Как сделать красивую надпись в гимпе
Добавил пользователь Алексей Ф. Обновлено: 16.09.2024
Инструмент "Текст" обозначается буквой А в панели инструментов, его сложно не заметить.
Открывайте файл в котором будем тренироваться в работе с текстом, либо создавайте новый.
Теперь после выбора инструмента, в панели свойств будет доступно редактирование таких параметров как выбор шрифта, его размера и цвета.
Пишем нужный текст и после этого попробуем применить к слою, на котором написан текст, фильтры — их будем использовать для создания различных эффектов.
Но это попробуете сами, я же хочу отметить, что в Гимпе уже есть большое количество скриптов, которые содержат различные эффекты для шрифтов.
Заходите "Файл" — "Создать" — "Логотипы" — выбирайте понравившийся, вводите текст и размер шрифта.
После этого выбранный стиль будет применяться автоматически.
Теперь вы сможете с легкостью украсить любой документ или фотографию необычной надписью, соответствующей по стилю.
Здесь я предложу несколько вариантов решения этой задачи. Основная проблема фотографий это неравномерность освещенности страницы, когда в центре яркость больше, а по краям меньше или что-либо подобное. Так же часто необходимо повысить контрастность текста по сравнению со страницей. При обычной коррекции Уровней некоторые части изображения получаются засвечены, а некоторые наоборот слишком тёмные. Все методы более или менее решают эти проблемы.

В качестве материала для обработки я взял эту страничку(Предварительно обрезав всё лишнее):
В скобках приведены английские названия инструментов, а также использованные в данном случае настройки
Метод с делением слоёв
- Создать новый слой с копией изображения
- Размыть новый слой по Гауссу до относительной равномерности, когда текст уже почти не оставляет следов, но разница яркости в углах и центре заметна
(Filters -> Blur -> Gaussian blur: Blur radius — 100) - Назначить режим этого слоя в деление(Layers window: Mode — Divide)
- Свести слои (Layers -> merge)
Метод с детектированием краёв
Долгий метод с отдельной коррекцией яркости
- Размыть фон по Гауссу. Подобрать дельту так что бы текст не размывался, Радиус размытия думаю больше 10 ставить не стоит.(Filters — > Blur -> Selective Gaussian blur: Delta — 19; Radius — 15)
- Создать новый слой с копией изображения
- Размыть новый слой по Гауссу до относительной равномерности, когда текст уже почти не оставляет следов, но разница яркости в углах и центре заметна (Filters -> Blur -> Gaussian blur: Blur radius — 100)(Filters -> Blur -> Gaussian blur: Blur radius — 100)
- Назначить режим этого слоя в Яркость и поставить плотность 50% (Layers window: Mode — Value; Opacity: 50)
- Свести слои (Layers -> merge)
- Обработайте картинку: Color -> Auto -> Stretch HSV
Относительной читабельности можно добиться и с помощью пакета ImageMagic
(Никакого отношения к GIMP не имеет, просто альтернатива)
convert ./1_original.jpg -colorspace gray \( +clone -blur 10x65535 \) -compose subtract -composite -threshold 50% ./im4.jpg


Автоматизация
Murkt разобрался в Python-Fu и написал скрипт которым можно это всё автоматизировать. Пишем в консоль(Filters -> Python-Fu -> Console) следующее:Теперь можно из этой же консоли обработать все открытые изображения с помощью команды:Еще можно попытаться использовать прочие возможности Python-Fu, как открытие файлов и т.п.:

Gimp - бесплатная программа для редактирования фотографий, которая является неплохим аналогом графического редактора Adobe Photoshop.
Также Gimp - мощный графический редактор, позволяющий редактировать и сохранять изображения на компьютере во всех популярных форматах.
Достоинства программы Gimp
В каких случаях наш урок окажется полезным
Зачастую грядущий праздник вызывает волнение, связанное с необходимостью поиска, как правило, недорого, но оригинального подарка. Тут на помощь может прийти интересная идея - самостоятельно создать открытку с поздравлениями!
Растровая графика, в силу своей специфики, дает возможность редактировать фото, украшая его эффектными надписями. Поэтому, стоит рассмотреть, как создать эффект горящего текста, и как нанести "татуировку" в графическом редакторе Gimp.
Если пользователь уже знает, как создается огненный текст в Фотошопе, то ему легче будет воспринимать приведенный ниже материал. Но, поскольку продукт от Adobe не очень дружелюбен к новичкам и часто использует довольно сложные пути, в отличие от Gimp, то рассмотренный порядок действий не вызовет сложностей с освоением даже у неопытных пользователей, давая им прекрасную возможность, за ничтожно короткий срок овладеть процессом создания весьма интересного эффекта. А поскольку не за горами мужской праздник, было принято решение облегчить участь, прежде всего, женской половины, продемонстрировав, как можно создать открытку с поздравлениями к 23 февраля.
Как создается огненный текст?
Для начала следует рассмотреть, как графический редактор Gimp реализовал алгоритм по созданию эффектных горящих надписей. Для достижения этой цели:






Если процедура выполнена правильно, то в результате получится эффектный огненный текст (Рис. 7).

Научившись создавать горящую надпись, можем считать первый этап выполненным, и сохранить его результаты. Теперь, чтобы создать открытку, следует рассмотреть, как наложить текст на фото, чтобы он смотрелся максимально естественно.
Нанесение татуировки в виде огненного текста
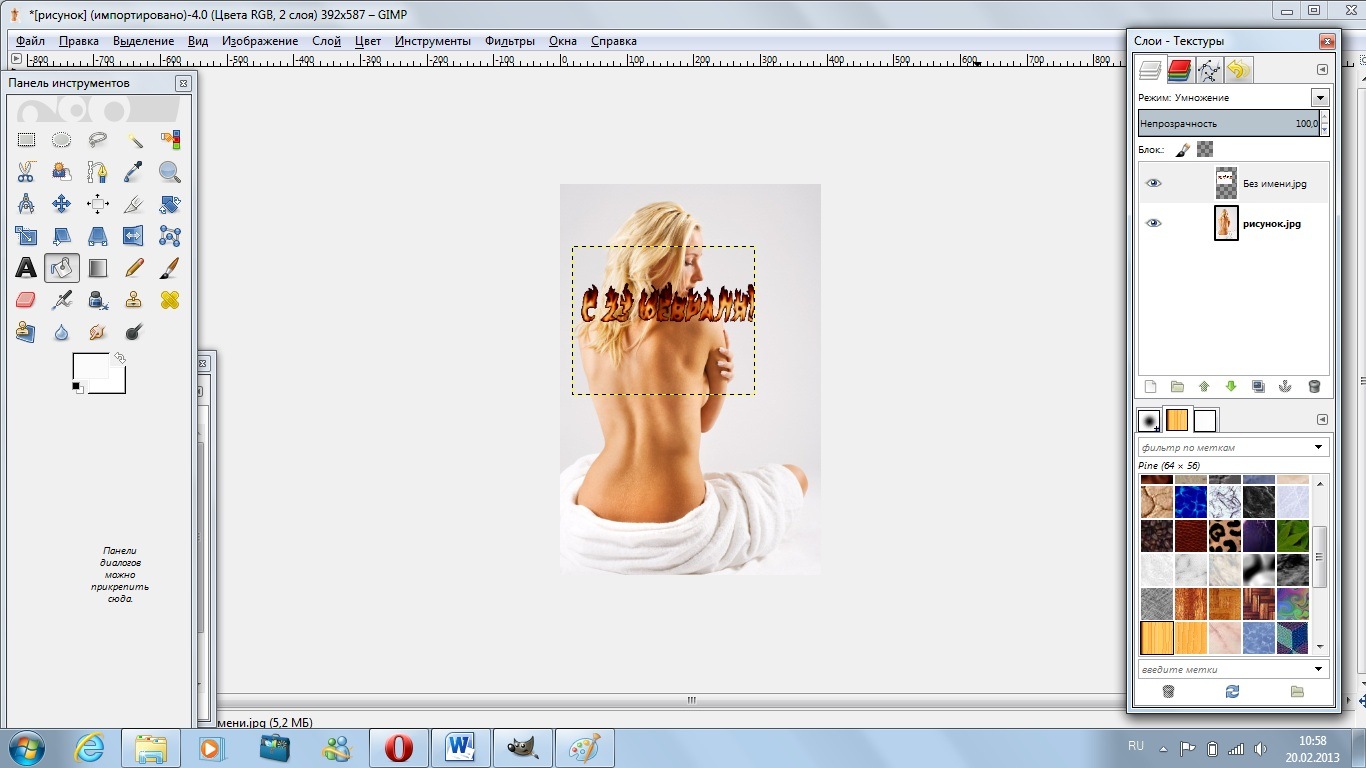
Для большей наглядности было взято изображение девушки (Рис. 8), а простая последовательность шагов с соответствующими скриншотами, позволит понять, как можно легко поместить текст на фото.

Шаг 1. В рабочую область программы добавляем первым слоем фото, а вторым - текст.


Иногда нужно придать изображению несколько размытый вид, как будто рука фотографа дрожала при съемке, а выдержка была недостаточно короткой. Добиться этого можно, поворачивая изображение на несколько градусов в обе стороны. Разберем процесс изготовления таких смазанных изображений, а заодно научимся имитировать неоновые надписи.

Рис. 1
Процесс будет не очень сложный, но кропотливый, придется создавать множество слоев и применять различные ухищрения, последовательность которых очень влияет на результат, а пропуск одного из действий приведет к непредсказуемым результатам.
1. Создаем новый файл 640х480 пикселей и заливаем его градиентом. Инструмент Градиент правильнее было бы назвать Заливка градиентом, так как для применения этого инструмента нужно сначала выбрать цвета самого градиента. В секции настроек этого инструмента нужно кликнуть на прямоугольнике Градиент, он немедленно откроется в окно. В этом окне можно выбирать из нескольких десятков градиентов, составленных разработчиками программы. Нам подойдет градиент Основной в фоновый RGB. Это означает, что переход будет осуществляться от цвета переднего плана к цвету фона. Настройкой этих цветов ведают два прямоугольника, находящиеся непосредственно под значками инструментов
Кликнув на верхнем прямоугольнике, можно выбрать цвет переднего плана в открывающемся окне выбора цвета. Соответственно, нажав на нижний, будем выбирать цвет фона (заднего плана). Нам нужно в окне выбора цвета вписать в графу HTML-разметка номер цвета, который нам, к счастью, известен. Для переднего плана это 130f23, а для фона ≈ 241d3a. Номера эти шестнадцатеричные, по системе RedGreenBlue (RGB). Первые две цифры номера означают оттенок красного, вторые две ≈ зеленого, последние две ≈ синего. Чтобы утвердить выбор цвета, нужно каждый раз нажимать ОК.
Установив нужные цвета переднего плана и фона, и выбрав градиент Основной в фоновый RGB в настройках инструмента Градиент, нужно просто провести указателем мыши поперек всего окна и оно зальется градиентом. Причем если вести горизонтально, то и градиент пойдет слева-направо, а если вертикально ≈ то сверху вниз. Должен сказать, что рекомендованные цвета настолько похожи, что я, лично, никакого градиента не вижу (я делал градиент сверху-вниз). Разве что намек. Но из таких намеков и состоит живопись.
Залили единственный слой градиентом.
2. Самое время создать новый слой и назвать его Текст.

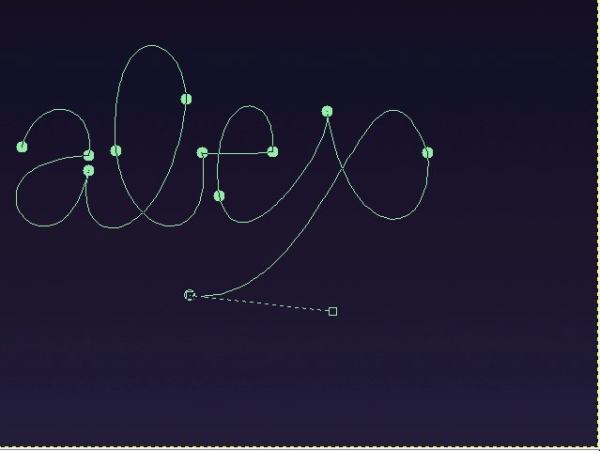
3. Теперь наша задача ≈ создать рукописный текст. Человеку, не умеющему рисовать, такая задача была бы не по плечу, кабы не было инструмента Контуры
Этот волшебный инструмент ставит жирные точки, соединяет их контурами, причем позволяет как передвигать точки, так и всячески искривлять контуры.

Рис. 2
Конечно, нужно хорошенько потренироваться и почитать справку по этому инструменту, но примерно через час что-то начинает получаться. Выясняется, что для написания любой буквы хватает трех, максимум четырех точек. Но тут процесс творческий, и всякие советы неуместны.
Когда контур создан, он сам собой сохраняется, и его всегда можно восстановить, открыв окно Диалоги -> Контуры (Окно ->Прикрепляющиеся диалоги -> Контуры). Просто перетащите мышью контур на нужный слой. Но это я на всякий случай, обычно контуры никуда не пропадают.
Теперь нужно нематериальный контур обвести реальным цветом. Номер этого цвета: 857fff. Идем Правка -> Обвести по контуру. Толщину линии устанавливаем в 4 пикселя.
4. Создадим новый слой. Назовем его Размытый. Выберем из меню Фильтры -> Размывание -> Гауссово размывание. В открывшемся окне выставим Радиус размывания по вертикали и по горизонтали одинаковый ≈ по 10 пикселей. Остальное по умолчанию.
6. Идем в меню Цвет -> Тон-насыщенность. Откроется окно Коррекция тона, насыщенности, etc (рисунок 3).

Рис. 3
Установим настройки как показано на рисунке 3. И нажмем ОК.
Идем: Фильтры -> Размывание -> Размывание движением.

Рис. 4
Как показано на рисунке 4, выбираем Радиальное размывание и угол 12°

Теперь нужно повернуть этот слой на 3 градуса. Берем инструмент Вращение и в диалоговом окне вписываем угол в 3°. Жмем Повернуть.
Дальше Фильтры -> Размывание -> Размывание движением (рисунок3). Только теперь настройки другие ≈ Тип размывания: Линейный, Длина: 7, Угол: 90%.
12. На этом дело вроде бы сделано. Я бы на этом успокоился. Но истинные художники стараются довести свое творение до совершенства.
12.1. Поэтому они советуют создать поверх слоя Фон еще 3 слоя с непрозрачностью 5% и режимом Направленный свет. На каждом из этих слоев создаем при помощи инструмента Эллиптическое выделение, удерживая клавишу SHIFT, несколько кружков различного размера. Заливаем их разными цветами, коррелирующими с нашей гаммой (скажем, голубой, пурпурный, желтый).
Каждый слой обрабатываем Гауссовым размыванием разной степени, чтобы придать глубину.
12.2. Поверх всех слоев создаем слой Виньетка. Выделяем эллиптическую область на весь слой, можно даже вылезая за края. В настройках выделения указать ≈ Растушевать края, Радиус: 100 пикселей. Инвертировать (Выделение -> Инвертировать). Залить черным цветом (000000).
Читайте также:

