Как сделать красивый загрузчик
Добавил пользователь Дмитрий К. Обновлено: 09.09.2024
BURG (Brand-new Universal loadeR from GRUB) — это загрузчик на основе исходного кода GRUB с поддержкой разнообразных тем. В этой статье рассказывается об установке BURG в Ubuntu и основанных на ней дистрибутивах.
А розовенькая тема со стразиками там есть?
для сюси есть реп с этим загрузчиком?


Надеюсь, в оригинальный grub это по дефолту не ввойдет.
решил запостить на лор, так как сам не знал о таком загрузчике.
Боян собсно у меня уже полгода МКС красуется с анимированным прогресс баром.
Жаль незнаю как скриншот сделать, а ыотика нет.

Вопрос только один: когда они, наконец, прикрутят шейдеры и HDR?

>BURG, или как сделать ваш загрузчик красивым
а как мне сделать свой загрузчик красивым, если у меня только одна операционная система? :)
А то надоели эти скучные грубовские менюшки =)

> а как мне сделать свой загрузчик красивым, если у меня только одна операционная система? :)
Поставить ещё одну, очевидно же :))

>> а как мне сделать свой загрузчик красивым, если у меня только одна операционная система? :)
ничего так не украшает линукс, как винда в дуалбуте? :)

Bootsplash'а эстетам уже мало.

Дык операционная система может быть одна, а дистрибутивы разные.
Было бы что делать красивым.
для гламурных блондинок же.
варианты загрузки же. а ещё tinycore.
На самом деле малопонятная штука. Я не знаю ни одного человека, у которого в загрузчике таймаут >5-7 секунд. У меня вообще 1 (ядра разные), потому как что-то выбирать приходится крайне редко.

>варианты загрузки же. а ещё tinycore.
в нормальных дистрах дается 3 секунды на то, чтобы нажать эскейп и показать меню груба. никаких украшательств там точно не нужно.
так меню и украшают.

>так меню и украшают.
которое никто из тех, у кого одна система, почти никогда не видит

> ничего так не украшает линукс, как винда в дуалбуте? :)
Зачем ж сразу Венда? Генту для красноглазия например :))
Им мало свистоперделок во втором грабе? Понапихают блин, а потом сиди подбирай единую тему для граба, сплеша и гдм, или мучайся от эстетического дискомфорта.

нескучные обои прилагаются?

splashimage вполне достаточно, сабж не нужен.

>BURG, или как сделать ваш загрузчик красивым
хочется взять и закопать
Не прошло и 100 лет, как слизали идеи с EmpireEFI.

Спасибо, а то мне уже надоели эти дефолтные GRUB'овские обои.


ТАКОГО ебилда нет, это точно. Хотя хз
Вот тоже не понятно. По дефолту поставил задержку при загрузке 0 секунд(1 ось, так что другого и не надо), даже это чудо и не вижу =)
Ну пусть будет для любителей гламурного дуалбута.
У меня же как было, так и останется - lilo со стандартной заставкой slackware и никаких сплешей при загрузке
> Дык операционная система может быть одна, а дистрибутивы разные.
Как раз операционные системы разные. Вообще, правильно говорить не операционная система Linux, а, например, операционная система Ubuntu на базе ядра Linux.
Баян же. Еще месяц назад на omgubuntu писали.
В принципе, ничотак, но низкое разрешение картинки и глючная перерисовка всю красоту портят.
К тому же красивый груб вообще нафиг не нужен, им же не любоваться, а систему грузить.
На grub2 и так обои (нескучные) ставятся. Правда делается это через одно место.

> На grub2 и так обои (нескучные) ставятся. Правда делается это через одно место.
>через конфиг?
Да, в /etc/defuault/grub/ . Там надо пути поиска указать, а потом то изображение, которое надо искать.
ПРинципиально новый загрузчик с разнообразными темами?

для сюси есть реп с этим загрузчиком?

Жаль будешь лицезреть эту красоту раз-два в месяц. а вот на ноуте имхо это полезно, только скорее для имиджа, а не для услады глаз. Девушке там показать =)))

>для сюси есть реп с этим загрузчиком?
а что, сузя уже по дефолту груб2 ставит? О_О

Вот бы какой способ( и темы конечно же) , чтобы можно было для всей системы сменить одним нажатием( одной строкой в конфиге) все темы в системе . И кеды( гном) , и кдм( гдм) , и груб . А то пока сделаешь , чтобы все цельным выглядело - поседеть можно

Ну и у меня дуалбут , так что для меня годно и красиво .
Присоединяюсь к вопросу о сусерепах
> Девушке там показать =)))
Совсем не то девушкам надо показывать.

Вот бы еще анимацию в HD-формате и звук 7.1! Тогда бы точно поставил.

>>Девушке там показать =)))
И это будет всё, что ты покажешь девушке.

Как вообще можно заниматься сомнительным украшательством загрузчика в то время как 12309 до сих пор не пофикшен!
Все мы знаем, что загрузочное меню GRUB, которое приветствует вас во время практически каждого запуска операционной систему, уныло чуть более, чем полностью, и даже фоновая картинка не может скрыть этого уныния. Но теперь все то, о чем вы мечтали, но боялись спросить, вышло из ваших снов и стало явью!

Устанавливаем BURG
Настоятельно рекомендую не делать всего этого, если вы боитесь, что вашей системе придут кранты. А если же они таки придут, то не надо обвинять в этом меня, я вас все-таки предупредил…
Добавляем BURG PPA:
Устанавливаем BURG в вашу Master Boot Record
Установите BURG приведенной ниже командой. Замените, если требуется, "(hd0)" на точку загрузчика на вашем жестком диске.
Обновление содержимого BURG
Следующий шаг вы просто ОБЯЗАНЫ сделать до перезагрузки, если не хотите потом грызть свою клавиатуру, проклиная себя, что ввязались во всю эту авантюру:
Ну и наконец мы добрались до самого главного момента, ради чего и стоило ставить под угрозу саму возможность загрузки вашей операционной системы — ТЕМЫ!
Выбрать тему несложно; необходимо лишь перезагрузиться, и когда вы увидите дефолтное окно BURG, остается только лишь нажать на кнопку 't' на клавиатуре. Когда перед вами вывалится здоровенный список тем, вам всего лишь нужно будет, пользуясь кнопками со стрелками, выбрать понравившуюся, и применить.
Вот вам для затравки некоторые популярные темы:

Radiance

Coffee

Winter

Ubuntu

Proto

Предпросмотр меню GRUB
Если вы сделали все предыдущие шаги, то можете выбрать и посмотреть темы без перезагрузки системы.
После установки выполните команду
В открывшемся окошке вы увидете графическое отображение меню GRUB. Чтобы его закрыть, нажмине кнопку 'c' на клавиатуре и напечатайте 'exit'
Устанавливаем красивый Burg в Ubuntu 11.04 и тогда ваш загрузчик будет выглядит так:

Следовать инструкции не рекомендуется, если вы не знаете как отменить любые изменения.
Выполняем шаги по порядку:
1. добавляем PPA и устанавливаем Burg:
sudo add-apt-repository ppa:n-muench/burg
sudo apt-get update
sudo apt-get install burg burg-common burg-emu burg-pc burg-themes burg-themes-common
2. устанавливаем Burg в MBR:
sudo burg-install “(hd0)”
Не забудьте заменить “hd0″ на диск с вашим MBR, чаще всего на первом жестком диске.
3. обновляем Burg:
sudo update-burg
4. выбираем тему для загрузчика
Burg поставляется с несколькими темами по умолчанию. Выбор темы очень прост:
- перезагружаемся
- нажмите ‘Т’ на клавиатуре, когда появится экран Burg
- используя клавиши со стрелками, выберите тему из списка
- нажимаем Enter, чтобы применить изменения

В этот раз предлагается русская инструкция по процессу установки и настройки BURG в Ubuntu.
Все подробности по приведенной выше ссылке, я же приведу подборку основных команд для установки программы.
Добавляем BURG PPA:
- sudo add-apt-repository ppa:bean123ch/burg
- sudo apt-get update && sudo apt-get install burg burg-themes
Устанавливаем BURG в вашу Master Boot Record
Обновление содержимого BURG
Следующий шаг вы просто ОБЯЗАНЫ сделать до перезагрузки, если не хотите потом грызть свою клавиатуру, проклиная себя, что ввязались во всю эту авантюру:

Как создать прелоадер страницы
На самом деле создать прелоадер очень просто.
Для этого нужно сразу после открывающего тега body добавить код (HTML структуру прелоадера). С помощью CSS его необходимо настроить так, чтобы он занимал всю область viewport и находился над содержимым страницы. В качестве прелодера обычно используют анимированную картинку (svg, gif), или CSS-анимацию.
В процессе загрузки страницы её контент находится под прелодером. Пользователь видит только анимированную картинку.
После полной загрузки прелоадер необходимо скрыть. Чтобы это осуществить необходимо написать очень маленький скрипт. Это можно выполнить как на чистом JavaScript, так и с использованием библиотеки jQuery .
Прелоадер на чистом CSS
Этапы создания прелодера на чистом CSS:
1. Добавить после открывающего тега body следующий HTML-код:
Элемент .preloader – это контейнер, который будет занимать всю область просмотра и находится над содержимым страницы. .preloader__row и .preloader__item – необходимы для создания CSS-анимации, которую отобразим в центре viewport.
2. Создать следующие стили:
Размещение прелоадера над контентом осуществляется посредством задания ему фиксированного позиционирования и CSS-свойства z-index .
3. Вставить сценарий, который будет добавлять к элементу body класс loaded после полной загрузки страницы:
Этот скрипт очень резко скрывает прелоадер. Чтобы этот процесс улучшить, а именно выполнить это с анимацией можно использовать вместо вышеприведённого сценария этот:
Прелоадер в виде анимированной svg иконки
Процесс создания прелоадера в виде анимированной svg иконки не будет сильно отличаться от примера с использованием CSS-анимации.
1. Создадим HTML-разметку прелоадера и разместим её сразу же после открывающего тега body :
В качестве svg можно использовать любое другое изображение.
3. Поместим на страницу следующий сценарий:
Этот сценарий на чистом JavaScript. Но его можно написать с использованием библиотеки jQuery.
В этом случае он будет выглядеть следующим образом:
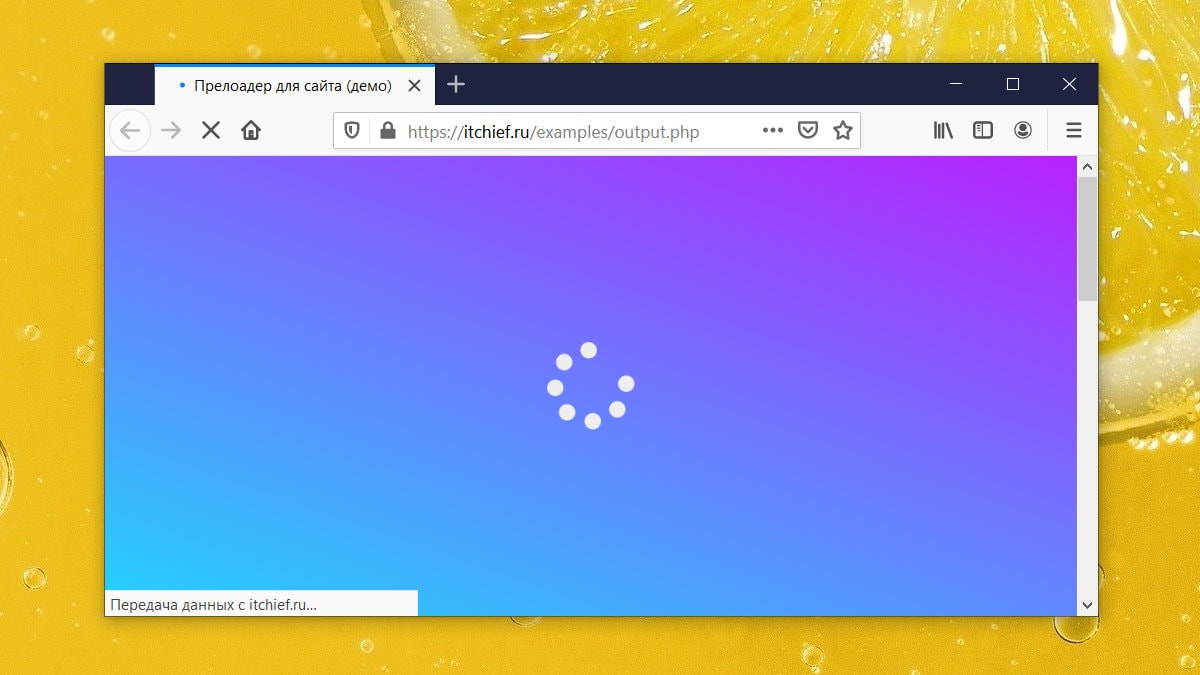
Пример прелоадера с градиентным фоном:
Прелоадер с использованием анимированной gif картинки
В качестве изображения можно использовать не только svg, но и gif картинку.
CSS для прелоадера:
Небольшая коллекция анимированных gif-изображений имеется в этом архиве.
Вариант прелоадера с использованием jQuery функции fadeOut
Пример скрипта нв jQuery для скрытия прелоадере с использованием функции fadeOut:
Кнопка отправки со спиннером
Рассмотрим создание формы, работающей через AJAX. При её отправке будем переводить кнопку type="submit" в состояние disabled и показывать спиннер. Спиннер будем отображать до тех пор пока не прийдет ответ от сервера. Тем самым спиннер будет указывать что действие все ещё выполняется и оно не завершено.
Читайте также:

