Как сделать фавикон для сайта
Обновлено: 05.07.2024
Зачем используются фавиконы
Файл favicon.ico нужен для решения имиджевых задач. На форумах новички обычно спрашивают о том, дает ли favicon.ico какие-то профиты при продвижении. Ответ на вопрос - нет, на ранжирование, оптимизацию фавикон влияния не оказывает, но у него есть свои плюсы:
- Выделяет сайт в выдаче. Favicon всегда привлекает внимание, без него сниппет не так заметен на фоне других, кажется, что чего-то не хватает.
- Запоминаемость. Иконка - элемент бренда. Пользователь быстрее запомнит вавилоны и свяжет его с определенным брендом, если будет видеть значок на разных площадках.
- Упрощает поиск нужного сайта. В истории или закладках проще искать сайт не по заголовкам, а ориентируясь на картинку.
- Избавляет от ошибки в лог-файлах. Браузеры запрашивают файл favicon.ico, если они не находят строку с указанным фавиконом, сервер в логах ставит 404-ошибку.
О выборе картинки
Изображения подбирать можно разные. Все зависит от личных предпочтений и ваших задач:
- Контрастные. Если раньше любая иконка бросалась в глаза, поскольку мало какие сайты ее ставили, сейчас все иначе. Выделиться на фоне конкурентов непросто, приходится экспериментировать. Самый простой вариант привлечь внимание - установить контрастную яркую иконку. Это может быть даже указывающая на сайт стрелка.
- Тематические. Представительский ресурс (корпоративный сайт компании, онлайн-магазин) лучше всего дополнит логотип бренда. Если лого целиком не влезает, используйте фрагмент, этот совет пригодится для вытянутых, детализированных, сложных изображений. Когда логотипа нет, стоит подыскать картинку, которая будет по цвету ассоциироваться с тематикой сайта.
- Упрощенные. Favicon на вкладках и в выдаче очень маленький. Рассмотреть детально изображение не выйдет, так что можно подобрать картинку с минимумом деталей, состоящую из 2-3 оттенков. Главное в данном случае - лаконичность, соответствие тематике, однозначность прочтения.
- Оригинальные. Иконка не будет выделять ваш ресурс в выдаче, если у конкурентов такие же картинки. Так что банальные и популярные картинки лучше не брать.
Что лучше выбрать - смотрите сами. Можно использовать несколько вариантов, посмотреть, как они выглядят в браузере или на рабочем столе смартфона. Ваша задача - выделиться и привлечь внимание. Если увидите, что одна из иконок справляется с ней лучше всего смело ставьте такой фавикон.

Программы: как сделать favicon
На первый взгляд, самым простым способом создания фавикона кажется простое переименование файла в нужный формат. Рассмотрим на примере. У вас есть файл favicon.jpg, а нужен favicon.ico. Достаточно переписать расширение, и все будет готово. Вот только это не лучший вариант. Простое переименование приводит к тому, что во многих браузерах значок отображается с ошибкой или не отображается вообще. Потратьте время и сделайте иконку в специальном сервисе. Популярные:
-
- генерирует фавиконки разных размеров онлайн. Подгружайте исходник 260*260 пикселей, лучше всего квадратной формы, но это не строгое ограничение. После выбирайте настройки для всех популярных операционных систем - Сафари, Windows Phone, Андроид, iOS. Запрограммируйте степень сжатия - варианты возможны разные. В итоге получится набор из иконок разных типов, код для вставки в адресную строку. - тут удобнее всего рисовать иконки вручную, есть большой выбор готовых решений (используйте, как есть, либо редактируйте). В один клик можно преобразовать файл в заданный формат. Платно доступны профессиональные дизайнерские услуги. - в сервисе много разделов, выбирайте фавиконы и обрабатывайте картинки под иконки сайтов. Указывайте формат, размер, сохраняйте результат. - программка для создания favicon в формате ICO. Загружайте готовое изображение или делайте отрисовку самостоятельно с применением стандартного набора инструментов в графическом редакторе.
На каждом сайте есть мануал о том, как сделать значок самостоятельно. Если текстовые инструкции вам не нравятся, поищите видеоруководства на ютубе.
Как сделать иконку для сайта
Существует несколько распространенных схем отрисовки. Воспользуйтесь специальным плагином для Photoshop или программками для изготовления фавиконов, заточенными под отрисовку иконок для сайтов любых тематик.
Онлайн генераторы favicon
Наиболее доступный и простой способ - подгрузить картинку в специальный конструктор. Автоматический генератор сам сделает иконку из предложенного вами изображения с учетом требований к фавиконам. Готовый результат будет намного более красивым, если кадрировать донор до квадрата.
Функциональный, профессиональный вариант. Ограничение одно - Фотошопом нужно уметь пользоваться. Инструменты используйте любые, можно делать корректировки до достижения оптимального результата.
Бесплатные готовые favicon
Лучше потратить немного времени и создать уникальную favicon.
Правила установки иконки на сайт
Установить фавикон на сайт самостоятельно не трудно, в этом вам поможет наше руководство. Пропишите корректное имя - обычно это favicon.ico, но другие типы расширений тоже допустимы. Помните, что старые версии браузеров не могут корректно определить иконку, если она будет в другом формате. До загрузки откройте откройте свойства файла и убедитесь, что требуемый вам вариант есть и в названии файла, и в его типе.
Примеры с тегами:
- Декстопная версия (расширение ico) -
- Декстопная версия (png расширение) -
- Эпл -
- Сафари -
- Андроид -
В гаджетах бренда Apple иконки автоматом скругляются по углам, избежать этого поможет код apple-touch-icon-precomposed - вводите его вместо apple-touch-icon.
Инструкция для wordpress
От WordPress 4.3 версии фавиконы можно добавлять из админки системы управления. Порядок действий:
Рекомендуем сначала выполнить тест на локальном сайте разработки, если все будет в порядке, повторите действия по инструкции в основном меню.
Инструкция для теста на локальном сайте:
- Откройте файлы темы, там найдите FTP-клиент либо менеджер файлов.
- Найдите папку под названием /wp-content/themes/your-theme и кликните по ней.
- Загрузите иконку в любую подпапку (Assets либо другую).
- Запомните путь к указанному файлу.
- В function.php пропишите путь к фавикону.
Путь будет выглядеть примерно так:
function add_favicon() add_action(‘wp_head', ‘add_favicon'),
после href=«‘.get_template_directory_uri() в строке должен быть прописан путь к выбранному значку.
Проверьте все еще раз, имя файла должно быть указано корректно. Если вы выбрали .ico формат, путь будет выглядеть так:
Инструкция для Bitrix
Для Битрикс доступно несколько схем размещения. Первая - для одного шаблона. Если на сайте используется один шаблон, где нет собственного favicon.ico файла:
- Подготовьте картинку, расширение которой составляет 16*16 пикселей, форма подойдет jpg либо png.
- Переименуйте иконку в ico.
- В корневой папке файловой структуры сайта (1) найдите ico (2) и замените его на свой файл.
После новый favicon.ico сразу начнет отображаться вместо старого. Старый может быть закеширован браузером, тогда он будет отображаться и дальше. Если эффекты наложились, нужно откорректировать настройки. Откройте сайт с разных браузеров и компьютеров, чтобы убедиться в корректности работы и загрузки иконок. Предварительное тестирование позволит своевременно обнаружить ошибки.
Следующая схема - несколько шаблонов. Первый способ реализуется только в том случае, если в единственном шаблоне отсутствует собственный файл favicon.ico. При наличии в шаблоне своей иконки ситуация усложняется. Приоритет иконки из шаблона намного выше, чем приоритет favicon.ico файла в корне сайта. Сделано это для того, чтобы каждый шаблон можно было использовать с собственной иконкой. Пример - когда сайт поделен на разделы, у каждого раздела могут быть свои иконка и шаблон.
Нужны дополнительные права для доступа к редакторской панели шаблонов сайта - их дает администратор. Действия рассмотрены для одного шаблона, при необходимости изменить иконку для каждого, нужно выполнить ряд операций для каждого шаблона в отдельности. Инструкция:
- Подготовьте картинку, она должна иметь размеры 16*16 пикселей, допустимые форматы - jpg, png (на ваше усмотрение).
- Переименуйте текущий файл в ico.
- Подгрузите файл в папку шаблона (схема выглядит так: контент---структура площадки---папки и файлы---bitrix---templates---имя шаблона---файл (2)).
Используйте права для редактирования файлов php-формата. Откройте для редактирования шаблон (общие настройки---настройки продуктов---сайты---шаблоны для сайтов---имена шаблонов). Посмотрите есть ли в коде шаблона в блоке строка
Готово - проверяйте, новый favicon.ico файл должен отражаться вместо старого.
Важный момент. Старые файлы favicon.ico часто закешированы браузером, поэтому могут пропадать, не отображаться, усложнять отображение новых, только что загруженных. Иногда бывает, что даже после замены иконки показывается старая картинка. Если не хотите ждать, пока информация обновится, добавьте к названию файла внутри шаблона через вопросительный знак (это обязательно) код v=2. Примерный вид готовой строки:
Почему фавикон не отображается в выдаче?
Индексация иконок в Яндексе требует не менее недели, иногда месяц. В выдаче Google фавиконок вообще нет.
Влияет ли картинка на ранжирование в поисковых системах?
Иконки никак не влияют на SEO и отношение поисковиков к сайту, но могут оказывать косвенное влияние на кликабельность сниппета и трафик. Это происходит за счет того, что ссылка в выдаче становится чуть привлекательнее. То есть вы как владелец ресурса выигрываете.
Делать несколько размеров обязательно или нет?
Можно установить один универсальный размер, но на некоторых устройствах он может выглядеть нечетко, расплывчато. Так что лучше потратить время и сделать набор иконок разных размеров, это даст гарантию корректного отображения.
Можно ли посмотреть, как видит фавикон ПС?
Да, используйте URL:
Фавикон (favicon - это сокращение от Favorite icon, в переводе с анг. означает любимый значок) - иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.
Создание
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Всем привет! Сегодня расскажу, что такое фавикон для сайта, каких форматов и размеров он бывает. Какой размер иконки лучше выбрать и почему. Научу создавать фавиконы с помощью онлайн сервисов. Покажу где можно бесплатно скачать уже готовые фавиконки различных размеров и форматов. И конечно разберем варианты установки фавикона на сайт. А в конце вы узнаете, как проверить правильно ли установлен favicon на сайте.
Для начала я перечислю несколько веских причин почему следует обязательно установить эту иконку на ваш сайт:
Ваш ресурс становится узнаваемым пользователями что способствует увеличению кликабельности в поисковой выдачи и в том случае если у пользователя открыто много вкладок в браузере.
Сайт начинает вызывать доверие не только среди пользователей, но и среди поисковых роботов.
Вот, например, Яндекс считает ошибкой отсутствие фавикона значит в отношении сайта могут быть приняты штрафные санкции в виде понижения в поисковой выдаче, а как следствие падение трафика.

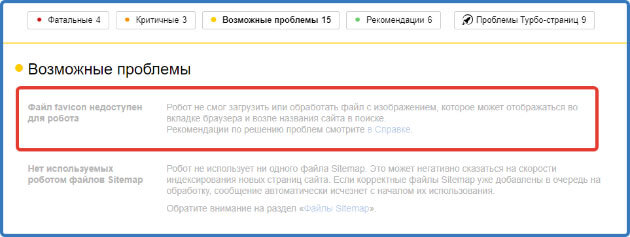
Возможная проблема в Яндекс.Вебмастере при отсутствии фавикона
Поэтому я считаю, что и речи быть не может о том, чтобы не устанавливать фавикон на сайт.
И думаю вы со мной согласитесь, прочитав эту статью до конца.
Что такое фавикон для сайта
Каждый вебмастер, создавая свой сайт хочет, чтобы он выделялся среди миллионов других сайтов, находящихся в поисковые выдачи.
И помочь в этом в этом сможет небольшая иконка, которая среди вебмастеров, называется favicon.

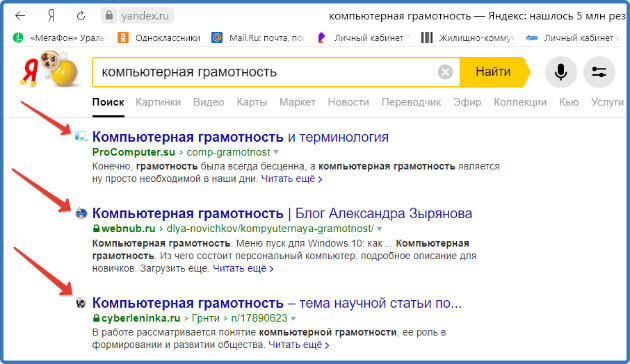
Фавиконы в поисковой выдачи Яндекса

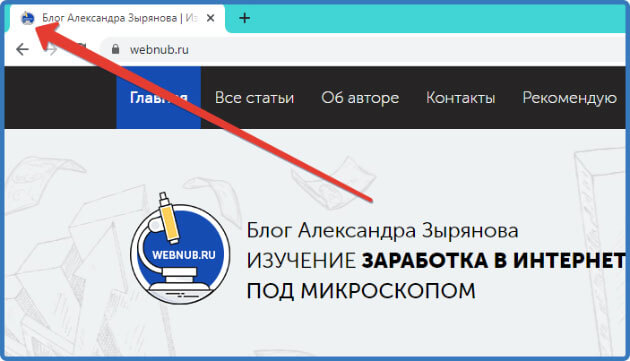
Favikon на вкладке браузера
Но с развитием интернет-технологий стало возможным использование других форматов этих иконок:
Почему именно такой размер? Все очень просто.
В рекомендациях гугла указан минимальный размер именно 48×48 пикселей и не рекомендовано устанавливать на сайт иконки меньших размеров так как они не будут показываться в мобильной версии поисковой выдачи.

А в рекомендациях Яндекса указано что иконка может иметь размер от 16×16 пикселей до 120 х120.

Поэтому вариант фавиконки от 48×48 пикселей устроит обе поисковые системы.
Как сделать фавикон
Для начала подберем квадратную тематическую картинку желательно без мелких деталей. Формат этой картинки может быть любого из следующих форматов jpg, jpeg, png.
Картинку вы можете найти в интернете или заказать на бирже фриланса чтобы ее нарисовали.
На этом сайте где вы читаете статью я использовал в качестве фавикона логотип который мне рисовал веб-дизайнер.
А для сайта, на котором я все показываю я подобрал вот такую тематическую картинку размером 512×512 пикселей в формате png.

Картинка с изображением мозга
Почему именно такого размера вы поймете, когда я буду описывать варианты установки фавикона.
А дальше с помощью сервиса онлайн-генератора фавиконов такие сервисы еще называют – favicon generator, преобразуем картинку в нужный формат и размер.
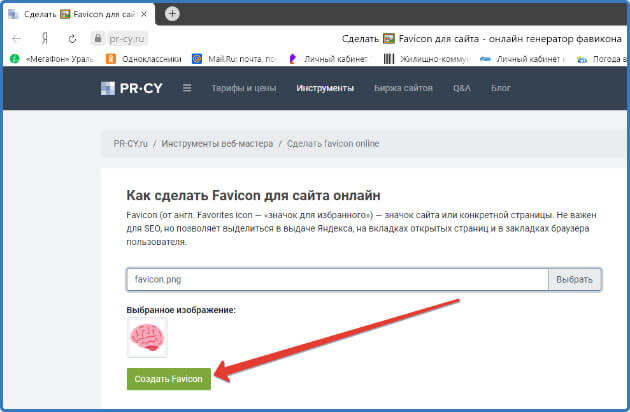
Создание фавикона онлайн
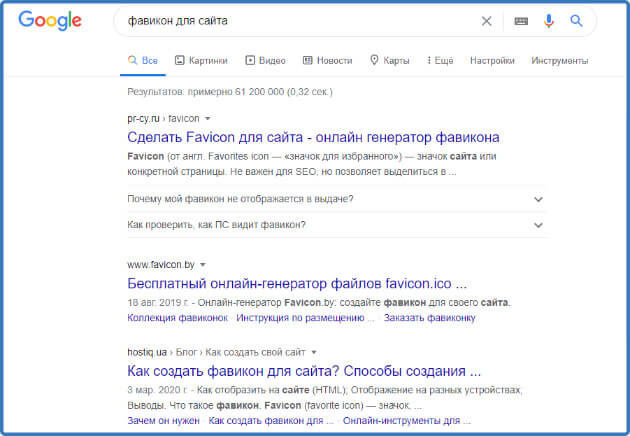
Генератор favicon на сервисе PR-CY
Процесс загрузки картинки в сервис генератор favicon

Процесс создания фавиконки онлайн
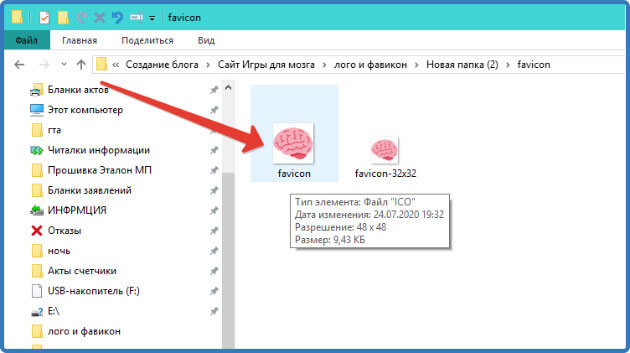
Далее сервис покажет, как будет выглядеть наша иконка в браузере, и мы можем скачать архив с готовым фавиконом.

Готовый фавикон в формате ico
Если нужен другой размер фавиконки то здесь лучше воспользоваться сервисом конвертором изображений.
Вот ссылки на пару таких сервисов:
- Бесплатный онлайн-конвертер
- Online-convert
Где скачать фавикон для сайта бесплатно
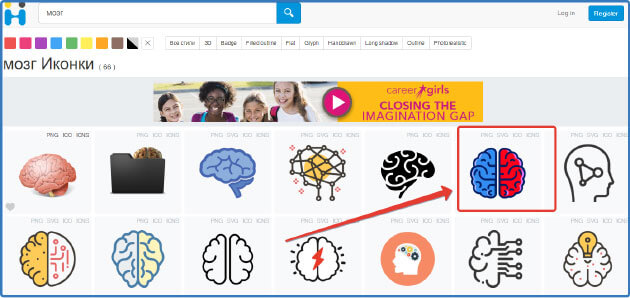
Для тех, кто хочет получить уже готовую фавиконку есть сервисы в которых собираются целые бесплатные библиотеки этих иконок. Доступны они в различных форматах. Заходи выбирай и скачивай.
Откроется страница с множеством готовых фавиконов. Остается только выбрать подходящую и нажать на нее.

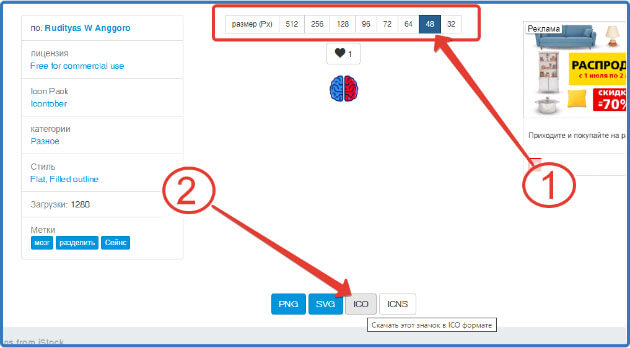
На следующей странице выбираем подходящий размер и нажав на нужный формат иконки она загрузиться на компьютер.

Выбор параметров фавиконки
Дальше пора приступать к установке ее на сайт.
Как установить фавикон на сайт
После того как картинка готова ее нужно установить на сайт. Сделать это можно несколькими способами:
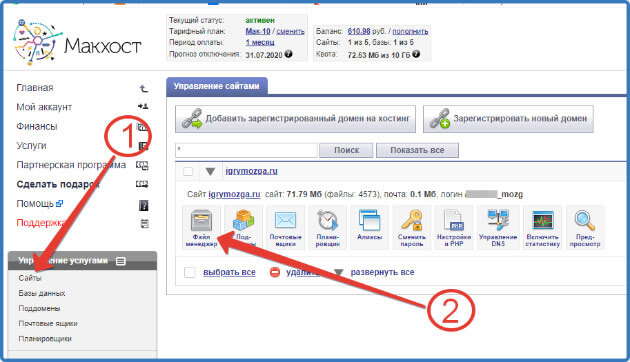
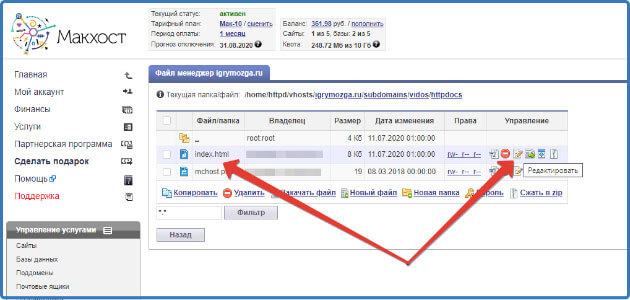
- Непосредственно в корневой каталог сайта загрузив иконку через файл менеджер хостинга. Действия буду показывать на примере хостинга Макхост. (Этот способ подойдет для любого сайта.)
- Через настройки темы WordPress в панели управления сайтом.
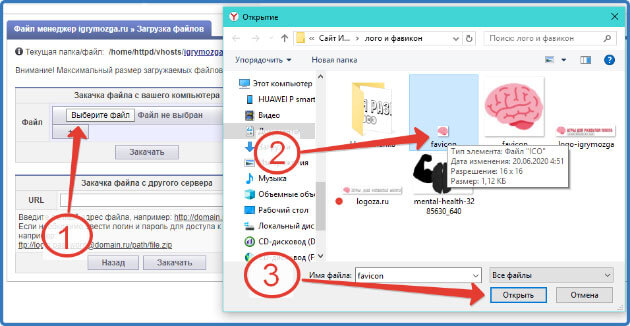
Загрузка в корневой каталог сайта

Файл менеджер в панели управления сайтами на Mchost

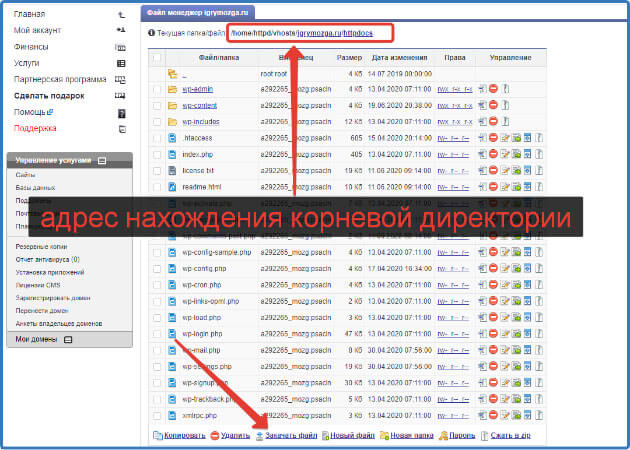
Корневая директория сайта

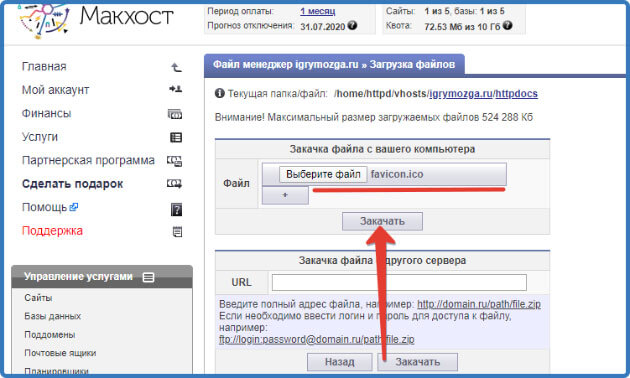
Процесс агрузки файла в корневую директорию сайта
И после этого жмем закачать.

Поледний этап закачки файла
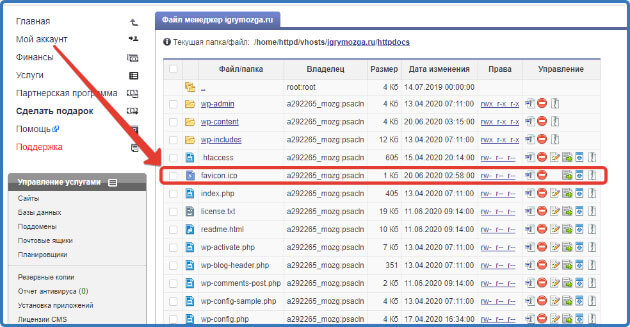
Проверяем директорию видим, что файл закачен.

Фавикон в корневом каталоге сайта
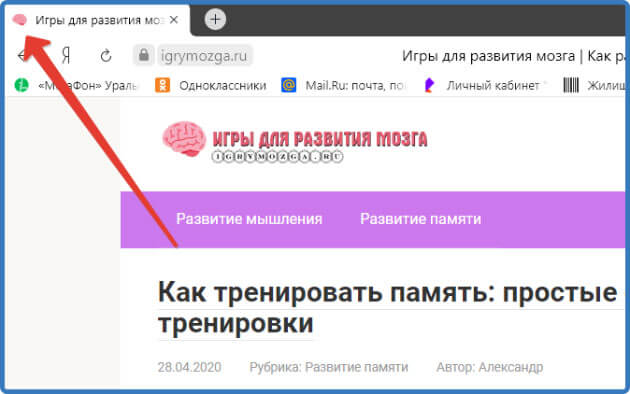
Открываем сайт в браузере и проверяем. Не забываем почистить кэш в браузере. Как видим иконка у меня там, где и должна быть.

Если вдруг фавиконка не отображается. Это бывает в очень редких случаях:
- У вас старая версия браузера
- Дело в самой теме вордпресс
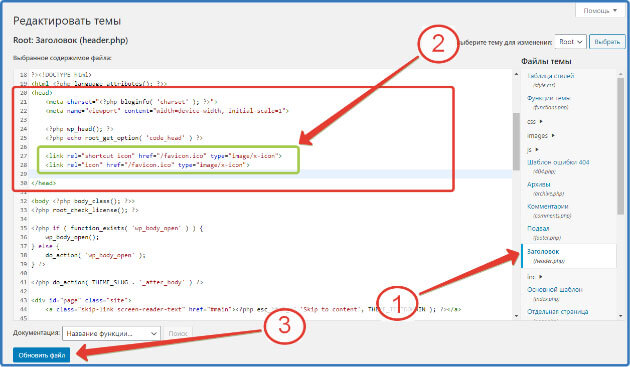
Для решения этой проблемы нужно, в файл header.php нашей темы добавить перед закрывающимся тэгомспециальный код:

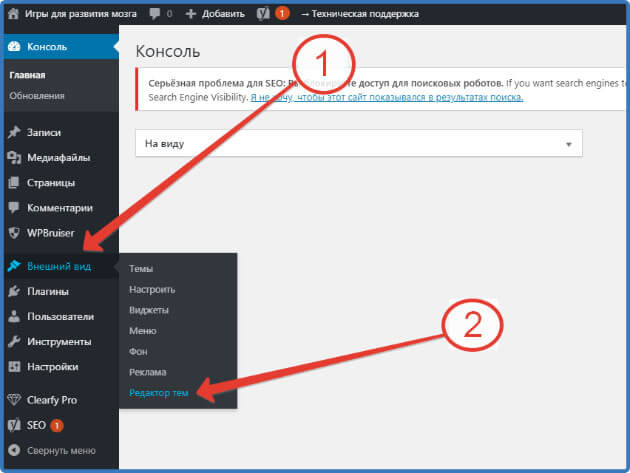
Переход в редактор тем в WordPress

Редактирование файла header
Нужно запомнить. Если у вас установлена тема ВордПресс для которой выходят обновления, этот код придется вставлять каждый раз, когда обновляется ваша тема так как обновление происходит путем замены файлов.
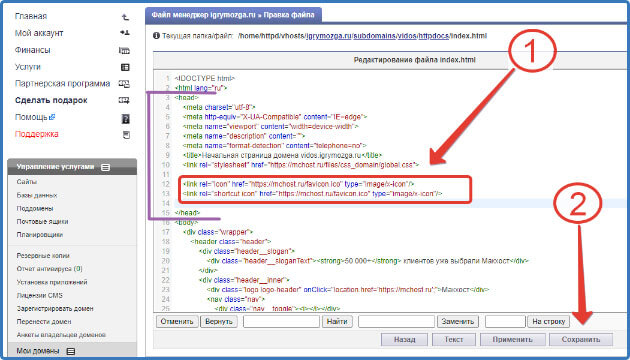
Если у вас сайт не на CMS, то у вас скорей всего не будет файла header.php тогда ищем файл index.html и в нем уже находим теги . Редактировать тогда придется с помощью функций хостинга.

Корневой каталог простого сайта

Вставка кода для в файл index.html
Или через один из файловых менеджеров, например, FileZilla соединившись с хостингом использовав протокол FTP.
Как вставить через настройки темы WordPress
Есть еще один способ установки фавикона. Для этого нам понадобится квадратная картинка размером не менее 512×512 пикселей.
Поэтому я изначально подбирал картинку именно такого размера.

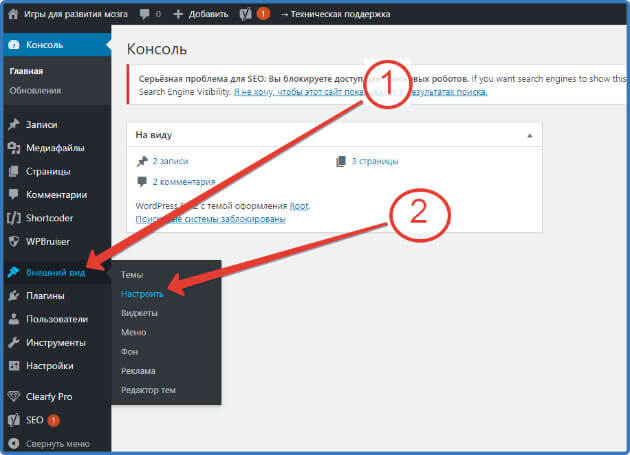
Переход в настройки внешнего вида темы WordPress

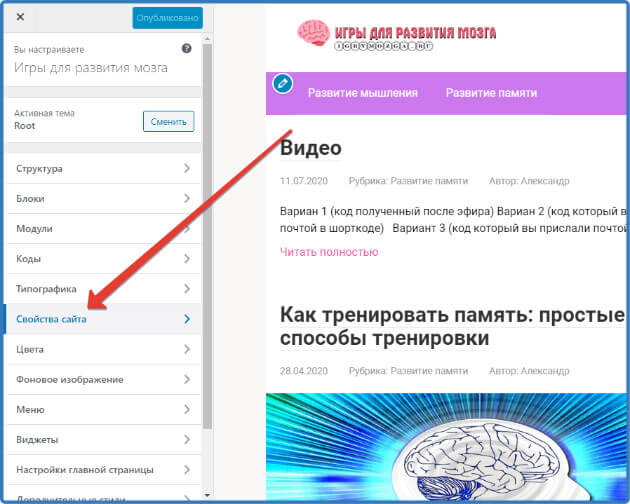
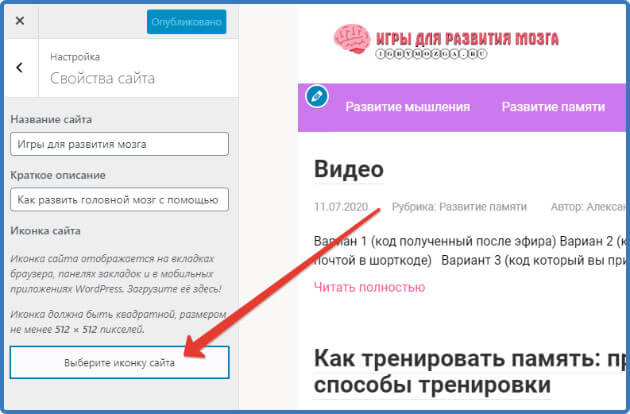
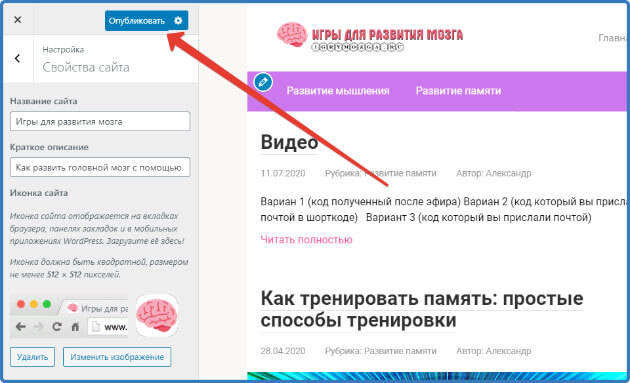
Свойства сайта в меню настроек темы root


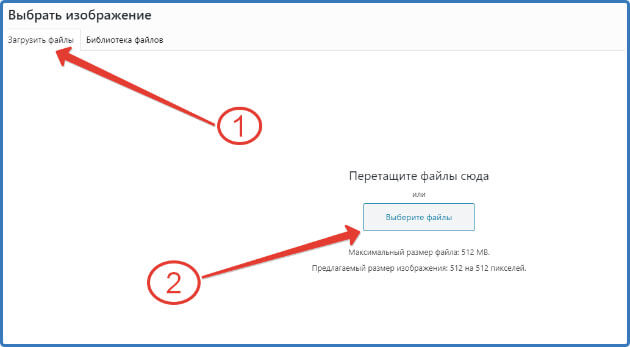
Загрузчик файлов в WordPress

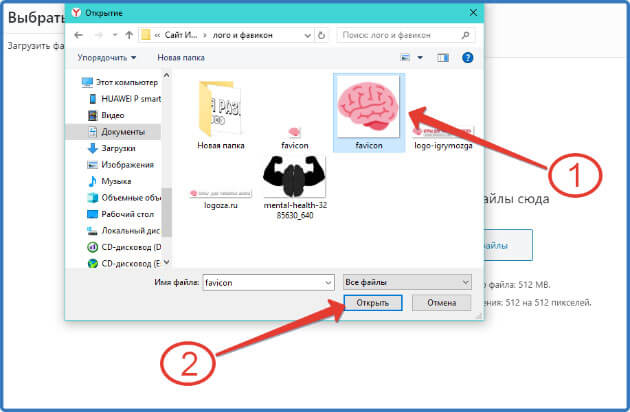
Процесс загрузки файлов с компьютера

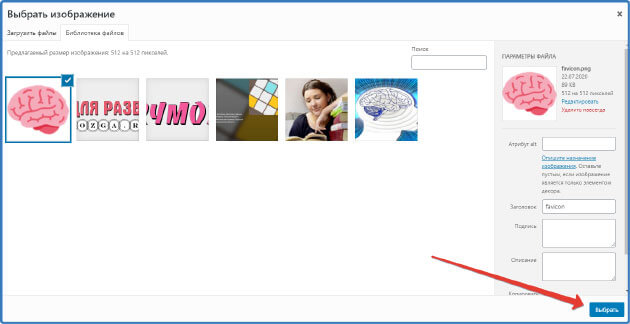
Выбор картинки в билиотеке файлов

Сохранение изменений в настройках сайта
А теперь давайте я покажу как проверять правильность установки фавиконки.
Как проверить фавикон сайта
Прежде чем проверять нужно знать несколько вещей:

Результататы десктопной поисковой выдачи Google
И так это запомнили теперь давайте приступим непосредственно к проверкам.
Я выделяю среди них четыре основных:
- Визуальная – непосредственно в браузере
- По прямой ссылке
- Проверка в базах Яндекса и Google
- В Яндекс.Вебмастере
Визуальная проверка
Открываем сайт в различных браузерах и смотрим отображается ли иконка в верхней части браузера.

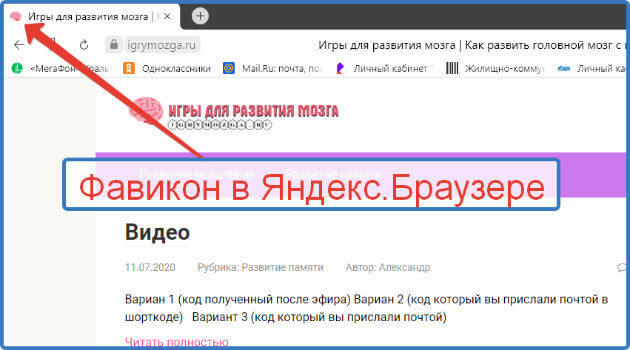
Отображение фавикона в Яндекс.Браузере

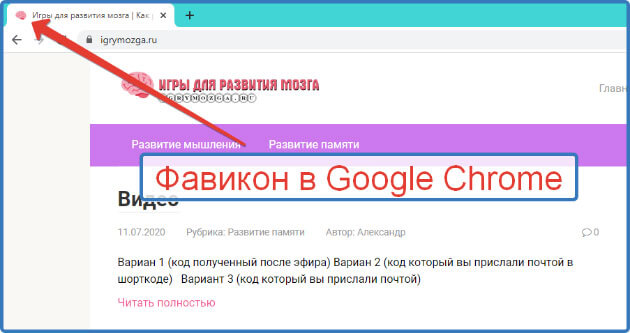
Отображение фавикона в Google Chrome
По прямой ссылке
Для этого нужно в браузере перейти по ссылки ведущею непосредственно на загруженную нами картинку.

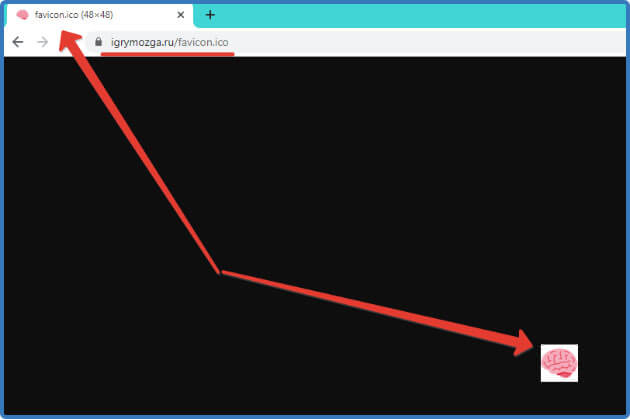
Отображение иконки сайта при переходе по прямой ссылке
В базах Яндекса и Google
Этот способ подходит для проверки добавлен ли ваш фавикон поисковыми роботами в базу или нет.
Для Яндекса это будет вот такая ссылка:
Для Google будет такая:
Незабываем в ссылки вставлять ваш домен.
Если после перехода по ссылке отображается ваш фавикон то значит специальный робот поисковиков нашел его и добавил в свою базу.
В Яндекс.Вебмастере

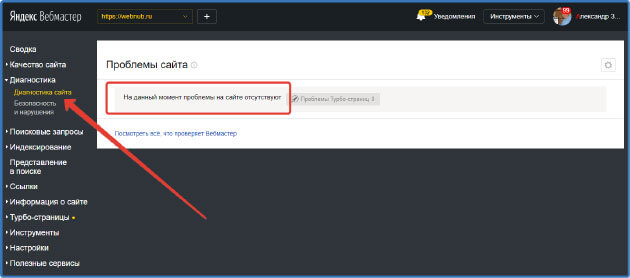
Яндекс.Вебмастер раздел диагностика сайта
Заключение
Воспользовавшись одним из способов установки фавиконки, вы сделаете ваш сайт еще более узнаваемым в интернете.
А также избежать неприятностей, которые могут возникнуть так как я уже говорил, что Яндекс считает ошибкой его отсутствие.
Google конечно не информирует о том, что не установлена иконка, но все-таки рекомендует их устанавливать. А это значит, что отсутствие этой небольшой картинки тоже может повлечь со стороны этой поисковой системы определенные действия, о которых вы даже не узнаете.
Поэтому установив фавикон, вы дадите понять поисковым системам что придерживаетесь их рекомендациям тем самым повысив их доверие к вашему ресурсу.
А пользователи, которые хоть раз посетили ваш сайт зайдут на него обязательно еще раз встретив знакомую иконку в поиске.
На этом сегодня все. Делитесь статьей в социальных сетях. Задавайте вопросы в комментариях. Подписывайтесь на обновления блога. Всем пока.
Сегодня я подготовила для вас полную инструкцию про фавикон (favicon) — что это за иконка, зачем фавикон нужен вашему сайту и как создать фавикон и установить на сайт WordPress.
А так же нашла требования Яндекс и Google к фавиконкам и подобрала четыре сервиса, которые бесплатно сделают за вас всю техническую часть работы.
Если у вас все еще нет сайта на WordPress, то вот вам статья Как создать сайт на WordPress?
Что такое фавикон
Фавикон (favicon, сокращенное от favourite icone) — значок сайта или страницы. Значок появляется на вкладках, в результатах поиска и помогает сайту быть более узнаваемым.
Зачем нужен фавикон
Фавикон помогает человеку ориентироваться в поиске и быстрее находить нужный ресурс, повышает узнаваемость ресурса и кликабельность. Наверное и вы не раз искали сайт именно по фавикону- маленькому значку слева от названия сайта.
Помогает в навигации
Фавиконка помогает быстро находить сайт среди других. Когда открыто много вкладок, проще найти значок, чем считывать название каждой вкладки.
Фавиконы можно увидеть:
Вызывает доверие
Хорошо оформленный сайт производит хорошее впечатление. Фавикон — часть этого впечатления. Даже если человек не ориентируется в поиске интернета, он подсознательно сравнивает ресурсы, отдавая предпочтение хорошо оформленным ресурсам.
Увеличивает кликабельность
Нет информации о том, является ли наличие фавиконки фактором ранжирования. Но если сайт проще найти в результатах поиска, а доверие к нему выше — это повышает кликабельность.
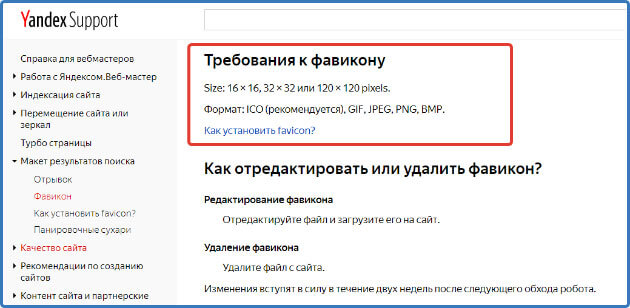
Размер: 120 * 120 пикселей, 32 * 32 или 16 * 16.
Формат: SVG (рекомендуемый), ICO, GIF (без анимации), JPEG, PNG, BMP.
Робот возьмет любую из имеющихся иконок, которая ему доступна и подходит под требования сервиса, на котором нужно ее показать.
Если сайт недоступен, робот возьмет произвольную иконку хостинга со страницы-заглушки сайта. В нашем случае, на сайте WordPress, робот возьмет иконку WordPress, вот такую:
Совет. Размер 120 × 120 пикселей или формат SVG позволяют отображать логотип сайта четче и заметнее на сервисах Яндекса.
Требования Google к фавикону
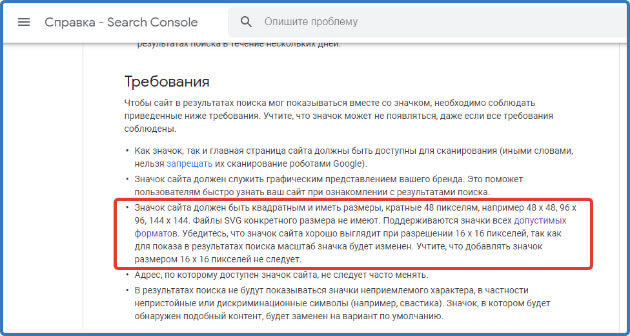
Размер: кратный 48 — 144 * 144, 96 * 96, 48 * 48. Загружать файл 16*16 не рекомендуется.
Формат: SVG, ICO, GIF (без анимации), JPEG, PNG.
Ознакомьтесь с разделом документации Google о фавиконках здесь
Думаю, что мы разобрали все про фавикон—зачем он нужен, почему так важен и где отображается. А вот как создать фавикон и установить на сайт WordPress поговорим в видео ниже.
И по старой доброй традиции, под видео вы найдете ссылки на сервисы, которые можно использовать при поиске и обработки изображений.
Меня часто спрашивают, какими сервисами я пользуюсь при работе с сайтом и графикой, отвечаю — я пользуюсь продуктами Adobe, это Photoshop и Illustrator. Все таки графика после обработки в этих программах несравнимо лучше. Да и за 10 лет я настолько привыкла ими пользоваться, что теперь это у меня в крови😃. Знаете, такой инстинкт, когда сажусь работать сразу запускаю Photoshop😊
Но вот моим подписчикам, новичкам в особенности, эти программы кажутся сложными, поэтому я держу под рукой и набор сервисов, которые могут решить определенную задачу при работе с графикой.
Смотрите видео “Как создать фавикон и установить на сайт WordPress”
Скажите, все ли понятно из статьи? Может быть у вас остались вопросы или хотите получить совет? Пишите в комментариях!😉
И попрошу оценить статью — кнопочки ниже. Благодарю.
Читайте также:

