Как сделать волосы в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 18.09.2024
Вы можете войти или зарегистрироваться, чтобы добавить ответ и получить бонус.
Как рисовать тушью и пером для начинающих?
Посмотрите разные уроки на Ютубе или в интернете, там много рассказывают, о том как рисовать пером новичкам. Так же есть много других уроков, главное желание, чтобы рисовать, это очень интересное занятие, так что смотрите и учитесь, я всегда смотрю.
Как рисовать животных для детей поэтапно?
Сейчас рисовать для детей поэтапно научиться легко и просто, достаточно посмотреть разные видео с уроками на "Ютубе" или даже в "ТикТоке". Сначала попробуйте рисовать схемы животных, а потом можно пробовать более сложные элементы.
Как приготовить массу для сахарной эпиляции (шугаринга)?
Процедуру избавления от волос на теле с пастой для шугаринга можно проделать дома самостоятельно. Для начала нужно правильно сварить пасту для шугаринга. Возьмем эмалированную кастрюльку, 10 столовых ложек сахара, сок из половины лимона и 1 столовую ложку воды. Все перемешиваем. Если масса . Читать далее
Если покрасить волосы можно избавиться от вшей и гнид?
Чтобы избавиться от вшей, есть специальные аптечные средства - шампуни, мази, которые очень эффективны. Теоретически - да, аммиачный окислитель уничтожит и взрослых особей, и их личинки, но дело в том, что нельзя пользоваться краской для волос на раздражённых участках кожи, а от присутствия этих . Читать далее
Что поможет сохранить здоровье волос?
Для нормального роста волос необходимы железо, витамин В, кальций, Омега-3. Питание напрямую влияет на качество волос. Средства по уходу должны соответствовать типу волос. Не наносите шампунь на всю длину, только на корни. После мытья пользуйтесь специальными бальзамами. Не следует расчесывать . Читать далее
Какой расческой лучше расчесывать волосы чтобы не повредить их?
На самом деле, в нашей стране таких расчесок не производят. У нас расчески делают из не самого качественного материала. Трещины образуются не только на деревянных расческах. На расческах из пластика появляются невидимые человеческому глазу микротрещины, которые портят и обламывают волосы. Что . Читать далее
Приветствую всех любителей Flat дизайна. Этот урок специально для вас, потому что мы будем рисовать аватарки в плоском стиле. Огромная благодарность Ольге Ивановой, которая написала его для нашего блога. А если вы настоящий фанат Flat, то обратите внимание на другие уроки:
1. Как нарисовать девочку с табличкой в стиле Flat
2. Как нарисовать сову в стиле Flat для стоков
3. Как нарисовать дрона из фильма Oblivion
4. Как нарисовать Flat инфографику для микростоков
5. Как нарисовать пингвина на зимнем фоне

Обратите внимание на то, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт. Так что безопаснее всего по урокам учиться, а на стоки рисовать уже с чистого листа, используя свои идеи.
А теперь, если все готовы, то приступим к уроку Adobe Illustrator. Передаю слово Ольге.

Сегодняшний урок будет про создание иконок в стиле Flat и их размещение на артборде. В данном уроке мы будем применять простые геометрические фигуры без обводки, активно пользоваться шорткатами Иллюстратора и получать удовольствие от создания новых персонажей. Для выполнения урока нужен Adobe Illustrator CC и начальные навыки работы в векторе. Если вы совсем новичок, то урок вам может показаться сложноватым. Но так или иначе задавайте вопросы в комментариях, если что.
Вместе мы нарисуем первую иконку, а на ее основе предлагаю затем создать свои пять персонажей.

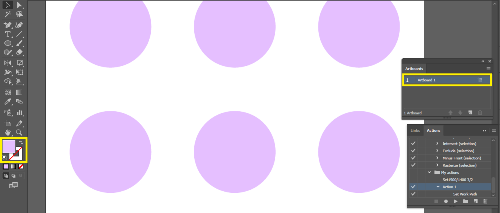
Поскольку я планирую создать 6 разных иконок 500 на 700 пикселей каждая, то документ создаю (Ctrl+N) со следующими параметрами:
Создадим новый документ.
Единицы измерения (Units) – Pixels;
Ширина (Width) – 1500px;
Высота (Height) – 1400px;
Color Mode – RGB.


Далее, инструментом Rectangle Tool (M) рисуем прямоугольник по ширине шеи (цвет как у ушей). Затем стрелочкой (V) с зажатой клавишей Shift выделяем лицо и шею и, отпустив Shift, щелкаем на лицо для того, чтобы обозначить объект, относительно которого мы будем выравнивать, и жмем на панели Align на Horizontal Align Center. После чего наша шея станет ровно посередине головы.

Снова рисуем четырехугольник (М) теперь по ширине тела. Выделяем (V) шею и тело, затем снова кликаем на шею и только после этого выравниваем по горизонтали, как мы это делали с самой шеей (панель Align > Horizontal Align Center). Выбираем "белую стрелочку" Direct Selection Tool (A), с зажатой клавишей Shift выделяем маркеры в двух верхних углах прямоугольника и тянем их вниз до образования нужной закругленности плеч. Затем отправляем полученное тело вниз, за голову, комбинацией клавиш Ctrl+[.

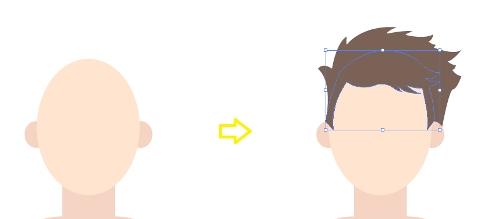
Вернемся к лицу и начнем с самой заметной части - с волос! Волосы обычно я рисую на двух разных слоях: первая часть - это задняя сторона прически, должна находится под слоем лица, вторая часть - это волосы со стороны лба (челка, бакенбарды. ), помещается, соответственно, над лицом. В данном случае прическа короткая и на самом деле можно было бы обойтись и одним слоем, но я предпочитаю разбить ее на два этапа.

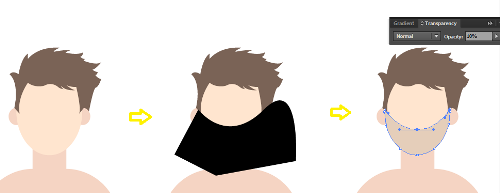
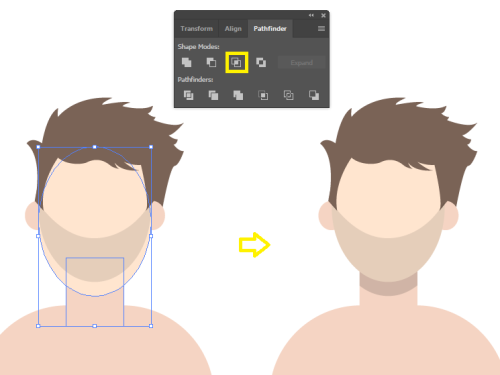
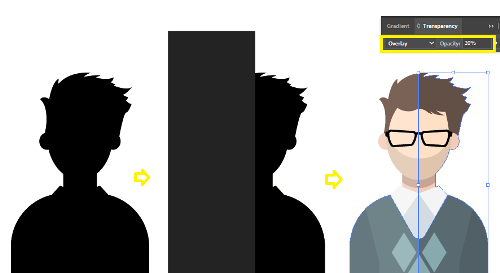
Теперь создадим легкую небритость. Копируем лицо (Ctrl+C) и вставляем его на передний план (Ctrl+F). Берем Перо (P) и рисуем в черном цвете верхнюю границу небритости (лучше сделать это двумя точками: одна на левом виске, вторая на правом), обрисовываем лицо. Выделяем лицо и черную фигуру и на панели Pathfinder жмем кнопку Intersect. Небритость готова! Чтобы сделать ее легкой - уменьшаем непрозрачность до 10% (панель Transparency -> Opacity 10%). Также можно отрегулировать высоту создав дополнительную точку Add Anchor Point Tool (+) - кликаем на линию-углубление ровно посередине и белой стрелкой (А) регулируем высоту (ориентировочно - на линии мочек).

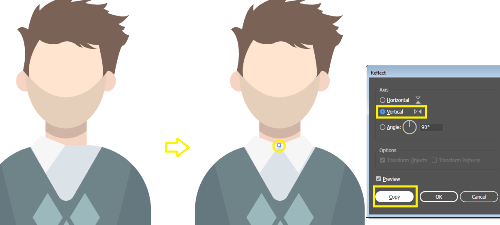
Создаем тень на шее. Выделяем (V) и копируем на передний план шею (Ctrl+C и Ctrl+F). Выделяем лицо (V) и зажав Alt и Shift тянем немного вниз. После чего, не снимая выделения с головы снова удерживая Shift выделяем шею и кликаем Intersect на панели Pathfinder. У образовавшейся фигуры меняем цвет на черный и непрозрачность на 15%. Отправляем за голову (Ctrl+[).

На данном этапе можно скопировать полученное тело с целью дальнейшего его размножения на другие мужские иконки.

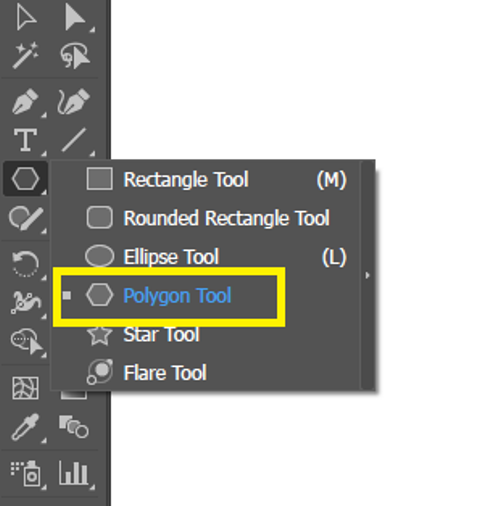
Сделаем V-образный вырез для свитера. Для этого выберем инструмент Polygon Tool.

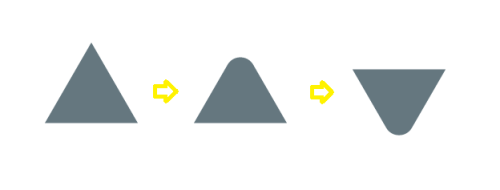
Кликаем правой кнопкой мыши в любой части экрана и в появившемся окне нас интересует только количество сторон (Sides) – указываем 3. Белой стрелочкой (A) немного потянем за маркер в вершине треугольника, чтобы скруглить окончание. Затем переключаемся на черную стрелку (V) и потянув за угол вниз и удерживая клавишу Shift (для того чтобы точно перевернуть треугольник на 180 градусов) переворачиваем нашу фигуру вверх дном.

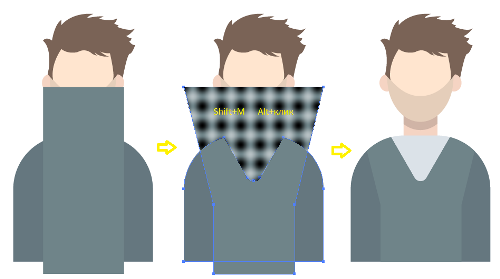
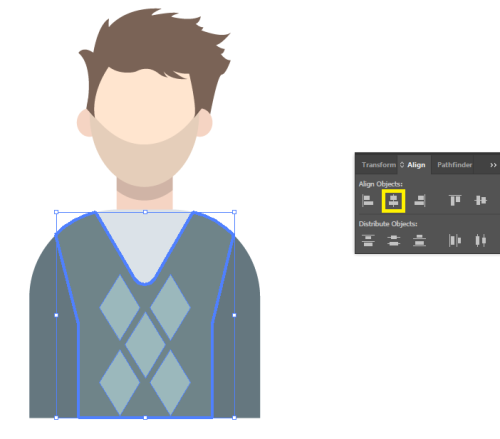
Теперь подставим полученный треугольник к месту ворота на свитере. Примерьте, увеличьте или уменьшите его в зависимости от размера желаемого выреза, после чего нужно выровнять треугольник в глубину (на глаз), а затем горизонтально относительно свитера - выделяем обе фигуры с Shift – кликаем на свитер и выравниваем по горизонтали, как в шагах ранее. После чего на панели Pathfinder жмем Minus Front – вырез готов.

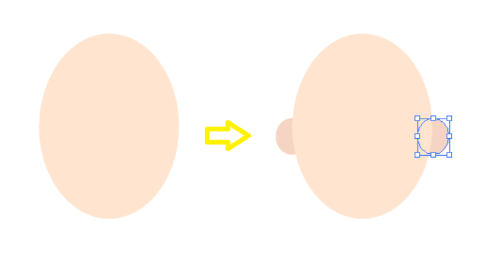
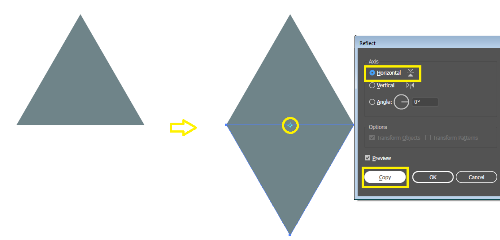
Немного украсим свитер. Вызовем Poligon Tool. Кликаем правой кнопкой мыши и в поле Sides указываем 3. Затем выбираем Reflect Tool (O). Зажав Alt кликаем точно на нижней границе, желательно посередине, нашего треугольника. В появившемся окне выбираем Horizontal и Copy. Проверяем, чтобы между двумя фигурами не было зазоров и выравниваем по горизонтали. Теперь фигуры можно объединить в одну – жмем Unite на панели Pathfinder.

Теперь строим сам узор. Выделив наш ромб (V) потянем его вбок с зажатыми клавишами Alt и Shift. Затем выделив два ромба с клавишами Alt и Shift потянем их на этот раз вниз. После чего разместим посередине еще один ромбик. Сгруппируем все ромбики Ctrl+G. Узор готов.



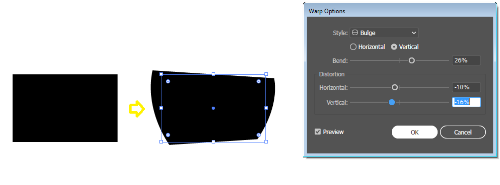
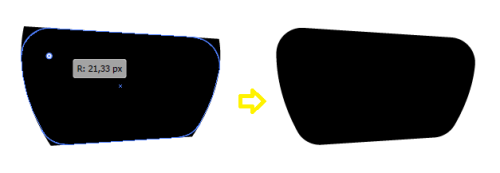
Наша первая иконка готова, но мы можем еще добавить деталей. Например, очки. Рисуем прямоугольник (М), не снимая с него выделения заходим в меню Effect – Warp – Bulge и выставляем примерно следующие параметры:

После этого нам нужно разобрать полученное оформление и мы идем в меню Object – Expand Appearance. Берем белую стрелочку (А) и тянем внутрь за любой из маркеров в углах нашей фигуры, чтобы эти углы скруглить.

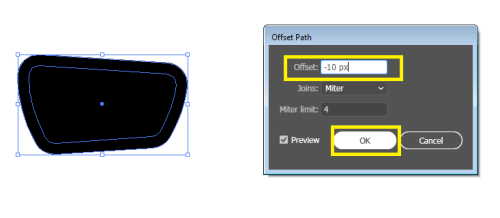
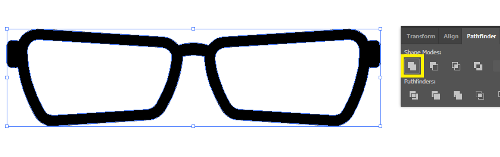
Не снимая выделения идем в Object – Path – Offset Path и выставляем удовлетворяющие нас отрицательные параметры новой фигуры, чтобы вычтя ее, мы получили бы оправу очков.



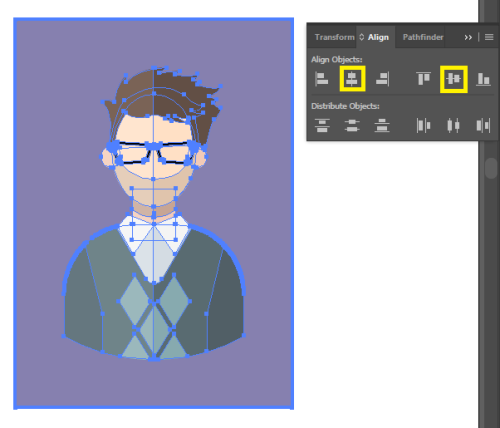
Теперь надеваем очки на нашего персонажа. Подгоняем, если требуется по величине (при изменении размера не забываем удерживать Shift, чтобы сохранить изначальные пропорции). Отрегулировав по высоте, выделяем (V) оправу очков и лицо и, кликнув снова на лицо, чтобы посадить очки точно посередине, сделаем горизонтальное выравнивание. Также, на этом этапе, вооружившись белой стрелочкой (A), я немного отрегулировала высоту небритости.

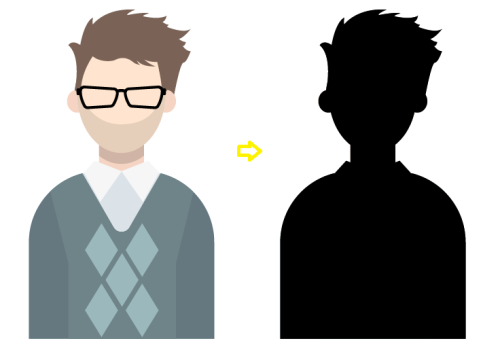
После того как иконка полностью нарисована, можно создать тень. Для этого сначала сгруппируем персонажа (Ctrl+G), скопируем его (Ctrl+C) и вставим на передний план (Ctrl+F), а теперь объединим верхний выделенный слой персонажа (Pathfinder - Unite) – он станет единой черной тенью.

Нарисуем прямоугольник (М). Разместим его так, чтобы он наполовину закрывал фигуру. Затем, выделив и прямоугольник и черную тень, на панели Pathfinder жмем на Minus Front. Оставшейся половине указываем Blending Mode - Overlay и Opacity 20%. Группируем с основной фигурой (Ctrl+G).

Чтобы придать иконке более аккуратный вид - обработаем нижний край. Рисуем круг (L). Выделяем (V) круг и иконку и жмем комбинацию клавиш Shift+M. Удерживая Alt аккуратно проводим черту по всем ненужным частям, отсекая их. Если после остались не удаленные маленькие кусочки, то, не снимая выделения, вызываем ластик (Ctrl+E) и стираем их.

После чего круг можно удалить (а можно и оставить в сторонке для других персонажей, чтобы край у всех был одинаковым).

Вот теперь наша первая иконка готова полностью!

Осталось нарисовать следующие пять. Используя уже имеющиеся в наличие фигуры и свое воображение (или вдохновившись образами друзей, близких, знакомых или знаменитостей) можно создать великое множество различных персонажей.
Когда все 6 фигур с подложками созданы, то для аккуратного расположения их на артборде можно воспользоваться одним из двух вариантов: панелью Align или скриптом Magic Set Maker.
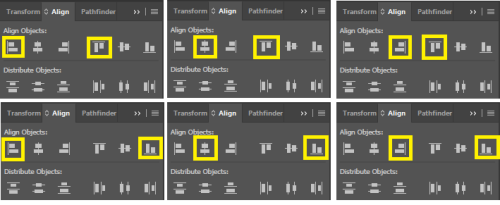
При использовании панели Align для каждой иконки настройки будут следующие (удостоверьтесь, что выравнивание будет по артборду).

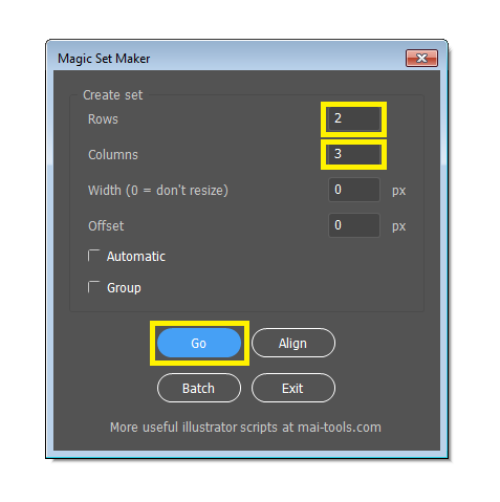
При использовании скрипта Magic Set Maker выделяем все иконки и запускаем скрипт.

Вот что у меня в итоге получилось.

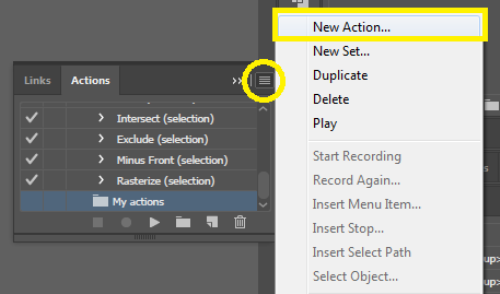
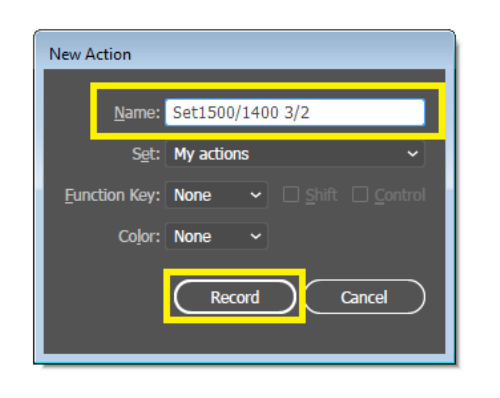
Если вы часто создаете иконки, то можно также записать свой Action для создания подложек любой формы и размера. Для этого выделим все (Ctrl+A) и разгруппируем (Ctrl+Shift+A), чтобы иконка была отдельно, подложка - отдельно. Затем открываем панель Actions (если не открыта, то Window - Actions) в меню выбираем New Action.


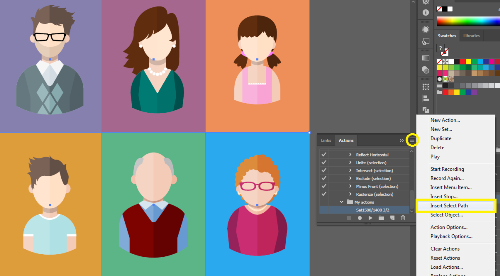
Нажимаем кнопку Record и теперь делаем следующее: выделяем (V) все наши прямоугольники и идем в меню Actions – Insert Select Path.

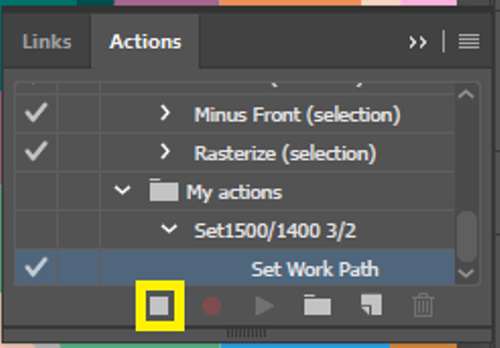
После этого в нашем экшене должна появиться новая строчка – Set Work Path. Нажимаем на Стоп – останавливаем запись.

Далее, в будущем, запустив этот Action у нас автоматически создадутся 6 выровненных по артборду прямоугольников.
У этого способа есть следующие нюансы:
1. Перед каждым запуском экшена обязательно обращайте внимание на панель заливки и обводки, т.е. если там есть обводка, то и прямоугольники в новом документе создадутся с обводкой!
2. Создание фигур чувствительно к номеру артборда: записали Action на первом артборде - он в дальнейшем будет создавать фигуры на первом артборде в новом документе.

Если вы ранее не сталкивались с Actions, то вот более подробный видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
На этом урок закончен. Надеюсь он оказался полезен! :)

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
А вы знаете, что прямо на iPad или iPhone можно создавать яркие высококачественные кисти на основе фотографий и любых других объектов, которые вас вдохновили? Сохраните кисти в библиотеку Creative Cloud и используйте их в Photoshop и Illustrator, где бы вы ни работали.
Подробнее о приложении Adobe Brush CC для iPad см. в этом видео.
Загрузите приложение Adobe Brush CC из магазина приложений iTunes.
В Illustrator существуют различные типы кистей: каллиграфические, дискретные, объектные, узорчатые и кисти из щетины. Используя эти кисти, можно создать следующие эффекты.
Копии объекта (например, божьей коровки или листа) распределяются вдоль контура.
Кисть из щетины
Создаются мазки, имитирующие мазки кистью из щетины.
Узор создается из отдельных элементов и повторяется вдоль контура. Узорчатые кисти могут сочетать до пяти элементов: для сторон, внутреннего угла, внешнего угла, начала и конца узора.

A. Каллиграфическая кисть B. Дискретная кисть C. Объектная кисть D. Узорчатая кисть E. Кисть из щетины
Часто с помощью дискретных и узорчатых кистей можно создать один и тот же эффект. Тем не менее между ними есть одно существенное отличие: узорчатая кисть в точности следует контуру, в отличие от дискретных кистей.

Стрелки, изображенные узорчатой кистью, изгибаются по контуру (слева), в то время как стрелки, изображенные дискретной кистью, остаются прямыми (справа).
Отображение и скрытие типа кисти
Изменение режима отображения кистей
Перетащите кисть на новое место. Перемещать кисти можно только в пределах одного типа. Например, нельзя переместить каллиграфическую кисть в область, где расположены дискретные кисти.
Создание новых библиотек кистей
- (Windows) User/AppData/Roaming/Adobe/Adobe Illustrator номер версии > Settings/Brushes
- (Mac OS) Library/Application Support/Adobe/Adobe Illustrator номер версии > Settings/Brushes
- Замените на одно из следующих значений в зависимости от того, какая версия Illustrator установлена в вашей системе. Дополнительные сведения представлены в разделе Замена номера версии Illustrator .
Перетащите кисть на контур. Если к контуру уже применены мазки кисти, прежняя кисть заменяется новой.
Расположите курсор в точке, где должна начинаться линия, и перетащите его, чтобы нарисовать контур. При перетаскивании путь курсора отмечается точечной линией.
Чтобы нарисовать незамкнутый контур, отпустите кнопку мыши, когда контур примет желаемую форму.
Выполнять заливку новых мазков кистью
Применяет заливку к контуру. Этот параметр особенно полезен при рисовании замкнутых контуров.
Определяет, должен ли контур оставаться выделенным по окончании его рисования.
Редактировать выделенные контуры
В пределах: _ пикс.
Можно преобразовать мазки кисти в рамки контура, чтобы редактировать отдельные компоненты контура кисти.
Illustrator помещает компоненты разобранного контура в группу. В группу входят контур и подгруппа, содержащая кривые мазков кисти.
Вы можете создать каллиграфическую, дискретную, объектную, узорчатую кисть или кисть из щетины, а затем настроить ее параметры нужным образом. Чтобы создать дискретную, объектную или узорчатую кисть, необходимо сначала создать для нее рисунок.
При создании рисунка для кисти следуйте приведенным ниже рекомендациям.
Рисунки для объектных и узорчатых кистей не должны содержать текст. Чтобы создать эффект мазка кисти с текстом, преобразуйте текст в кривые и затем создайте кисть с использованием этих кривых.
Вы можете затем использовать созданные кисти для новых документов, добавив определения кистей в профиль нового документа. Дополнительные сведения о профилях новых документов см. в разделе О профилях новых документов..
Создание кисти
Для дискретных и объектных кистей выберите нужный рисунок. Для узорчатых кистей можно выбрать рисунок для бокового элемента, но это делать необязательно. Подробные указания по созданию узорчатых кистей представлены в разделе Рекомендации по созданию элементов узора. Дополнительные сведения о параметрах узорчатых кистей представлены в разделе Параметры узорчатой кисти.
Изменение кисти
К дискретным, объектным и узорчатым кистям применяются одинаковые параметры окраски.
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
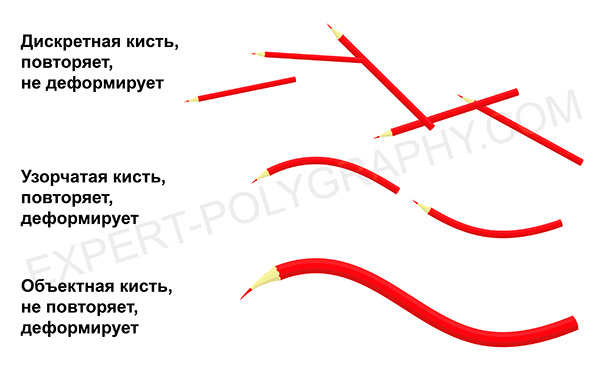
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.

Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку - Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:

Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.

Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах - наклон, поворот и другие фишки.

Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка "Масштабировать пропорционально" означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.

Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть - будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы - элементы будут накладываться один на другой.
- Сместить - стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.

Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.

Читайте также:

