Как сделать фон в яндекс почте
Обновлено: 05.07.2024

Материал предложенной статьи поможет вам легко изменить наскучившее оформление в вышеупомянутых сервисах и веб-обозревателе. При этом вся операция займет всего несколько минут.

Установка пользовательского фона


Как видите, изменить внешний вид почты можно очень легко. Теперь и вы знаете, как это сделать, а значит, сможете в любой момент установить любую тему, которая есть в списке.
Заключение

Для удобства использования была создана и мобильная версия сайта.

К выбору будет представлена небольшая коллекция тем. Среди предложенного перечня есть темные и светлые оформления, тематические и классические. Чтобы установить понравившуюся тему, достаточно кликнуть по ней левой кнопкой мыши.

Как вставить картинку в письмо в сам текст и во вложенный файл


Добрый день, друзья. Сейчас, в преддверии праздника День Защитника отечества, я думаю, многие из вас захотят поздравить своих друзей, сослуживцев или просто знакомых мужчин с 23 февраля. Чтобы это поздравление вышло красочным и действительно празднично, нужно отослать не просто поздравление, а вставить туда открытку.
Так вот, у многих людей возникает проблема с тем, как вставить картинку в письмо. Хотя на самом деле в почтовиках делается это довольно быстро и можно вставить картинку как непосредственно в текст, так и добавить картинку во вложенный файл.
Конечно, более красиво будет, если вы напрямую поместите изображение в письмо. Но, как показала практика, часть из этих изображений по разным причинам не доходит до адресата. Хотя, сказать по правде, небольшая часть.
Также, есть ещё способ отослать открытку. Для этого в письмо достаточно вставить ссылку. Человек переходит по ссылке по попадает на картинку. Но этот метод показа картинки вам и так понятен и подробно на нём останавливаться мы не станем.
Как вставить картинку прямо в тело письма
На данный момент способ подходит Яндекс Почте и Гугл почте, но в Гугл данные действия происходят немного по-другому. Итак, открываем папочку, где хранится наша картинка и выбираем нужное нам изображение. Далее, открываем нужный нам почтовый сервис. Например, я буду использовать Яндекс Почту.

Затем, мышкой переносим рисунок из Проводника компьютера в текст письма. Для этого просто нажмём на изображение в Проводнике левой кнопкой мыши и перетащим его в нужную часть текста. Если вы изображение немного не там разместили, просто кликнем по нему левой кнопкой мышки и с нажатой кнопкой перетащить его в нужное место.

Далее, нам останется подредактировать картинку. Для этого, просто кликнем по ней левой кнопочкой мышки. У нас изображение выделится прямоугольником с квадратами по углам. Берём мышкой за один из этих квадратов и меняем размер изображения на нужный нам.

Как вставить картинку в текст письма почтовика Google

Просто мышкой перетащить его в нужное место не получится. Но этот способ также хорошо работает и для Яндекса. Я бы даже сказал, он является более качественным. Достаточно курсором указать нужное место и вставить картинку.
Как вставить картинку в письмо во вложенном файле


С помощью данного способа можно отправлять не только изображения, но и любые файлы. В разных почтовиках разных размеров. В Яндексе, если не ошибаюсь, прикреплять разрешается файлы размером до 25 Мб. Довольно удобный метод.
Вы теперь знаете, как вставить картинку в письмо, причем как в текст, так и во вложенный файл. Отсюда, вам не составит труда поздравить дорогих вам людей с Днём Защитника Отечества, с чем я и поздравляю всех мужчин и женщин, защитниц отечества. Удачи вам и любви! Далее, предлагаю посмотреть видео и развлечься!
Как сделать фон в письме Яндекс?
Приветствую!
Пытаюсь вставить картинку как фон, но ничего не выходит! В ТБ поставил ссылку на внешний файл html.
Вот сам файл :
Ссылку на html файл в TB указал, но при формировании нового письма получается пустая страница! Сам ТБ не показывает рисунок как фон из-за того, что он не может его найти?
Браузер страницу выдает с фоном, а ТБ при создании письма опять выдает чистый лист! Я уже не знаю где копать! Подскажите пожалуйста!
Отредактировано sasha300 (13-03-2013 05:22:12)
№2 13-03-2013 05:33:52
№3 13-03-2013 06:09:29
кодировать в base64 ещё вчера научился
А если я фон закодирую, то как мне этот код корректно вставить?
Вот этот код у меня даже в браузере выдает белый лист!
p.s.: за место точек у меня код в base64, который тут размещать бесмысленно
Отредактировано sasha300 (13-03-2013 06:11:00)
№4 13-03-2013 06:23:03
sasha300 пишет:
sasha300 пишет:
№5 13-03-2013 06:38:29
Спасибо! Теперь браузер показывает фон, в ТБ указал, чтобы тот брал во внимание html файл:
При формировании нового письма фон не вставляется! Где может быть подвох?
По идее он же должен врубаться в фон?
№6 14-03-2013 08:19:35
Помимо заголовков, стандарт MIME определяет схему преобразования данных для передачи посредством e-mail — это схема base64. Любое изображение, которое передается в теле письма, сначала преобразуется в формат base64.
вставил картинку как фон, получилось:
№7 14-03-2013 10:08:52
sasha300 пишет:
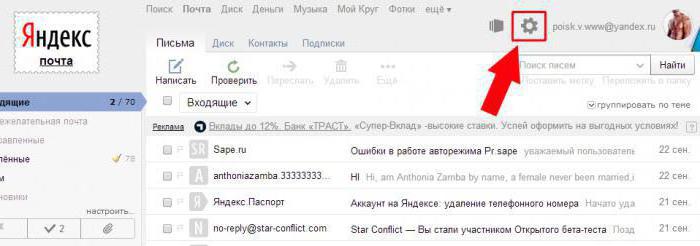
Настройка внешнего вида Яндекс почты: выбираем тему оформления
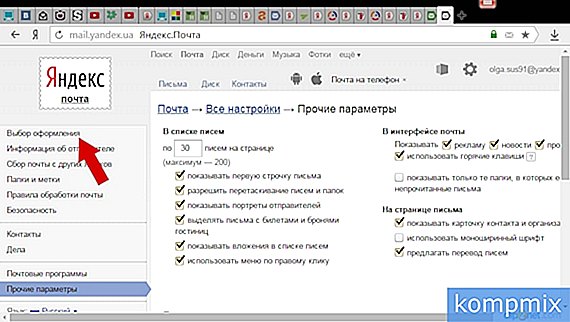
В настройках внешного вида можно не только изменить фон, но и сам вид списка писем. Например, текст письма будет сразу показываться справа или снизу от общего списка.








Материал предложенной статьи поможет вам легко изменить наскучившее оформление в вышеупомянутых сервисах и веб-обозревателе. При этом вся операция займет всего несколько минут.

Установка пользовательского фона


Как видите, изменить внешний вид почты можно очень легко. Теперь и вы знаете, как это сделать, а значит, сможете в любой момент установить любую тему, которая есть в списке.
Заключение
Как создать и настроить шаблон письма в почте Яндекс
Это будет удобно, например, для менеджеров по продажам. Создав единожды необходимый шаблон, вам будет достаточно нажать одну кнопку, и текст из шаблона встаёт в тело письма автоматически. Вам остаётся отредактировать нужные параметры, например, изменяете суммы, имя клиента, дату и т. д.
Настраиваем шаблон письма в почте Яндекс.
Всё моё руководство можно уложить в три шага:
- Создаём подпись
- Добавляем портрет
- Создаём шаблон письма

Создаём подпись

Добавляем портрет


Создаём шаблон письма

При очередном написании письма просто выберите из списка нужный шаблон. Отредактируйте по потребности и отправляйте почту.
Послесловие
В почте Яндекс можно создавать несколько шаблонов, что позволит эффективно использовать почтовый ящик при массовой работе с клиентами. Менеджеры смогут легко и быстро обрабатывать заявки буквально в два клика. Этот инструмент можно смело отнести к искусству заключения сделок
Как изменить тему в Яндекс почте
Использование различных приемов оформления почтового ящика является самым распространенным способом настройки приложения и позволяет изменить внешний вид по желанию пользователя. В Яндекс почта доступны изменения цветового оформления веб-приложения, так используя тематическое оформление почтового ящика Вы можете сделать его более привлекательным с учетом индивидуальных предпочтений. Всем пользователям, которые хотят изменить внешний вид почтового ящика на Яндекс почта предоставлена возможность выбора темы оформления почтового ящика. И в этой пошаговой фото инструкции мы покажем Вам, как при помощи измененной темы быстро преобразить почтовый ящик.
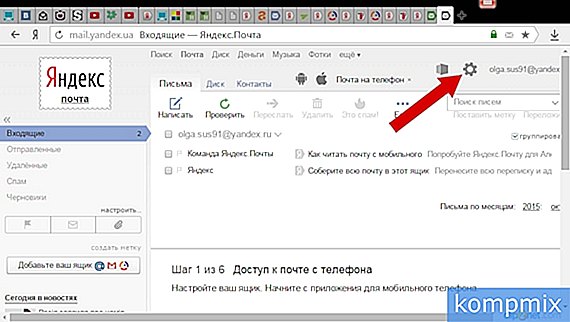
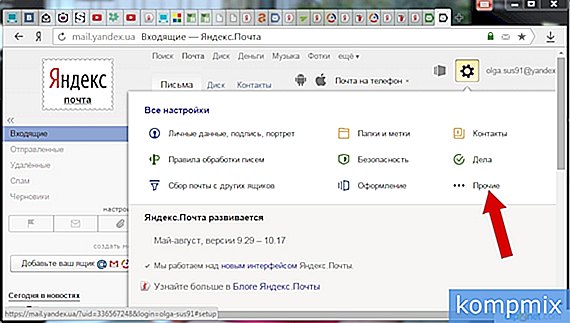
Пошаговая инструкция



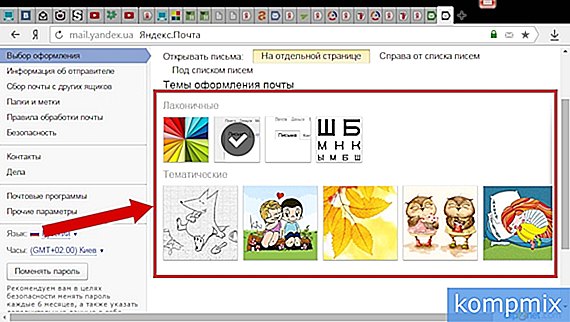
Теперь выберите из списка тему для оформления почты кликнув по ней левой кнопкой мыши.

Тема оформления почтового ящика изменена с учетом Ваших предпочтений. Если информация оказалась Вам полезной – жмите Спасибо!
Как сделать фон в письме Яндекс?
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение.
Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
После необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Обязательно указываем передачу данных через IMAP – протокол для входящей почты, для исходящей SMTP – протокол. Данная манипуляция позволит скачивать почту в Mozilla Thunderbird без ее удаления на серверах Yandex и автоматически обновлять отправленные письма с Mozilla Thunderbird на серверах Yandex.
Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
Вставляем HTML-код в письмо и сохраняем его как шаблон в Thunderbird:
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
Лучший вариант — это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
Одной из самых востребованных функций на сайте является форма заявки или заказа, данные из которой отправляются на почту владельцу сайта. Как правило такие формы являются простыми и состоят из двух трех полей для ввода данных. Как же создать такую форму заказа? Здесь потребуется использование языка разметки HTML и языка программирования PHP.
Язык разметки HTML сам по себе несложен, нужно всего лишь разобраться в том как и где ставить те или иные теги. С языком программирования PHP все немного сложнее.
Для программиста создать такую форму не составит труда, а вот HTML верстальщику может показаться сложным некоторые действия.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Вернемся к форме. Вторая строка будет содержать поле для ввода ФИО. Имеет следующий код:
Тип формы text, то есть пользователь сможет ввести или скопировать сюда текст с клавиатуры. Под параметром name содержится название формы. В данном случае это fio, именно под таким именем будет передаваться все, что пользователь введен в данноу поле. Параметр placeholder указывает на то, что будет записано в этом поле в виде пояснения.
Здесь практически все то же самое, но имя для поля указано email, а пояснении указано, чтобы пользователь в эту форму ввел свой адресс электронной почты.
И последней строкой в форме будет тэг
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
При этом новые переменные в php не создаются, а используются уже имеющиеся. Что сделает фильтр, он преобразует символ « Отправляем полученные данные из формы HTML на почту при помощи PHP
Для отправки данных на почту нужно воспользоваться функцией mail в PHP.
Необходимо добавить условие, которе проверит отправилась ли форма при помощи PHP на указанные адрес электронной почты.
Таким образом программный код файла send.php, который отправит данные HTML формы на почту будет выглядеть следующим образом:
Три строки для проверки, передаются ли данные в файл закомментированы. При необходимости их можно удалить, так как они нужны были только для отладки.
Помещаем HTML и PHP код отправки формы в один файл
В комментариях к этой статье многие задают вопрос о том, как сделать, чтобы и HTML форма и PHP код отправки данных на почту находились в одном файле, а не двух.






Все материалы добавляются пользователями. При копировании необходимо указывать ссылку на источник.
Читайте также:

