Как сделать фон турбо страницы
Добавил пользователь Alex Обновлено: 05.10.2024
Работать в конструкторе Турбо-страниц Директа стало проще. Мы скрыли часть настроек секций и добавили возможность редактировать текст в окне предварительного просмотра. А ещё объединили вкладки в панели настроек, чтобы сделать интерфейс лаконичнее и понятнее.
1. Визуальное редактирование текста в Конструкторе
Написать или отредактировать текст на Турбо-странице можно прямо в окне предварительного просмотра. Нажимайте на текст и редактируйте его на месте:
2. Объединение панелей в настройках
Расположение секций на Турбо-странице по-прежнему можно менять, перетаскивая их на нужную позицию.
3. Упрощение настроек секции
Настройки Турбо-страниц теперь отображаются по умолчанию в упрощённом виде. Чтобы увидеть дополнительные настройки, переключите тумблер в правом верхнем углу страницы. К базовым относятся поля для заполнения контента, а к дополнительным — поля дизайна. В упрощённом виде вы сможете быстрее проработать содержание каждой секции по шаблонам.
Мы развиваем конструктор Турбо-страниц как быстрый и удобный инструмент для решения задач вашего бизнеса. Его упрощение позволит экономить время при создании эффективных Турбо-страниц.
Подробности о конструкторе Турбо-страниц, а также рекомендации по оформлению можно найти в Помощи.

Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:

Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:


Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .

Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!

Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:

Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:

Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).
Воспользуемся самым простым вариантом центрирования:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:

Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.

Как подключить и настроить Турбо-страницы от Яндекс на сайте, блоге WordPress. Именно этот вопрос мы полностью разберем в этой инструкции. От настройки плагина, до добавления RSS каналов в Вебмастер Яндекс.
Плагин для Турбо-страниц
В библиотеке WordPress на данный момент есть 5 плагинов для Яндекс Турбо:
- Яндекс.Турбо
- Yandex.News Feed by Teplitsa
- Ya Turbo
- ConsultApp — Ya Turbo Pages
- Mihdan: Yandex Turbo Feed

Как видно по фото выше, Мы будем использовать первый плагин, так как он имеет частые обновления, имеет высокий рейтинг и большое количество установок. Также по личному опыту скажем, что это лучший плагин на данный момент для настройки Турбо-страниц на WordPress. Другие плагины Вы тоже можете попробовать, но в этой статье мы их использовать не будем.
Установите этот плагин и активируйте его. Если Вы не знаете, как это сделать, прочтите нашу статью – ссылка.
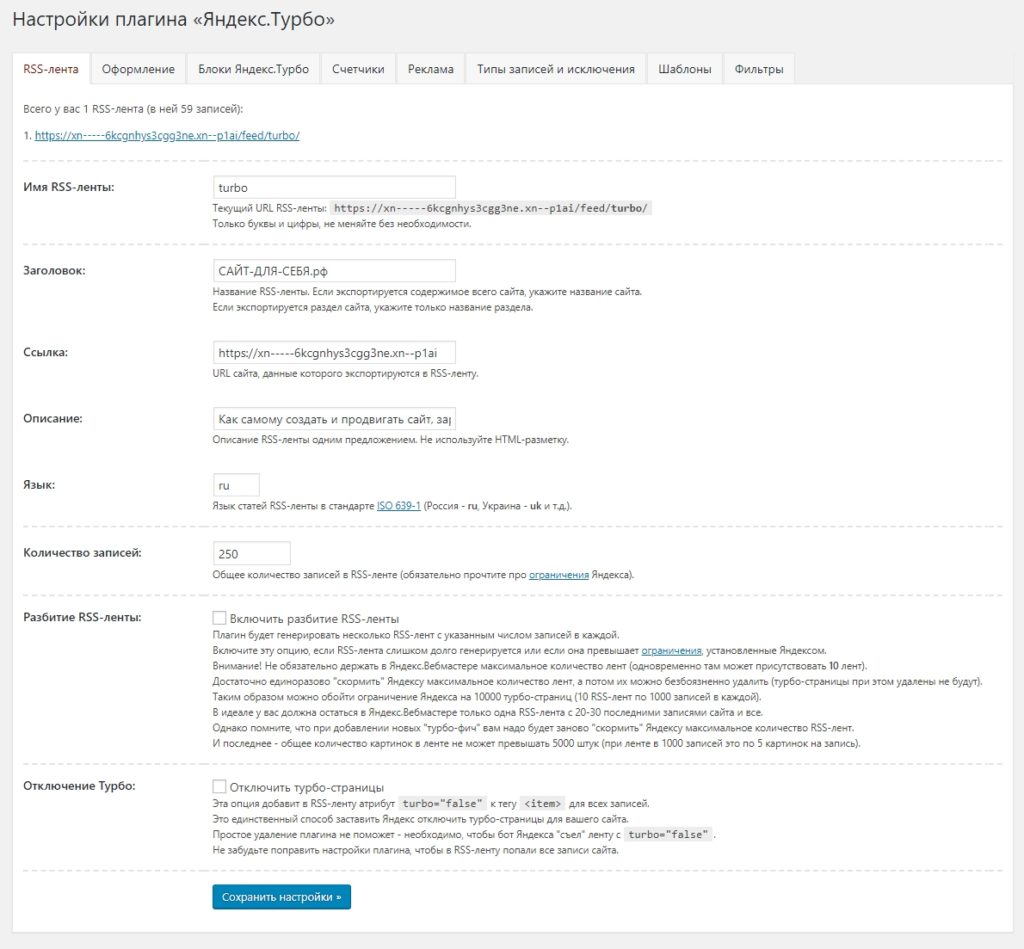
Настройка плагина Яндекс.Турбо
Для настройки пройдите в админ панель, зайдите в вкладку “Настройки” > “Яндекс.Турбо”
Настройка RSS-ленты

В настройках RSS-ленты нам нужно задать заголовок (имя сайта), Ссылку на главную страницу сайта, Описание сайта, Язык сайта. Обычно эти настройки устанавливаются автоматически из настроек сайта.
Количество записей – сюда нам нужно написать количество записей, которые будут добавлены в RSS-ленту сайта. Если на вашем сайте 1000 записей, то вписываем туда 1000.
После того, как Яндекс проиндексирует все записи, можно будет указать туда меньшее значение, чтобы RSS лента не была слишком большой. Яндекс обходит ленты каждый час, если вы публикуете в час к примеру 20 записей, установите 20 записей в ленте.
Галочка “Разбитие RSS-ленты” позволит разбить RSS ленту на части.

Замечу, не обязательно держать в Яндекс.Вебмастере максимальное количество лент (одновременно там может присутствовать 10 лент). Достаточно единоразово “скормить” Яндексу максимальное количество лент, а потом их можно безбоязненно удалить (турбо-страницы при этом удалены не будут). Таким образом можно обойти ограничение Яндекса на 10000 турбо-страниц (10 RSS-лент по 1000 записей в каждой). В идеале у вас должна остаться в Яндекс.Вебмастере только одна RSS-лента с 20-30 последними записями сайта и все.
При добавлении новых “турбо-фич” вам надо будет заново “скормить” Яндексу максимальное количество RSS-лент.
И последнее – общее количество картинок в ленте не может превышать 5000 штук (при ленте в 1000 записей это по 5 картинок на запись).
Оформление Турбо-страниц
Вторая вкладка в плагине – оформление.
В этом разделе собраны настройки, касающиеся оформления контента на турбо-страницах. Отключите вывод миниатюр, если они не выводятся в вашей теме на страницах одиночных записей, так как Яндексу не нравится, когда турбо-страница не соответствует оригинальной версии.

Хочу сделать акцент на заголовке записи, её вы можете брать из SEO плагинов на сайте. Также интересная опция, это содержание записи. На многих сайтах это незаменимая вещь.
Если вы думаете, что оформление на этом закончилось, то это не так. В новой версии Турбо-страниц, Яндекс сделал возможность кастомизировать ленту прямо из Вебмастера.

В Вебмастере для турбо-страниц можно:
- Добавить логотип для мобильной и десктопной версии
- Добавить главное и второстепенное меню
- Кастомизировать ленту с помощью CSS
- Добавить Яндекс.Метрику и другие аналитики
- Добавить Виджет обратной связи (Телефон, Email, Социальные сети и мессенджеры)
- Прописать страницу с пользовательским соглашением
- Добавить поиск
Добавление RSS-лент в Яндекс.Турбо
После всех настроек, добавления логотипа, рекламы остался последний шаг – добавить RSS ленты в раздел “Источники”.
Список RSS-лент Вы можете найти в Настройках плагина в самом верху.

Эти ссылки нужно вставить в раздел “Источники” в настройках Вебмастера в следующее поле:

После добавления Яндекс проверит ленты и сообщит, есть ли там ошибки.
Предупреждения
При проверке лент могут возникнуть предупреждения:
- Cодержимое Турбо-страницы не соответствует оригинальной версии (в содержимом тега найдены закодированные символы)
- И другие
Не волнуйтесь, это лишь предупреждения, Турбо страницы будут все также показываться в Выдаче.
Видео инструкция по настройке
Команда Яндекса записала для Вас специальное видео, которое расскажет, как можно создать турбо-страницы на своем сайте
Заключение
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Как создать турбо-страницу Яндекс
Хочу сразу оговориться, что существует несколько способов:
- Написать собственный RSS-файл
- Воспользоваться плагинами для CMS
Первый способ более трудоемкий. Он требует он вебмастера внимательности и время, чтобы разобраться с тонкостями оформления RSS-файла и его подключения.
Второй способ – почти полная автоматизация процесса. Но может сложиться такая ситуация, что проект не использует популярные CMS (например, как мой), тогда придется все делать самостоятельно. Хочу сразу успокоить, в этом нет ничего сложного, если дочитаете этот обзор до конца, то сами поймете почему.
Начнем с первого способа создания турбо страницы, а именно, с создания RSS-файла
Как создать RSS канал
Хочу сразу оговориться, что создание RSS канала заключается в правильном написании файла и в могут находится одна или все страницы сайта.
Ограничения:
Обязательные элементы
Тэг содержит описание канала: ссылку на главную страницу сайта, его название, описание. Здесь подключаются счетчики статистики, рекламные агрегаторы. Вот кусок моего файла для наглядности примера:
- Title – название веб-ресурса
- Links – ссылка на главную страницу
- Description – описание сайта (турбо-канала)
- turbo:analytics – счетчик аналитики
Счетчики статистики
Пример:
Для типа Adfox все, что находится внутри контейнера является обязательным, менять нужно только id , о котором говорилось выше.
Описание страницы
Обязательные элементы item turbo:
- link – ссылка на оригинал страницы
- author – автор контента
- category – выбираете тематику, к которой относится материал
- pubDate – дата публикации
- – это контейнер, внутри которого начинается формироваться внешний вид турбо-страницы
Пример:
Mon, 28 May 2018 07:27:30 GMT
Оформление шапки и меню
-
… – обязательный тег, внутри его описывается шапка: название, меню навигации по сайту и его логотип
Далее переходим к формированию содержимого. Для этого применяются тэги HTML:
– заголовок второго уровня. Допускается использование заголовков более низких уровней, например
– отделяются абзацы текста друг от друга
Текст выделяется тэгом …
Графические изображения
– тэг для картинки без подписи
Код для картинки с подписью

Подпись
Галерея изображений:
Название галереи
Цитирование:
Разрешается вставлять картинку с подписью, как описывалось выше
Списки:
Таблицы:
| Первый столбец | Второй столбец |
|---|---|
| Первый столбец | Второй столбец |
Рекламные блоки:
Где data-turbo-ad-id – это метка первого рекламного блока, о котором говорилось выше. Таким же образом размечается место и для второго и третьего блоков, не забываем указывать метки для каждого из них.
Видеоматериалы:

Подпись к видео
- source src =”ссылка на видео”
- type – формат видео
- img scr – ссылка на картинку для этого видоса. Пользователи кликнут на нее и видео запуститься
- figcatpion – описание ролика
Видео с YouTube:
Сохраняем файл
Полученный файл сохраняем с расширением .xml. Важно, если используете в коде кириллицу (русский язык), то нужно обязательно сохранять в кодировке UTF-8. В противном случае могут возникнуть ошибки на этапе верификации канала в Я.Вебмастере.
Пример моего RSS-канал:
Для большего понимания вышеизложенного материала выкладываю пример своего RSS-канала. В нем содержится описание всего одной страницы, но на этом примере можно их сделать и больше (не забывая про ограничения, указанные выше). Здесь найдете основные элементы, необходимые, чтобы создать турбо страницу Яндекс.

Как подключить турбо-страницы Яндекс



Создание турбо-страниц при помощи плагинов
Список доступных плагинов находится по этой ссылке, здесь же их можно и скачать. Стоит помнить, что после создания турбо-страницы плагином, ее все равно нужно будет подключать через Яндекс Вебмастер.
Заключение
На этом буду закругляться и так растянул обзор, старался подробнее рассказать и описать процесс создания турбо страниц для Яндекса. Технология позволяет использовать и другие элементы: комментарии, формы обратной связи (для связи с администратором), контент Twitter и Инстаграм и т.д. В этом обзоре я ограничился основными тэгами, которые могут понадобиться для написания полноценной страницы.
Если возникнут вопросы по внедрению дополнительных возможностей, то пишите в комментариях, я расскажу и про них в отдельной статье.
Если понравились мои труды, то ставьте лайки и делитесь ими со своими друзьями. Удачи.
Читайте также:

