Как сделать фоновое изображение из бесшовной текстуры html
Добавил пользователь Валентин П. Обновлено: 28.09.2024
Итак, с помощью свойства background можно установить цвет, положение, изображение, привязку и повторяемость бекграунда как для отдельного элемента, так и для всего сайта. Последнее, по сути, является заданиям настроек для тэга body. Рассмотрим все свойства, связанные с фоном (background). Если вы только учитесь, то самым лучшим вариантом усвоения урока будет практическое применение свойства в таком же порядке, как я рассматриваю ниже:
Background-color
Задает цвет фона. Можно применять к отдельным элементам
или ко всему сайту через через тэг :
Background-image
Используется для вставки фонового изображения, при этом в css указываем ссылку на картинку:
Обратите внимание как указан путь к изображению — это означает, что оно должно находится в той же самой папке, что и css файл стилей. В противном случае следует указывать полный путь к изображению. Опция пригодится если вы захотите, например, добавить кликабельный фон на сайте.
Background-size
Определяет размер фонового изображения.
Для свойства есть несколько интересных особенностей. Кроме числовых значений размеров (px,pt) можно использовать процентные или автоматическое вычисление (auto — например для одной из стороны картинки — 500px auto). Данное свойство применяется для создания фона для сайта с картинкой на весь экран.
Если указать значение cover, то фон будет масштабироваться дабы ширина и высота картинки = ширине и высоте блока. Если использовать значение contain, то масштабирование будет с сохранением пропорций чтобы изображение полностью поместилось в блок.
Background-repeat
- background-repeat: repeat-x — изображение повторяется только по горизонтали
- background-repeat: repeat-y — изображение повторяется только по вертикали
- background-repeat: repeat — изображение повторяется по горизонтали и вертикали
- background-repeat: no-repeat — изображение не повторяется
background-attachment — данное свойство определяет будет ли фоновое изображение фиксироваться при прокрутке страницы:
- background-attachment: scroll — прокручивается вместе со страницей
- background-attachment: fixed — при прокрутке фон остается неподвижным
Background-position
Задает расположения рисунка относительно экрана, по умолчанию оно выводится в левом верхнем углу. Значение этого свойства представляет собой набор координат Х (по горизонтали) и Y (по вертикали), которые начинаються с левого верхнего угла. Может задаваться:
- в фиксированных единицах (пикселы, сантиметры)
- в процентах
- словесно: — top (сверху), bottom (снизу), center (по центру), left (слева) и right (справа).
- background-position: 20px 50px — изображение отступает вниз на 20 пикселей сверху и вправо на 50 от левого края.
- background-position: 50% 25% — расположено по центру по горизонтали и отступает на 25% сверху.
- background-position: right bottom — рисунок располагается снизу справа.
Все эти настройки могут быть записаны в одном свойстве background, порядок следования свойств:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Если какое-то свойство пропускается, то его значение установлено по умолчанию.
Надеюсь, данный урок вам пригодился, подписываемся на обновления блоге через RSS, дальше вас ожидает еще много интересных секретов!
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега . Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.

Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY , как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.jpg определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.

Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).

Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить свойство padding-left , за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Фантазия блогеров-дизайнеров не знает границ.. Каждый раз придумывается что-то новое от чего захваты.
Многие не любят тяжелых рамок. Но такие, по-моему, понравятся всем. ТЕКСТ ЗАГОЛОВКАЗдесь будет ва.
Один раз Учитель спросил у своих учеников: - Почему, когда люди ссорятся, они кричат? - Пот.
-Музыка
-Приложения
-Фотоальбом

Зимние картинки 16:35 09.09.2017 Фотографий: 386
-Всегда под рукой
-Поиск по дневнику
ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ ?
Во-вторых, если вы создаете текстовые рамочки, то вам известно, что для этого необходимы фоны именно бесшовные.
В-третьих, бесшовные фоны можно использовать в фотошоп в качестве паттерна, или бесшовной заливки. Ими можно создать фон для изображения или разукрасить сам объект фото, помогут изготовить интересный коллаж. Наример:
Для того, чтобы настроить узор в фото нужно скопировать бесшовный фон к себе на компьютер, затем Редактирование – Определить узор…
После этого открываем нужное изображение. Если нужно поменять фон, то выделяем объект любым инструментом выделения, инвертируем выделение (Выделение – Инверсия) и в палитре слоев находим значок , нажимаем на него. Появится следующее окно, в котором выбираем узор…
В появившемся окне выбираем фон и нажимаем на кнопку “Да”:

Для того, чтобы залить фоном объект, выполняем те же действия, только выделен должен сам объект, который предстоит залить бесшовным фоном.
СОЗДАНИЕ БЕСШОВНОГО ФОНА ДЛЯ САЙТОВ, БЛОГОВ И КОМПЬЮТЕРОВ
Многие блоггеры спрашивают, как же сделать фон для своего компьютера из понравившейся картинки, если они не владеют фотошоп?
Для этого можно воспользоваться программой Paint, которая есть в каждом компьютере.
Выбираем любую картинку, из которой вы хотите сделать фон.

Размер картинки 800х565, этого недостаточно для фона.
Идем в ПУСК - ВСЕ ПРОГРАММЫ - СТАНДАРТНЫЕ - Paint
Открыли программу. Нажимаем ФАЙЛ-ОТКРЫТЬ.
Перед нами картинка. Мы видим, что она не закрывает весь экран по горизонтали примерно на 100%от самой картинки, а по вертикали примерно 30% от картинки.


После того, как нажмем ОК, наш фон увеличится во весь экран. Жмем ФАЙЛ - СОХРАНИТЬ КАК. и получаем готовый фон во весь экран.

Как видите, ничего сложного нет. Так можно сделать фон абсолютно из любой картинки. Удачи вам!
для вас Лариса Гурьянова
СОЗДАНИЕ В PHOTOSHOP БОРДЮРНОГО ФОНА
В этом уроке я расскажу, как сделать простенький, но эффектный бордюрный фон, используя клипарт.
Выделяем эту картинку, можно с помощью инструмента выделение (находится сверху слева на левой панели инструментов), либо с помощью инструмента "Лассо" - как кому удобнее.
Затем идем в раздел "Редактирование" и нажимаем "Копировать".
Закрываем файл с клипартом, в нашем исходном файле-бордюре нажимаем "Вставить".
Как правило, картинка с клипартом очень большая, поэтому займет места много больше, чем исходный файл. Поэтому опять идем в "Редактирование" и нажимаем "Свободная трансформация".
Видим, что наш клипарт выделился. Подгоняем до нужных размеров - чтобы картинка "встала" в исходный файл. Далее двигаем ее немного к левому краю бордюра - не совсем близко, потому что ее будет плохо видно в схеме, но и не совсем по центру. Применяем трансформацию. Сохраняем результат в формате JPEG.
Готово! Вот что получилось у меня:

ДЕЛАЕМ БЕСШОВНЫЙ ФОН
По этой схеме можно очень быстро и легко сделать бесшовный фон.
Открываем картинку-исходник в фотошопе.
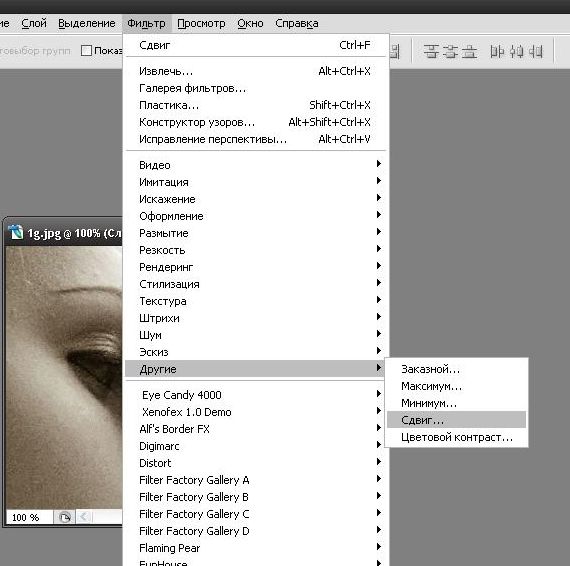
Идем в меню "Фильтр", а там - "Другое-Смешение".
Ставим галочку рядом с "Wrap Around". Видим, что появилось две строчки: горизонтальное смешение и вертикальное. Начинаем менять их значения так, чтобы квадратики, на которые разбилась картинка, были более менее одинаковыми.
Например: вот мой исходник:

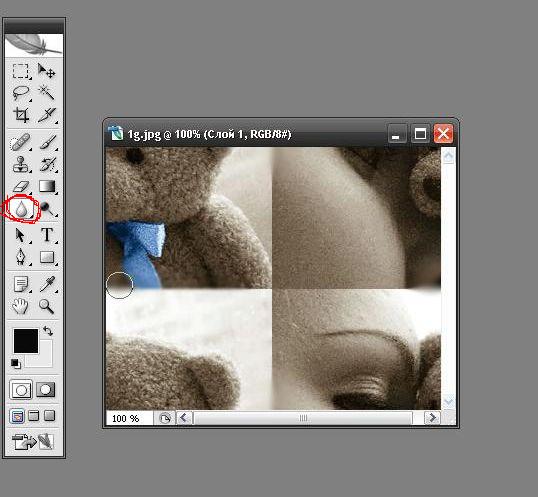
А вот что получилось в результате указанных манипуляций:

Теперь нажимаем ОК, и выбираем Кисть истории (она находится под обычной кистью). С помощью кисти истории начинаем аккуратненько затирать середину картинки и часть краев, но так, чтобы не задеть самые поля картинки - иначе фон не получится бесшовным.
Если где-то вы видите, что края не совпадают, можно воспользоваться инструментом "штамп".
Готово!
КАК СДЕЛАТЬ ФОН БЕЗ ШВОВ
Как же делать фоны без швов ? Озадачилась я этим вопросом около недели назад, когда поняла, что меня не устраивают эти несостыковывающиеся фоны в дизайнах, которые я делаю. Просидела более часа в поисковике, но большинство ссылок были либо устаревшими, либо предлагался способ с плагинами (на скачку которых тоже давалась устаревшая ссылка), но при работе с плагинами тоже остаются швы ! Так что выдаю другой способ, более эффективный и удобный!
1) В первую очередь, естественно, нам потребуется картинка!

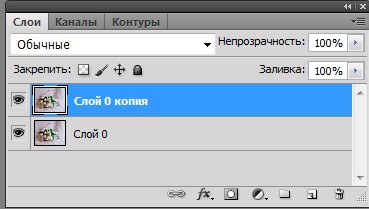
2) теперь копируем картинку, нажимая на Ctrl+j
3) временно скрываем верхний слой, нажимая на глазик, выделенный на рисунке ниже красным цветом,
4)потом нажимаем на нижний слой, он выделен синеньким!
5) дальше делаем всё как на фотке снизу Фильтр=> другие=>сдвиг
6) а вот дальше уже у каждой картинки свои парраметры! но у вас должно получиться примерно так, как получилось у меня!
7) потом берём инструмент "размытие", и размываем стыки !
8) Теперь возвращаем к жизни бесцеремонно убитый нами слой, и делаем всё как на картинке снизу: сперва жмём туда, где выделено красным, а потом туда, где синим!
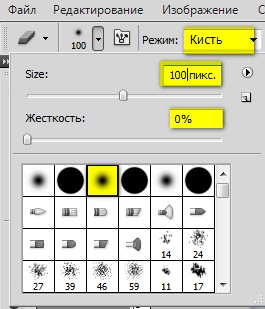
9) теперь берём ластик, выделяем круглую мягкую кисть,
10) и стираем углы. Стараемся максимально приблизиться к стыкам, но всё же не обнажать их! вот что получилось у меня
всё, осталось только сохранить картинку и вставить в настройки дизайна.
Объясняла как для самых - самых начиниающих фотошопперов, так что не понять НЕВОЗМОЖНО. Удачных работ вам!
Беcшовный фон средствами Фотошопа, без специальных фильтров.

По просьбе читательницы я расскажу, как сделать бесшовный фон для дневника или блога средствами фотошопа.
1. Открываем картинку в фотошоп (Файл / Открыть).
Запомните размер Вашего изображения(его можно узнать в фотошопе - Изображение/Размер изображения)
Размер выбранного мною изображения 600х480.
2. Снимем замочек, преобразуя фоновый слой в обычный.(Нажмите на замочек левой кнопкой мыши и перетащите его в корзину)

3. Теперь зажмите клавишу Ctrl на клавиатуре и кликните по клавише J - Вы сделали дубликат слоя:

4. На верхней панели во вкладке "Фильтр" выберите "Другое - Сдвиг"
Здесь нужно проставить значения равные половине размеров выбранного нами изображения
600х480 : 2 = 300х240

Сейчас картинка выглядит так:

6. Активируйте инструмент "Ластик" , выберите "Круглую мягкую кисть"
7. Сотрите центральную часть картинки
Я отключила видимость нижнего слоя, для наглядность, а Вы не отключайте, чтобы вам было видно, как проступает рисунок внизу:

8. Обратите внимание на стыки

9. Активируйте инструмент "Размытие" с такими настройками:
10. "Размойте" стыки:
11. Нажмите на любой из слоев в панели "Слои" и выберите "Объединить видимые" или "Выполнить сведение".
Сохраните, как Jpeg.
Вот результат на большой площади))
Надеюсь, я понятно объяснила!
Примечание:
на Лиру размер файла для фоновой картинки блога не должен превышать 70 КБ.
а моя картинка весит 120 КБ, для размещения на сайте ее нужно уменьшить, хотя бы уменьшив ее размер (но почти вдвое) или снизить качество при сохранении

ОЧЕНЬ ЛЁГКИЙ УРОК ПО СОЗДАНИЮ ТЕКСТУРЫ

В этом уроке я покажу как быстренько за минуту создать вот такую стеклянную текстуру
Создаем новый документ размером 600 х 600 px любого цвета
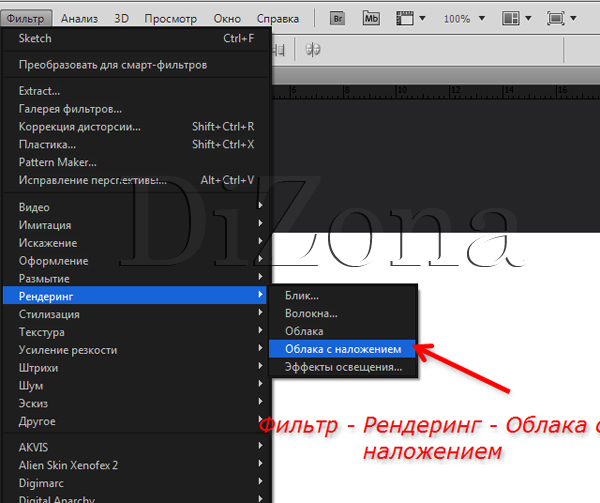
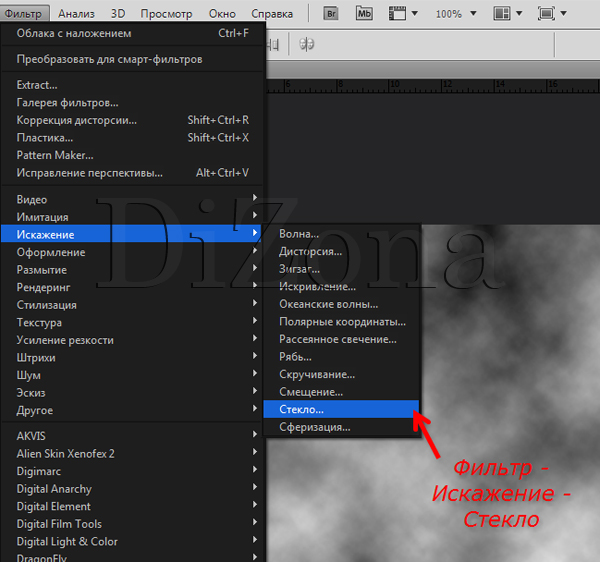
Дальше смотрим по скринам


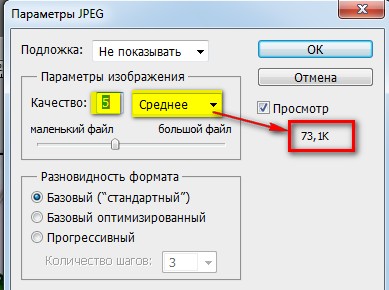
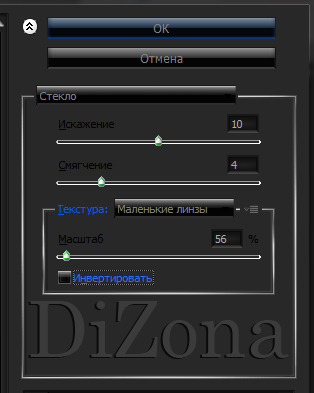
Параметры фильтра Стекло такие:

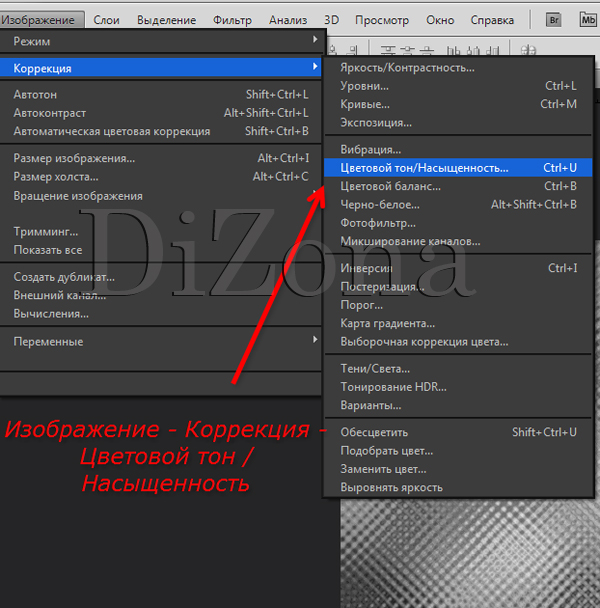
Теперь раскрасим нашу текстуру , можно с помощью Цветовой тон / Насыщенность ( можно Цветовой баланс)

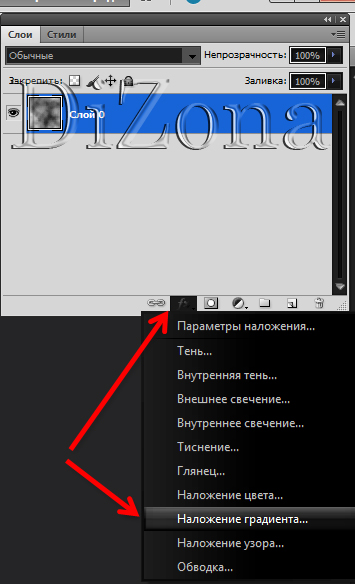
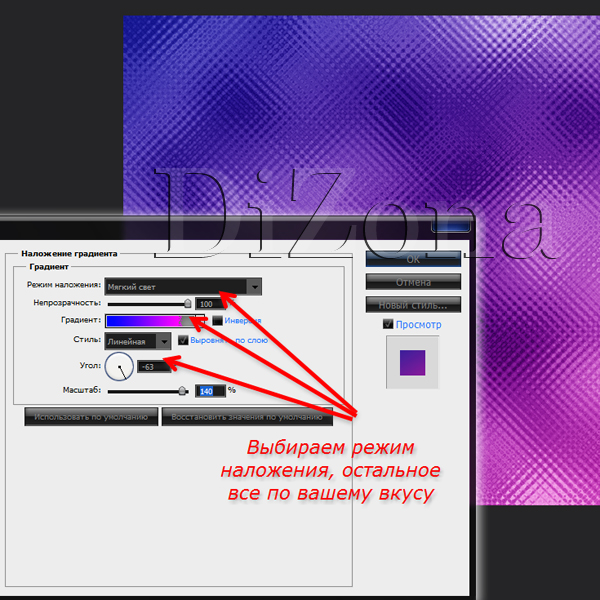
Или градиентом как я


Все, текстура готова, сохраняем ее.

СОЗДАЁМ БЕСШОВНЫЙ ФОН В GIMP (Урок от MANGIANA)
Открываем картинку из которой будем делать бесшовный фон, затем в настройках жмём на "Фильтры". В открывшемся окошке выбираем строчку "Карта", наводим на неё курсор и в появившемся подменю жмём на слово "Без швов".
Всё. Бесшовный фон готов. Остаётся лишь "Сохранить как".
А чтобы не спутать новую картинку с исходником, добавляем в конце кода закачки какой-нибудь символ. Я, например, обычно ставлю или единицу, или английское "А".
И ещё: при сохранении файла нажмите на плюс и самостоятельно выберите тип файла. Я в таких случаях выбираю формат JPEG image
Делаем с помощью Paint эксклюзивный фон для шапки блога
Итак друзья мои Вы хотите чтобы у Вас была шапка для дневника непохожая на другие , так сказать эксклюзивная и только у Вас одного или одной ? Попробую объяснить как с помощью Paint не прибегая к фотошопу это сделать.
Итак для начала прежде чем приступить к работе вы должны проделать подготовительную работу : загрузить к себе на компьютер различные фоны и картинки . Теперь выбираем картинку которую хотим видеть в фоне дневника поворачиваем картинку верх * ногами* как показано на картинке, и открываем её в Paint. Я выбрала вот такую картинку


открыли картинку в Paint , сверху идут надписи →файл→правка→ну и так далее , нажимаем на правку→ там будет список что вы с этой картинкой можете сделать→далее нажимаем на→вставить из файла→вам будет предложено из какого файла вы хотите сделать вставку тут нам и пригодятся заранее загруженные фоны как показано на этой картинке→

Я выбрала черный фон под стать розочке , ну а Вы выберете под стать своему вкусу. Самое интересное→ когда производиться вставка→ то Вставка подстраивается под ширину вашего экрана дело остаётся за малым..подобрать высоту фона ну тут я определяю только на глаз где то 3-4 см(ну не разбираюсь я в этих пикселях). Должно получиться вот так

Hе забываем сохранить сделанные изменения и повернуть картинку в исходное положение→прямо . Всё фон для шапки дневника готов . Ну а Вы друзья мои можете таким же способом вставлять до нескольких картинок чтобы Ваш фон для шапки был ещё красочнее вообщем всё зависит от вашей фантазии , Удачи Вам в украшательстве ваших Дневов
В данном уроке мы рассмотрим все четыре способа создания Background’а (фон для сайта) по детально, которые позволят Вам осуществить задуманное, а именно:
— Фон с одного цвета
— Фон с текстуры
— Фон с помощью градиента
— Фон с большого изображения
Фон для сайта с одного цвета
Фон для сайта с текстуры

Фон для сайта с помощью градиента
Подключенное изображение с помощью css свойства background-image может повторяться по оси x и y. Использование повтора изображения по оси х обычно используется, чтобы добавить градиент к какому-нибудь веб-элементу, например, для фона кнопок.
Большое фоновое изображение
Суть этого способа, в том, что загружается большое фоновое изображение, которое размещается по центру экрана и прикрепленное к верху.
Но не забывайте оптимизировать ваше изображение для того, чтобы страница загружалась быстрее, самое лучшее это фоновое изображение из векторной графики. Все комментарии в коде.

Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:

Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:


Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .

Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!

Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:

Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:

Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).
Воспользуемся самым простым вариантом центрирования:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:

Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
Читайте также: