Оригами рисунок вектор
Добавил пользователь Евгений Кузнецов Обновлено: 19.09.2024
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Способов рисовать картинки на микростоки есть огромное множество, большинство художников сначала рисуют на бумажке быстрый набросок карандашом, а потом обрисовывают его сверху уже в иллюстраторе. Но если Вы умеете неплохо рисовать руками и у Вас мало свободного времени, то эта статья для Вас)
В этой коротенькой заметке я хочу поделиться способом, которым можно переводить в вектор свои наброски, эскизы и дудлики.
Если начать с самого начала - то я выбираю тему, на которую хочется порисовать сегодня. Это могут быть просто различные дизайнерски элементы - узоры, снежинки, веточки, а может быть серия набросков на определенную тематику - рождество, день рождения, спорт и досуг, в общем каждый художник знает, что ему хочется порисовать, или пользуется списками)) После того, как тема выбрана, я пишу в уголке блокнота список всего, что связано с этой темой, к примеру если тема морская - я пишу: якорь, морская звезда, морской узел, маяк, чайка, корабль, сеть, рыба, дельфины, корабли, тельняшка, кит, подводная лодка, водоросли, ракушки, ну и все подряд что приходит в голову. Если ничего больше не приходит - иду на просторы интернета и ищу идеи там - пинтерест и шаттерсток в помощь, главное не срисовывать один в один, рисуйте сами) Например на скриншоте внизу картинки на пинтересте на морскую тему, можно приписать к списку осьминога, спасательный круг, штурвал (как я о нем могла забыть!).

Потом рисую наброски на бумаге, для таких простых графических рисуночков подойдет любая бумага, поначалу даже офисная. Я рисую в скетчбуке на пружинке а4 формата, просто потому что мне так удобно - все наброски в одном месте и не теряются.
Не бойтесь стирать неудачные линии и рисунки и перерисовывать их снова и снова, сейчас это сделать гораздо проще чем потом. Так же можно нарисовать несколько вариантов одного предмета и потом выбрать лучший или оставить всё что есть.

Когда набросок сделан и он мне нравится - беру линер и обвожу рисунок. Ради интереса я как-то попробовала купить профессиональные линеры и посмотреть - намного ли они лучше обычных ручек? Фирм, выпускающих такие несколько - Sakura, Faber Castell, Copic и иже с ими. У меня набор из 4 коричневых линеров Faber Castell разной толщины, и они очень классные и стоят того)) Их надолго хватает, ими легко рисовать, они гладко скользят по бумаге и выдают ровную красивую линию без махрушек, а высыхают практически мгновенно, и впридачу они водостойкие. В общем я попробовала и сразу забыла все, чем я раньше там рисовала)) Также кто-то рисует перьевыми ручками и чернилами, это тоже неплохой способ)

После того, как рисунок красиво обведен, можно стереть карандашный набросок под ним, полюбоваться на то, что получилось и засунуть его в сканер :)


Красиво, нравится, но как известно на микростоки нужен вектор) Открываем иллюстратор, закидываем туда нашу картинку и нажимаем Image Trace, крутим ползунки для достижения наилучшего результата, и Оп! Но это еще не всё :)

Я трассирую наброски с такими настройками
Автоматическая трассировка - не волшебная палочка, местами наброски получаются небрежными, а линии не красивыми, и от этого портится общее впечатление от рисунка. Поэтом все свои оттрассированные рисуночки сверху я правлю карандашом (инструментом Pencil), предварительно поставив в его настройках галочку напротив edit selected path. Если Вы не умеете пользоваться карандашом в иллюстраторе - почитайте эту статью.


Выделяю объект, рисую ровную линию поверх кривой, снова выделяю, снова исправляю, все становится намного ровнее! Посмотрите - на наброске внизу птичка и флаг слева - такие как они есть после автоматической трассировки, а справа - они же после правки. Так лучше?
Вот собственно и все, а дальше с этими набросками можно делать уже много-много разных картинок - всячески их раскрашивать, делать из них паттерны, составлять различные наборы, и самое главное - радоваться каждой новой продаже))
Бывало ли так, что вы смотрели на что-то и думали: "Это бы здорово выглядело в векторе," - но не знали, с чего начать?
Половина дела - это умение работать с выбранной вами программой векторизации, а остальное - понимание, как разбить сцены, объекты и прочее на более мелкие элементы. Важно знать, что можно легче создать с помощью инструментов векторизации, где можно упростить рабочий процесс и улучшить общее впечатление от передачи изображения.
В этой статье я поделюсь с вами некоторыми полезными советами и секретами, как можно научиться "видеть в векторе" и суметь передавать что угодно с помощью векторных изображений.
1. Разбейте композицию на основные фигуры
Когда вы смотрите на объект, подумайте, из каких основных фигур он состоит.
Основные фигуры - это те, что представляют базовые строительные блоки в дизайне.
Когда вы разобьете изображение на эти базовые фигуры, вам будет видно, как передать каждую из них. С помощью базовых фигур вы избавите себя от излишнего волнения.
В большинстве моих статей, где я использую стоковые фотографии, первым шагом является маркировка базовых фигур, и далее я работаю по ним. Многие компоненты рабочего процесса изменились, но этот шаг остается неизменным на протяжении более 10 лет.
Векторизация коротких волос в иллюстрации с негативным пространством с помощью Adobe Illustrator
2. Не пренебрегайте основными геометрическими фигурами
Я работаю с помощью стоковых фото, хотя это не единственный подход к иллюстрации. Многим иллюстраторам нет нужды обращаться к стоковой фотографии. Они могут полностью полагаться на собственные наброски и воображение. Когда вы работаете этим способом, и у вас нет четких фигур, не пренебрегайте геометрическими фигурами. Я говорю об окружностях, прямоугольниках и треугольниках. Однако в реальности не все будет вписываться в четкие рамки такой фигуры.
Как я уже сказала вначале, умение работать в векторной программе - только половина дела, и вам придется задуматься о таких моментах, как искажение базовых фигур, чтобы получились нужные вам фигуры. Вы не только сможете создавать чистые изображения, но и сэкономите время.
Уроки Наталии Долотко - основные примеры такой техники. Большинство ее уроков полагаются на базовые геометрические фигуры и эффекты искажения для создания сложных фигур. Мой любимый - ее сцена гостиной, где по большей части в иллюстрации использована одна базовая фигура. Можете догадаться, какая?
Подсказка: Инструмент Прямоугольник (М)
3. Ищите повторяющиеся элементы
Многие объекты и сцены имеют повторяющиеся элементы. Умение их различать сэкономит вам время работы. Если вы стремитесь к реалистичному эффекту, научитесь делать копии элементов, а затем модифицируйте их (цвет, текстуру, размер, ротацию), чтобы каждый выглядел уникальным. Нет ничего хуже, когда при реалистичной передаче все элементы выглядят идентичными копиями. Однако если вы работаете с более простыми элементами, нет ничего постыдного в копировании (или использовании более умного инструмента Трансформирования).
В статье "Как создать эффект "Лего" 3D в Adobe Illustrator" легко увидеть, что эти блоки созданы из повторяющихся элементов. Однако точности в результатах можно добиться, когда все углы и размеры блоков переданы сначала по отдельности, а затем уже собраны вместе с помощью копий.
Как создать эффект "Лего" 3D в Adobe Illustrator
Другим хорошим примером повторяющихся элементов станет эта замечательная статья о создании рисованной сцены с медведями с помощью повторяющихся фигур в Illustrator. Заметьте, как группы фигур скопированы, а затем модифицирован цвет и масштаб, чтобы создать разнообразие.
Создайте рисованную сцену с медведями с помощью повторяющихся фигур в Illustrator
4. Экономьте время с помощью кистей
Подобно повторяющимся элементам работают и кисти. Если вы можете увидеть, как простой объект используется снова и снова, подумайте о том, чтобы создать из него кисть. Я люблю кисти и люблю наблюдать за тем, как креативно они используются в создании иллюстраций, а иногда даже становятся ключевым элементом иллюстрации.
Хорошим примером послужит мой урок о ночной сцене с котом. Если вы посмотрите на небо, там есть звезды. На создание каждой звезды уйдет слишком много времени, но с помощью Дискретной Кисти вы можете создать звезды разного размера и распределить их за считанные секунды. Забор также создан с помощью основных фигур и повторяющихся элементов с использованием эффекта Наложения!
Экспериментируйте с эффектами наложения и трассировки, чтобы создать простую сцену с котом в Adobe Illustrator
Кисти также помогут вам и с другими мелкими деталями в композиции. Хотя в этом уроке от Андрея Мариуса (кстати, в своих уроках он показывает много способов креативного использования кистей) все внимание уделено созданию эффекта веревки в тексте, он идеально показывает, как такой простой элемент, как веревка, - достаточно мелкий элемент дизайна, - может быстро и эффективно использоваться с помощью кисти.
Используйте узорную кисть, чтобы создать эффект веревки в Illustrator
Однако, если вы действительно хотите повысить свою креативность с помощью кистей, изучите этот урок о том, как создать кисть в виде змеи. В то время, как много труда уходит на создание одной змеи, представьте, что у вас есть клиент, которому нужна большая иллюстрация с несколькими змеями, и у каждой змеи должен быть такой же вид, как и у первой? Вам помогут узорные кисти, такой удобный инструмент.
Создайте детальную кисть в виде змеи в Adobe Illustrator
Я могу говорить о кистях без устали, но давайте посмотрим, что еще есть для создания повторяющихся узоров.
5. Как насчет текстур?
В идеальном мире все бы было плоским. Там бы не было текстур. Там все было бы проще. Но мы не живем в таком мире. У поверхностей есть текстуры. К счастью есть несколько способв передать текстуры в векторе. Давайте рассмотрим некоторые из них.
Создание текстуры из узоров
Текстуры можно создать с помощью векторных узоров. Дерево - одна из тех текстур, где можно сэкономить время, применив узор. Прочтите этот урок о создании плетеного узора, что станет прекрасным примером текстуры, превращенной в узор.
Короткий совет: как создать бесшовный узор с соломенной плетенкой в Adobe Illustrator
Создание текстуры из эффектов
В Adobe Illustrator есть целый ряд эффектов Photoshop, которые можно применить для добавления чего угодно в ваш дизайн - от грязной поверхности до зернистого эффекта. В этой статье мы посмотрим, как добавить зернистость и эффект губки, чтобы создать текстуру камня.
Как создать иллюстрацию с темным могильным камнем в Adobe Illustrator
Создание текстуры из кистей
Видите, я не шутила, я люблю кисти! Здесь есть урок, который я создала довольно давно, о том, как использовать кисти для создания узора с эффектом гранж, и, с их помощью, стиль графики.
Не все текстуры симметричны, поэтому подумайте о применении кистей, когда текстура должна быть другой в разных местах.
Короткий совет: Как создать графический стиль с текстурой бумаги в стиле гранж в Illustrator
6. Симметрические эффекты
Если у вас одна и более фигур, которые, кажется, имеют один и тот же стиль, или расположены внутри фигуры, тогда подумайте о том, чтобы создать графический стиль для передачи этой фигуры. У вас получится создать чистый и равномерный эффект для этих элементов, что сэкономит вам время.
У меня есть несколько примеров того, как используются графические стили в панели Оформления для того, чтобы передавать разные объекты. Попытаемся создать простой фрукт киви на основе одной фигуры.
Как видите, внутри закрытой равномерной фигуры фрукт киви забирает внутрь те же слои, что были снаружи. Вы узнаете, как создать стиль графики для объекта, когда можете отрезать часть фигуры, и она сможет стать частью общей фигуры.
Создать ломтик киви с помощью одной фигуры в Adobe Illustrator
Тем не менее, фигура не должна быть идеальным эллипсом. Как насчет создания авокадо на основе простой фигуры? Форма авокадо не является равносторонней фигурой. Это можно сделать, когда вы знаете, каким богатым ресурсом является ваша векторная программа. Ядро фрукта создано с помощью эффектов преобразования в фигуру и искажения.
Создайте авокадо с помощью только одной фигуры в Adobe Illustrator
Стили графики могут сделать больше для вас. Некоторые изображения можно создать, используя, по большей части, панель Оформление. Я знаю, ведь я создала эту сцену кухни, пользуясь, в основном, стилями графики в панели оформления!
Использование панели Оформление для создании иллюстрации кухни
7. Креативные решения - не обман
Когда мы думаем об "обмане" в рамках векторов, мы, возможно, думаем о таких инструментах как Трассировка Изображения. "Обманом" будет создание изображения на основе стокового фото с помощью Трассировки, а затем продажа его клиенту, правильно? Да, именно так - неэтично заниматься такими вещами.
Однако есть некоторые случаи "прямо из стоков", которые позволяют создать утонченные детали для ваших дизайнов, которые не будут считаться "обманом".
Создание фона с помощью трассировки изображения
Самое первое - использовать Трассировку для того, чтобы создать деталь фона. Она не будет являться главным фокусом изображения (здесь это кот), но дерево на фоне использовано для придания правильной атмосферы в изображении.
Создайте пушистого кота на Хэллоуин с помощью инструмента Кисть и Градиентов
Создайте фон с помощью градиента
Если фон - незначительная деталь, то почему бы не создать расфокусированный фон с помощью градиента? Этот урок покажет вам, как создать его с помощью фото с низким разрешением.
Короткий совет: Создание расфокусированного фона с помощью градиента.
8. Не усложняйте задачу
Даже с детальной передачей элементов нет необходимости иллюстрировать каждый из них для создания полной картины. Экстремальный пример приведен здесь, когда я использовала негативное пространство для заполнения графического изображения моей собаки Шелли, будучи щенком.
Мне не надо было передавать всю шерсть, потому что заполнение фона сделало это за меня. Я только добавила высветленные и затемненные участки красного, чтобы придать ей форму.
Создайте очаровательного щенка с помощью негативного пространства и инструмента Кисть
Если у вас есть творческое задание, в котором описаны конкретные требования к объекту или сцене, придерживайтесь его. Не усложняйте и не ошеломляйте зрителя.
Действительно ли вам нужно добавлять все эти волоски? Действительно ли надо создавать текстуру маленьких участков? Действительно ли нужно передавать трещину в стакане на полке, когда вы иллюстрируете большую композицию? Да, мы должны уделять внимание деталям, но не тем, которые только перегрузят дизайн и приведут к слишком "тяжелым" файлам.
9. Будьте последовательны
Основная суть этой статьи - разбить более сложные части на простые компоненты, с которыми будет легче работать. Однако есть последняя вещь, которую стоит упомянуть, и она самая важная. Это - сохранять последовательность в стиле композиции.
Хотя вы можете работать с каждым объектом по-разному, помните, что они все принадлежат одному дизайну, и им надо будет смотреться органично вместе, чтобы дизайн не был похож на смесь несвязанных предметов.
Здесь важно помнить несколько вещей:
- Когда используете линии, то рисуйте их во всем рисунке, или нигде. Следите за ключевыми элементами стиля, вроде линий в самых важных местах рисунка. Если вы собираетесь ими воспользоваться, делайте это во всем изображении.
- Пользуйтесь одной и той же палитрой. Применение новых цветов в одной области, и отсутствие в других местах изображения заставит это бросаться в глаза.
- Помните, как свет взаимодействует с иллюстрацией. Один из знаков, что у вас беспорядочная композиция - это включение объектов с разными источниками света.
Проверьте свои знания, просматривая изображения в стоках и окружающий мир
Я не шучу, когда говорю, что вижу в векторе. Когда я иду на прогулку, то визуально разбиваю новые для себя объекты на простые фигуры и думаю, как их можно передать. Итак, посмотрим на некоторые стоковые фото и применим нашу теорию на практике. Начну с простого. посмотрите на это изображение и решите, как его передать.



Помните, что может быть несколько разных подходов, и мой выбор может отличаться от выбора другого человека. Учитывая это, я бы так справилась с этой задачей:
- Базовые цвета, не усложняем: Я бы разбила это изображение на базовые фигуры для зеленой травы и голубого неба. Я бы показала небольшой холм на линии горизонта, но нет необходимости передавать каждый бугорок, достаточно показать органическую поверхность.
- Повторяющиеся элементы: Деревья можно расценивать, как повторяющиеся элементы - они небольшие в контексте иллюстрации, и нет необходимости воссоздавать каждое индивидуально. Я, скорее всего, передала бы 2-3 вида листвы, добавила небольшие мазки кисти каждой копии, чтобы придать ей уникальный вид.
- Текстуры: Трава - очевидная текстура, и всегда напоминает мне об этом замечательном уроке о том, как передавать траву. Однако я бы использовала узорную заливку, применила к ней перспективу, и затем нарисовала бы отдельные травинки на переднем плане, чтобы иллюстрация меньше походила на готовый узор.
- Стили графики: Мяч можно создать с помощью стилей графики, используя градиенты для создания глубины, а затем можно применить узор, чтобы создать эффект выемок.
- А как насчет облаков? Что же, я бы использовала комбинацию размытого фона (не в фокусе) и мягких мазков кисти из палитры Щетинных Кистей, чтобы создать мягкую текстуру.
А теперь попробуем передать другое изображение, более сложное. Конечно, можно до бесконечности говорить, как работать с ним, но в рамках этого упражнения, давайте выберем ключевые объекты и поверхности. Как бы вы подошли к работе над изображением внизу, где представлена группа людей с видом сверху?



Пора поделить его на части:
- Базовые фигуры и убираем лишнее: Базовые фигуры можно создать почти для всех объектов за исключением одной чашки кофе. Нужно ли нам 8 человек за столом, или для иллюстрации достаточно и 6? Не до конца уверены, что из себя представляет белый треугольник? Может быть, это салфетка или что-то другое? Я не знаю, что это, поэтому исключаю его из базовых фигур. По большей части эти фигуры - геометрические фигуры: ноутбук, стол, стаканы, чашки, и даже цветочный горшок.
- Текстуры и узоры: Очевидной текстурой здесь будет поверхность стола. Мне не нужно передавать всю текстуру, достаточно показать, что деревянные панели использованы на крышке стола. Возможно, некоторые эффекты зернистости можно использовать в одежде, чтобы создать впечатление текстуры. Я бы однозначно не стала детально передавать клетчатую рубашку внизу (в центре) или детали джинсовой рубашки в центре вверху, потому что это может перегрузить иллюстрацию.
- Повторяющиеся элементы: самый повторяющийся элемент здесь - это чашка кофе. Их можно передать с помощью Стилей Графики, а затем, возможно, с помощью пары фигур (друг на друге), чтобы каждая выглядела уникально. То же самое относится и к стаканам с водой.
- Кисти: Там есть нечто, похожее на базилик, по центру стола. Возможно, у меня получится создать художественную кисть в виде листка базилика и с ее помощью прорисовать листья, то есть, для начала мне понадобится только передать один лист, и потом создать кисть.
- Креативные решения: Такие элементы, как клавиатуру и газету, можно передать с помощью Трассировки, и тем самым избежать индивидуальной прорисовки этих фигур, но вы все равно сможете создать впечатление присутствия этих объектов.
Я надеюсь, что эта статья дала вам более глубокое понимание того, как можно передать в векторе что угодно. Если вы хотите проверить меня, или кого-то еще, почему бы вам не загрузить изображение в комментарии и посмотреть, какие предложения будут по поводу того, как его можно передать? А если вам сложно передать что-то, вы можете спросить в комментариях у наших членов общества. Может быть, кто-то сможет помочь. Счастливо поработать!

Векторные изображения состоят из основанных на курсоре операций рисования, которые состоят из фигур, таких как круги, прямоугольники, линии и кривые (или произвольная форма), созданных путем перемещения курсора или рисования линии и кривой в точку с помощью какого-либо элемента управления, затем обводки или заливки их создавать произведения искусства. Чтобы использовать их или адаптировать изображения к векторам, вам необходимо использовать программное обеспечение для векторизации изображений.
Однако бывают случаи, когда вы просто хотите преобразовать определенное изображение в векторное изображение, и именно здесь вам пригодится лучшее программное обеспечение для векторизации изображений .
Растровое изображение уже имеет сетку пикселей и значений цвета, но вы можете нарисовать одно и то же изображение, используя различные формы и последовательности штрихов и заливки.
В зависимости от того, чего вы хотите достичь, программное обеспечение для векторизации изображений лучше, чем начинать с нуля, потому что оно более точное и чистое, если вы не профессионал в этом.
Каковы лучшие инструменты для векторизации изображений?
Adobe Illustrator

Adobe Illustrator является одним из многих премиальных решений, предлагаемых Adobe. Сказать, что Adobe Illustrator является лучшим и самым лучшим решением для векторного дизайна, было бы преуменьшением. Если вы профессиональный дизайнер, у вас будут все необходимые инструменты.
Он охватывает все необходимые инструменты для разработки обложек и художественного оформления, включая векторизацию изображений, расширенную типографику, градиенты произвольной формы и многое другое. Поначалу это изобилие функций может быть даже немного подавляющим, особенно если вы начинающий пользователь, но его легко освоить.
Наиболее отличительные особенности Adobe Illustrator CC:
- Отраслевой набор инструментов цифрового дизайна.
- Отличная поддержка с подробными уроками.
- Поддержка Creative Cloud.
Вы можете попробовать Adobe Illustrator CC с месячной бесплатной пробной версией.
Vextractor

Это лучшее программное обеспечение для векторизации изображений преобразует растровые изображения, такие как рисунки или карты, и другие, такие как фото логотипы и иллюстрации, в векторный формат.
Программа сохраняет преобразованные изображения в векторные форматы DXF, WMF, EMF, EPS, AI или SVG, которые могут быть импортированы в популярные приложения векторной графики, такие как Corel Draw, AutoCAD и Illustrator, и другие.
Это идеальная замена для традиционного отслеживания и оцифровки, экономит много времени и быстрее, чем отслеживание вручную или с использованием цифрового преобразователя.
Это простой и легкий способ конвертировать чертежи из бумаги в САПР для дальнейшего редактирования и использования, экономя ваше время и монотонность при работе.
Некоторые функции и инструменты включают в себя масштабирование, прокрутку, выбор цвета, поддержку TWAIN для импорта изображений, автоматическое распознавание линий и дуг или окружностей, преобразование цветных и черно-белых изображений для распознавания, встроенный векторный редактор для редактирования результаты векторизации, сплайны Безье для создания кривых и многое другое.
Такие профессионалы, как ГИС, используют его для оцифровки печатных карт, поскольку он поддерживает форматы ГИС, такие как шейп-файлы ArcInfo и MapInfo MID / MIF, а также имеет географическую привязку для растровых изображений по точкам.
Inkscape

Это бесплатный инструмент с векторным графическим редактором с открытым исходным кодом, в функции которого входят инструменты для редактирования фотографий или изображений и текста, а также поддержка большинства графических форматов, таких как SVG, PNG, WMF, PDF и многих других.
Являетесь ли вы иллюстратором, дизайнером, веб-дизайнером или просто хотите создавать векторные изображения, это лучшее программное обеспечение для векторизации изображений.
Он также имеет кривые Безье и Спиро, мощный текстовый инструмент и широкую совместимость форматов файлов.
WinTopo

Это высококачественное программное обеспечение для преобразования файлов изображений в различных форматах, таких как JPG, PNG, BMP, GIF или TIF, и отсканированных изображений для использования файлов векторных изображений, подходящих для приложений САПР, ГИС и ЧПУ.
Он поставляется в двух версиях: Freeware и Pro .
Первое, WinTopo Freeware, совершенно бесплатно для всех, но все же дает лучшие результаты, чем большинство коммерческих альтернатив, которые довольно дороги, и имеет более 10 миллионов пользователей по всему миру.
С другой стороны, WinTopo Pro, профессиональная версия, имеет больше возможностей обработки и более тонкий контроль при преобразовании изображений в векторы или векторизации изображений.
Он включает в себя опции предварительной обработки, которые помогают получать оптимальные результаты, а также более продвинутый механизм векторизации, созданный за годы программирования, проектирования и обработки изображений.
Каждая из этих версий поставляется с векторизацией в одно касание, распознаванием дуг, сглаживанием и уменьшением полилиний, предварительным просмотром в окнах параметров, автоматическим масштабированием, а также различными форматами сохранения векторов.
Тем не менее, Pro версия имеет больше функций, таких как, например, географическая привязка, пакетная обработка, параметры негатива и яркости, заполнение отверстий, удаление пятен и обрезка.
Вектор магии

Это одна из самых популярных программ для векторизации изображений, которую вы можете использовать для быстрого преобразования растровых изображений в векторы и подготовки ваших рисунков к печати или вышивания, резки и других процессов.
С помощью этого инструмента вы можете автоматически конвертировать изображения в настоящие SVG, EPS и PDF-векторы онлайн, загружая их без необходимости устанавливать программное обеспечение, и вы получите мгновенные результаты.
Он также поставляется с настольным автономным приложением для векторизации изображений, с поддержкой форматов файлов и вывода AI или DXF, а также хорошо сочетается с Illustrator, Corel и другими программами.
Векторизация происходит автоматически после того, как Vector Magic обнаружит ваше изображение, проанализирует и предоставит соответствующие настройки для векторизации, а затем отследит формы в полном цвете, после чего вы сможете просмотреть результат.
Другие функции включают субпиксельную точность, с которой вы можете отследить каждый бит информации и точные пиксели среза, чтобы воссоздать намерение исходного изображения, правильное количество узлов, размещенных в отличных местах, облегчает работу с результатом, легко используйте параметры для редактирования результатов в Интернете и в приложении для настольных компьютеров, а также трассировку изображения для выделения фигур и создания реального векторного изображения.
В Интернете существует больше сервисов, которые утверждают, что векторизуют изображения, но в действительности они просто встраивают пиксели, не отслеживая их по векторам, оставляя размытый файл при масштабировании.
Vector Magic всегда отслеживает ваше растровое изображение, тщательно выявляя лежащие в его основе фигуры, и предоставляет вам настоящее векторное изображение со всеми его преимуществами.
В отличие от этого, в Интернете доступно множество сервисов, которые утверждают, что преобразуют растровые изображения в векторы, но в действительности они просто встраивают пиксели, фактически не отслеживая их в векторных формах.
Векторизатор
Этот векторизатор изображений преобразует растровые изображения, такие как PNG, BMP и JPEG, в масштабируемую векторную графику или SVG. Для векторизации растровых изображений вы преобразуете информацию о цвете пикселей в простые геометрические объекты.
Векторная графика основана не на пикселях, а на точках, линиях и кривых, которые также известны как примитивы, представленные математическими выражениями.
Vectorizer преобразует эти растровые изображения без потери качества графики, что делает их легко масштабируемыми и вращаемыми. Некоторые примеры включают логотипы, татуировки, клипарты, наклейки, наклейки и дизайны футболок.
BoxySVG

BoxySVG — это относительно простой в использовании инструмент. В отличие от инструментов, перечисленных выше, эта программа не предлагает расширенные функции, но она идеально подходит для вас, если вы новичок.
Как только вы освоите этот инструмент и научитесь создавать векторные изображения, вы сможете поиграть с опциями типографии и геометрии. Как только вы будете удовлетворены результатами, вы можете экспортировать SVG-файлы в другие форматы.
Вы можете использовать BoxySVG как самостоятельный инструмент или загрузить расширение для браузера.
Вы пробовали какое-либо из этих лучших программ для векторизации изображений?
Если это так, дайте нам знать, какой из них и как он оказался для вас, или инструмент, который вы использовали, оставив комментарий в разделе ниже.
СВЯЗАННЫЕ ИСТОРИИ, ЧТОБЫ ПРОВЕРИТЬ:
Примечание редактора: этот пост был первоначально опубликован в феврале 2018 года и с тех пор обновлен для свежести и точности.
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Сложность: Средняя
Дата: 24.08.2013
Обновлено: 18.06.2015
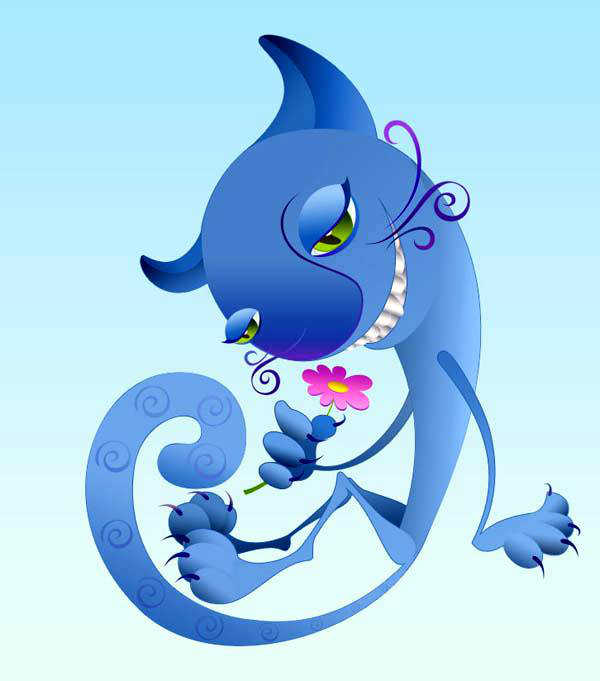
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока - пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
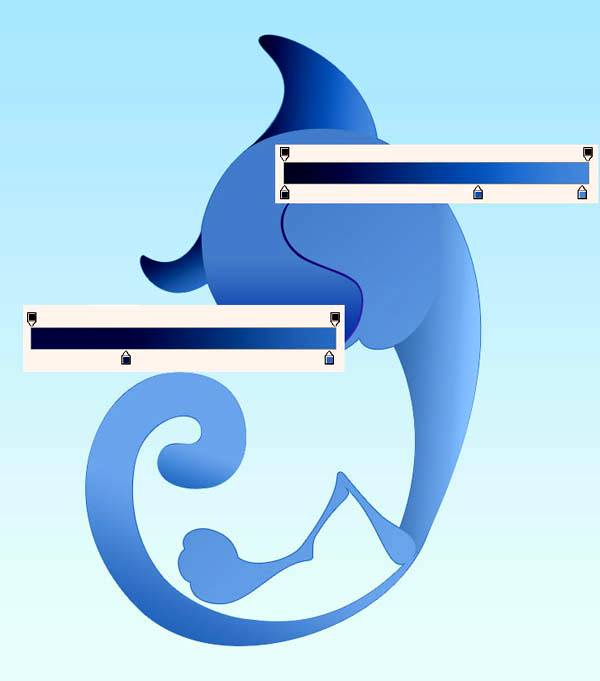
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.

Скетч кота, который я использовал в уроке.
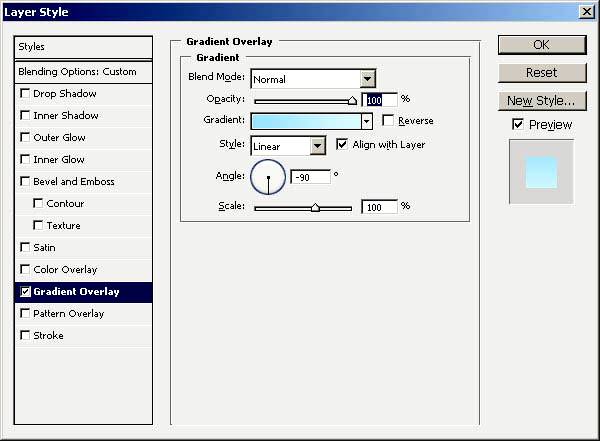
Шаг 1

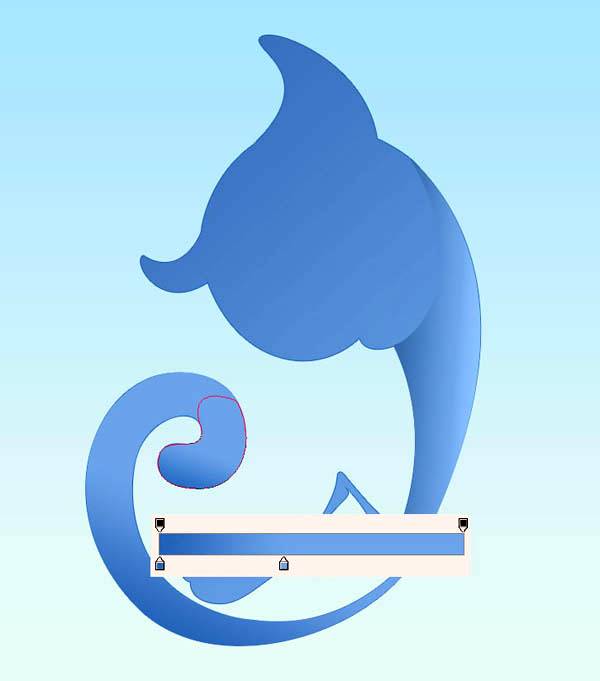
Шаг 2

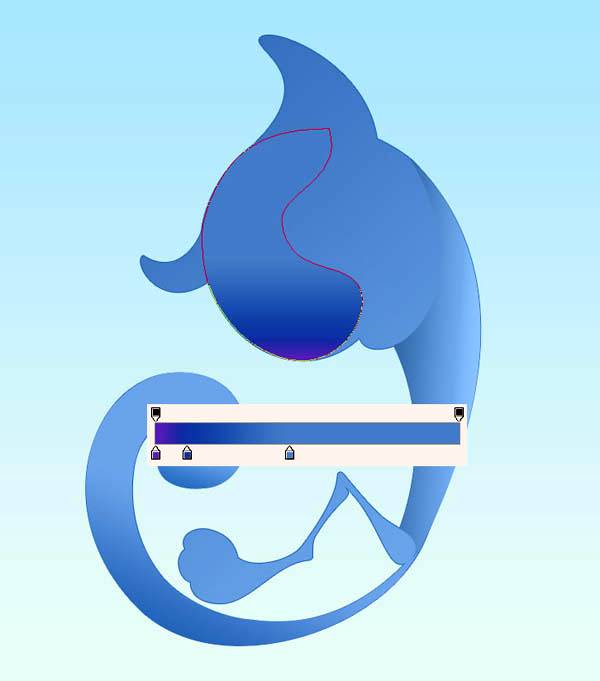
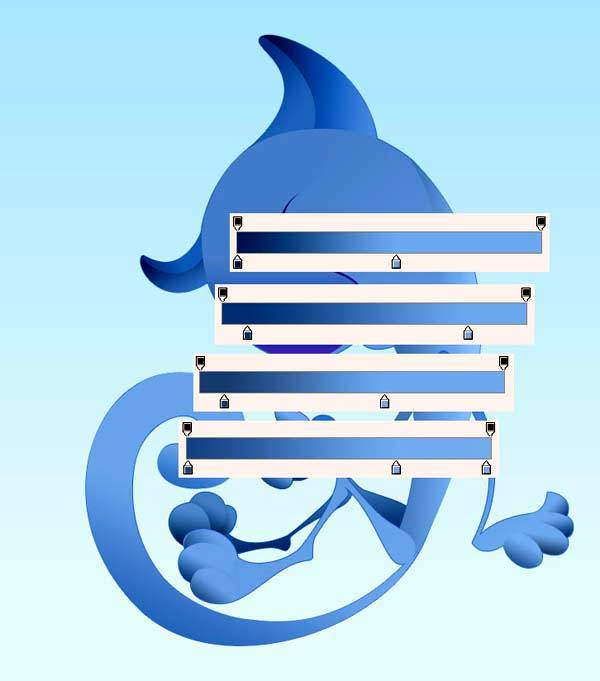
Шаг 3
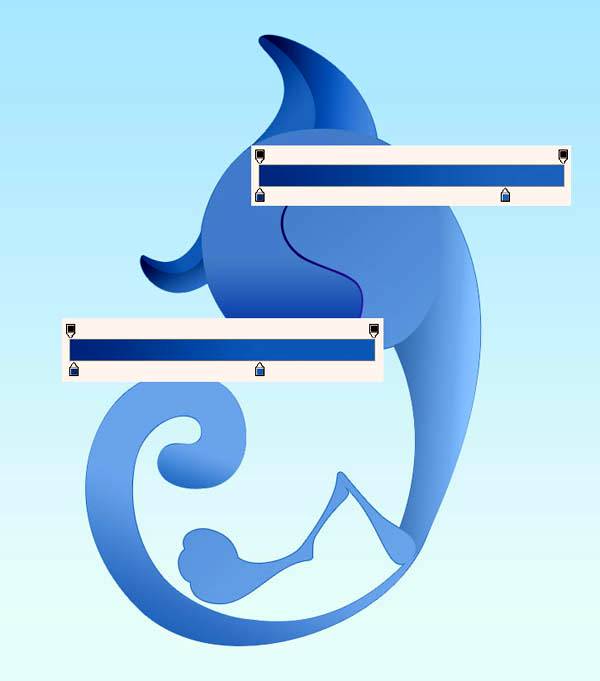
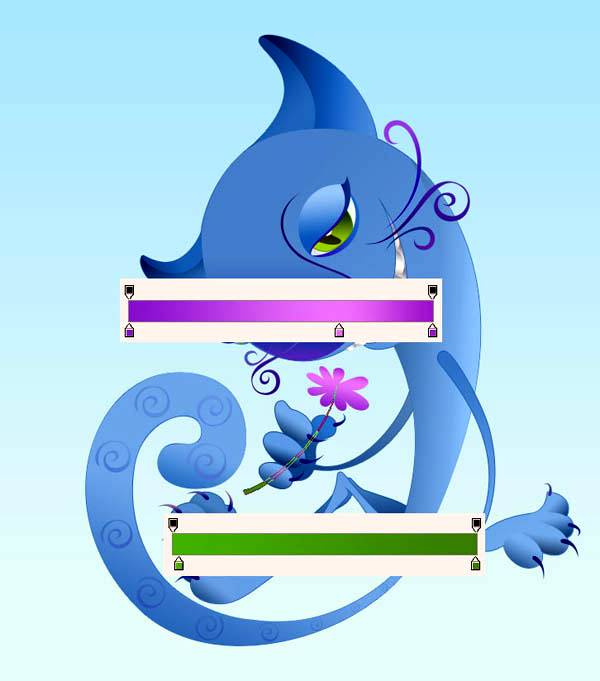
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).

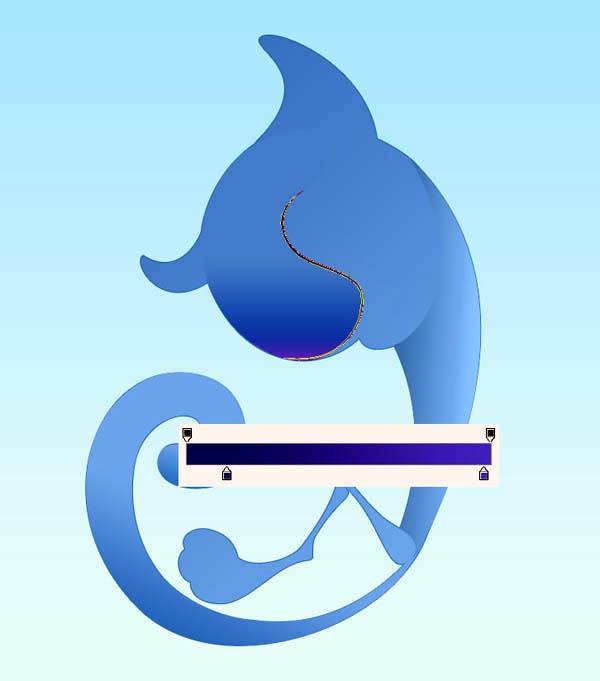
Шаг 4
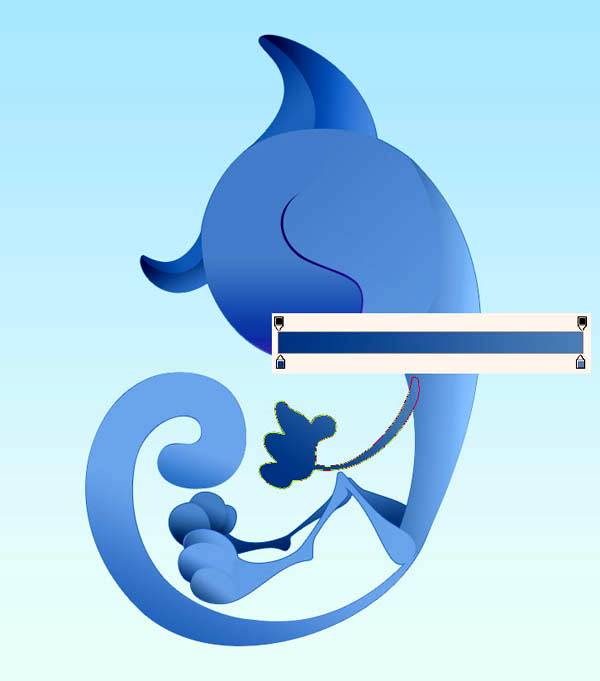
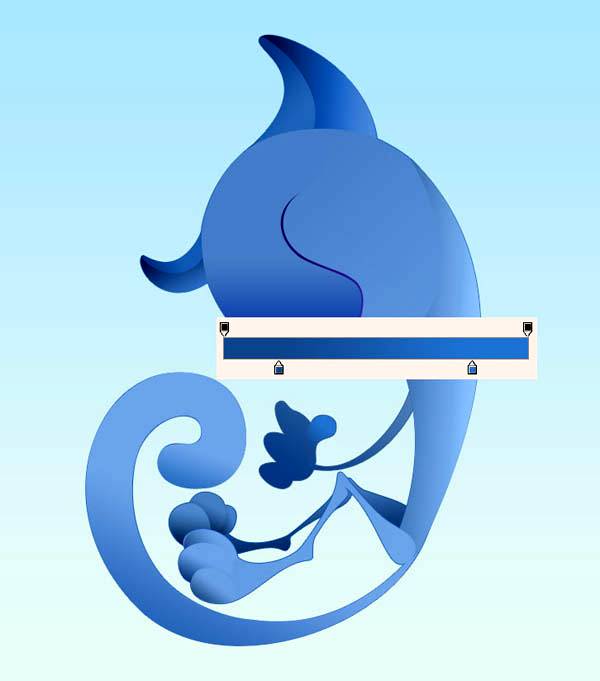
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).

Шаг 5
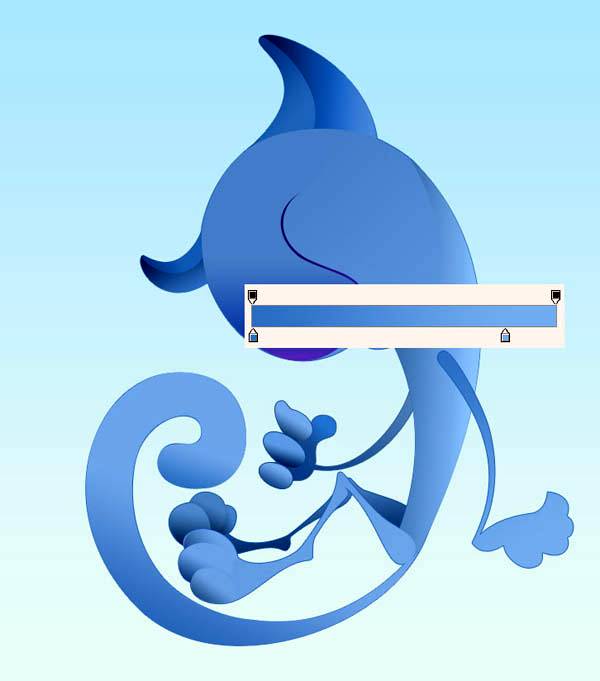
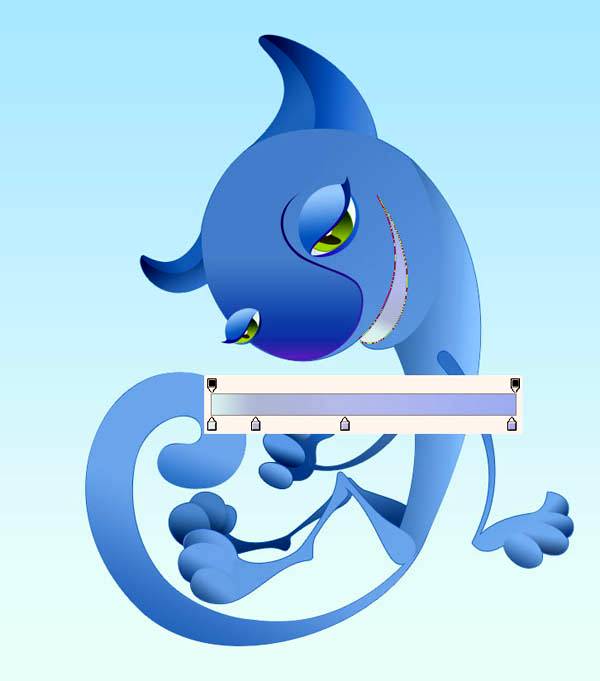
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).

Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.

Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.

Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) - для верхнего.

Шаг 9
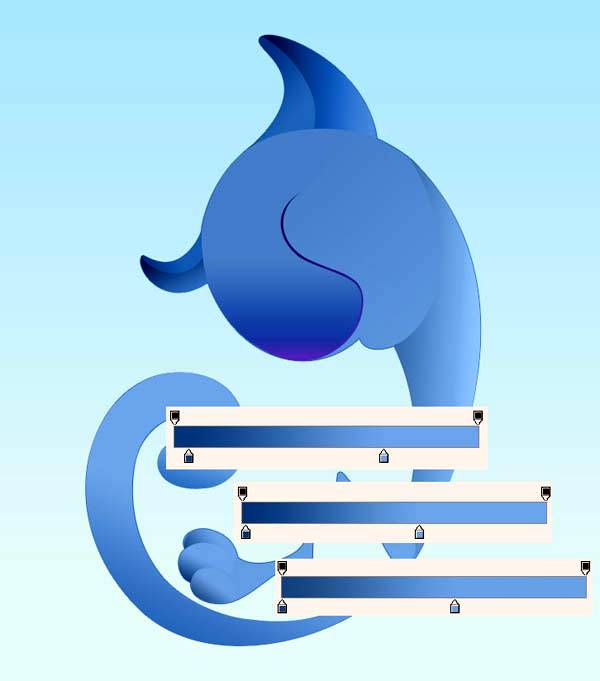
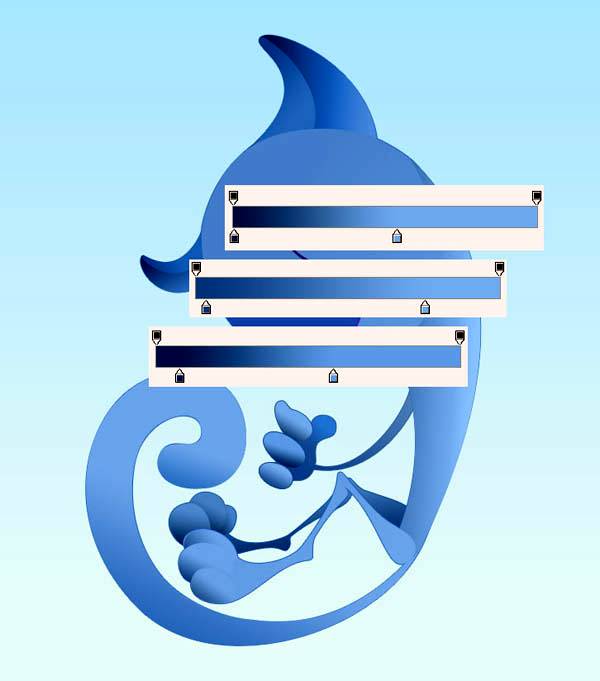
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.

Шаг 10

Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.

Шаг 12

Шаг 13
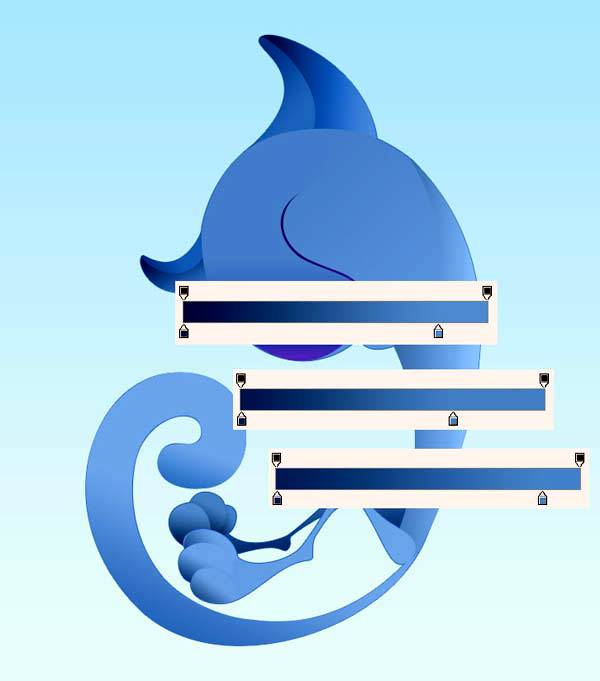
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).

Шаг 14

Шаг 15

Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) - как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).

Шаг 17
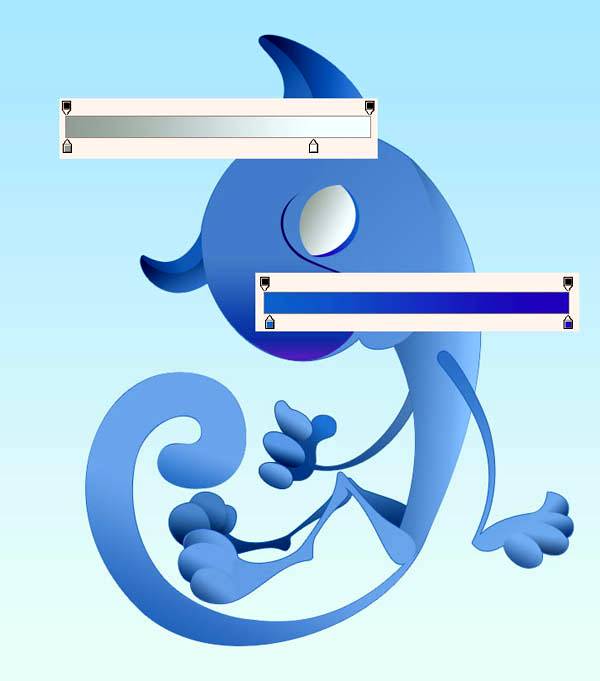
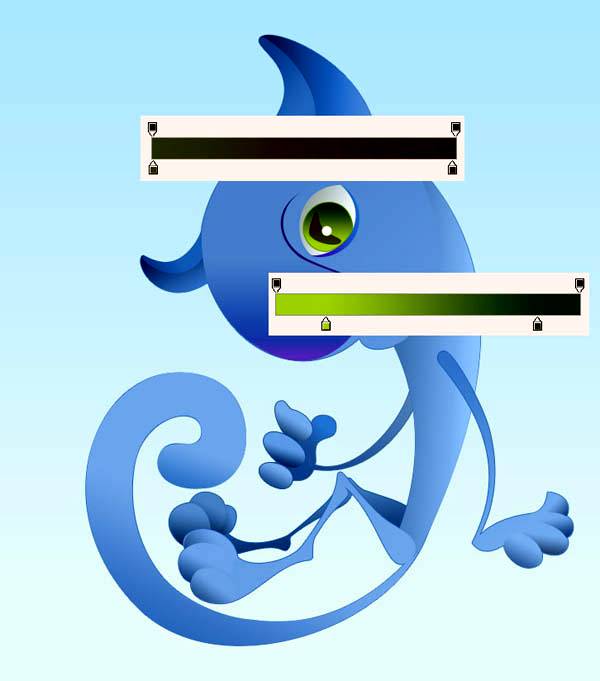
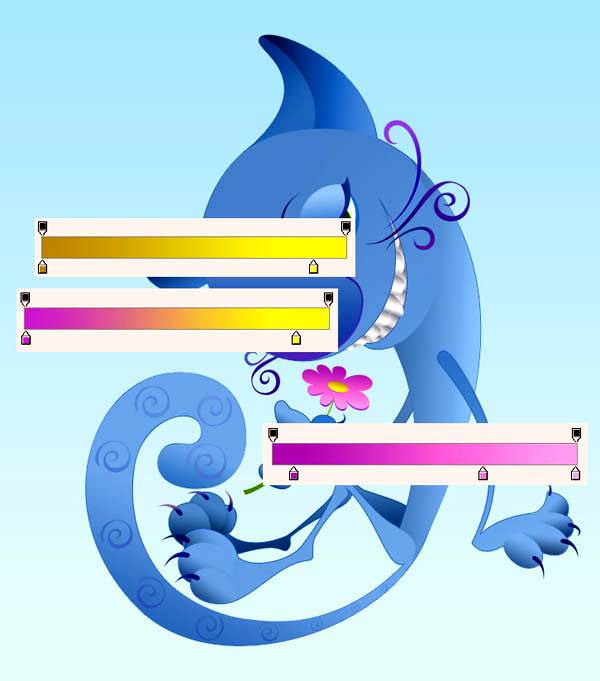
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму - белок глаза (-22 deg (Градус)).

Шаг 18

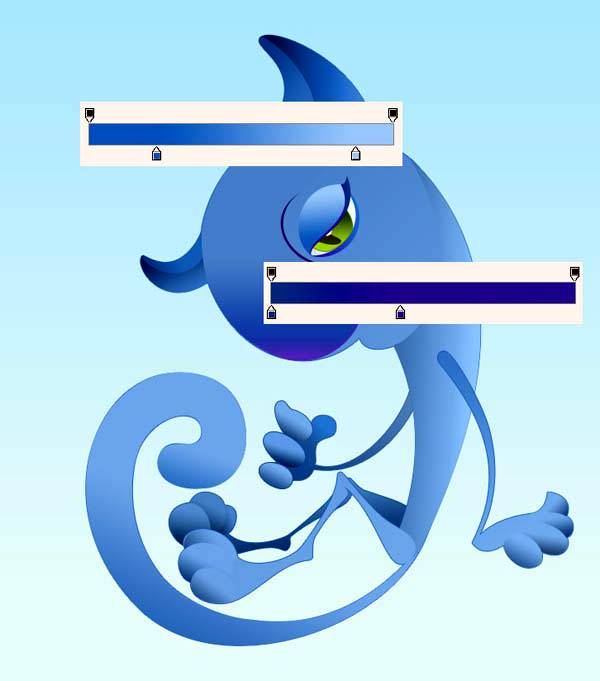
Шаг 19

Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.

Шаг 21

Шаг 22

Шаг 23
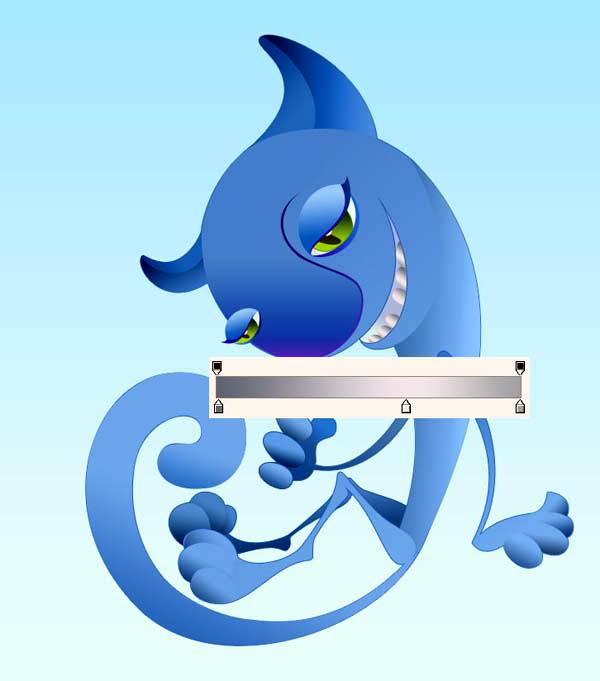
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.

Шаг 24
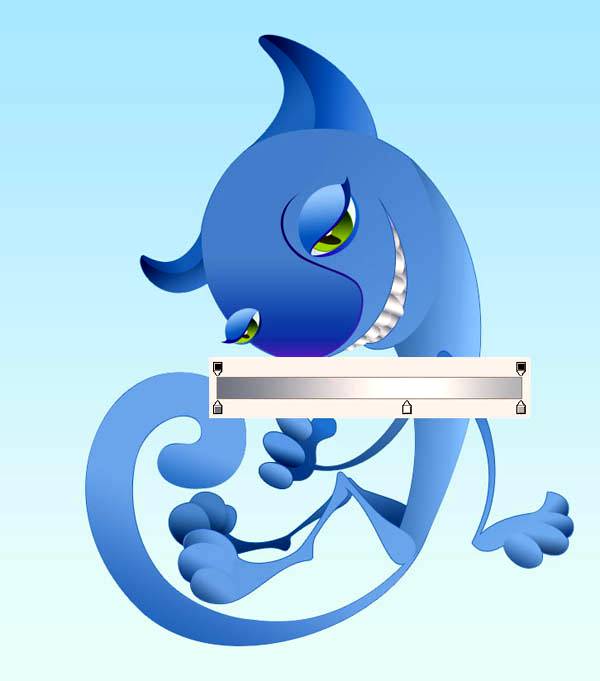
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).

Шаг 25
И еще 2 нижних уса:

Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.

Шаг 27

Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.

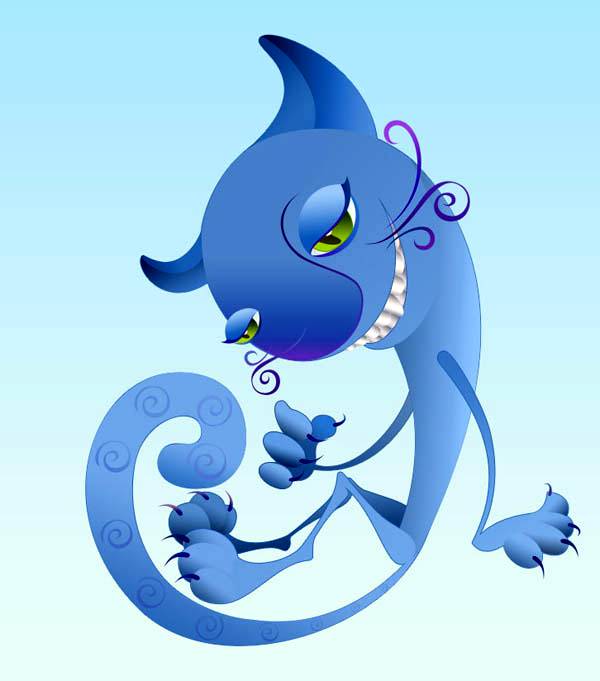
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.

Финальный результат

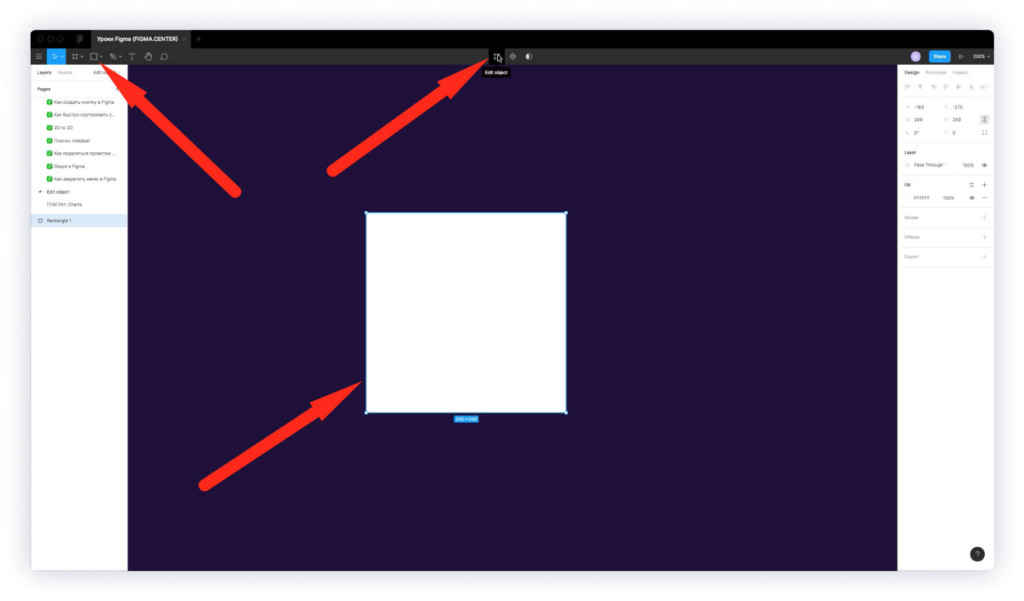
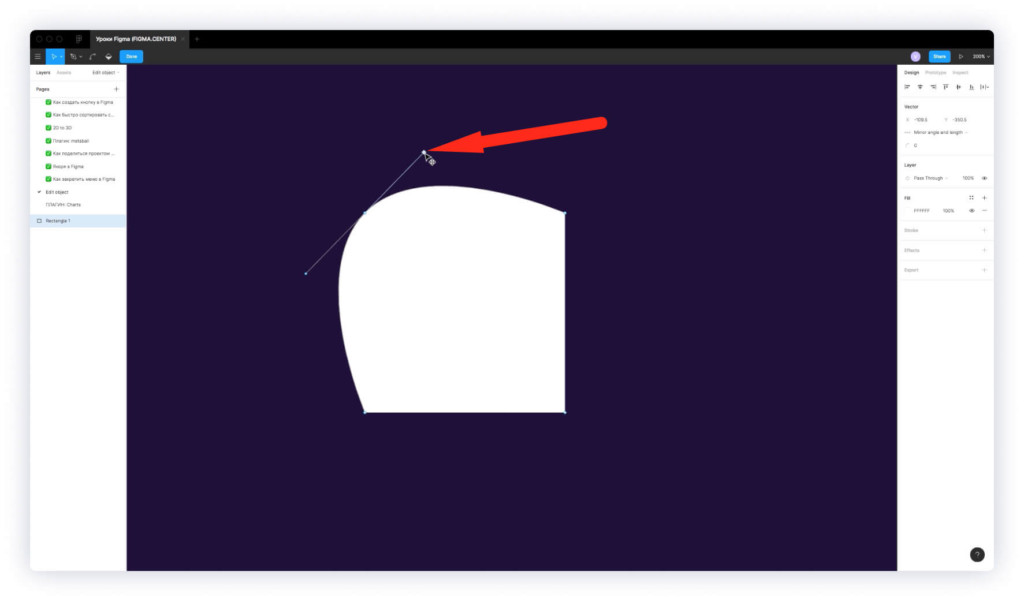
Если её нажать, то на объекте появятся точки и возможность их перемещать. Сверху появятся дополнительные инструменты, которые вы можете использовать.

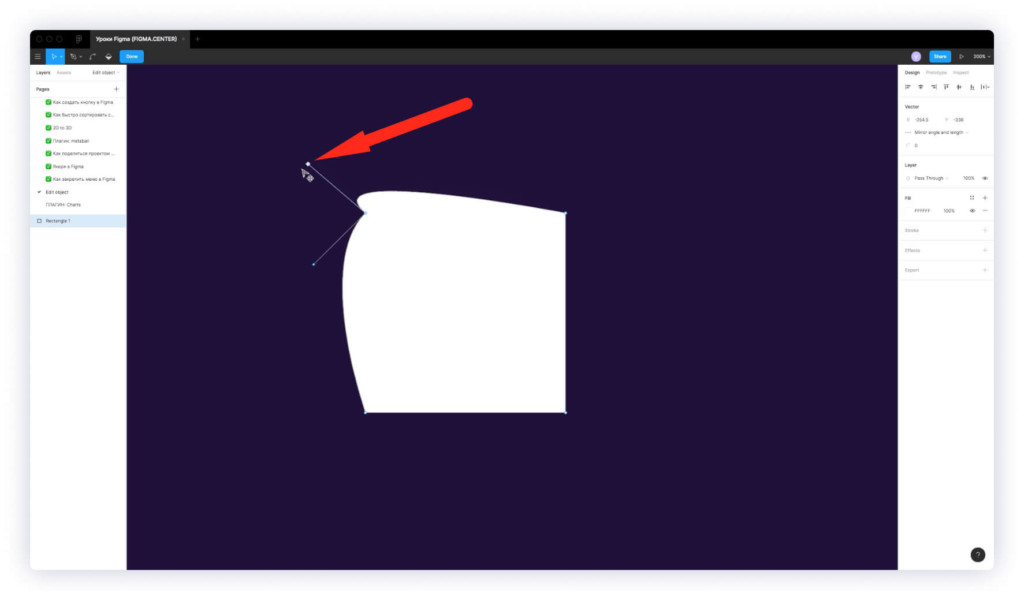
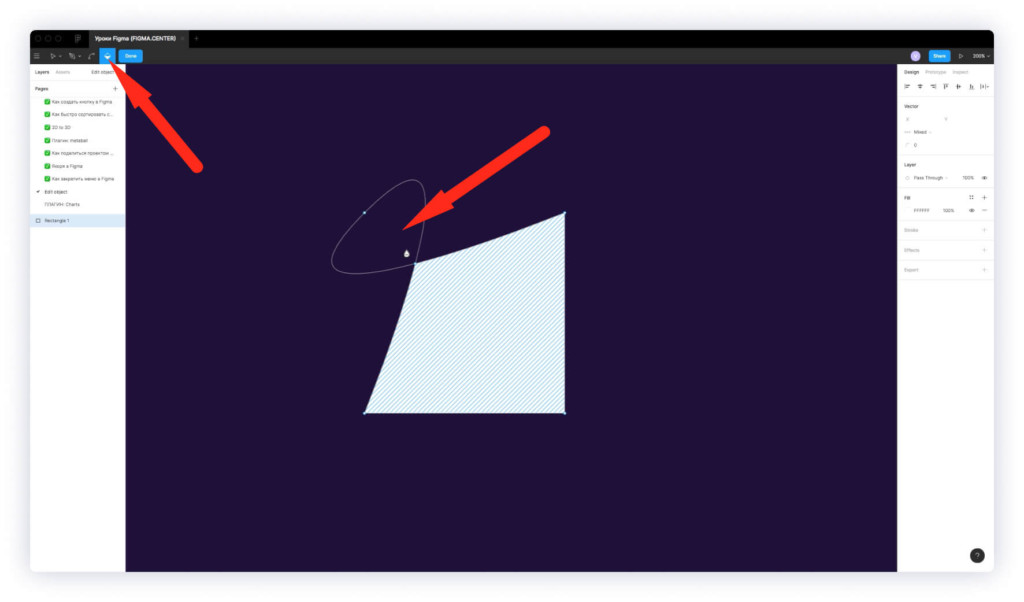
Bend tool — это инструмент Figma для изгиба, который помогает скруглять углы. Если выбрать этот инструмент и нажать на какую-то точку левой клавишей мыши, а затем потянуть в сторону, то появятся рычаги, с помощью, которых вы можете изменять фигуру.




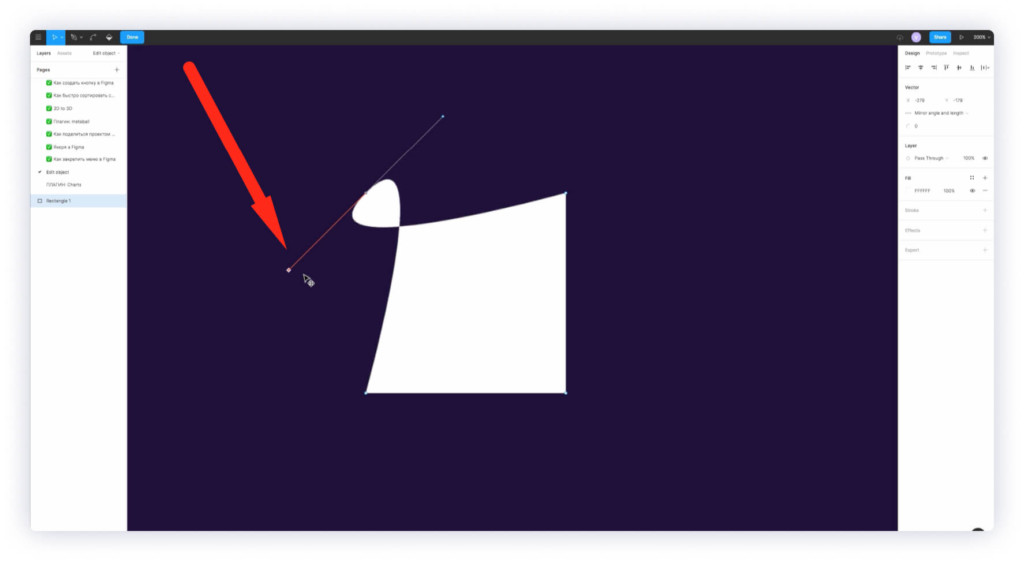
Вы можете ставить дополнительные точки внутри отрезков фигуры, как показано на скриншоте выше и перемещать их.
Заключение
Читайте также:

