Как сделать красивый шаблон для письма
Обновлено: 03.07.2024
Приветствую, друзья! Если Вы делаете интересную рассылку своим пользователям, то Вы скорее всего знаете о важности содержания и привлекательного внешнего вида Email письма. Безусловно оно должно быть правильно оформленным и понятным, чтобы пользователь сразу понял, что ему пришло. Вот в таком случае и будут полезны бесплатные шаблон для писем Email, которые Вы можете скачать в данной подборке и использовать для собственной рассылки. Тут собрано более чем предостаточно шаблонов, к тому же они имеют современный Flat стиль и адаптивную вёрстку.
Далеко не все дизайнеры готовы заниматься вёрсткой email-рассылок. Якобы письма загоняют творчество в жёсткие рамки. Мы считаем иначе: веб-дизайн писем помогает истинному творцу раскрыться. Как и в других сферах, в email есть правила. Если чётко им следовать, рассылки будут круто выглядеть на всех устройствах и почтовиках и приносить бизнесу доход.
Дизайнер агентства СХЕМА Виктория поделилась лайфхаками, как уживаться с требованиями почтовиков и верстать классные письма даже для Outlook.
Сжать гифки. Я задаю настройки в Adobe Media Encoder, чтобы получить GIF нужного мне размера. Как вариант — в программе Gifski создаю гифки из видео, в ней удобно регулировать параметры изображений.
Случай из практики: клиент прислал видео длиной в час и попросил вырезать пару моментов гифками. Это несложно, но задачу мы выполнили иначе. Дело в том, что видео и гиф имеют разные цели. Анимация не заменит видео, но в письмах отлично работает как превью.
Есть всего 10 шрифтов, которые можно свободно использовать при вёрстке писем: Times New Roman, Tahoma, Geneva, Arial, Verdana, Courier, Georgia, Palatino, Helvetica и Trebuchet MS. Конечно, вы можете брать и любые другие. Увы, если в компьютере пользователя не установлены дизайнерские шрифты, почтовый клиент автоматически заменит их стандартными. Например, Gmail использует Arial, iCloud Mail — Helvetica, а Outlook 2007/2010/2013 любит Times New Roman.
Я пользуюсь разными шрифтами и часто вижу их в рассылках других дизайнеров. Но стоит открыть письмо с телефона — и магия исчезает. Грустно видеть, как дизайнерский Gilroy заменяется условным Arial. Сразу видно, что специалист не проверил, будет ли рассылка открываться корректно.
В статье Campaign Monitor можно посмотреть, как почтовики заменяют нестандартные шрифты.

Вёрстка email-рассылок отличается от веб-вёрстки большим количеством ограничений и особенностей. Если не знать нюансов, письмо будет некорректно отображаться в некоторых или даже всех почтовых клиентах. Подробно рассказываем, как верстать письма и какие инструменты мы используем для их подготовки.
Особенности вёрстки писем коротко:
Вёрстка письма имеет структуру стандартной html-страницы:
Для вёрстки писем подходит доктайп 4.01 и кодировка utf-8.
Вёрстка html-писем начинается с получения макета. Про дизайн email-рассылок у нас есть отдельная подробная инструкция.
Особенности html-вёрстки писем и элементов дизайна
В письмах используется табличная вёрстка
Контент письма оборачиваем в две таблицы:
Первая таблица по ширине 100% экрана задаёт фон, минимальную ширину, размер шрифта в 1 px, чтобы не вылезло ненужных отступов.
Вторая имеет ширину контента, в этом случае 700 px, задаёт фон, минимальную ширину. В таблицах обнуляем cellpadding, cellspacing, border.
У последующих таблиц ширина должна быть указана в процентах, например, 86%. При уменьшении ширины письма будут оставаться отступы по краям, и не нужно будет использовать медиазапросы.
В html-вёрстке писем не используем margin и padding
Для отступов не используем margin и padding, а берём следующие конструкции — для вертикальных используем div:
Для горизонтальных используем столбец таблицы:
Вставка текста в html-шаблон письма
Для вставки текста используем следующую конструкцию:
Изображения
Для изображений обнуляем border, задаём ширину. Если изображение при адаптации нужно уменьшить, указываем максимальную ширину 100%. Так изображение будет подстраиваться под ширину блока-родителя. Если нужно, можно указать и минимальную ширину.
Фоновые изображения. Пример использования:
Видим таблицу шириной 86% и фиксированной высотой. К столбцу прописаны свойства background-image, background-position, background-repeat, background-size, bgcolor. Внутри таблицы расположена структура, благодаря которой можно добиться отображения фона в Outlook. Внутри этой структуры для Outlook располагается таблица с фиксированной высотой. Также можно увидеть таблицу с высотой 60 px, которая выполняет роль отступа, так как с ними может возникнуть проблема из-за структуры для Outlook.
Кнопки
Проще всего и надёжней для этого использовать ссылку с картинкой. Также этот вариант нужно использовать, если шрифт на кнопке нестандартный или кнопка слишком большой ширины и её нужно будет уменьшать при адаптации. Недостаток этого способа — расплывчатое очертание шрифта. В случаях, когда фон монотонный, а шрифт стандартный, нужно качественное отображение шрифта — можно использовать такую конструкцию:
В случаях, когда фон, например, с градиентом или нестандартной формы, но требуется, чтобы текст был текстом, можно использовать фоновое изображение. Но в таком случае придётся пожертвовать отображением в Outlook и не использовать особую структуру для фона, так как отображение будет искривлено. В результате на Outlook будет просто монотонный фон, который будет задан в bgcolor.
Свойство box-shadow будет работать не везде. В некоторых случаях можно заменить его картинкой с тенью. В случаях, когда это сделать не получается, можно сделать для блока рамку в цвет тени, чтобы она не выделялась. В почтовиках, где тень отображается, будет красиво, а там, где это свойство не поддерживается, будет видна рамка.
Адаптивная вёрстка писем — варианты адаптации


Вариант с подстраивающимся содержимым


Как видим, в этом случае адаптация происходит за счёт уменьшения картинки и кнопки. Этот вариант проще, но для него нужен подходящий дизайн. В некоторых случаях на помощь приходят медиазапросы. Например, когда дизайн не до конца продуман и плохо поддаётся адаптации.
Красиво сверстаем ваши письма
Какие клиенты поддерживают media queries, а какие нет
| Поддержка Media Query почтовыми рассылками | |
| iOS (iPhone/iPad) | ✅ |
| Gmail app (iOS + Android) | ✅ |
| Inbox by Gmail app (iOS + Android) | ❌ |
| Android 4.x native client | ✅ |
| Android Outlook Exchange native client | ❌ |
| Android Outlook.com app | ✅ |
| Android Yahoo! Mail app | ❌ |
| Gmail (Android Browser) | ❌ |
| Mailbox (iOS + Android) | ❌ |
| Outlook.com (Android Browser) | ❌ |
| Outlook.com (iOS) | ✅ |
| Yahoo! Mail (Android Browser) | ❌ |
| Windows Phone 7 | ❌ |
| Windows Phone 7.5 | ✅ |
| Windows Phone 8 | ❌ |
| BlackBerry OS 6 | ✅ |
| BlackBerry OS 7 | ✅ |
| BlackBerry Z10 | ✅ |
| Kindle Fire native client | ✅ |
Какие инструменты для вёрстки используем
- Figma или Photoshop для нарезки макета и оптимизации изображений;
- изображения, экспортированные из Figma, оптимизируем через сервис TinyPNG;
- любой текстовый редактор с подсветкой синтаксиса html.
Мы не используем никакие инлайнеры, а сразу прописываем все стили в html-файле. Код получается чище и аккуратнее.
Как тестируем вёрстку
Для теста используем:
-
чтобы проверить валидность кода и увидеть опечатки, если есть; помогает сразу увидеть отображение письма во множестве клиентов, но бывают случаи, когда отобржение на сайте разнится с отображением в реальности;
- через MailChimp отправляем письма на свои почтовые ящики, чтобы проверить отображение в реальной ситуации; — подходит для массовых тестов.
Почему html-вёрстка, а не блочный конструктор
Блочный конструктор писем не всегда может обеспечить корректное отображение письма в различных почтовиках. Кроме того, через них не всегда можно реализовать какие-то сложные дизайнерские решения. В этих аспектах выигрывает профессиональная вёрстка писем. Но если вам без подготовки нужно собрать простое письмо, то вполне можно воспользоваться и конструктором.
Html-вёрстка писем в платформах рассылок
Почти во всех платформах есть возможность как собрать письмо в блочном редакторе, так и загрузить свой код.
UniSender
При создании письма выбираете html-редактор или загрузку своего кода.


Попадаем в html-редактор с цветовой подсветкой, вносим необходимые правки.


MailChimp
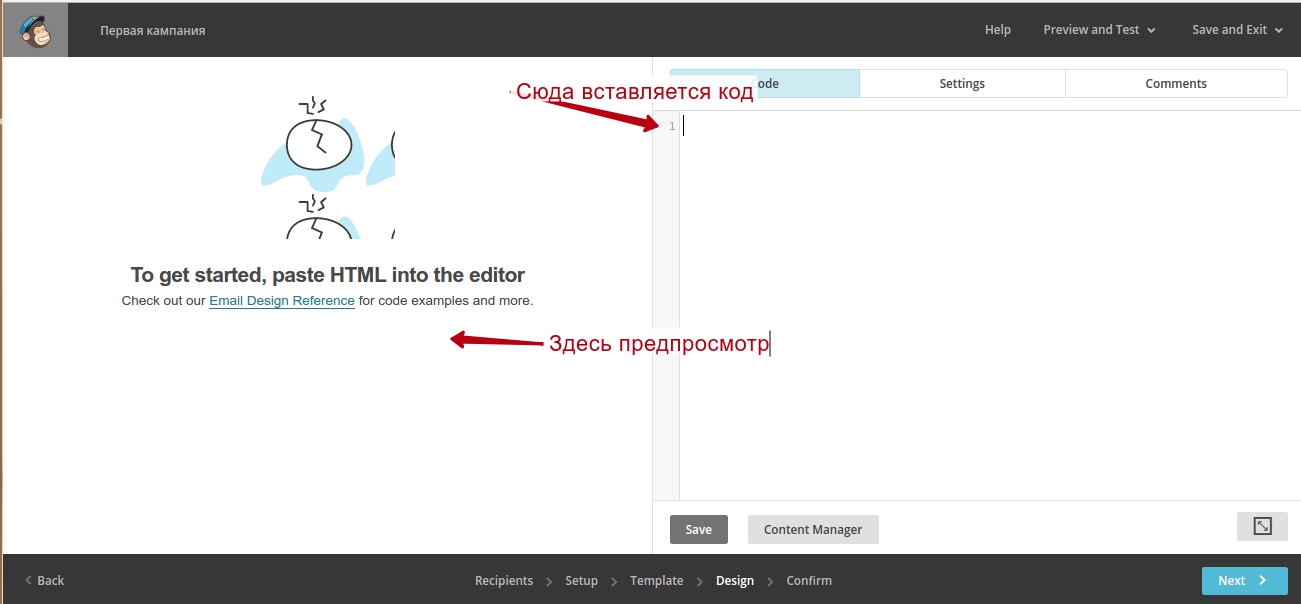
В интерфейсе создания письма выбираем вариант Code your own → Paste in code.

Дальше мы переходим на экран загрузки кода.

SendPulse
На этой платформе также можно загрузить письмо файлом (html, htm, zip, rar и 7z), ссылкой или кодом.

Так выглядит макет письма после загрузки:

А ещё у SendPulse есть упрощённый html-редактор, который работает по принципу текстового редактора. И выглядит так же.

Marketo
Заходим в Design studios для создания письма. Нажимаем New → New email.

Задаём имя письма и выбираем black template. После этого в редакторе нажимаем Edit Code. После чего вставляем код и можем сохранять его с помощью кнопки Save.

Klaviyo
Создаем новую кампанию, выбираем Or code your own html content.

После чего откроется редактор кода, куда можно скопировать html и нажать Save в правом верхнем углу.

Пользуйтесь на здоровье!
Хорошая email-рассылка начинается с дизайна письма. На сегодняшний день, когда большинство почтовых клиентов и платформ электронной почты поддерживают новые веб-стандарты, мы можем отсылать адаптивные электронные письма всем подписчикам, использующим стационарные и мобильные устройства. Адаптивные HTML шаблоны письма гарантируют, что наша рассылка воспринимается подписчиками одинаково не зависимо от того, на каком устройстве она читается.
Чтобы помочь вам сделать правильный выбор, мы приводим подборку самых популярных шаблонов писем для email-маркетинга . В ней мы рассмотрены не только шаблоны, но и адаптивные фреймворки, которые можно использовать для создания собственных шаблонов.
Cerberus

Создание шаблона электронного письма для рассылки с нуля само по себе может быть непростой задачей. А когда речь идет о создании адаптивного макета, существует еще больше нюансов, которые нужно принять во внимание. Именно поэтому такой фреймворк, как Cerberus может вам пригодиться.
Эта компактная библиотека разработана, чтобы помочь пользователям с помощью нескольких HTML- шаблонов создать электронное письмо, которое обеспечит незабываемый опыт просмотра электронной почты для ваших подписчиков. Небольшие шаблоны созданы с помощью HTML , они не предназначены для использования в качестве конечного результата. Разработчики Cerberus рекомендуют поэкспериментировать с HTML-кодом , чтобы создать собственные варианты.
Litmus

Это известный бренд среди тех, кто любит тестировать и анализировать эффективность email-маркетинговых кампаний. Команда Litmus славится тем, что регулярно предоставляет сообществу различные бесплатные ресурсы, одним из которых является набор адаптивных email-шаблонов .
Responsive HTML Email Framework

Это полнофункциональное решение для создания адаптивных писем email-рассылки . Фреймворк предоставляет в распоряжение разработчиков набор сеток, модулей, блоков и строк для контента, функцию установки расстояния между элементами, кнопки, строки изображений и другие элементы, которые могут применяться для разработки безупречного шаблона письма. Он был протестирован во всех популярных почтовых клиентах.
Foundation for Emails

Это набор из различных фреймворков и платформ для оптимизации веб-разработки. Foundation предоставляет разработчикам и дизайнерам простой в использовании CSS-фреймворк , который позволяет быстро создавать эффективные адаптивные электронные письма.
Каждый HTML письмо шаблон редактор изначально использует предоставляемую Foundation систему сеток. Затем его можно дополнить различными часто используемыми для таких целей элементами. Независимо от того, работаете ли вы в сфере электронной коммерции или бизнес-брендинга, Foundation поможет в создании адаптивных шаблонов электронных писем.
Antwort

Antwort не позиционируется, как фреймворк, они называют себя ресурсом готовых шаблонов электронных писем, которые могут адаптироваться к стационарным и мобильным устройствам. Он безупречно работает под iOS и Android , а также с основными почтовыми клиентами, такими как Yahoo !, Gmail и Outlook .
Даже с некоторыми из самых старых версий Outlook . Макеты разработаны с учетом динамического добавления контента. При этом стиль дизайна писем является минималистичным.
Playground от ZURB

Это компания-разработчик HTML5-фреймворка Foundation , а также оператор сервиса, который называется Ink . На сегодняшний день он более известен, как Foundation Email .
Playground от ZURB предлагает на выбор пять различных шаблонов электронных писем, которые без труда адаптируются под любые размеры экранов и устройства. Все шаблоны поставляются с отдельными таблицами стилей и HTML-документами . Эти шаблоны будут совместимы с любой крупной платформой электронной почты. Вы без труда найдете сервис, в сочетании с которым можно использовать эти шаблоны.
Mosaico

Платформа, которая позволяет любому пользователю создавать адаптивные красивые шаблоны HTML писем. Mosaico предоставляет инструменты для управления пользовательскими элементами и адаптивным дизайном. С их помощью можно персонализировать все макеты одним нажатием кнопки.
Встроенная система управления позволяет отменять и повторять все внесенные изменения. Вы даже можете загрузить собственные шаблоны электронных писем и настроить их в Mosaico . Платформа имеет открытый исходный код и призывает всех желающих принять участие в развитии проекта.
Open Source Email Templates

Известная платформа электронного маркетинга, которая предлагает маркетологам и блогерам возможность создавать и продвигать на рынке свои шаблоны в рамках простой в использовании среды. В качестве благодарности маркетинговому сообществу SendWithUs предоставляет в распоряжение пользователей библиотеку из десяти адаптивных шаблонов.
Все шаблоны имеют открытый исходный код, что позволяет вносить любые изменения и корректировки по своему усмотрению. Хотя эти шаблоны являются бесплатными, но они подойдут лишь для того, чтобы выставлять клиентам счета и уведомления.
Responsive Email Patterns

Брайан Грейвз заложил надежную базу для создания и работы с адаптивными электронными письмами. Его проект Responsive Email Patterns представляет собой набор подключаемых шаблонов, с помощью которых можно быстро создать адаптивные письма для использования с вашей любимой платформой электронной почты или непосредственно в почтовом клиенте. Шаблоны включают в себя такие элементы как списки, медиа, навигация и сетки.
HTML Email Templates

Авторитетный сервис электронного маркетинга, помогающий сотням тысяч интернет-маркетологов достигать оптимальных результатов с помощью рассылок. Campaign Monitor предоставляет функционал для тестирования email-кампаний , а также конструктор электронных писем и коллекцию шаблонов писем для рассылки HTML . Она насчитывает более 20 уникальных шаблонов, которые подойдут практически для любых ситуаций. Шаблоны для установления партнерских отношений, деловых переговоров, традиционные шаблоны новостной рассылки и шаблоны для анонсов событий.
Email Design Inspiration by HTML Email Designs

Это хранилище лучших шаблонов электронных писем, которые использовались в рассылках некоторых ведущих технологических компаний: Dropbox , Udemy , Moo , DigitalOcean и многих других. Самое замечательное в этих образцах шаблонов то, что они были разосланы реальным пользователям. Благодаря этому вы можете легко проанализировать структуру шаблонов, чтобы лучше понять особенности реализации, обеспечивающие их высокую эффективность. Сотни шаблонов электронных писем, которые можно взять за основу.
MJML — The Responsive Email Framework

Это фреймворк и встроенный язык пользовательской разметки, предназначенный для того, чтобы помочь разработчикам быстро создавать адаптивные шаблоны. Цель MJML — упростить разработку дизайна адаптивных электронных писем. Разметка, которую вы создаете с помощью MJML , затем автоматически преобразуется в полностью совместимый с HTML5 код. Вы можете использовать его в любом почтовом клиенте. Также доступно несколько предустановленных шаблонов.
Respmail

Для тех, кто не хочет возиться со сложными фреймворками, существует Respmail — простое адаптивное решение для электронной рассылки. Оно предоставляет в ваше распоряжение единый шаблон, который можно изменить по своему вкусу. С момента создания HTML шаблон email письма был улучшен и доработан, чтобы обеспечить совместимость со всеми основными почтовыми клиентами.
Passion

Это сложный шаблон письма, который использует современные концепции веб-дизайна. Расширяемость этого шаблона настолько впечатляет. Различные элементы шаблона являются отдельными компонентами, и вы можете просто выбрать то, что, по вашему мнению, необходимо для писем рассылки.
Free Newsletter Template

Бесплатный шаблон для новостной рассылки. Это элегантное и минималистичное решение для тех, кому нужен простой макет электронных писем. По нашему мнению, данный шаблон может оказаться полезным для блогеров, художников, писателей, которые хотят донести свое послание, без необходимости перегружать письмо современными сложными элементами.
MailPortfolio

MailPortfolio исповедует ту же философию, что и описанный выше HTML шаблон письма. С той лишь разницей, что MailPortfolio больше ориентирован на базовые красные цвета. Но все остальное, кажется, точно такое же. В подвале можно указать необходимую информацию о компании, которая для большинства платформ email-маркетинга является обязательной.
Valentine’s Day Email Template

День святого Валентина быстро приближается! Именно для этого мы решили включить в обзор очень красивый шаблон Valentine’s Day Email Template , который можно использовать в этот день для продвижения своих предложений, новостей. С помощью множества функций можно настроить этот шаблон для различных случаев использования.
EDMDESIGNER

Это компания потратила много времени на то, чтобы полностью приспособиться к требованиям сообщества. Результатом этого стала функциональная платформа для создания электронных писем. drag-and-drop интерфейс помогает разработчикам создавать красивые макеты. Больше не нужно тратить время на то, чтобы вновь и вновь воссоздавать тот же самый контент. С помощью EDMDESIGNER можно сохранять не только шаблоны писем, но и отдельные элементы. В дальнейшем вы можете снова использовать их в любой из будущих кампаний.
Modern HTML Email

Наш список бесплатных шаблонов мы хотели бы завершить книгой. Это лучший способ узнать о том, как создавать адаптивные шаблоны электронных писем. Автором одной из них является Джейсон Родригес . Книга поможет вам создавать современные и красивые HTML-шаблоны писем, которые будут отлично работать на всех устройствах, со всеми клиентами и во всех браузерах. В книге рассматриваются основные аспекты создания электронных писем, а также способы тестирования электронных рассылок и их оптимизации с помощью аналитических инструментов и отчетов.
Премиум адаптивные HTML шаблоны электронных писем
Мы хотели бы рассказать об адаптивных шаблонах писем для рассылки HTML из премиум-сегмента. Цены на них действительно весьма невысоки ( по сравнению с тем, сколько бы вы заплатили дизайнеру за эту работу ). И мы нашли несколько действительно отличных шаблонов.

Функциональный шаблон, предоставляющий все доступные современные элементы HTML5 , которые могут быть встроены в сам шаблон. Вы сможете легко рассказать о своих ценах, характеристиках продукта с помощью встроенных элементов, делающих весь процесс простым. Шаблон содержит встроенный drag-and-drop модуль, который поможет создавать удивительные письма. Он также полностью совместим с ведущими провайдерами email-маркетинга.
Vibgyor

Vibgyor можно описать, как многоцелевой шаблон для различных отраслей. Профессиональный внешний вид делает Vibgyor привлекательным для этих направлений бизнеса. Он содержит drag-and-drop конструктор, с помощью которого легко изменить и оптимизировать любую часть шаблона по своему усмотрению.
Jaynix

Адаптивный шаблон с онлайн-платформой для редактирования шаблона, который позволит получить полный контроль над внешним видом электронных писем. Шаблон отлично работает с популярными email-клиентами , а также со всеми основными сервисами email-маркетинга.
Quark

Quark содержит десятки перемещаемых объектов, которые помогут сделать шаблон HTML письма. Вы можете настраивать изображения, управлять содержимым и использовать динамический контент. Все это может быть изменено с помощью интегрированного конструктора. Это поможет сэкономить время, а также повысить эффективность рассылок.
WooMail

Одна из самых известных в мире платформ электронной коммерции ( на базе WordPress ). Это больше, чем просто шаблон электронных писем. Это платформа, которая изначально создавалась под работу с плагином WooCommerce . Все, что нужно сделать, приобрести шаблон и интегрировать его в WordPress . В результате вы получите доступ к огромному набору функций для отправки писем по адресам электронной почты из базы пользователей WooCommerce . Процесс настройки WooMail очень прост.

Это элегантный универсальный HTML шаблон письма , который можно настроить, используя встроенный редактор шаблонов. Moka был протестирован на совместимость со всеми новейшими устройствами и браузерами. Так что у ваших подписчиков не возникнет никаких проблем с отображением рассылки.
Благодарим за то, что уделили внимание этой статье!
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, отклики, подписки, дизлайки, лайки низкий вам поклон!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
Пожалуйста, опубликуйте свои комментарии по текущей теме статьи. За комментарии, подписки, дизлайки, лайки, отклики низкий вам поклон!

Мы не просто "веб-разработчики на Битриксе". Наша ключевая компетенция – умение интегрировать различные веб-системы и программные продукты между собой.
ИНТЕРВОЛГА – компетентный веб-интегратор . Мы можем решить все задачи интеграции собственными силами. Мы приносим пользу бизнесу клиента за счет осмысленного применения веб-технологий.
Яркий пример "интеграционной" задачи – красивые стилизованные письма, которые решают бизнес-задачи вне зависимости от того, как именно читает письма ваш клиент и на каком устройстве.
Мы решили эту задачу для себя и можем помочь вам.
Итак, в предыдущих статьях про Email-рассылки мой коллега Александр Давыдов рассказал о том, зачем рассылки нужны и как их сделать “на скорую руку”.
Я перехвачу у него эстафету и расскажу что можно сделать круче и какой крови это будет стоить.
Описанные Александром способы Email-рассылок ( через модуль "Рассылки" , через MailChimp ), как я уже говорил, работают, но не лишены недостатков. Например, к модулю рассылок 1С-Битрикс вы не сможете автоматически применять красивое оформление. А MailChimp бесплатен только если у вас менее 2000 подписчиков (потом начинает стоить немалых денег).
Кроме того, в MailChimp приходится постоянно вручную добавлять новые адреса (например тех, кто заполнил форму обратной связи или оформил заказ на сайте). Для решения конкретно этой проблемы мы даже сделали свой модуль для Marketplace, но опыт показал что он пользуется низкой популярностью и поэтому мы решили не тратить силы на его поддержку и продажи.
Покажи мне как выглядят письма с твоего сайта и я скажу насколько ты крут
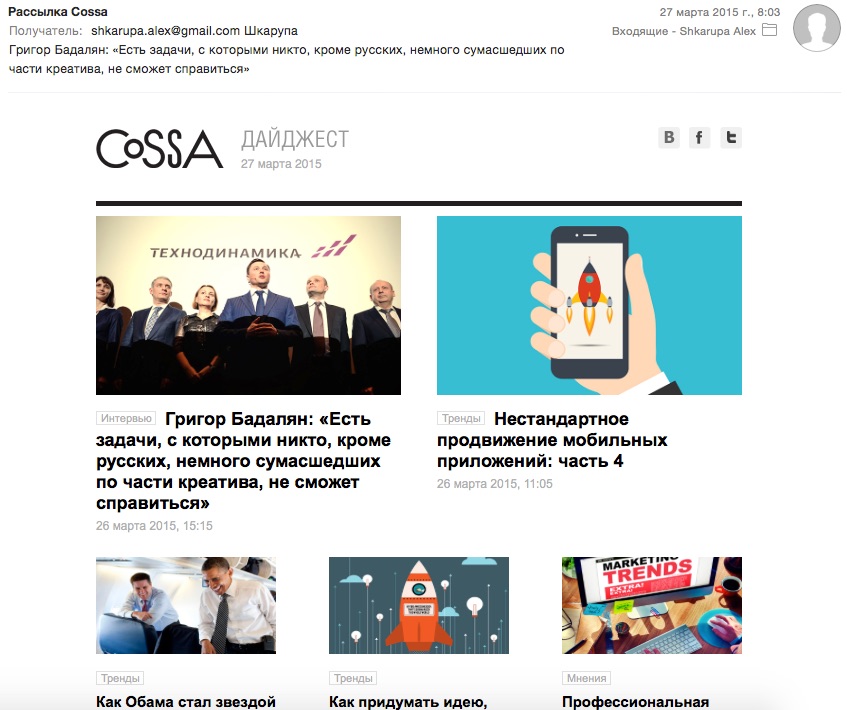
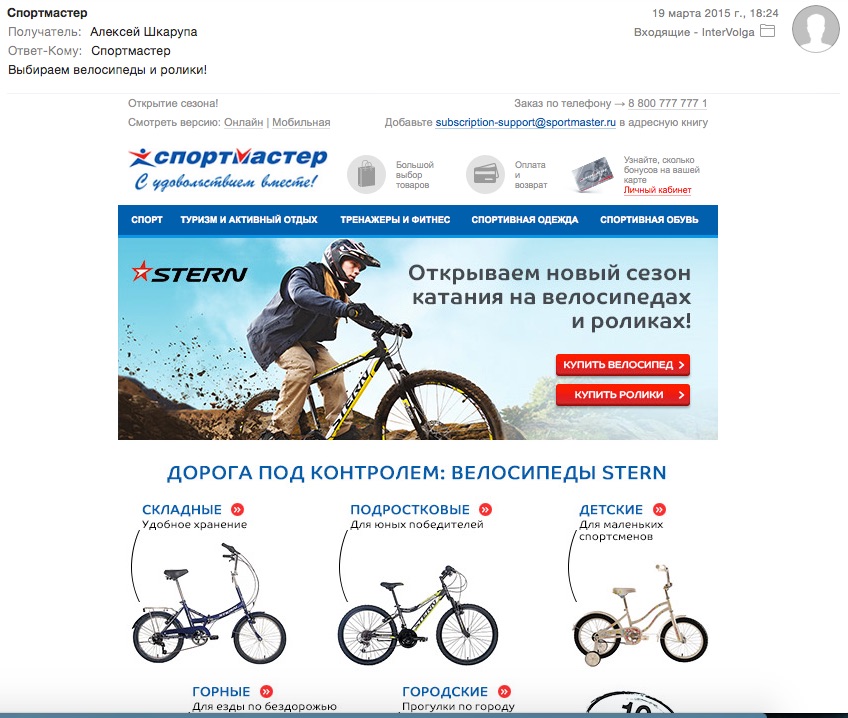
Письма они как люди: бывают фотомодели, а бывают серые мышки. Уверен, вы тоже это замечали. Вот так в моем личном почтовом ящике выглядят первые:
 |  |
А вот так вторые:
 |  |
Откуда берутся такие “серые” письма? Я уверен что серьезная причина только одна: сделать по-настоящему красивые письма сложно. Причем сложно с 2-х позиций: творческой и технической.
Типы писем
Все письма, отправляемые по электронной почте (в том числе отправляемые сайтом) можно поделить следующим образом:
В текстовом формате
Это самый простой тип - обычные письма не содержащие никакого форматирования. Только текст и ничего более. Именно в этом формате сайты на 1С-Битрикс по умолчанию рассылают пользователям уведомления (о регистрации, смене пароля и т.д.)
С минимальным использованием HTML
Эти письма используют простейшие способы форматирование: цвет и размер текста, картинки. Для этого используются html-теги - те же самые что и в визуальном редакторе на сайте. Именно такие (и только такие, на момент написания статьи) письма умеют рассылать модули “Рассылки” и “Email-маркетинг”в 1С-Битрикс.
Специально сверстанные
Это самый сложный из типов писем - для него необходима специально подготовленная верстка. Именно про этот тип писем моя статья.
Как сделать письма сайта красивыми

Красивые письма получаются если для них подготовлена специальная верстка. В отличие от писем с минимальным использованием HTML, в данном типе проектируется модульная сетка (структура письма). Выделяются специальные места под логотип, название сайта, контент. Подбираются цвета и размеры.
Сделать такую верстку можно одним из 2-х способов:
Использовать профессиональный сервис-конструктор.
Сверстать самостоятельно. С нуля или используя специально “заточенную” под это библиотеку.
Создание верстки почтового шаблона
С помощью конструктора
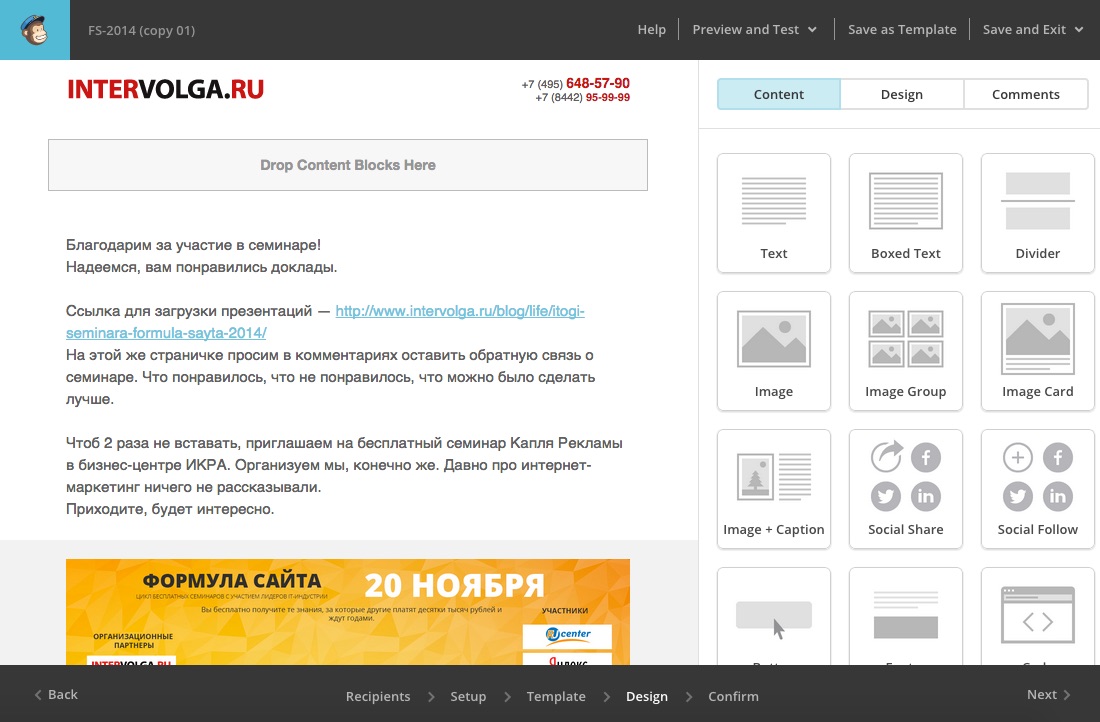
Для этого способа рекомендую использовать сервис MailChimp. Его полезной особенностью является бесплатный и весьма удобный редактор шаблонов писем. Он работает по принципу Drag&Drop. Вы просто накидываете блоки, редактируете текст и картинки.
Самое главное — не нужно изучать HTML, а значит не нужно привлекать верстальщика/программиста.

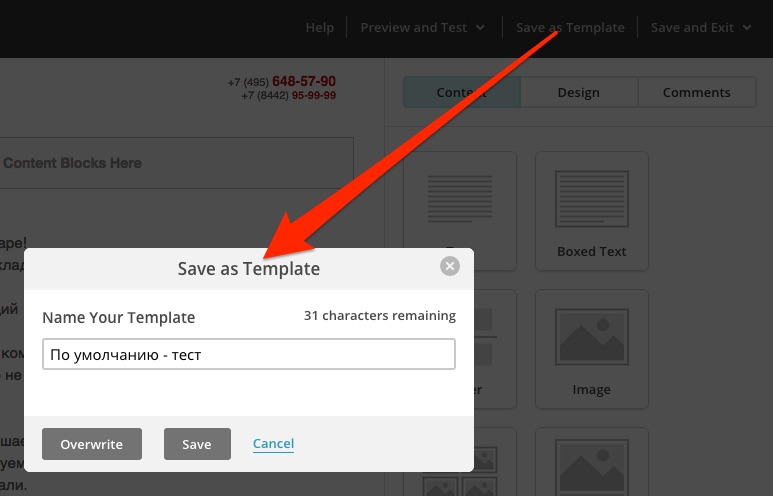
После того как вы сконструировали свой шаблон письма — сохраните его.

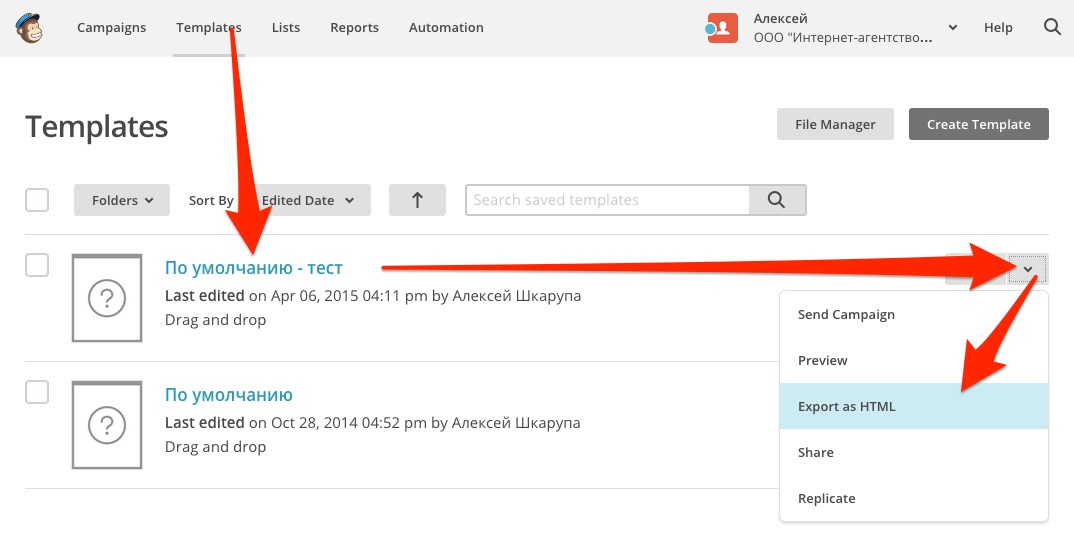
Далее перейдите в список шаблонов и получите HTML-код.

Этот код и есть наша цель.
С помощью специальной библиотеки
Оставь надежду, всяк сюда входящий
Этот эпиграф я выбрал не просто так. Ручная верстка почтовых шаблонов это непростой процесс. Он требует знания многих нюансов (уже не браузеров, а почтовых программ). Чтобы создать такую верстку потребуется квалифицированный верстальщик.
Можно провести параллель с версткой сайта. На что тратится много времени? Конечно же на поддержку разных браузеров (чаще всего старых).
При верстке шаблонов почтовых рассылок огромное время будет потрачено на то же самое. Только теперь вместо IE, Firefox, Chrome и Opera у нас есть куча Email-клиентов: Gmail, Яндекс.Почта, Apple Mail и Outlook всех версий. Вынужден констатировать, что последние отстают в развитии лет на десять.
Этот способ следует выбирать если:
возможностей конструктора не хватило (какой-то блок нужно подвинуть, а он не двигается);
Рекомендуем создавать верстку не с чистого листа, а используя одну из библиотек:
Это своего рода набор заготовок и правил. Используя их, вы (а точнее ваш верстальщик) сэкономите десятки часов.
Дополнительная подготовка почтового шаблона
К этому моменту мы имеем HTML-верстку. Но она еще не готова к отправке.
Дело в том, что все стили оформления которые вы вносили (через редактор MailChimp-а или при самостоятельной верстке) сохранены в теге внутри шаблона. Почтовые клиенты при получении письма и отображении его пользователю удалят такие стили. Сделано ли это из соображений безопасности или по другим причинам — не ясно.
Факт остается — все стили перед отображением будут удалены. А Microsoft Outlook еще и своих стилей добавит. В результате ваше письмо будет выглядеть безобразно. Вот пример сверстанной рассылки:


Решение этой проблемы существует и называется оно “Инлайнер” (inliner). Это инструмент который специальным образом преобразовывает ваш HTML-шаблон. Для каждого элемента вашего шаблона он вычисляет перечень стилей, которые к нему (элементу) должны быть применены, и записывает их в атрибут style соответствующего HTML-тега. Такие стили уже не вырезаются и не перебиваются почтовиками.
Воспользоваться можно например вот этими инлайнерами:
В результате вы получаете HTML-код, который можно отправлять через сайт. Этот код должен отображаться во всех почтовиках одинаково. Само собой, это нужно проверять.
Как использовать шаблон почтовой рассылки в сайте на 1С-Битрикс
Возможны следующие сценарии:
Сделать все исходящие уведомления сайта красивыми
Сделать красивую рассылку по базе подписчиков
Красивые уведомления с сайта
Если на вашем сайте пользователи регистрируются, заполняют формы обратной связи или оформляют заказы — сайт частенько отправляет им письма. “Взрослые” (в смысле “сложившиеся”) компании обычно хотят, чтобы даже такие уведомления были красивыми и придерживались брендбука.
Реализовать этот сценарий можно используя новый функционал 1С-Битрикс — “Темы оформления”. Темы оформления позволяют добавлять “шапки” и “подвалы” к шаблонам исходящих писем.
Полученный ранее почтовый шаблон нужно разделить на 3 части: шапку, контентную часть и подвал. Шапку и подвал нужно сохранить в тему оформления.
Контентную часть нужно поместить в шаблон почтового уведомления. И вот тут возникает сложность: “проинлайненный” шаблон письма настолько громоздок, что применение этой верстки даже к одному уведомлению требует много времени (от десятков минут до нескольких часов) и нервов.

превращается в очень громоздкий и трудноподдерживаемый.
На скриншоте ниже уместилось только отображение одной строчки из скриншота выше.

А представьте сколько работы потребуется если вы захотите изменить цвет кнопок, например.
Есть выход и из этой проблемы, о нем я расскажу в следующей статье.
Красивая рассылка по базе подписчиков
Будем честны с собой: модуль “Рассылки” в 1С-Битрикс мертв. В нем реализован очень ограниченный набор действий, а серьезных обновлений не было много лет и более не будет. Модуль “Email-маркетинг” уже сейчас умеет намного больше, хотя темы оформления (шапки и подвалы) не поддерживает. Несмотря на это, я предлагаю использовать именно второй.
Все относительно просто, если ваша рассылка разовая и вы не собираетесь ее редактировать. При создании рассылки нужно выбрать “Пустой шаблон” и вставить туда полученный ранее (после инлайнера) шаблон почтовой рассылки. На этом все, если рассылка у вас единичная.
Если же ваш шаблон это только шаблон, а содержание вы хотите редактировать - возникает проблема. “В лоб” она решается только большим количеством ручного труда (на подготовку сниппетов). Однако мы придумали и умное решение.
А что дальше?
Если вы дочитали до этого момента - поздравляю вас с просветлением. Теперь вы знаете как непросто сделать красивую рассылку и какие проблемы ожидают на этом пути. Когда мы (ИНТЕРВОЛГА) начинали делать такие рассылки/шаблоны для наших клиентов мы набили много шишек на каждой из описанных проблем.
В результате мы решили автоматизировать часть этого процесса и собрать решения для описанных проблем в одном месте. Это место называется модуль “Почтовые инструменты” для 1С-Битрикс . Его ядром является тот самый инлайнер.
На этом интригующем моменте я хочу завершить статью. Читайте продолжение:
Читайте также:

