕО в которой я привожу свой блог к новым требования Гугла (почитайте что такое Core Web Vitals в моей статье) в котором надо максимально ускорить загрузку сайта (читайте статью как влияет скорость загрузки сайта на его ранжирование ), а так же самое главное это вывести мой блог на хорошую посещалку в 10 тыс человек в сутки! Поэтому надо не только писать полезный и качественный контент, но и соблюдать требования ПС к сайтам и блогам.
Программа для пакетной конвертации фото
Для пакетной обработки фотографий на сайт, нам понадобится моя любимая и самое главное бесплатная программа — XnView которая нам быстро и просто оптимизирует размер фотографий и изменит формат картинок в WebP
напомню зачем нам нужно изменить формат фотографий — читайте статью как WebP влияет на продвижение сайта
XnView — это кроссплатформенная программа для просмотра фото и видео файлов поддерживающая всевозможные современные графические и видео форматы.
функционал программы XnView настолько огромный, что как говорится лучше один раз увидеть чем сто раз об этом рассказать!
перед тем как начнем рассматривать данный комбайн, а по другому это и не назовешь давайте скачаем XnView последней версии вам на компьютер под операционную систему Windows 7 или Windows 10
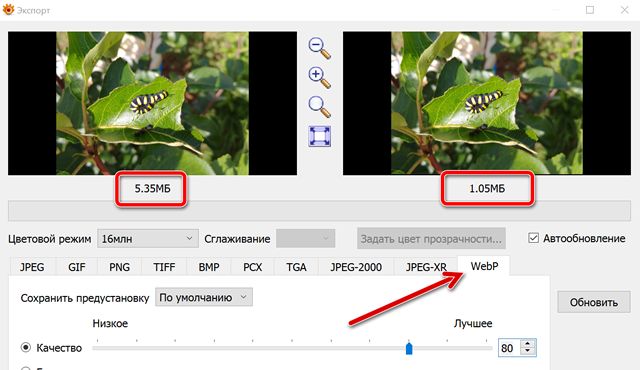
Инструкция как конвертировать JPG в WebP
Как видите все очень быстро и просто, а главное бесплатно и теперь пакетная обработка фотографий через фотошоп не нужна!
Я очень надеюсь, что данная статья была вам полезна и с помощью ее вы сможете теперь без проблем можете:
Что такое формат WebP
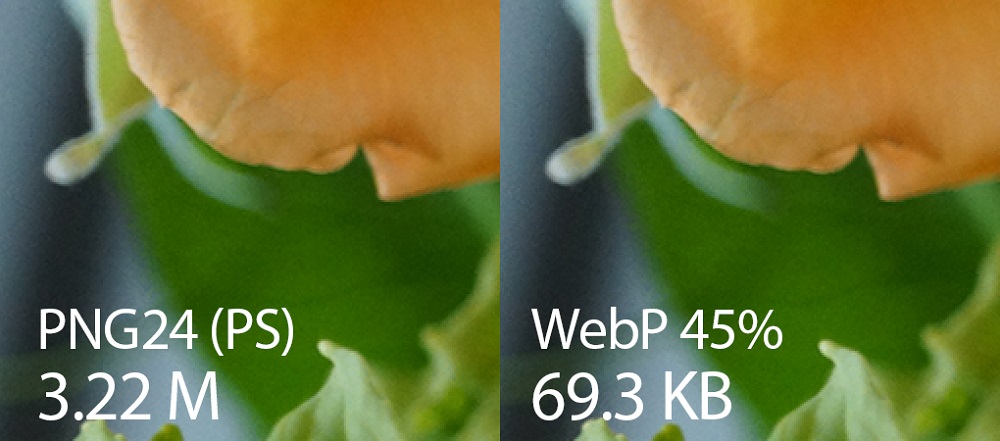
Google работает над WebP в течение нескольких лет с целью уменьшения размеров файлов изображений без ущерба для качества. Для этого в формате изображений WebP используется более эффективный алгоритм сжатия. Это делает размеры файлов изображений, используемых в Интернете, значительно меньше, чем в формате JPEG или PNG.

Согласно Google, формат WebP уменьшает размер файла изображения на 19-64 процента. Это приводит к тому, что веб-сайты загружаются быстрее и потребляют меньше трафика. Из-за этого многие веб-сайты с высокой посещаемостью используют формат WebP, поскольку более быстрая загрузка сайта означает лучший пользовательский интерфейс. Можно с уверенностью предположить, что каждый согласен с тем, что чем быстрее Интернет, тем лучше, так в чём же проблема?
Критика WebP
Несмотря на то, что формат WebP разрабатывался порядка десяти лет, он не пользуется широкой поддержкой. Многие из наиболее распространенных инструментов для работы с изображениями, такие как Adobe Photoshop, изначально не распознают WebP. Некоторые программы (например, Photoshop) обходят эту несовместимость сторонними плагинами. Однако, другие программы вообще не распознают формат WebP. Это затрудняет работу с форматом WebP. К счастью, есть способ конвертировать изображения WebP в формат, который хорошо сочетается с другими.
Также следует отметить, что побочным эффектом сжатия часто является потеря качества. Хотя эта потеря качества может быть незаметна для обычного пользователя, она может создать проблемы для некоторых профессионалов (например, фотографов).
Как сохранить WebP в формате JPEG или PNG
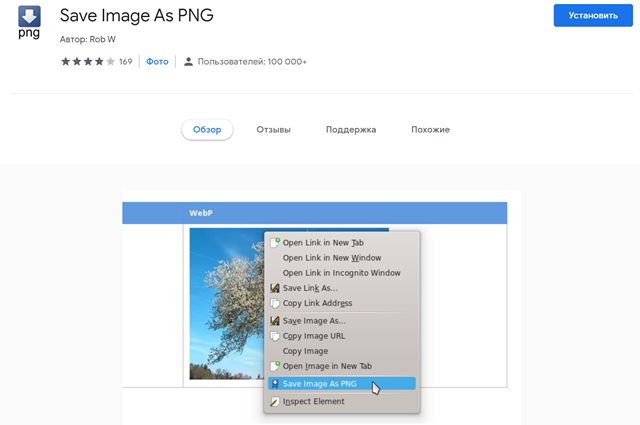
Как сохранить WebP в PNG с расширением Chrome
Посмотрим правде в глаза, вы, вероятно, не захотите изменять URL-адрес каждый раз, когда хотите сохранить фотографию. Хотя это относительно простое решение для тех, кто в затруднительном положении, оно не совсем практично. Это особенно актуально для тех, кто работает с большим количеством изображений WebP. К счастью, есть легкое расширение для Google Chrome, которое упрощает работу.

Что вы думаете о формате WebP? Знаете ли вы какие-либо другие способы быстро и легко преобразовать WebP в формат JPEG или PNG? Дайте нам знать об этом в комментариях!
Пожалуй, ни один тип файлов не может сравниться с графическим по количеству разработанных стандартов. И, похоже, с течением времени ситуация только усугубляется, а количество разработчиков, желающих внедрить собственный графический формат, не уменьшается.
Сегодня мы поговорим о файлах с расширением .webp. Многие с ними вообще не сталкивались, но те, кто часто работает с web-графикой, наверняка о них знают. Рассмотрим, кто и для чего создал новый формат и как обстоят дела с его поддержкой. Формат WebP: особенности, достоинства и недостатки

Так уж случилось, что отраслевым стандартом для веб-сайтов стал формат JPeg с компрессией, позволяющий существенно уменьшить размеры картинки с сохранением приемлемого качества. В компании Google решили поработать над собственным алгоритмом сжатия, который был бы лучше, и в 2010 году представили формат WebP, у которого принцип сжатия в общем был такой же, как у jpg.
Алгоритм сжатия, основанный на использовании кодека VP8, тоже разработанного и продвигаемого компанией Google, использует технологию предиктивного кодирования, позволяющую оптимизировать прогнозирование цветов пикселей в отдельно взятой области. Сжатие достигается кодированием разницы между прогнозным и фактическим значениями цветов. В качестве контейнера для хранения сжатого изображения используется стандартный RIFF.
В итоге WebP действительно оказался лучше JPeg: при одинаковом качестве картинки её размер удалось сократить на 25-30%. Вы скажете, что это немного, и будете не совсем правы. Даже там, где экономия не требуется, уменьшение суммарного объёма графики позволяет ускорить процедуру загрузки сайтов, да и для браузеров это заметное облегчение.
Рассмотрим детальнее, какие преимущества даёт уменьшение размера картинки:
- об ускорении загрузки сайтов мы уже упоминали, и это действительно важный плюс. Уменьшение времени на обработку графических файлов, особенно если их много, может избавить от слишком длительных загрузок;
- при использовании VDS файлы с меньшими размерами позволяют сэкономить дефицитное пространство на жёстком диске;
- существенная экономия трафика для пользователей с лимитированным интернетом – тоже несомненное благо, особенно это касается владельцев мобильных устройств;
- если ваш выделенный интернет-канал до сервера серьёзно загружен и в пиковые моменты тормозит, использование графики с расширением .webp позволит разгрузить его, и те самые 25-35% могут избавить канал от перегрузок.
Было бы интересно сравнить WebP с другими, более распространёнными форматами.
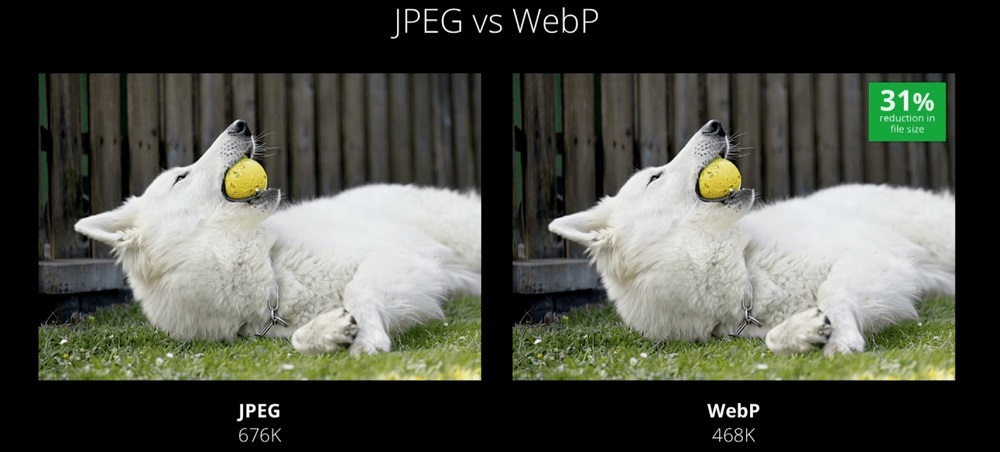
WebP против JPEG
Графика в формате jpg – стандарт де-факто в отрасли. Степень сжатия здесь можно варьировать, добиваясь компромисса между качеством и объёмом файла. Увы, алгоритмы сжатия здесь таковы, что пропорция между компрессией и сохранением качества неравномерная: чем сильнее сжат файл, тем заметнее становятся огрехи изображения, особенно при сильном увеличении картинки.

WebP против PNG
Формат PNG считается лучшим, если речь идёт о картинках с текстом, логотипах и другой графике с относительно небольшим числом цветов и отсутствием полутонов. С фотографиями формат справляется намного хуже: при сравнимом с JPEG качестве изображения размер файла оказывается намного большим.
WebP умеет сжимать простую графику не хуже PNG, даже несколько выигрывая в размерах при одинаковой цветопередаче и уровне детализации, а с фотографиями справляется гораздо лучше.

Казалось бы, перечисленных достоинств достаточно, чтобы завоевать лидерство в сфере веб-графики. Увы, но на практике внедрение новых форматов, даже прогрессивных, происходит не всегда гладко. Так случилось и с гугловским форматом. Поддержка WebP в родных браузерах была обеспечена изначально, но Chrome и Safari даже вместе взятые не покрывают весь рынок браузеров, в Internet Explorer поддержку WebP не будут внедрять и вовсе, в браузере Apple она появилась относительно недавно, а в том же Firefox тоже пока отсутствует.

Словом, основной недостаток нового формата – это его неполное признание разработчиками программного обеспечения.
Чем открыть файлы WebP
Браузер Google Chrome, как и Opera, прекрасно справляются с этим форматом. Но как обстоят дела с графическими редакторами и вьюверами? Ведь именно они нужны, если возникает необходимость автономного просмотра таких картинок или различных манипуляций с ними (редактирования, копирования и т. д.).

На сегодня на компьютере под Windows 10/8/7/ХР открыть файл формата WebP можно с помощью следующего популярного графического ПО:
- графических редакторов Photoline, Pixelmator, ImageMagick;
- вьюверов и органайзеров Picasa, IrfanView, GDAL.
Отметим, что этот список постоянно пополняется.
![]()
Соцсеть Facebook, использующая сотни тысяч серверов по всему миру с сотнями петабайт информации, в целях снижения затрат на трафик начала массовый переход на формат WebP – даже если вы загружаете картинки и фото в других форматах, они конвертируются в самый экономный.
Такую же тактику начал использовать Telegram, преобразовав все свои популярные стикеры в WebP. Не отстаёт и Google, который для превью на своих серверах также использует именно этот формат.

С другой стороны, самый популярный графический редактор в мире, Photoshop, как и множество других аналогичных программ, так и не научился распознавать новый формат. Использовать для этого плагин (например, от Telegraphics) – не лучший выход, но, скажем, для Microsoft Office (начиная с 2010) и других графических приложений на базе Windows Imaging Component такой плагин работает.

Как сохранить изображение WebP в формате JPG
Из-за недостаточной совместимости нового формата с существующим программным обеспечением часто возникает задача конвертации графического файла в другой формат.
Сделать это можно несколькими способами: с помощью онлайн-конвертеров или специальных утилит и приложений, которые имеются как для Windows, так и для мобильной техники.
Онлайн-конвертеры
Существует немало других конвертеров онлайн, преобразующих WebP в JPG или другие форматы. Вот небольшой список самых популярных из них:
Утилиты (программы/приложения) для преобразования
Для определённой категории пользователей конвертировать файлы онлайн – это моветон. Действительно, при отсутствии интернета этот способ изменения формата WebP в JPG не подходит, да и в целом гораздо быстрее запустить утилиту, чем идти на сайт, который может оказаться перегруженным.
Предлагаем вашему вниманию несколько программ, умеющих работать с графикой разных форматов:
При желании вы можете найти десятки других похожих утилит и приложений для смартфонов.
А получилось ли у вас открыть WebP-файл с помощью способов, указанных в нашей статье? Отзывы ждём в форме ниже.
Читайте также:

