Как сделать филигранную сетку
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Для лучшего примера я выбрал модель простого колечка "шинки", которое в последующих уроках (если будет заинтересованность) будем украшать дополнительными творческими элементами: вставками из камня, новыми уровнями филиграни.
Итак для начала разберемся с основными необходимыми инструментами. Это плоскогубцы, кусачки, натфиль, штангель-цыркуль, пинцет, припой, паяльная лампа.
Прежде чем что либо откусывать и закручивать, важно определиться с размером колечка. Выбираем, наиболее интересный размер и тут же тычим пальчиком в табличку где указана длина окружности кольца при сечении проволоки 1.2 мм. Получаем длину 55.57 мм.
Отмеряем на проволочке 1.2 мм нужную длину штангелем циркулем с небольшим запасом.
Откусив две проволочки необходимой длины наклеиваем тщательно на листочек бумаги. В зависимости от того какое расстояние между проволочками мы пожелаем выбирать такой и будет ширина необходимого колечка.
Начинаем создавать с помощью пинцета и глади основной филигранный узор наклеивая его на бумагу между проволочками, так что бы края проволочки соприкасались между собой, а то ведь потом паять придется.
Заполняем узор меньшими витками из глади и скани. Тут уже можно проявить все ресурсы фантазии так что бы узор приобрел легкость и воздушность.
После того как все сложилось и склеилось отрываем узор от поверхности бумаги, стягиваем специальной проволокой "биндрой" (она не припаивается к основной, сканной проволоке) и посыпаем порошкообразным припоем.
То что у нас получилось уже можно назвать шинкой. Укладываем шинку на специальную сеточку и разогреваем пламенем паяльной лампы до готовности))) и не раньше чем это случится и не позже чем это произойдет припой расплавится и скрепит между собой элементы узора. Тут Важно вовремя принять решение что все нормально спаялось и что колечко можно брать для дальнейшей работы.
После того как у нас все успешно спаялось, мы с помощью специальнообученного инструмента ригеля скручиваем колечко, так что бы концы сошлись и мы смогли их в дальнейшем спаять, при этом контролируем размер, а у нас он должен быть не меньше и не больше 16.5 мм.
И наступает момент второй пайки когда мы окончательно спаиваем кончики шинки так что бы у нас уже получилось то самое долгожданное колечко))
Получив наконец то что хотели, мы отбеливаем все это дело в кислоте. Тщательно просушиваем.
И уже сухое и отбеленное колечко черним. Опять просушиваем.
А вот теперь наступает самый торжественный момент, а именно полировка
Если вы никогда не игрались с сетками в своем дизайне, то эта статья для вас. В ней вы узнаете основные термины, теорию, и посмотрите на нее сквозь призму примеров настоящих веб-сайтов и то, как сетки применяются в жизни.
В этой статье мы рассмотрим много материала, включая:
Сетки

Сетка поможет вам добиться эффективного выравнивания и логичности с минимальными усилиями. Импровизация и надежда на то, что все в итоге как-то сделается, работает не очень хорошо. Если все делать должным образом, то в ваших проектах будут появляться аккуратность и организованность.
Хорошее выравнивание, как и большая часть дизайна, должны оставаться практически незаметными вашим пользователям. Все хорошо в меру. Если будет слишком мудрено, вы рискуете отвлечь пользователей от их основной цели: поиска конкретного контента, и быстро его пропустить. Ваша задача — не хвастаться тем, каким изящным вы можете быть с вашими навыками дизайна. Еще хуже будет изобретать велосипед, чтобы доказать свою точку зрения. Отсутствие выравнивания очень заметно (только если это не сделано нарочно, по какой-либо творческой причине), и создает неряшливый вид. Это даже может привести к отсутствию доверия со стороны пользователей, которые видят ваш дизайн.
Терминология
Колонка
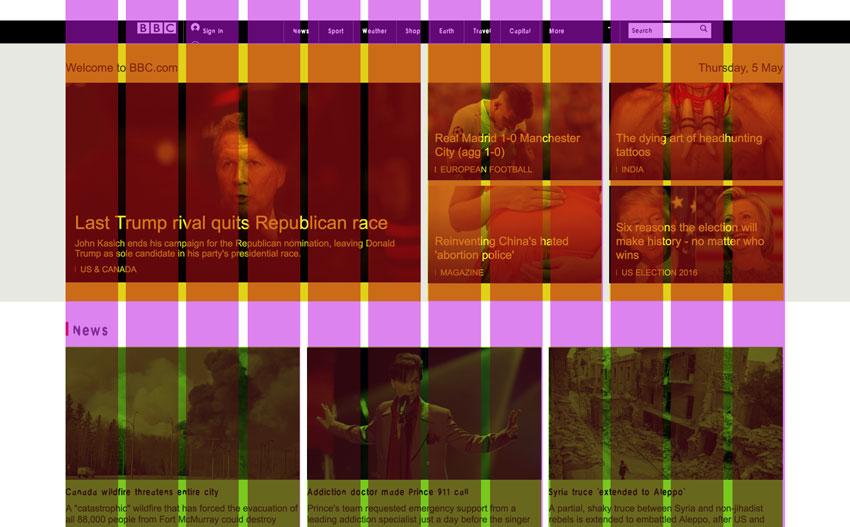
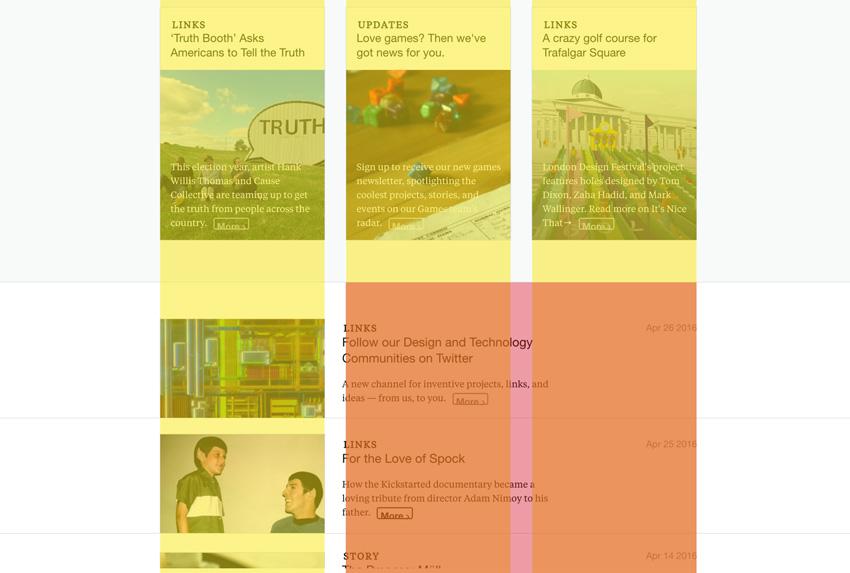
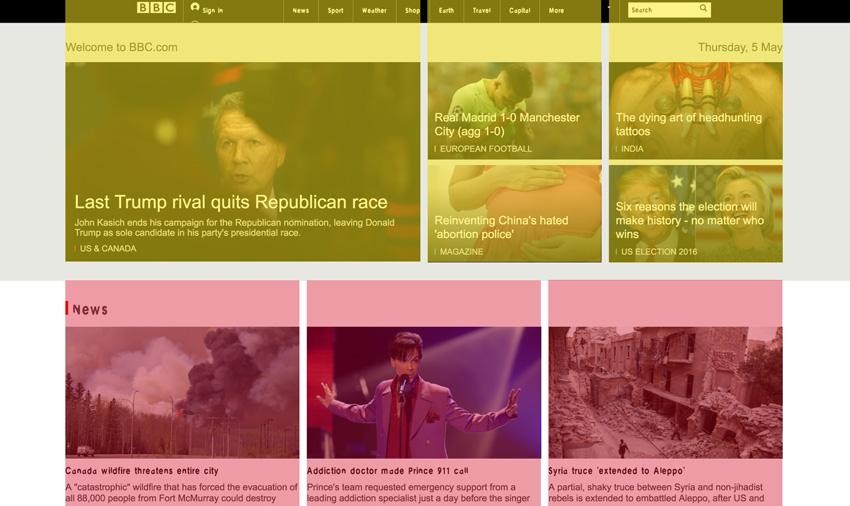
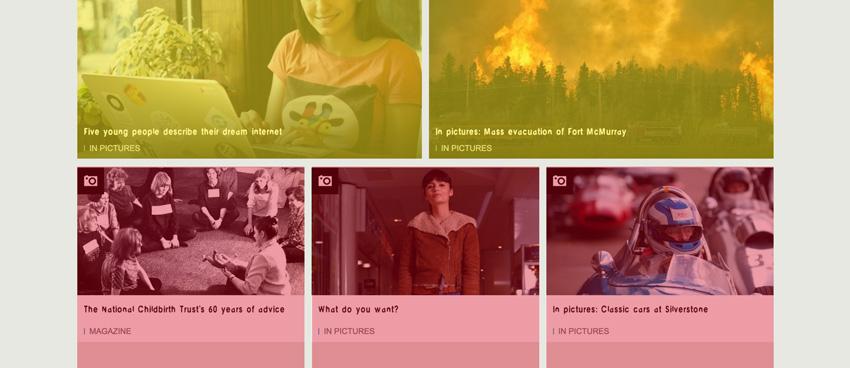
Колонки — это основные составляющие каждой сетки. В приведенном ниже примере от BBC вы видите 12-колоночную сетку. Каждая фиолетовая полоса представляют одну колонку.

Межколоночный пробел
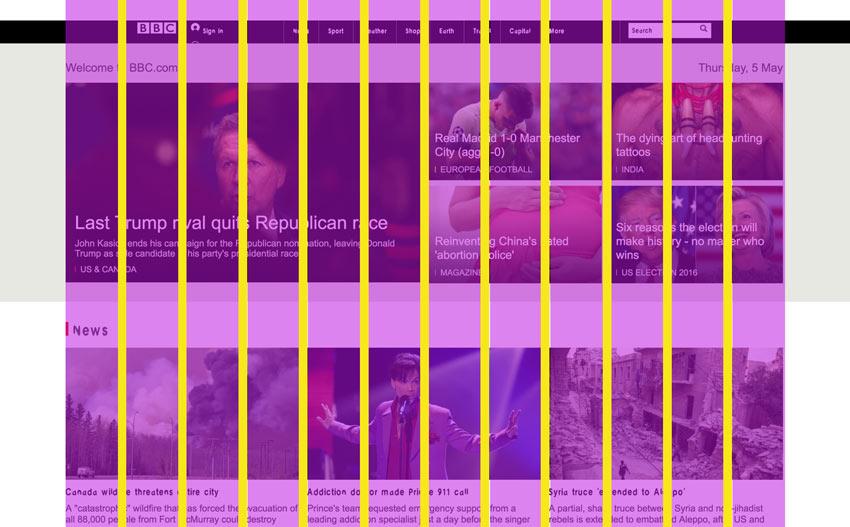
Узкие желтые полоски на рисунке ниже — это межколоночные пробелы, которые разделяют каждую колонку. Они являются формой микро-пробелов, которые дают сетке немного воздуха.

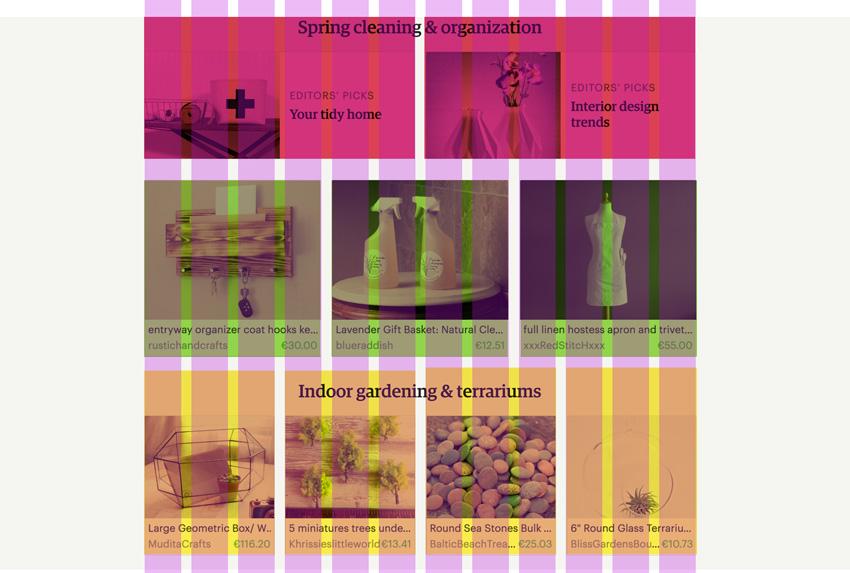
Столбцы
Теперь становится интереснее. Несколько колонок и межколоночных пробелов образуют столбцы, в которых эффективно и стратегически верно размещается ваш контент. На начальном этапе столбцы могут не понадобиться, но при создании дизайна с помощью таких ограничений, могут облегчить процесс. Ограничения помогают быстрее решать проблемы с тем, где размещать контент.
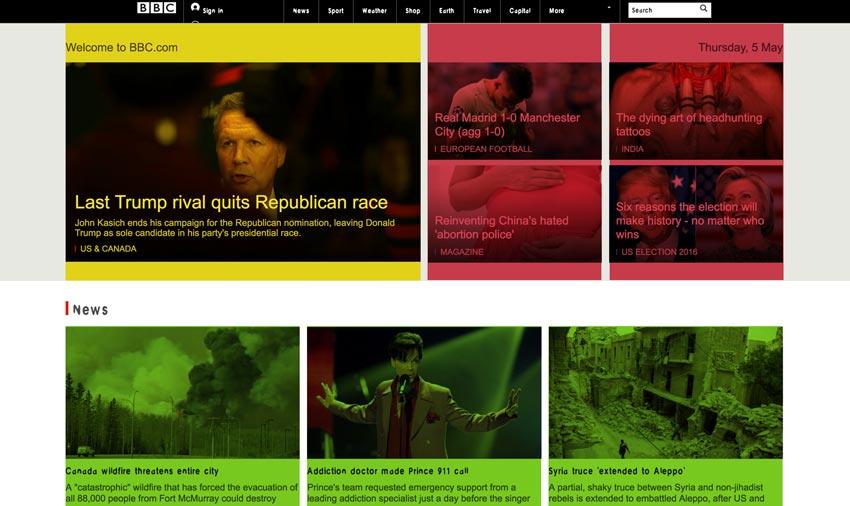
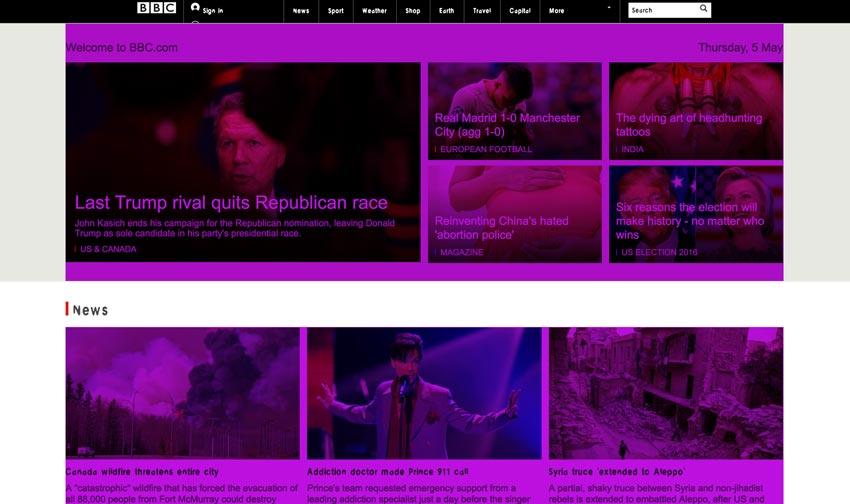
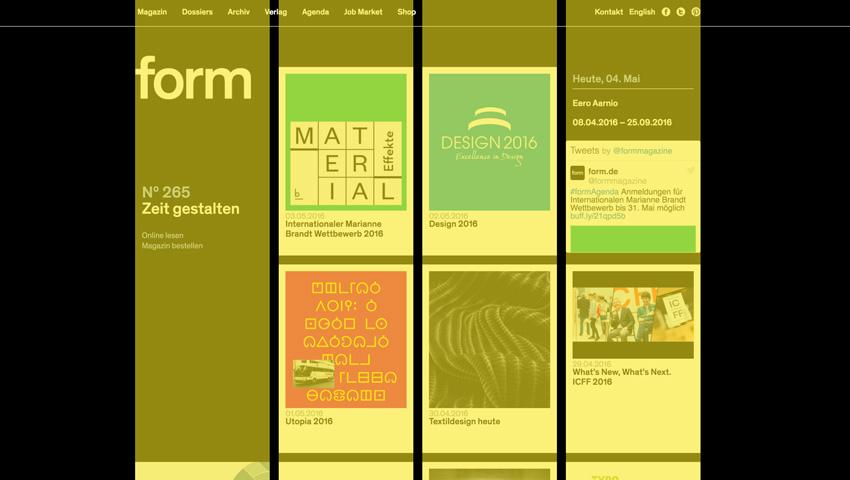
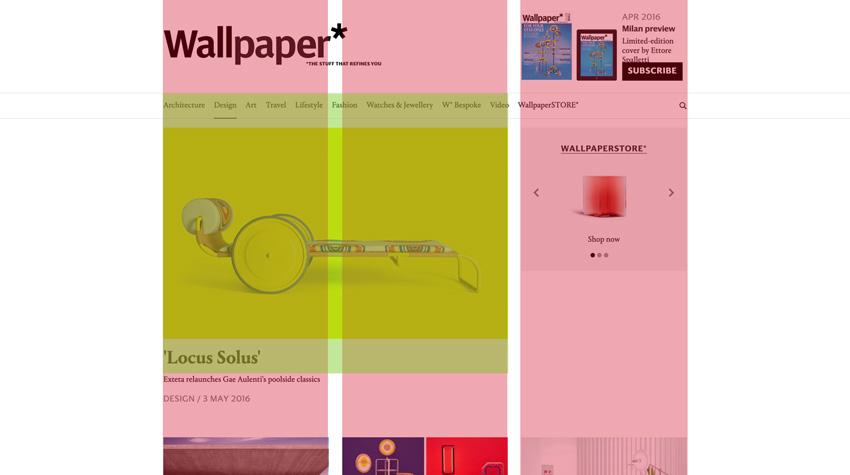
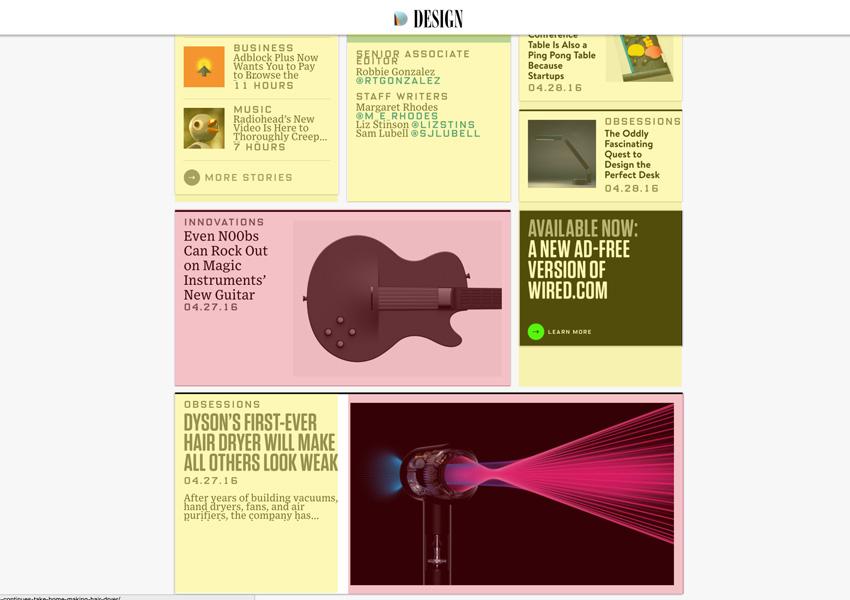
В приведенном ниже примере, вы можете увидеть как работают три различных столбца. У каждой колонки свой размер для конкретного вида контента или для создания акцента.

Как вы видите, у вас много вариантов, чтобы смешать несколько форм контента и элементов дизайна. То, на что вы еще могли обратить внимание — столбцы образуют прочную структуру, которая дает последовательность и порядок из-за выравнивания. Неплохо для нескольких линий, правда?
Поля включают в себя столбцы контента, и образуют формы которые являются горизонтальным деление страниц. Это не плохая идея — стремится к полям одинаковой высоты на ваших страницах. Но на практике этого сложно достичь. Если ваши поля одинаковой высоты, и это хорошо работает с вашим дизайном — отлично. Если нет, то двигайтесь дальше и займитесь делами поважнее.

Правило третей

И не забывайте, что мы все по разному визуально воспринимаем мир. Мы все разные. Мы не машины, которые придерживаются определенных математических точек зрения при взгляде на мир. Посмотрите на Reddit, например. Похоже, что они заботятся о волшебных перекрестах?
Сходите с ума, нарушайте правила, повеселитесь немного, и если вам повезет, найдите новые границы!
Золотое сечение

12-колоночная сетка
Вернемся к более прагматичным вещам. Мне бы хотелось рассмотреть эту очень разностороннюю сетку, и начать с чего-то конкретного, что помогло бы вам в начале вашей системы по созданию макетов. 12-колоночная сетка ваш друг.

Почему 12-колоночная сетка такая удобная? Во-первых потому, что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко, и подходит для разных типов контента. А еще, вы можете сделать их симметричными или асимметричными, что дает вам множество вариантов: сделать просто и безопасно, или же создать динамичный макет, который будет выходить за рамки простой симметрии.
4-х колоночная сетка
Основные преимущества четырех колоночной сетки в ее простоте, балансе, а также в том, что она очень надежная. Но обратной стороной является то, что из-за своей симметричности она может выглядеть немного скучно.
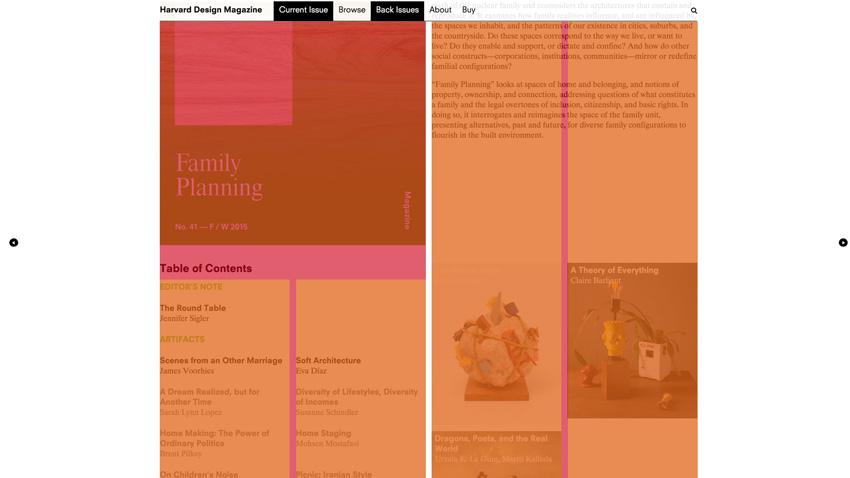
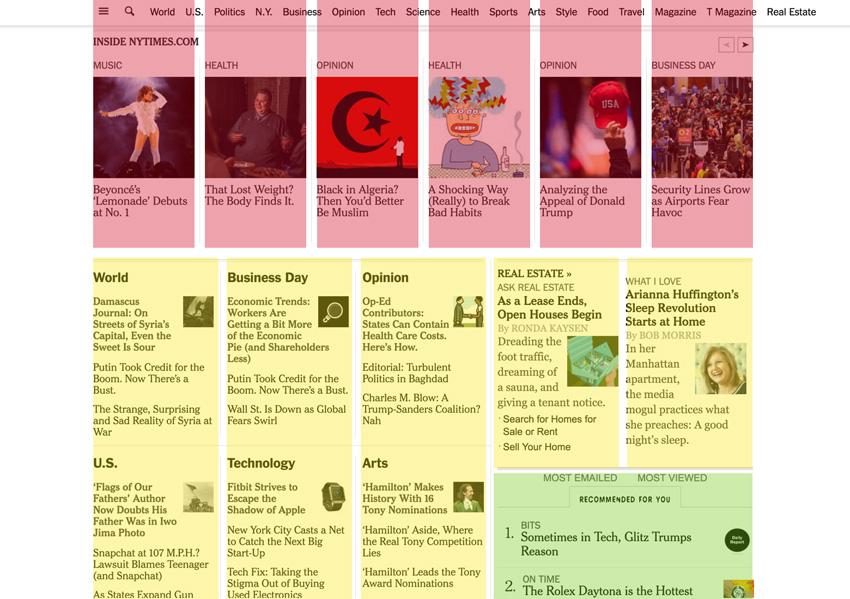
Часто, вам нужен основной раздел, чтобы подчеркнуть содержание, и боковая панель для менее важного контента. В первом примере ниже, вы можете увидеть, что первый столбец используется для брендинга, а две средние колонки для основного контента.





3-х колоночная стека
С помощью этой сетки, каждый столбец вмещает в себя 3 колонки. Этот вариант немного сложнее, поскольку это асимметричная сетка, и вам нужно разумно находить баланс для своего проекта. Асимметричные макеты, как правило, считаются более смелыми и качественно сделанными. Но это, конечно, можно и нужно ставить под сомнение!





6-ти колоночная сетка
В этом примере каждый столбец включает в себя две колонки, что делает такую сетку еще более сложной, чем предыдущую. Она разделяет каждый столбец сетки на еще 2 столбца. Шестиколоночная сетка предоставляет вам больше возможностей для точной настройки мелких деталей. Если вы работаете над сайтом, в котором большое количество контента, шестиколоночная сетка может быть хорошей отправной точкой для экспериментов. Но поскольку это достаточно сложная сетка, я бы не советовал вам ее использовать в начале своего пути.


Комбинации
Вы также можете комбинировать сетки в вашем дизайне, именно поэтому двенадцатиколоночная сетка очень удобна. Она легко позволяет аккуратно комбинировать блоки из трех, четырех и шести колонн.








Акценты
Сбалансированные и простые макеты часто чувствуют себя более комфортно, чем чрезмерно сложные. Но будьте осторожны, и не заиграйтесь в безопасность и простоту, есть риск, что тогда ваш дизайн будет скучным. Для акцента, вы можете отойти от сетки и выделить отдельные элементы дизайна путем объединения нескольких колонок, например. Это может быть интересно визуально, а также создаст иерархию ваших основных элементов дизайна.

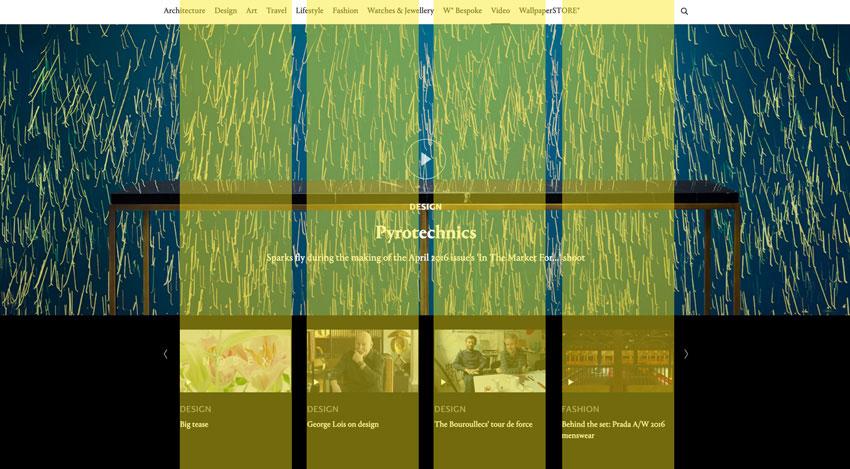
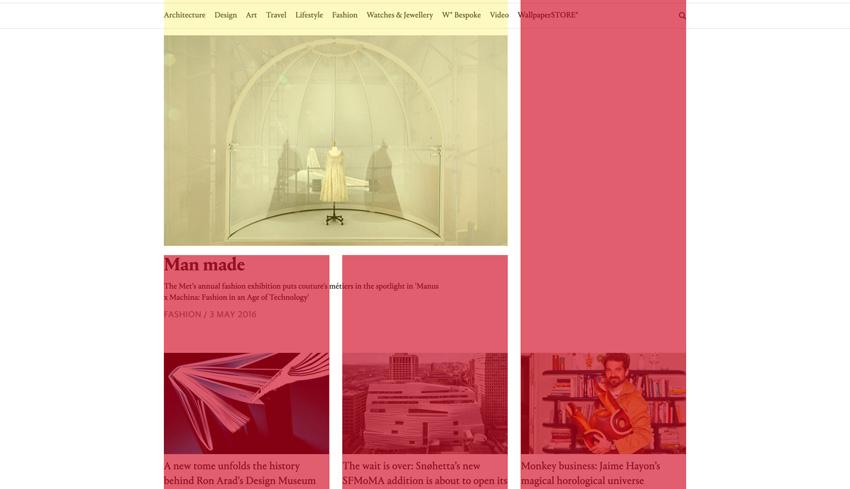
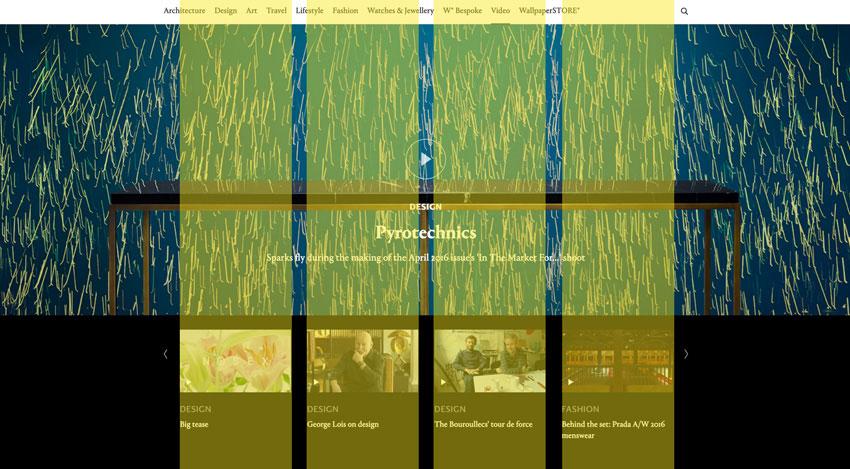
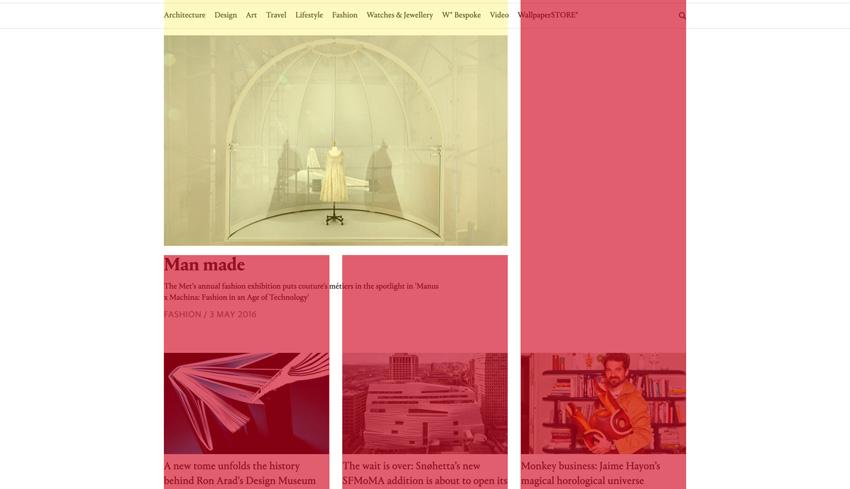
Выход за пределы сетки, чтобы создать акцент, может либо сильно улучшить ваш дизайн, выделив важные элементы, либо сделать его ужасным. Wallpaper сделали отличную работу, сломав четырехколоночную сетку, и подчеркнули видео, которое они хотят, чтобы вы посмотрели.



Но вы должны быть осторожны, ломая ритм вашей сетки, потому что это часто приводит к тому, что дизайн выглядит кривым, или в нем слишком много акцентов.
Ограничения
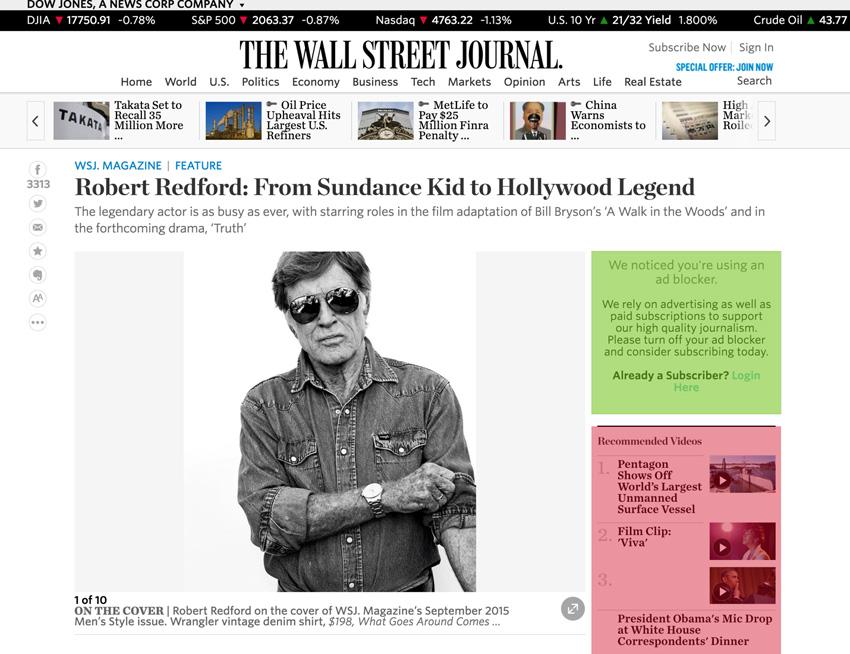
Вопрос, который часто возникает: когда использовать сетку в дизайне? Всегда! Это всегда хорошее решение, потому что сетка помогает с балансом, иерархией, выравниванием и последовательностью.
В приведенном ниже примере из The Wall Street Journal, вы можете увидеть, что размер рекламы, выделенный зеленым цветом, привело к дизайнерскому решению построить часть сетки с ним.

Ментальная карта
Если вы преуспели, ваша сетка поможет вам создать ментальную модель вашего сайта и отдельных его страниц. Это также подразумевает, что структура ваших страниц не должна полностью отличаться друг от друга — общий знаменатель, который регулирует вид каждой страницы должен быть частью вашего плана.
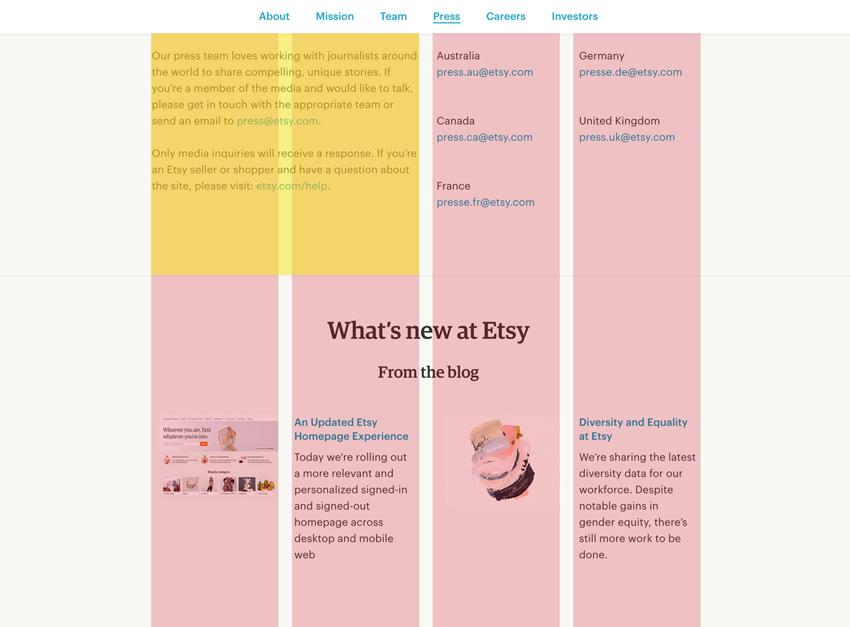
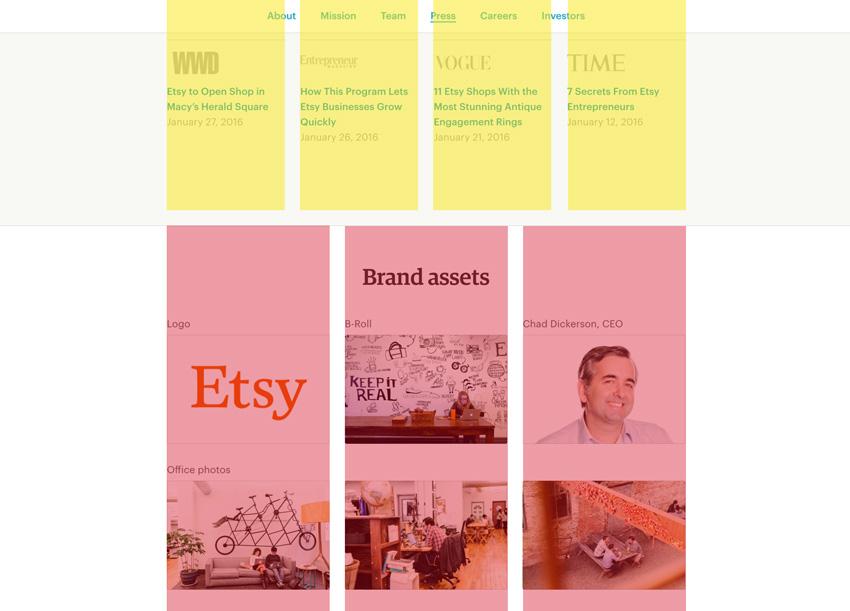
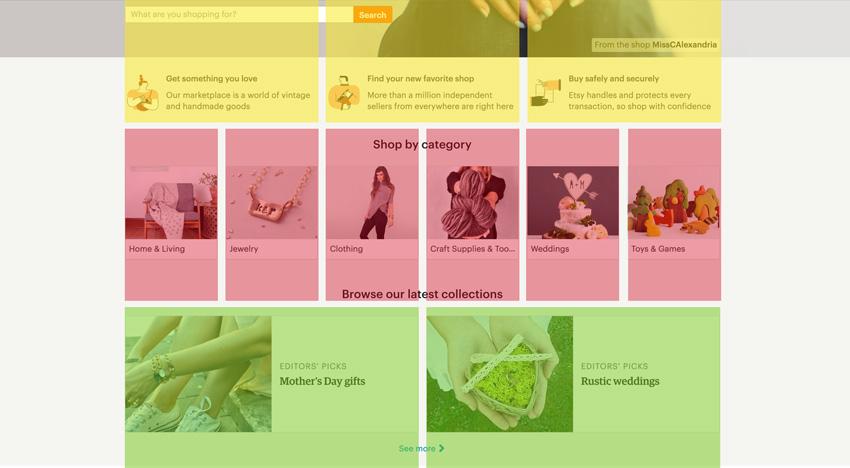
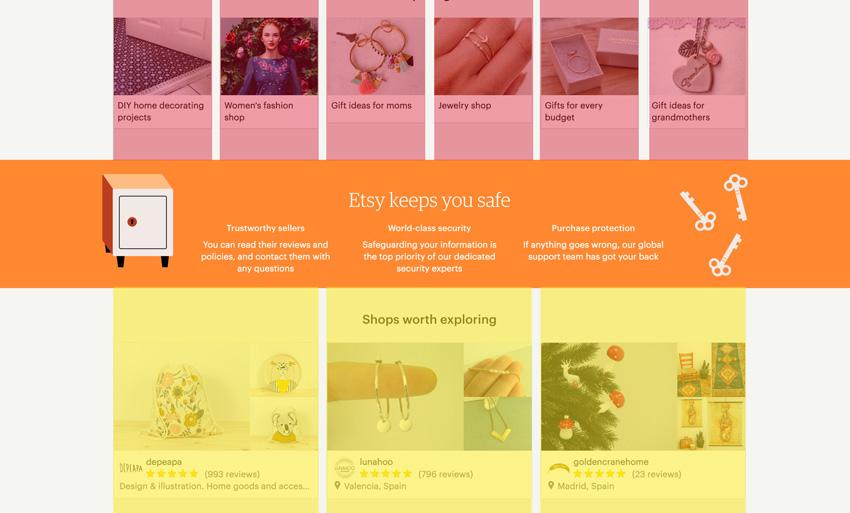
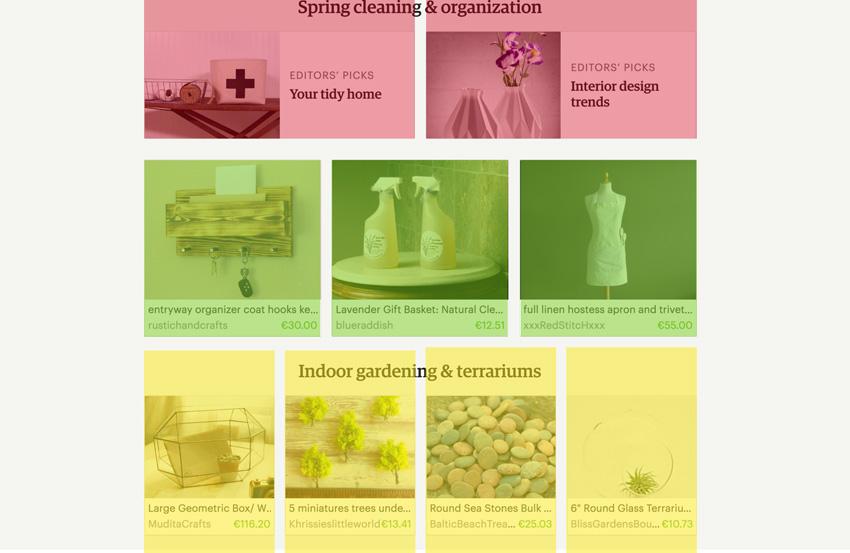
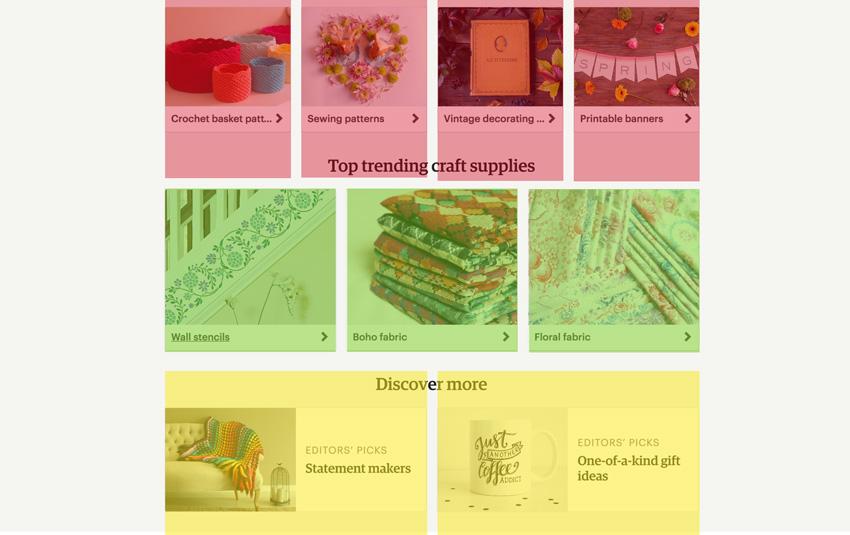
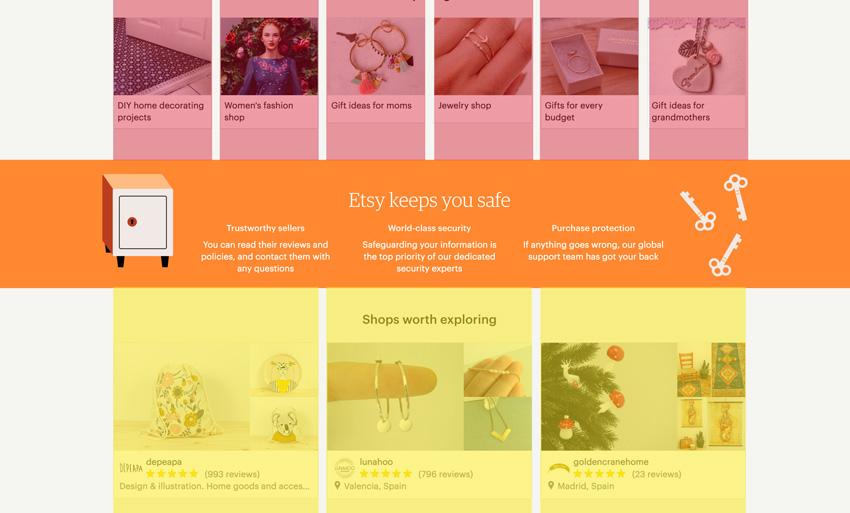
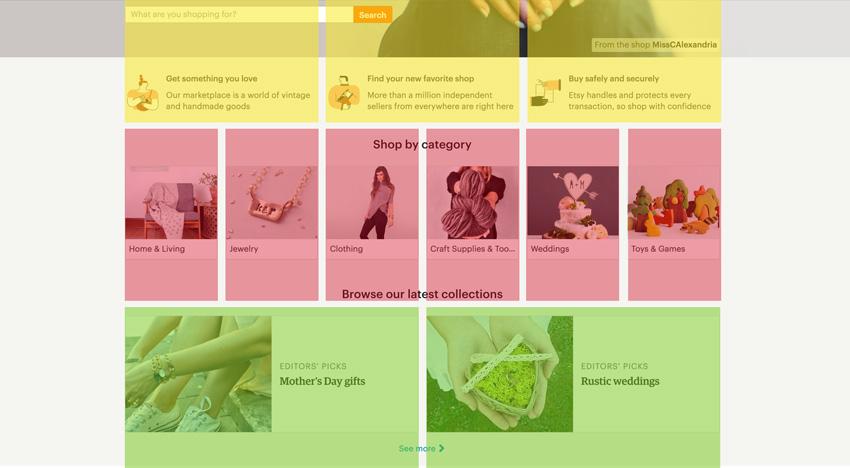
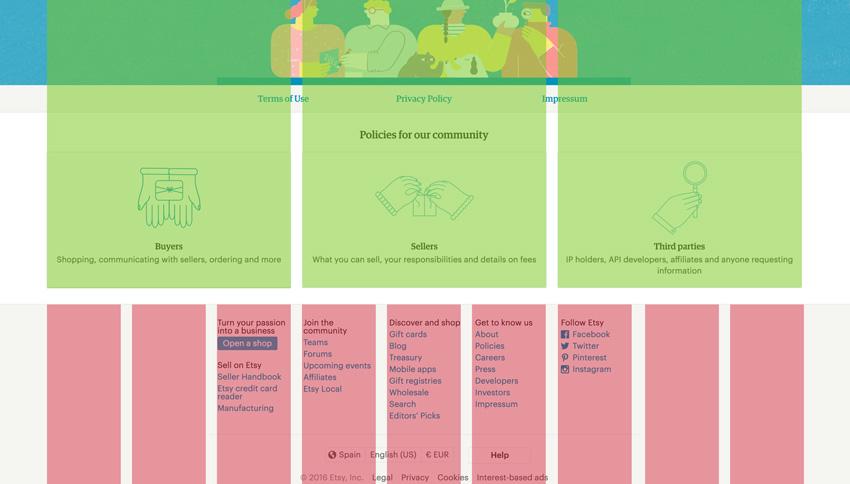
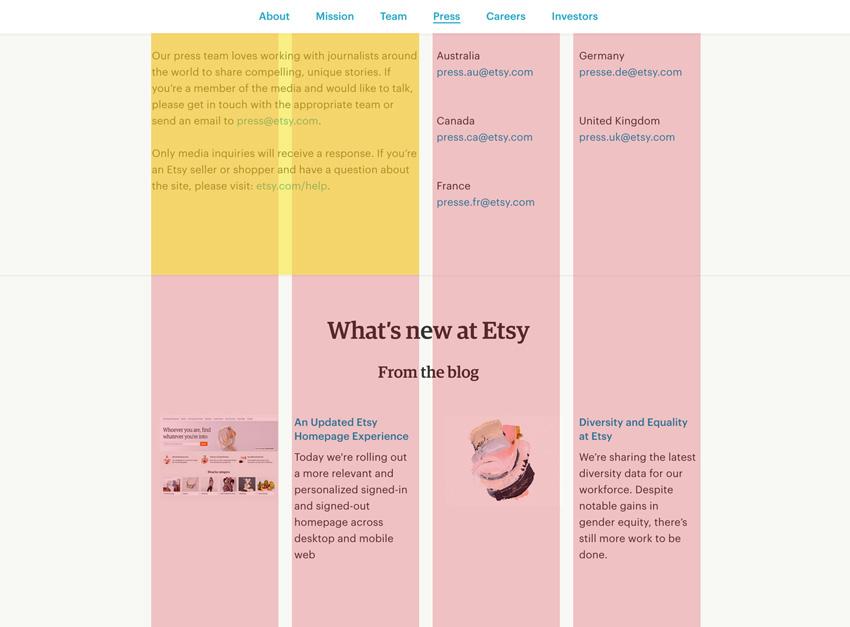
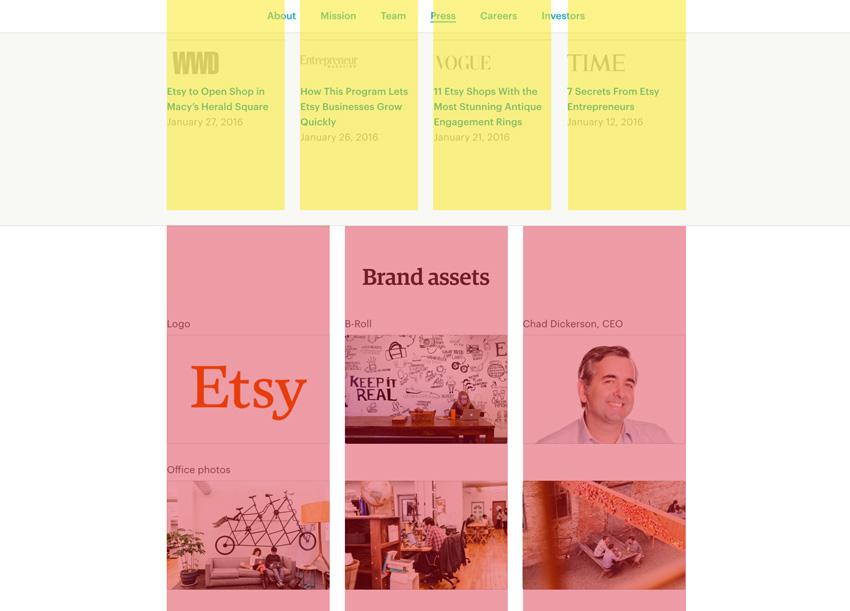
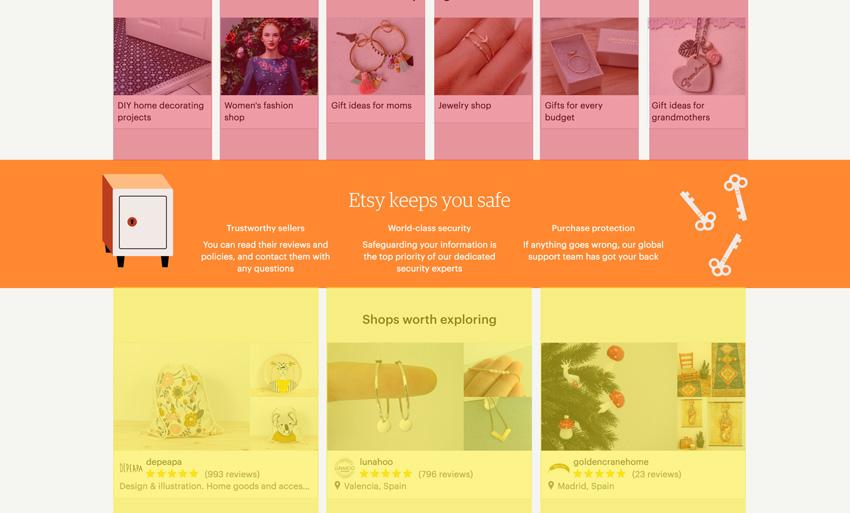
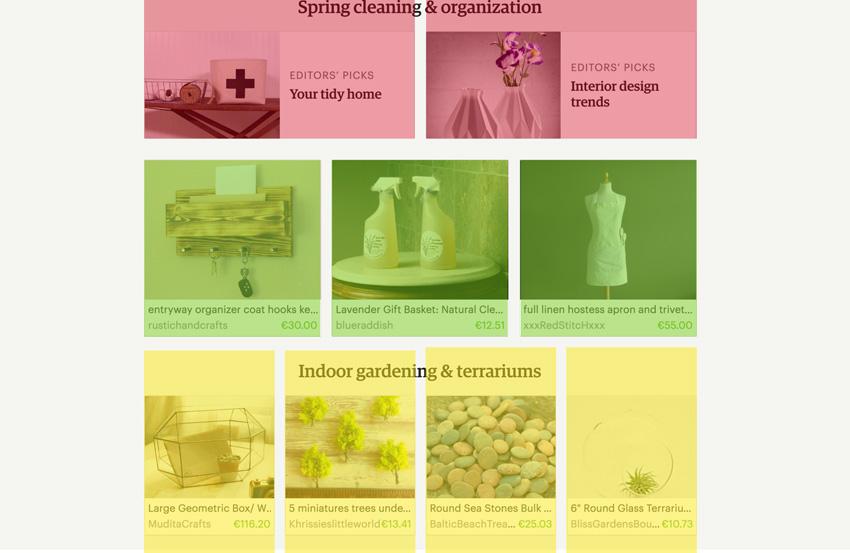
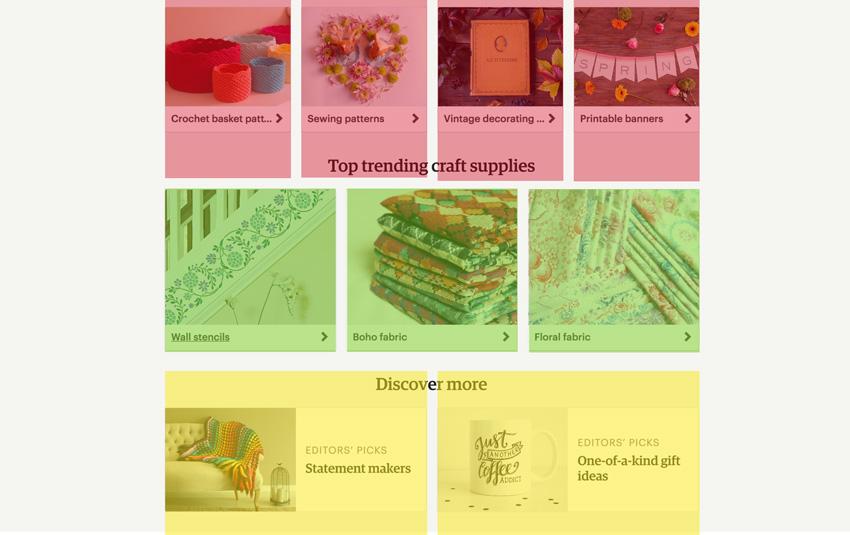
Давайте посмотрим на несколько примеров того, как Etsy успешно решает этот вопрос. Только на этот раз, давайте сосредоточимся на том, как их сетки поддерживают различные потребности контента, и как они миксуют их от одной страницы к другой. По-моему, они проделали большую работу по поддержанию последовательности, которая создает единое впечатление, аккуратно связывая страницы вместе. Таким образом они ведут пользователя по контенту, и он знает, чего ожидать. Их ментальная карта не имеет каких-либо сюрпризов, которые могут испортить взаимодействие пользователей с сайтом.







Они создали хороший ритм для своих страниц, их сетка выглядит элегантно, потому что они сделали все просто.
Напоследок
В целом, размещать контент систематически — ключевой момент, который нужно почерпнуть из всей этой темы. Ничто не является более эффективным в совмещении разных форм контента, чем последовательные линии сетки. Создайте сильную ось, которая будет вести глаза вашего пользователя. Это создает прочные отношения, которые связывают всю работу вместе и создают единство. Будьте проще!
Здесь рисунки и картины публикуют авторы, которые их создали.
Цифровые арты, рисунки на бумаге, картины на холсте, рисунки на ткани, дереве, камне и других материалах, процессы рисования, обучающие статьи, уроки, мастер-классы, полезности — творчество, которое своими руками сделали пикабушники и пикабушницы.
Даже почти не кусаемся.
МИССИЯ И ЦЕЛЬ
Мы объединяем художников Пикабу, предлагаем обмениваться своим творчеством и опытом, популяризируем авторский контент.
Стремимся демонстрировать работы, которые показывают умение автора рисовать.
ПОЛЕЗНЫЕ ССЫЛКИ
0. Без грубостей и хейта. Давайте жить дружно!
1. Лига Художников — работы, созданные вами.
Чаще всего это цифровые, традиционные рисунки, на ткани или иных носителях.
2. Слабые работы часто отклоняем, ибо они провоцируют негатив у зрителей.
3. Просим выкладывать картинки в хорошем качестве; на одном изображении только один рисунок; не под углом или наклоном; хотя бы в разрешении 700px; свои работы, а не себя или объекты вокруг.
4. Можем отклонить недоделки. Если хотите показать этап или фрагмент рисунка, покажите вместе с законченной работой.
- Мы приветствуем: традиционные рисунки, цифровые рисунки, рисунки на ткани и иных материалах, процессы создания, уроки, мастер-классы, лекции, полезности для художников.
- Мы отклоняем: посты без ваших работ; слабые работы; некачественные фото; заказы, просьбы, вопросы, объявления; фотоарты, раскраски, обводки; 3D-графику; скульптуру; комиксы, дизайн, каллиграфию.
- Ваш пост может подойти в одно из этих сообществ.
ВАЖНЫЕ РЕКОМЕНДАЦИИ: что влияет на успех поста? Как сделать пост заметнее? Читайте все рекомендации по ссылке =)
1. Всегда добавляйте картинку с законченной работой наверх поста. Даже если в посте этапы рисования / видео процесса.
2. Избегайте рекламных призывов вида "Подпишись, репостни, переходи по ссылке", чтобы не провоцировать агрессию читателей.
3. Укажите оригинального автора, если у вас копия другой работы или срисовка фото.
Или напишите про копию / срисовку в тексте поста.
Иначе зрители могут ругать за плагиат, т. к. в основе чужая идея.
1. Посты-повторы запрещены. Публикуйте одну работу один раз.
Если вашу работу кто-то выложил до вас, можно опубликовать её с тегом "повтор".
2. Эротика разрешена только в специальных NSFW-сообществах.
3. Торговля недопустима в любом виде.
- Воздержитесь от продаж через Пикабу, указания цен (даже в комментах) и обсуждения этих тем.
Являясь одним из самых мощных инструментов в программе Illustrator, градиентная сетка также есть одной из самых сложных в понимании и изучении. Но не стоит бояться!
В этом году я решила освоить этот удивительный инструмент. Поэтому покопавшись в Интернете, собрала воедино лучшие учебные материалы, которые в дальнейшем хочу проиллюстрировать в виде уроков. Мои коллекции уроков будут охватывать все, от основного использования инструмента градиентной сетки к более сложным фотореалистичным векторным конструкциям.
Все что нам нужно – это запастись терпением и в скором времени мы сможем с легкостью создавать произведения искусства, используя его.
Что такое mesh сетка
Градиентная сетка (Gradient Mesh или сетка mesh) — это цветовой переход по криволинейному сегменту, во множественном значении сетке. Заумно, не правда ли?
Если сказать проще, то это особый тип заливки, который имеет вид привязки градиента к сетчатому каркасу, а все потому что при его создании линии сетки образуют решетку из опорных точек, с помощью которых можно легко изменять цветовые переходы в объекте. Сама же опорная точка, как пересечение двух линий (по горизонтали / по вертикали), может быть окрашена только одним цветом.
Каждая опорная точка сетчатого градиента имеет от 2 до 4 направляющих в зависимости от месторасположения. Именно длина и перекрытие таких направляющих и определяет плавность перехода в сетке.
В программе Иллюстратор данный инструмент показывается следующим значком:
Применение градиентной сетки для начинающих пользователей — является отличной возможностью почувствовать цвет в распределении его по опорным точкам, а для профессионалов это возможность создать себе прекрасное портфолио.
Советы по работе с сеткой меш в Illustrator
В этом вводном уроке я расскажу Вам несколько советов, которые позволят улучшить работу с сеткой.
Создание базовой сетки
— Равномерно (Flat) — применяет исходный цвет объекта равномерно по всей поверхности, в результате чего подсветка не создается;
— К центру (To Center) — создает подсветку в центре объекта;
— К краям (To Edge) — создает подсветку по краям объекта.

Обратите внимание, что линии сетки определяют оригинальный контур формы.


Раскрашивание сетки

Перемещение цветов на сетке mesh
Если вам нужно переместить опорную точку, то выберите инструмент Mesh или инструмент Direct Selection, после чего нажмите на точку и перетащите ее (удерживая клавишу Shift, вы можете перетащить точку по горизонтальной / вертикальной линии сетки).

Работа с различными формами
Для достижения наилучшего результата при работе с сеткой, необходимо использовать симметричную форму (например, прямоугольник), потому что сетка использует равное количество опорных точек на каждой стороне формы.
Проблема у многих начинающих пользователей возникает при работе со сложными формами (см. пример несимметричной и симметричной формы).


Решение этой проблемы: сначала начать с прямоугольника или эллипса, настроить у них градиентную сетку, а затем искажать к нужной форме. Или же работайте с несколькими мелкими симметрическими фигурами, которые при объединении составят одну сложную форму.
Предварительный просмотр и Outline
Переход между режимом предварительного просмотра и режимом структуры является обязательным, поскольку 80% всего времени будет потрачено на нахождение в режиме просмотра структуры. Пример показан ниже.

Важно, чтобы изображение было размещено частями на разных слоях, чтобы вы смогли работать отдельно над каждой деталью.
Как сделать сложную форму с градиентной сеткой
Некоторые формы, независимо от того, сколько раз вы попробуете, не позволят вам применить к ним градиентную сетку нужной формы. Поэтому давайте рассмотрим на примере, как применять сетку mesh к разным формам и фигурам.
Для примера возьмем вот такую форму. Чтобы она нам не мешала мы ее заблокируем нажав Объект — Закрепить — Выделенное.

Теперь поверх нее рисуем прямоугольник. Именно к нему мы и будем применять mesh сетку. Уменьшаем непрозрачность до 50 %, чтобы видеть форму которую нам нужно будет получить в итоге.

Выделяем наш прямоугольник и переходим в Объект — Создать градиентную сетку. В появившемся окне ставим параметры: количество рядов — 1, столбцов — 4. Количество столбцов мы приравняли к количеству изгибов которые нужно будет сделать в дальнейшем.

Теперь самое интересное — повороты=). Для этого инструментом Лассо (Lasso Tool или Q) выделяем опорные точки которые показаны на рисунке ниже.

С помощью инструмента Частичное выделение (Direct Selection Tool или A) перемещаем выбранные сегменты вниз.

Поворачиваем с помощью инструмента Поворот (R), помещая ось вращения на выделенную на рисунке точку и устанавливаем поворот на -90 градусов.

Далее повторяем указанные выше действия для оставшихся сегментов.

Регулируем ручки наших опорных точек, чтобы подогнать контур по форме нашего объекта. Чтобы ручки были прямые при их перемещении удерживаем клавишу Shift.

Удаляем шаблон, предварительно его разблокировав, изменяем нашему объекту непрозрачность с 50 до 100 %. Теперь мы можем добавлять новые опорные точки в сетку и применять к ним разные заливки.

Используя данную технику вы сможете создать довольно сложные объекты.
Создание сложной формы с сеткой mesh путем объединения двух фигур.
Если вам нужно создать сложную форму, в которой присутствует несколько разных цветов, то лучше разделять градиентную сетку не несколько кусков, которые в итоге объединятся в одну большую форму.
К примеру, у нас есть два объекта с двумя разными градиентными сетками. Левая сторона первого объекта будет основой, которая не будет редактироваться.

С помощью инструменты Частичное выделение (Direct Selection Tool или A) начинаем перекрывать опорную точку на градиентной сетке рисунка справа с точкой рисунка слева. При этом пользуемся манипуляторами чтобы отрегулировать углы опорных точек.

Повторите такие же шаги для всех перекрывающихся опорных точек.
Теперь осталось только выбрать опорные точки наших форм там где они пересекаются и применить к ним заливку левой стороны основного объекта (в данном случае — ) используя для выбора цвета инструмент пипетка (I).

Использование этой техники позволит в несколько раз сократить ваше время сетки меш.
Использование простых форм позволяет избежать множества проблем, возникающих при работе со сложными формами. Кроме того, простые формы можно объединить и получить в результате одну большую, сложную фигуру, имеющую несколько, плавно переходящих цветов.
Читайте также:

