Как сделать красивую камеру в ue4
Добавил пользователь Валентин П. Обновлено: 18.09.2024
Я сделал простую анимацию в Blender и экспортировал ее в Unreal Engine 4. В игре персонаж появился с точки зрения третьего лица, но я сделал его похожим на первого лица, отрегулировав камеру.
Теперь, когда я включаю камеру в игру, я могу осмотреться в разных частях тела персонажа. (Например, если я повернуть направо, я вижу плечо своего персонажа, и если я столкнусь с фронтом, я вижу только запястья.) Всякий раз, когда я поворачиваю камеру и запускаю анимацию пуансона, она выглядит странно, потому что модель персонажа не является 't выровнен с камерой.
Как я могу заставить тело поворачиваться вместе с камерой, так что моя анимация выглядит правильно?
1 ответ
В этом уроке, посвященном Unreal Engine 4 вы узнаете, как использовать Blueprints для создания игрового персонажа игрока и настройки его взаимодействий с различными объектами.
Blueprints – это своего рода система визуальных событий в Unreal Engine 4, которая позволяет быстро создать прототип вашей игры. Вместо того, чтобы писать подробный код, вам достаточно сделать визуальную поведенческую модель: создать и разместить узлы, а также соединить их в зависимости от последовательности событий и установить каждому определенные свойства.
Помимо того, что Blueprints является довольно быстрым и простым инструментом для создания прототипов, он также позволяет людям без навыков программирования самостоятельно создавать собственные игры и сценарии.
В этом уроке вы научитесь использовать Blueprints для:
- Установки вида камеры в пространстве;
- Создания игрового персонажа с набором базовых движений;
- Создания функций и свойств для игрового персонажа;
- Создания объекта, который будет исчезать при взаимодействии с ним игровым персонажем.
Начало работы
В первую очередь вам необходимо скачать и разархивировать стартовый проект.
Для того, чтобы открыть его, вам нужно перейти в корневую папку, где находится скаченный файл BananaCollector.uproject и открыть его.
Посмотрите, так должна выглядеть игровая локация по которой в дальнейшем будет передвигаться персонаж и взаимодействовать с разными объектами.

Для вашего удобства все файлы проекта разбиты на категории и помещены в соответствующие папки, как на этом изображении:

Вы можете использовать фильтры для быстрой сортировки и поиска файлов, либо кнопку, обозначенную на картинке красным цветом для того, чтобы показать или скрыть панель источников материалов.
Создание персонажа

Справка: Класс Character также подойдет для этих целей, кроме того, он может активировать команду движения по умолчанию. Однако в этот раз вы будете создавать свою собственную систему передвижения, поэтому класса Pawn будет достаточно.
Прикрепление камеры
Камера является своего рода способом для игрока осматривать игровое пространство. Сейчас вам нужно будет создать камеру с видом сверху. Для этого откройте двойным нажатием левой кнопки мыши BP_Player в Content Browser. Теперь вы можете приступить к редактированию.

Для того, чтобы создать обзор сверху, необходимо разместить камеру непосредственно над плеером. Для этого выбирайте компонент камеры и переходите на вкладку Viewport.
Образ и расположение персонажа



Теперь пришло время создать нового игрового персонажа с именем Pawn. Для сохранения результата вам нужно нажать кнопку Compile и вернуться в главный редактор.
Создание персонажа
Прежде чем игрок сможет контролировать своего персонажа, необходимо указать несколько важных вещей:
- Тип персонажа, которым игрок будет управлять;
- Место, где этот персонаж появится при старте игры.
Создание игрового режима
Игровой режим — это класс, который контролирует, как персонаж появляется в игре. Например, в многопользовательских играх необходимо применить специальный игровой режим который будет определять появление каждого игрока. Кроме того, игровой режим также определяет тип персонажа, которым будет пользоваться игрок.
Вам нужно перейти в Content Browser и найти папку Blueprints. Теперь нажмите кнопку Add New ⇒ Blueprint Class. В появившемся окне выберите Game Mode Base и назовите его GM_Tutorial.

Теперь вам нужно указать, какой класс персонаж Pawn будет использоваться по умолчанию. Для этого дважды щелкните GM_Tutorial, чтобы он открылся.

Прежде чем вы сможете использовать новый игровой режим, необходимо указать его для конкретного игрового уровня. Это делается в настройках игрового мира. Сейчас вам нужно нажать Compile и закрыть редактор Blueprint.
Каждый игровой уровень имеет свои настройки. Вы можете получить доступ к настройкам и изменять их по своему усмотрению, выбрав Window ⇒ World Settings. Другой вариант, как это можно сделать – перейти к панели инструментов и выбрать Settings ⇒ World Settings.

Новая вкладка World Settings откроется рядом с вкладкой Details. Тут вам нужно будет перейти к раскрывающемуся списку для изменения настроек GameMode и выбрать там GM_Tutorial.

Вы можете увидеть, что все классы изменились на те, которые вы выбрали в GM_Tutorial.

Расположение метки Player Start
В процессе создания персонажа, система игрового режима автоматически ищет метку его расположения в игровом пространстве.
Вы можете разместить метку в любом, понравившемся вам месте, а когда закончите, переходите на панель инструментов и нажимайте Play. Персонаж появится ровно в том месте, где вы установили метку Player Start.

Следующей задачей будет настройка команды для движения игрового персонажа.
Настройка управления
Назначение команд для выполнения какого-либо действия называется привязкой ключа.
В Unreal вы можете настроить клавиши управления, которые будут выполнять определенное действие или вызывать событие при нажатии на них. События представляют собой это узлы, которые выполняются, когда происходят определенные действия (в этом случае, когда вы нажимаете связанную клавишу). Узлы, подключенные к событию выполняются после инициации события.


Только представьте, насколько бы этот процесс был сложнее, если бы вы вводили для каждой команды специальный код.
Что такое Axis и Action Mappings
Для просмотра настроек ввода вам нужно перейти к Edit ⇒ Project Settings. Слева выберите Input в разделе Engine.


В Unreal доступны два метода для создания привязок клавиш:
- Action Mapping (Отображение действий): при этом методе, функция имеет только два возможных состояния – активна или не активна. Все действия будут срабатывать только после того, как вы нажмете или отпустите клавишу. Обычно этот метод используется для действий, которые не имеют промежуточного состояния, таких, например, как стрельба из пистолета.
- Axis(Отображение оси): При выборе этого метода, программа будет показывать числовое значение, называемое значением оси (подробнее об этом позже). События Оси будут запускать каждый кадр, которые как правило используется для действий, требующих дополнительное устройство ввода (манипулятор или компьютерная мышь).
В этом уроке мы рассмотрим, как пользоваться методом Axis.
Создание Movement Mappings
Для начала вам нужно создать две группы отображения осей (Axis). Они дадут возможность создать несколько привязок ключей к одному событию.

MoveForward будет обрабатывать движение персонажа вперед и назад. MoveRight будет обрабатывать перемещение персонажа влево и вправо.

В окне редактора сопоставьте клавиши W и S с MoveForward и клавиши A и D с MoveRight.

Далее вам нужно установить поля Scale.
Функции Axis Value и Input Scale
Значение оси (Axis Value) — это числовое значение, которое определяется типом ввода и тем, как вы планируете его использовать. Посмотрите, как это выглядит на изображении ниже, чтобы лучше понимать, как распределяются числовые значения:

Вы также можете использовать значение Axis, чтобы контролировать скорость персонажа. Например, если вы сдвинете джойстик к краю, значение оси будет равно 1. Если вы поместите его посередине, значение будет равно 0,5.

Вы также можете использовать значение Axis, чтобы указать направление движения. Формула следующая – если вы умножите скорость персонажа на положительное значение Axis, то вы получите положительное смещение. Использование отрицательного значения оси приведет соответственно к отрицательному смещению. Конечное значение этого смещения по отношению к местоположению игрового персонажа определит, в каком направлении он будет двигаться.

Клавиши клавиатуры могут выводить значение оси только равное 1 или 0, однако вы можете использовать масштаб для преобразования его в отрицательное значение. Это делается путем умножения значения Axis на масштаб. Если вы умножите положительное значение (значение Axis) на отрицательное значение (Scale), вы получите отрицательное значение.
Установите значения клавиш S и A, нажав на поле Scale и введя -1.

Движение игрового персонажа
Обратите внимание: вы ищете красный узел в Axis Events, а не зеленый узел в Axis Values.
Повторите процесс для MoveRight.
Использование переменных

Теперь вам нужно перейти перейдите на вкладку Details и изменить название новой переменной на MaxSpeed и ее тип на Float.


Чтобы определить конечную скорость и направление движения необходимо умножить значение MaxSpeed и значение оси. Добавьте узел float * float и подключите к нему Axis Value и MaxSpeed.
Определение направления движения персонажа
Во-первых, вам нужно добавить узел под названием Get Actor Forward Vector:

Во-вторых, необходимо добавить узел Add Movement и соединить узлы между собой следующим образом:

Обратите внимание, белая линия выполняет функцию соединения цепочки исполнения команды. Другими словами, когда игрок перемещает входную ось, то автоматически генерируется событие, которое будет выполнять узел InputAxis MoveForward. Белая линия означает, что когда это произойдет, вы выполните узел Add Movement Input.
Узел Add Movement Input отвечает за выполнение следующих входных данных:
- Target: устанавливается на перка, который обозначается в таблице красным полем.
- World Direction: Направление которое служит для указания перемещения цели.
- Scale Value: в данном случае является максимальной скоростью персонажа.
Вам нужно повторить процесс также для MoveRight, но при этом заменить Get Actor Forward Vector на Get Actor Right Vector.

Добавление функции Offset
Вам нужно перейти к узлу Event Tick, который находится на графике событий. Он должен быть слева и отмечен серым цветом, однако если этот узел отсутствует, вам будет нужно создать его для продолжения работы.

Чтобы добавить функцию Offset, также создайте узлы Consume Movement Input Vector и AddActorLocalOffset и свяжите их следующим образом:

Это позволит вам получать любые сохраненные данные о движении персонажа и добавлять их в текущее местоположение перка.
Нажмите Compile, вернитесь в главный редактор и нажмите Play. Посмотрите, теперь вы можете управлять вашим персонажем!
Настройка частоты кадров
Выйдите из воспроизведения игры и откройте BP_Player. Далее перейдите к узлу Event Tick и посмотрите на панель Delta Seconds.

Delta Seconds определяет время, прошедшее с момента последнего события. Если при этом вы умножите значение смещения на Delta Seconds, то движение персонажа станет независимым от частоты кадров.

Приведем пример: персонаж имеет значение максимальной скорости=100. Если с момента последнего события прошла секунда, то получается, что перк переместится на 100 единиц. Соответственно, если прошло полсекунды, то его перемещение составит 50 единиц.
Чтобы умножить смещение на Delta Seconds, вам нужно добавить vector * float и подключить узлы следующим образом:


Столкновение с пространством
Чтобы иметь возможность взаимодействовать с окружающим пространством, персонажу необходимо присвоить значение так называемого столкновения. Вы можете использовать один из вариантов:
Посмотрите, как это выглядит на изображении:

Взаимодействие персонажа активируется, когда его сфера соприкасается с сферой другого персонажа или объекта.

Активация столкновения
Когда вы перемещаете игрового персонажа, программа Unreal учитывает только корневой компонент для столкновений. Поскольку корневой компонент вашего персонажа еще не имеет значение столкновения, он проходит через все пространство беспрепятственно.
Примечание: Игровой персонаж, который не имеет определенный корневой компонент, может блокировать, у которого нет коллизии в качестве корня, может блокировать перемещение других персонажей. Однако он одновременно с этим будет беспрепятственно перемещаться по локации, сквозь стены и предметы.
Теперь переключитесь на график событий и перейдите к узлу AddActorLocalOffset. Тут вам нужно найти вход Sweep и установить для него значение true, щелкнув левой кнопкой мыши по флажку.

Создание объектов

Настройка реакции на столкновение


Теперь вам нужно указать, как будет реагировать персонаж на столкновение с объектом. Если вы не забыли, то тип вашего персонажа – WorldDynamic, так что нужно выбрать реакцию на столкновение именно для этого типа. Теперь перейдите в раздел Collision Responses и измените реакцию на столкновение WorldDynamic на Overlap, щелкнув средний флажок справа от WorldDynamic.

Настройка столкновения
Смотрите, теперь у вас есть новый узел OnComponentBeginOverlap (StaticMesh):

Далее создайте узел DestroyActor и свяжите его с узлом OnComponentBeginOverlap (StaticMesh):

Размещение объекта
Закройте редактор Blueprint и убедитесь, что вы находитесь в папке Blueprints. Теперь разместите несколько бананов (BP_Banana) по всему уровню при помощи мыши.
Теперь нажмите Play и попробуйте собрать несколько бананов при помощи вашего персонажа.
Что делать дальше?
Из этого урока вы узнали много нового о возможностях программы Unreal. Вы также можете скачать готовый проект и все материалы, которые нужны для работы на этой странице.
Чтобы продолжить ваше обучение основам Unreal Engine, вам нужно перейти к следующему уроку из которого вы узнаете много нового, в том числе о различных материалах в Unreal Engine.
Почему Unreal Engine?
Берлинская квартира
Я создавал серию изображений этой квартиры в историческом здании в Берлине начиная с 2013 года с помощью 3ds Max с Corona Renderer. Это гибкий способ обработки цветового отображения, которое действительно помогло раскрыть светлое настроение этой сцены . Также это было причиной выбора для тестирования UE4.Я заметил, что UE4 весьма успешно используется в сценах с мрачным освещением и шумными текстурами. Я подозревал, что это будет не так просто получить точную тень и GI (Global Illumination) в ультра белом интерьере.И, честно говоря: Это непростая задача!
Выше – оригинальный рендер сделанный в 3ds Max и Corona Renderer. Для того, чтобы увидеть остальные изображения, нажмите здесь .
Ниже видео готовой сцены
Начну с начала:
Оригинальная СценаМоделирование было сделано в 3dsmax в спешке. Так что я на самом деле подробно остановлюсь только на тех частях, которые отражены в финальных изображениях. Этот подход, конечно, не возможен в средах реального времени. Для изменения назначения цели при использовании в Unreal Engine мне пришлось немного сократить масштабы, потому что меблировки и детализации всего пространства заняло бы слишком много времени для тестирования.
Я решил экспортировать только две комнаты: их вы видите на нижней части скриншоте выше.
Экспорт геометрии для Unreal Engine-это очень непростая задача, ЕСЛИ у вас несколько идей!Есть смысл разделить эти идеи на части. Потому Lightmass рассчитывается в отдельной карте для каждого объекта, это хорошо, чтобы быть немного осторожным с высокими значениями особенно на больших плоских объектах, таких как стены и потолок. Из-за этого я только экспортировал внутренние поверхности стен, которые мы на самом деле видим.Я также добавил немного к верхней и нижней части стен, чтобы пересечь их позже с потолком. Я думаю, что это хороший способ для предотвращения “световых протечек” – световые артефакты, проявляющиеся когда геометрия не закрыта или не пересекается. Это не проблема, когда это мрачная сцена с задействием большого количества текстур – но, так как мы хотим получить сверх-белое пространство,то важно создать точное GI (глобальное освещени), какое только возможно, особенно в углах.
Вторая важнейшая вещь – создать развертку скоординированную для канала GI, которая будет сохранена для просчета lightmass в UE. В 3ds Max это будет UV-канал 2.Канал 1 предназначен для использования всех других текстур, таких как диффузия, шероховатость, нормалей, и т.д. Unreal Engine рассчитывает каналы, начиная с 0, что может вызвать некоторую путаницу в начале – но как только вы это усвоите, то поймете,что это просто.Примечание: Сделать развертку важно только для канала карты света (light-map)! Для канала текстуры любой вид отображения может работать, например, кубический или цилиндрический. В большинстве случаев операция flatten mapping в 3ds Max модификатора Unwrap (получение развертки где порог, градус разворачивания можно задать) достаточно для получения UV координат.
Если вы хотите получить все объекты в сцене в UE4 как это было в вашей макс-сцене, то необходимо модготвоить модели, чтобы вставлять их на места где они были при экспорте. Для одиночных объектов, таких как стулья, удобно экспортировать в Unreal Engine один раз и копировать уже внутри. Для этого нужно подвинуть объекты ближе к центру в вашей 3ds Max сцене, потому что центр объекта (pivot) в UE будет там же.


Вы видите, я использую высокополигональную геометрию без LOD (уровень детализации) упрощения. Это, конечно, рекомендуется только в небольших сценах, таких как эта, но так как у меня есть опыт сглаживаня геомтерия, и я не хочу чтобы были какие-либо неровные края на моей мебели, то для меня это логично. Хотя я не сомневаюсь,что комната требует оптимизации;).Убедитесь, что ваша геомтрия будут объединены в один объект и элементы имеют различные каждый свой ID материал для обработки различных материалов позднее в UE4!Ну что же,сохраняйте геометрию в разрешении .fbx и переходите в редактор Unreal Engine! Импорт в Unreal Engine 4 Импорт FBX файлы в Unreal Engine 4 работает довольно гладко! Я делал это в несколько этапов.Я подготовил различные файлы, в таком порядке: – Геометрия комнаты в отдельном файле FBX. – Различные файл для моделей, каждый с несколькими объектами в них.Убедитесь, что сняли флажок Combine Meshes (Комбинировать геомтрию) для полученя ваших объектов раздельно и не объединые в один объект!

Материалы
Я весьма прямолинеен и большой поклонник простых установок! Так что пример шейдеров очень прост, состоит из карты диффузности, ненасыщен и смешан с черным цветом. Та же карта корректируется по цвету и инвертируется в канале roughness (шероховатости). Готово.
Normal map была бы здесь излишне, но не ограничивайте себя в исследовании материалов в сцене.
Здесь вы видите деревянный материал, применяемый для кресел и стола – темная древесина с матовым отражением раскрывает структуру и текстуру древесины.На следующем изображении вы видите в два раза больше материалов, которые могут представлять интерес, шторы, подсвеченные солнечным светом – из двустороннего материала.
Вы должны установить Shading Model в “Subsurface” и добавить постоянную ноду со значением меньше, чем 1 и связать с свойством непрозрачности вашего материала, чтобы получить этот эффект.К стакану на переднем плане применен очень простой материал стекла:
Он имеет довольно темный цвет диффузии, нулевой roughness и высокое значение зеркальности. Я также применил Fresnel (эффект френеля-коэффициент преломления) ноду со значением 1,5 для контроля непрозрачности и преломления как в реале. Есть много более сложных способов получения более реалистичного стекла, – но я, честно говоря испытывал некоторые проблемы, чтобы получить контроль над параметрами, так что это простое стекло, кажется, достаточно хорошо получилось.Примечание: я выбрал Two Sided (Двустороний материал) и установил режим полупрозрачности освещениея “TLM Surface” на вкладке Details tab в панели слева.
Материал, который я хочу показать это материал который прменялся к полу, хочу показать потому что это единственный материал, к которому применен normal map
Здесь вы видите материал, с диффузным цветом, шероховатой текстурой и нормальной картой. Цвет светло-серый, со созначением 4Шероховатость выглядит немного сложнее: Слева вы видите ту же карту увеличенную в три раза отличную с TexCoord нодой. Красный канал умножается на другие, а затем подсоединяется как альфа в интерполяции ноды Linear (Lerp), чтобы смешать их значения. 0,3 и 0,2 в этом примере, получаем тонкое шумное отражение на полу досок. Затем дорабатываем с “Power” нодой, чтобы получить нужное количество шероховатости, и этот материал тоже вышел неплохо.Normal опять воздействием TexCoord, а затем развернута через “FlattenNormal” ноду, чтобы получить только тонкий рельеф на материале. Подготовка моделей Перед добавления объектов в вашу сцену, всегда лучше лучше раскидать материалы по геомтерии. Вы должны сделать это только один раз, и сможете применять различные материалы. Это быстрый процесс: Здесь вы видите, как важно применять различные ID материала для ваших объектов, чтобы расположить различные материалы там, где они и должны быть!
Построение сценыЕсли вкратце – импортируйте все вместе. Во-первых, вы должны перетянуть в комнату геометрию. Лучший способ, собрать сцену– перетащить и бросить (drag & drop) в пустую сцену.
Здесь не видино полигоны наружной части стен – как я объяснил выше: они только односторонние для лучшего Lightmass расчета.В таких случаях хорошо бы установить Lightmap (получаемая разверткой) разрешение для ваших больших объектов с высоким значением, для стен, например, я поставил значение 2048.

Освещение и его параметры
Настройки освещения также довольно таки просты: я использовал “метод Koola” – сочетание солнца и пятен света в передней части окна, чтобы имитировать поток света. Это весьма эффективно и просто в управлении! Теперь для расчета глобального освещения важны только несколько настроек



Настройка анимации Возможность свободно перемещаться внутри сцены делает анимацию очень легкой и приятной задачей из-за мгновенной обратной связи среды реального времени. Как частому пользователю программного обеспечения для композа, мне потребовалось не так много времени,чтобы приспособиться к интегрированным инструментам и настроить анимацию.Первое, что нужно сделать, это создание Matinee Actor (инстуметарий для создания последовательности видео)

При открытии Matinee вы увидите окно с секцией отслеживания и редактор кривых.
Настройка камеры и анимации проста. Движение контролируется ключевых кадрами и кривыми так же, как и в других программах создания анимации. Работа по редактированию ведется только в Matinee editor.
Вы можете видеть траекторию камеры только в редакторе и контролировать редактирование на лету!После того, как примерная анимация сделано в Matinee, я экспортирую анимацию как .AVI и доработавыю её в Premiere и подгоняю под музыку.
Заключение

О virtual production в последнее время не писал только ленивый. О том, что это новая эпоха продакшена, о том, что LED панели полностью заменят привычный всей индустрии зелёный экран — и так далее, и тому подобное. А истина-то, собственно, где? Она, как обычно, где-то посередине. На стыке традиционного и virtual продакшенов.
Всем привет, меня зовут Дмитрий Шарденков. Я — CG супервайзер компании Parallax Digital. И сейчас моя задача — рассказать о плюсах и минусах технологии на примере опыта нашей компании. Об этапах производства, о том, сложно ли это и, в конце концов, — стоит ли оно того.
Что ж, тишина на площадке! Мотор!
Да кто такой этот ваш Virtual Production
Чем же является по сути новый вид продакшена? Virtual Production — тип съёмки, позволяющий поместить человека или объект в виртуальную среду в реальном времени. Иными словами, если при стандартной съёмке и использовании green screen вы "рисуете" графику поверх отснятого материала, то здесь вы видите финальный результат уже в превью своей собственной камеры. А благодаря системе трекинга, изображение на экране меняет своё положение и перспективу относительно объекта в кадре, порождая тот самый эффект “параллакс” — визуальный объём, создающий глубину и эффект присутствия в сцене.
И уже на этом моменте мы сразу упираемся в основное отличие Virtual Production от привычного типа съёмки, с использованием CG — препродакшн является основой в производстве . К первому съёмочному дню весь объём CG приводится в готовый вид, трекинг система откалибрована, а все пожелания заказчика учтены ещё на этапе драфтов и тестовых смен. Актёры видят, в какой локации они находятся, визуально проще воспринимая условный дубль. Режиссёр понимает, как ему с этим работать, а оператор, совместно с отделом CG определяет, где и какой ракурс в конкретной сцене будет выигрышнее.
Одна из ключевых особенностей Virtual Prodiction — возможность во время съёмочного дня изменять вид и условия виртуальной декорации малой кровью, если того требует ситуация. Убрать здание из кадра, поменять время суток, изменить цветокор — задачи, реализуемые в кратчайшие сроки и без рисков для съёмочного дня.
Но есть нюанс — переделать городской массив и изменить в нём дорожный трафик за час до очередного дубля вам никто не позволит. Всегда есть жёсткое и нерушимое правило — масштаб правок всегда оценивается перед внедрением их в производство . И уже на основе этого реализуется то или иное изменение сцены.
Однако здесь в силу вступает условность, как и с реальной декорацией — съёмка не начнётся, если виртуальная локация не подготовлена к выводу на LED экран. А если она не готова к нужному дедлайну, случается переработка съёмочной группы, или, того хуже — “отмена” съёмочного дня. А это, часто — неустойка. Неустойка = убытки. Неприятно. А вот как избежать подобной ситуации и на чём строится корректное производство, я вам расскажу дальше.
Производственные особенности
Начнём с основного инструмента — реалтайм рендер, "движок", который и будет выводить виртуальный фон на LED. Будем рассматривать Unreal Engine 4, на котором и базируется почти весь современный Virtual Production.
Это очень мощное и комплексное решение 3d визуализации как для игр, так и для киноиндустрии. В последние несколько лет на него обратили внимание не только разработчики игр, но и киноделы. В первую очередь, за способность обрабатывать в реальном времени уровень графики, необходимый для живых съёмок, что позволило родиться таким продуктам, как, например, набивший уже всем оскомину "Мандалорец". Это и породило, в основной своей массе, прецедент для расцвета новой индустрии.

Кадр из короткометражного фильма “Гиперскачок”. Parallax Digital
Я буду разбирать тот пайплайн, по которому выстроена работа в Parallax Digital. Мы пробовали разные типы производства, “пристреливались” к всемозможным решениям, но остановились на единственном полностью устраивающем нас варианте. Здесь всё достаточно лаконично и многим знакомо:
- Идея
- Драфт \ Тестовая съёмка
- Полишинг
- Тестовая съёмка
- Правки
- Съёмка
Давайте рассмотрим каждый из пунктов в отдельности, заодно поговорив о взаимосвязи CG контента и технических решений съёмочной команды.
Всё начинается с неё. Клип, фильм, рекламный ролик — принцип один и тот же. Идея разбивается на следующие компоненты:
- Сценарий
- Референсы
- Концепт
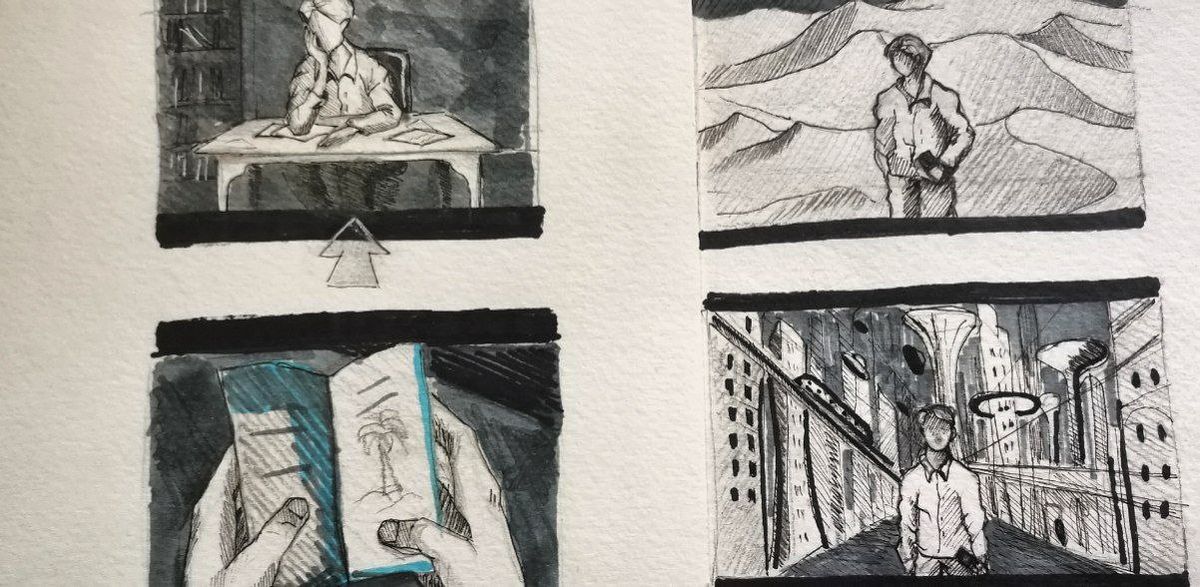
- Раскадровка
Сценарий даёт понять саму идею. Оценить масштаб будущих работ отдела CG и съёмочной группы. Уже на стадии завершения сценария технический департамент, совместно со съёмочной группой, оценивает будущую конфигурацию LED панелей. Условно, это даёт мне, как супервайзеру CG отдела понимание того, в каком разрешении и рабочей области оператора будет производиться финальная съёмка. Относительно этого выстраивается пайплайн разработки CG тем или иным образом, подстраиваясь под технические ограничения.
Например, для проекта “Снежная королева” мы использовали экран общей площадью 204 квадратных метра, суммарным разрешением, превышающем 11к. Учитывая, что рендер финального изображения был в реалтайме, оптимизация сцен отнимала большое количество времени при производстве. Немаловажным было и то, что экран был установлен в ледовой арене “Юбилейный”. Это накладывало на сцены дополнительные условия в виде гипертрофированных отражений на объектах и изменении общей композиции.

Сцена из ледового шоу на льду — Снежная королева. Parallax Digital
Концепт и референсы позволяют визуализировать будущую атмосферу, внешний вид или стилистику виртуальной локации. Оценивается сложность и сроки создания определённого объекта или визуального эффекта. На данном этапе решается важный аспект будущей съёмки — какие элементы будут включены в реальную декорацию, какие — в виртуальный фон. Для полной синергии LED экранов и натурной съёмки команде Virtual Production совместно с художниками-реквизиторами съёмочной команды необходимо чётко и ясно разделить обязанности по созданию того или иного элемента будущей композиции.
Раскадровка необходима для понимания будущих ракурсов, с которыми хочет взаимодействовать режиссёрская группа. Она помогает определить рабочую зону оператора и визуальную доминанту кадра — доминирующий элемент виртуального фона. Грамотно сделанная раскадровка очень сильно помогает урезать сроки разработки локаций. Допустим, режиссёр с оператором-постановщиком утвердили определённые ракурсы и не хотят от них отступать — разработка виртуального фона ведётся исключительно под выбранный ракурс. Локация за пределами кадра не прорабатывается.

Раскадровка неанонсированного проекта Parallax Digital
Однако большинство фонов создаются на 360 градусов, так как часто режиссёры и операторы, не знакомые с технологией, теряются, отходят от изначальных раскадровок и “вертят” виртуальной камерой до тех пор, пока их не устроит получившийся кадр. Благо, Unreal Engine это позволяет делать в реальном времени и без каких либо усилий.
Помимо вышеобозначенных вещей, на стадии идеи решается ещё один важный вопрос, без которого виртуальный фон остаётся обычными фотообоями — выбор трекинг системы. Это отдельная тема для целой статьи. Отмечу лишь, что точность и безотказная работа трекинга в течение всей съёмочной смены — залог успешной реализации проекта. В нашем случае используется трекинг-система компании Mo-sys — Startracker. Это надёжное решение, уже ставшее индустриальным стандартом.

Трекинг-система StarTrack от компании Mo-Sys во время онлайн митапа “Неигровое использование движка Unreal Engine”. Parallax Digital

За кадром трансляции онлайн митапа “Неигровое использование движка Unreal Engine”. Parallax Digital
Драфт
С идеей разобрались. Трекинг выбрали. Экраны поставили. Остаётся самая глобальная часть разработки — виртуальная локация. Разработка оной всегда начинается с драфта. Он состоит из четырёх этапов, каждый из которых согласуется напрямую с заказчиком, посредством обсуждения или тестовых съёмочных смен. После успешного завершения драфта, локация отправляется на полишинг для подготовки к полноценным съёмкам.
Помимо визуала, локация может содержать и функционал, который необходим для реализации той или иной идеи. Городской трафик, смена дня и ночи по команде и т.д. Порой доходит даже до искусственного интеллекта. Всё это необходимо для того, чтобы локация “жила”, а зритель не цеплялся глазом за монотонность видимой картинки.
Коротко пробежимся по тому, из чего состоит драфт и в какой последовательности идёт разработка локации в Parallax Digital, по порядку:
- Формы и общие визуальные акценты — блокаут, или грейбокс. Кому как удобнее.
- Базовый свет, детали окружения, тестовый функционал и первый ракурс. На этом этапе очень часто снимаются “прешуты” — тестовые съёмки с актёрами, позволяющие оценить выбранные ракурсы и общую динамику кадра.
- Текстурирование. Добавление визуальных эффектов. Начальная настройка материалов — шейдинг. Проработка деталей окружения.
- Читаемый светотеневой рисунок. Детальный шейдинг. Глубокая проработка видимой локации. Стабильный функционал. Базовый пост-процесс и цветокоррекция.
На протяжении всего драфта в паре с ним идут и тестовые съёмки, позволяющие отсекать любой из возможных инцидентов, способных затруднить работу в съёмочный день — от неисправного трекинга, до проблем с выводом локации на LED. Это ещё одно важное правило Virtual Production, которое роднит его с обычным продакшеном — перед первым съёмочным днём команда обязана провести тестовые смены, чтобы оценить все риски и проверить каждый аспект, задействованный в съёмке. Уж поверьте — никто не хочет, чтобы внезапно вышла из строя камера или не заработала трекинг-система. Это может обойтись очень дорого. Одна отменённая смена способна поставить под угрозу весь проект. Это всегда нужно держать в уме.
Полишинг
На этом этапе весь CG массив приводится к “продуктовому” виду.
Основная задача на данном этапе — сделать финальное изображение в камере реалистичным, не вызывающим сомнения у потенциального зрителя. Представьте, что у вас вполне обычная натурная съёмка. Позади условного актёра комната, или даже целый ангар. И вы уже на превью видите не вызывающий сомнения кадр. Так вот именно на полишинге достигается эффект полного присутствия — зритель должен поверить в то, что попалось ему на глаза. Для подобного эффекта в Virtual Production применяется целый комплекс действий: PBR шейдинг, свет, цветокор LED дисплея и выбор камеры с подходящей оптикой. И, наконец — общее сведение по цвету и композиции реального и виртуальной декораций.


Здесь я отмечу ещё одно важное правило Virtual Production: неважно, как выглядит сцена в превью движка или на самом LED экране — важно, как она выглядит в превью вашей камеры . Локация может быть сколь угодно реалистична на рендере или во viewport UE4, однако при выводе на LED всё может кардинально поменяться. Есть множество уловок, как избежать подобной ситуации — откалибровать схожим образом рабочие мониторы и LED, выводить всё в идентичном цветовом пространстве и т.д. Но об этих тонкостях мы с вами поговорим в следующий раз.
Тестовая съёмка
Переходим к съёмкам — пока тестовым. Это уже не обычный "прешут", который может быть снят и на "драфтовой" части локации, с помощью дешёвой камеры и без вменяемой оптики. Здесь проходит "боевая" смена, отражающая все аспекты будущих съёмок: отполированный CG, готовых актёров и полностью укомплектованную аппаратуру. Разница с полноценным съёмочным днём в том, что все возможные инциденты запланированы заранее, а команда имеет на руках готовый алгоритм действий на случай внештатной ситуации.
Проверяется всё. Выбранный ракурс, CG, функционирование трекинг системы. Работа режиссёрской и операторской групп. Конечно, смену можно провести и без тестов, опираясь на собственный опыт и любимое всеми “авось”. Но всегда стоит помнить одну простую вещь — грамотное планирование и тест — залог успешного проекта . Определённо, не всё можно протестировать заранее. Однако, около 80% ошибок, если они есть, отсеиваются именно на этом этапе производства.
Здесь стоит отметить важность экосистемы производства. Чем меньше степеней свободы (или, иными словами — компонентов), которыми вы управляете не напрямую, тем выше стабильность разработки Virtual Production. Всё и всегда должно быть под рукой. Контроль виртуальной сцены, мониторинг трекинг системы, переключение реальной и виртуальной камер между собой — это не полный перечень того, что может потребоваться во время съёмочного дня.
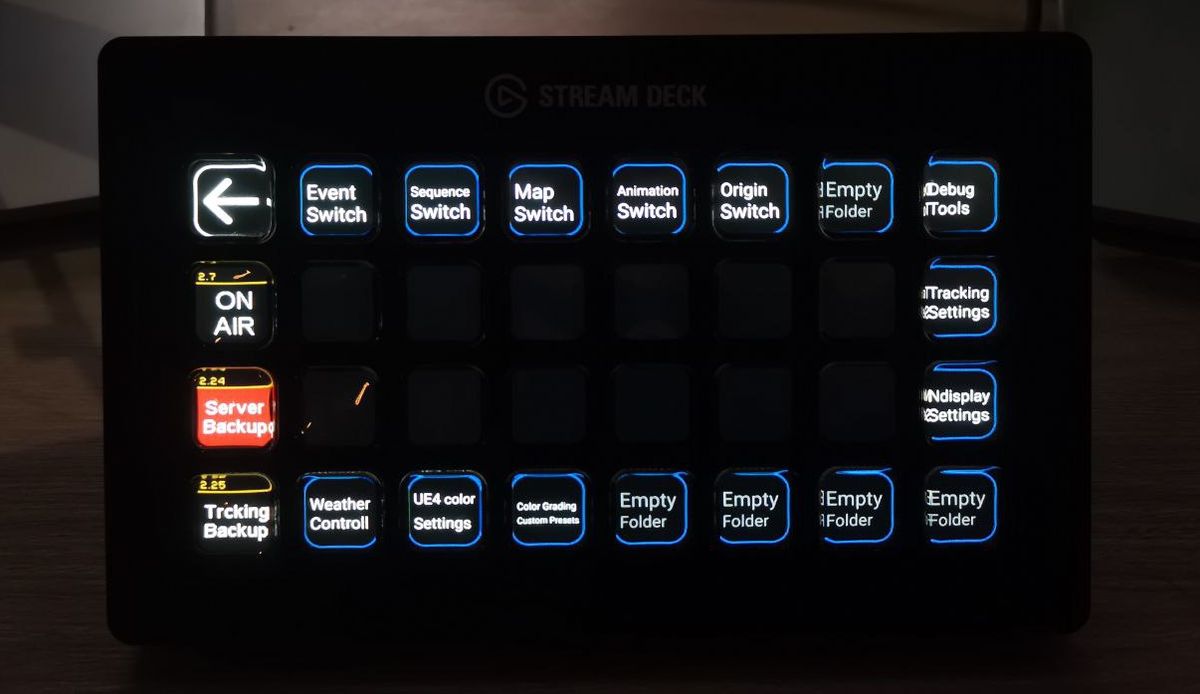
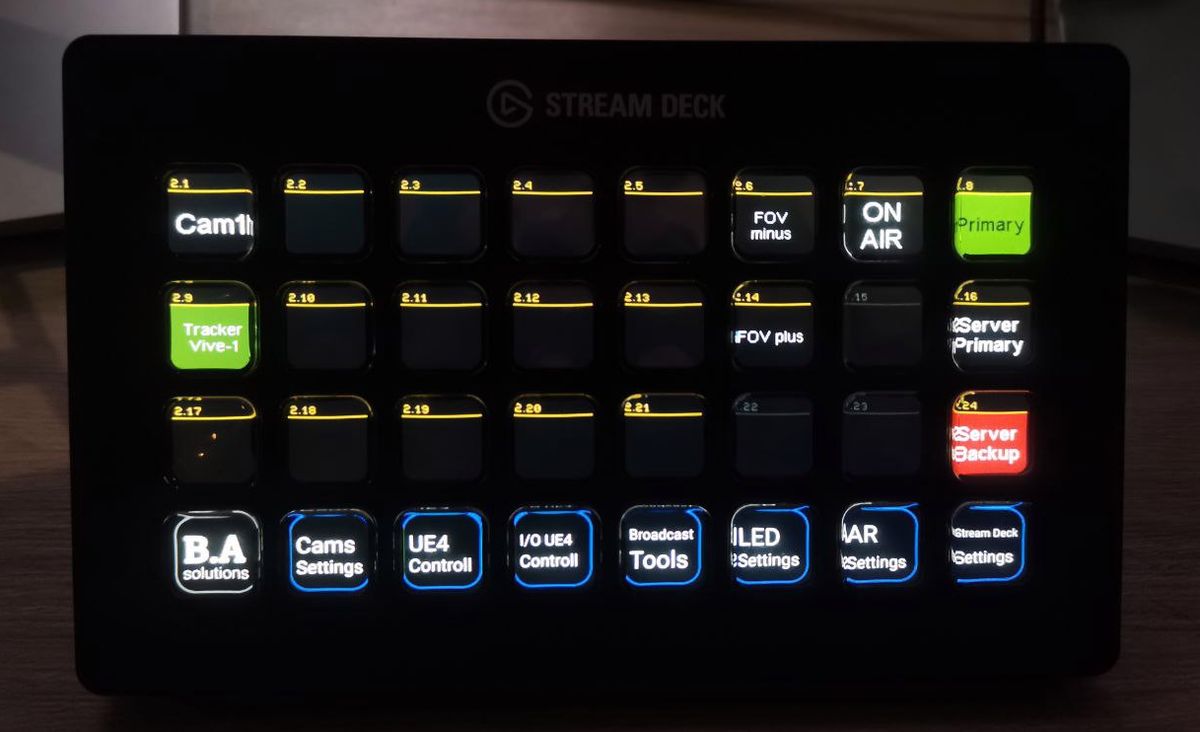
Для этого множество студий используют комбинацию из определённых решений, применяя для каждого проекта свой "коктейль". Мы пошли несколько иным путём и разработали целый программный комплекс, в который входит плагин для UE4, объединяющий множество компонентов в одном месте — B.A. Solutions.

Он является глобальной точкой интеграции сторонних систем контроля, с помощью которых происходит управление компонентами Virtual Production — от камер и параметров сцены до трекинг систем. Например, интегрируя клавишную панель StreamDeck, мы получаем единой блок управления в одном месте, что даёт возможность изменить сцену до неузнаваемости буквально за пару нажатий. Это неимоверно упрощает съёмочный процесс и позволяет уделить больше времени самим тестам, а дальше — съёмке, не отвлекаясь на процесс интеграции.


Финальный этап

Завершение монтажа декораций для съёмок Пятого канала. Parallax Digital
Мы познакомились с Virtual Production. Поговорили об основных отличиях realtime и post-render графики в контексте съёмок. Давайте сделаем вывод относительно новой технологии и ответим на главный вопрос — стоит ли оно того? Слегка забегая вперёд, отвечу — да, определённо стоит.

Фрагменты из клипа группы “Нигатив”. Parallax Digital
И дело здесь даже не в том, что новый тип производства способен заменить зелёный экран, или перевернуть киноиндустрию с ног на голову. Нет, до этого ещё далеко. Киноделы по-прежнему будут использовать Green Screen для определённых задач, которые Led выполнить не в силах. Однако ждать, пока новый вид съёмки себя проявит уже не имеет смысла. Он это давно сделал — проекты LucasFilm, Netflix, HBO и многих других говорят сами за себя. Мировая киноиндустрия всё больше опирается на realtime графику, сокращая сроки и стоимость производства.
Да и возможность поменять освещение в локации прямо на съёмочной площадке, повернуть эту же локацию вокруг актёра столько раз, сколько вам будет угодно и внести оперативно правки день в день — сильные аргументы в пользу новой технологии.
Со своей стороны скажу лишь, что взаимодействие с парой LED + UE4 раскрывает творческий потенциал нашей команды. Мы можем создать и снять любую локацию с абсолютно любой творческой задумкой, не выходя из съёмочного павильона. Альпы, берег моря, Марс, город будущего — что угодно. И для этого не нужно ждать рендера одного кадра по несколько часов — графика выводится в реальном времени на глазах у всей съёмочной команды.
Оригинальный материал можно почитать тут.
О фотограмметрии при помощи программы Agisoft Photoscan можно почитать тут.

Привет! Меня зовут Оскар Эдлунд, и я 3D-художник из Швеции, который в данный момент учится искусству создания 3D-сцен в стокгольмской школе FutureGames. Ранее я работал интерном в Arrowhead Game Studios. Это маленькая студия, базирующаяся в Стокгольме и работавшая над играми вроде Helldrivers и Gauntlet.



Мне всегда были интересны новые техники создания окружения, и я хотел попробовать фотограмметрию еще с момента ее появления – по сути, вам нужна лишь приличная камера и место для съемок. К счастью, я вырос практически посреди леса в северной Швеции, где таких мест буквально пруд-пруди.
Сперва я собрал несколько фотографий и сделал из них муд-борд. Это позволило мне придерживаться того, какую сцену я хочу сделать, а также учитывать, к каким местам у меня есть доступ.

Поймав нужную атмосферу, я отправился в лес за снимками, чтобы затем использовать их для создания модульных объектов. Я искал объекты, которые хорошо смотрелись бы друг с другом, а также пытался мыслить нестандартно и немного покреативить с окружением. К примеру, я хотел сделать каменную стену, однако не нашел такую и в итоге сделал фотографии нескольких камней, а затем превратил их в стену.
Для модульных моделей я фотографировал объекты вроде мшистых камней, древесных стволов и различного мусора, лежащего на земле. На каждый объект уходило от 30 до 100 фотографий – я делал снимки со всех возможных углов, поэтому количество фотографий зависело от сложности объекта. Затем я пользовался Autodesk Remake, чтобы сделать из этих фотографий сетки и текстуры. Если вы новичок в фотограмметрии, то я очень советую эту программу, т.к. она довольно проста.
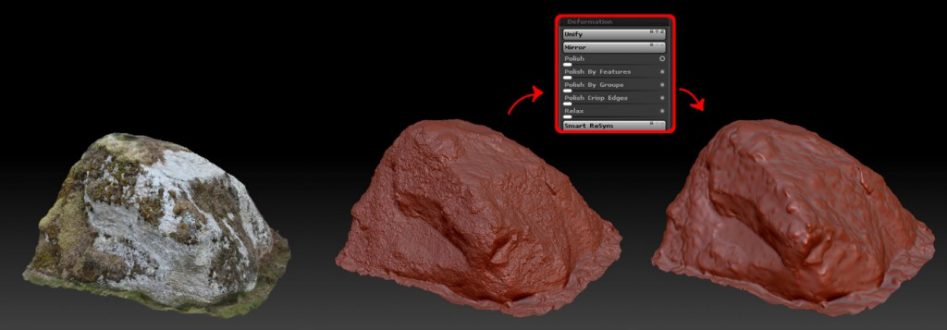
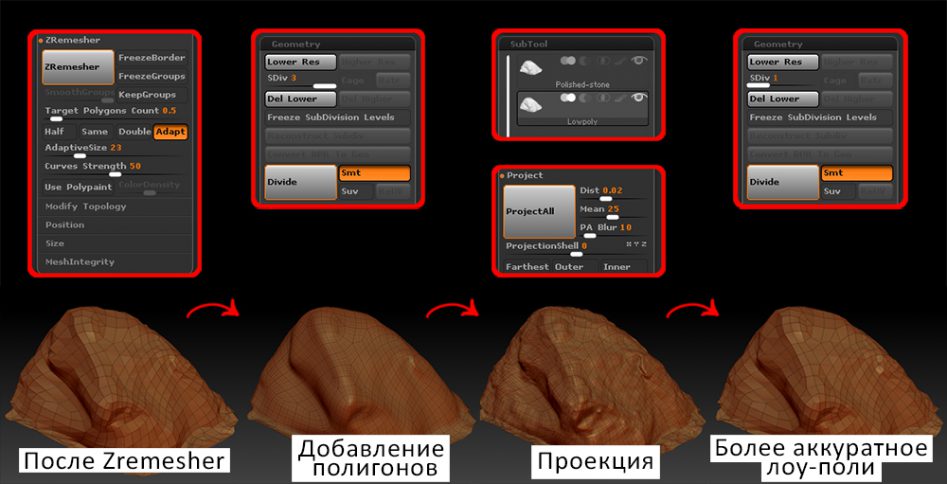
Ниже – пример того, как происходит процесс конвертации скана в низкополигональную сетку всего за пару минут при помощи ZBrush.

Слева изображен скан с текстурами, а рядом с ним – отсканированная высокополигональная сетка внутри ZBrush. Чтобы снизить шум в сетке и упростить процесс конвертации в лоу-поли, я использовал несколько разных полировочных настроек. Этот метод особенно эффективен с объектами, у которых мало среднеразмерных деталей – их можно просто запечь в текстуру.

Учтите, что это, возможно, не самый лучший способ. Я воспользовался им, потому что мне нужно было быстро сделать низкополигональную сетку, чтобы затем доделать и оптимизировать ее в Maya. Когда вы обрабатываете огромное количество объектов за очень короткое время, приходится думать на ходу.
Кроме того, я удалил из отсканированной текстуры почти весь направленный солнечный свет, тени и объемное затенение, поскольку получить нужный результат прямо с фотографии – это почти невозможно.
Чтобы избавиться от объемного затенения, я инвертировал зеленый канал из запеченной карты нормалей и, выставив низкую прозрачность, поместил его поверх карты альбедо. Затем я подвигал настройки в Image > Adjustments > Shadows/Highlights, пока текстура не начала выглядеть, как мне того хотелось.

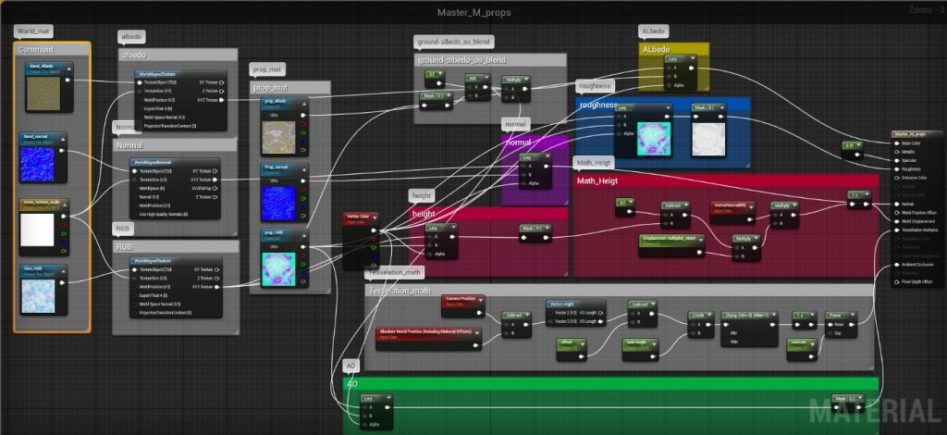
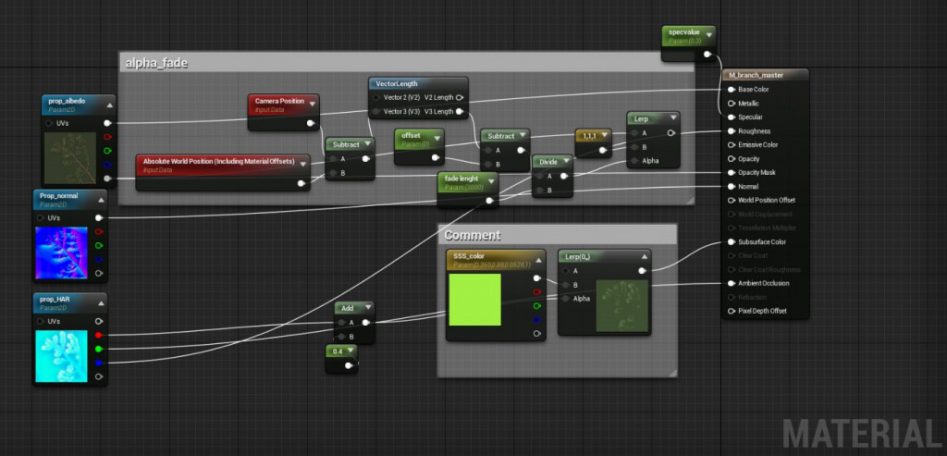
На картинке выше показаны настройки, которые я использовал в UE4 для текстур. Благодаря им я мог просто перекидывать уникальные текстуры с одной модели на другую. Кроме того, я бы рекомендовал использовать плиточные текстуры – чтобы объект смотрелся хорошо, даже если камера будет к нему совсем близко. Я в своих материалах этих деталей не добавлял, но если вернусь к проекту, то обязательно этим займусь.

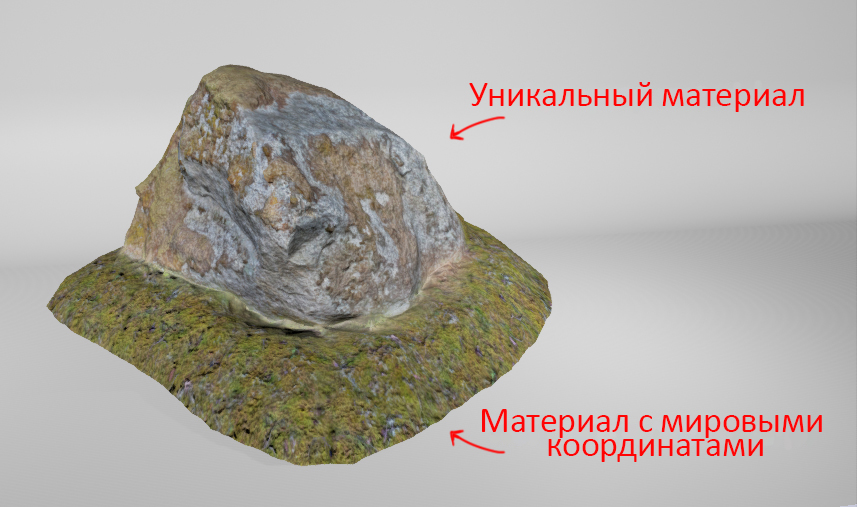
Я использовал в UE много текстур с мировыми координатами и маскировал их при помощи вершинных цветов, тем самым смешивая эти объекты с окружением. Речь, к примеру, о мхе рядом с камнями. Это позволило мне избавиться от большинства швов в моем маленьком мирке.
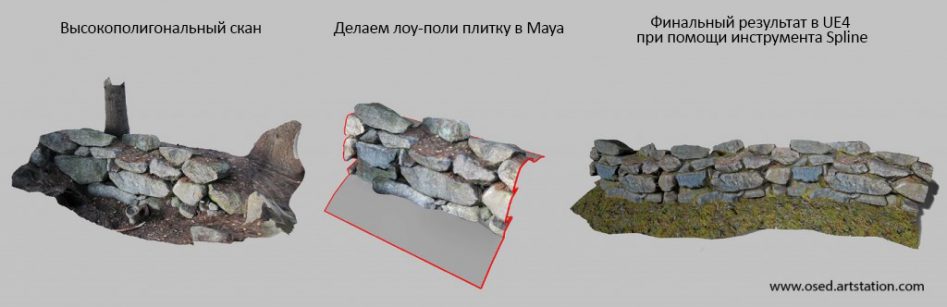
Я уже говорил, что хотел сделать каменную стену, но в плиточном виде и в качестве составных элементов используя объекты из реального мира, свойством плиточности не обладающие. Это была непростая задача, потребовавшая пары экспериментов.

Я начал с того же процесса, который описал выше. Затем я разделил низкополигональные модели, которые имели запеченные текстуры и пока не были плиточными, на разные сегменты, которые можно было бы использовать дальше. В этом случае отсканированный объект был сделан из разных камней, поэтому я разбил все камни на отдельные объекты. Затем я пересобрал эти камни при помощи сетки (grid) в Maya. Таким образом у меня получилась каменная стена, но уже в плиточном виде.
Чтобы избавиться от текстурных швов между пересобранными камнями, я использовал Mudbox и с его помощью клонировал текстуру. Я также воспользовался раскраской вершин, чтобы смешать камни с текстурой мха, имеющей мировые координаты.
Этот метод использовался, чтобы сделать каменную стену, стоящую рядом с дорогой.
Когда я делал материалы с мировыми координатами, то диффузную карту, карту нормалей и карту высот запекал из разных сканов. Затем я открывал Photoshop и делал на их основе плиточные текстуры. Сделав это, я делал карту неровностей из карты альбедо. Таким образом, у меня был полный контроль над деталями в этих текстурах.
Я выбрал фотограмметрию, потому что хотел сделать очень детализированную лесную сцену, но как можно быстрее. Это была моя первая попытка работы с фотограмметрией, и мне было интересно, как далеко я смогу зайти. Мне кажется, в последнее время фотограмметрия становится все популярней, и многие студии уже используют ее в своих играх. Неплохой пример – это DICE и их Star Wars Battlefront.
Мой опыт показал, что фотограмметрия – это отличный способ очень быстро добиться реалистичной картинки, однако это все же не панацея. Суть метода в том, чтобы комбинировать новые техники с традиционными. Кроме того, мне еще многому нужно поучиться.
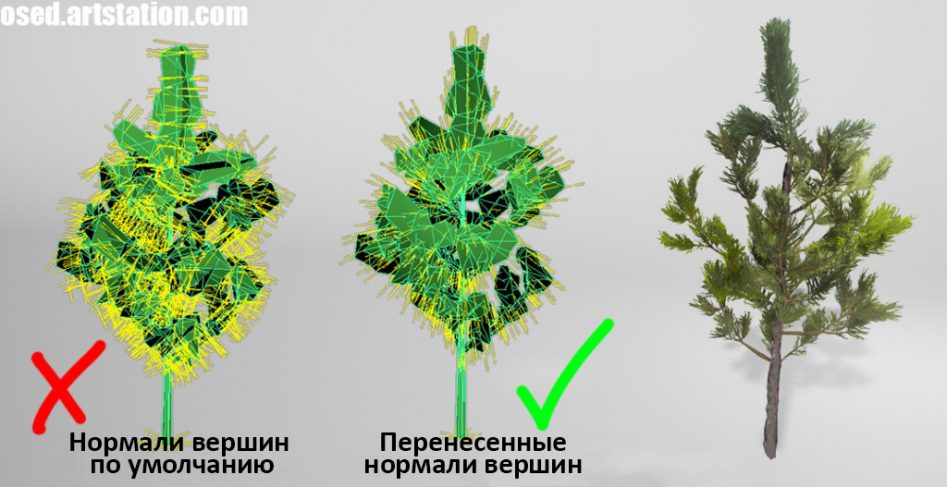
Для растительности фотограмметрию я не использовал. Здесь я только делал снимки веток, помещал их на синий фон, вырезал листья и сосновые иголки, а затем делал текстуру с альфа-каналом и подповерхностную текстуру. Карты нормалей я создавал из диффузных карт при помощи Quixel NDO. Всю растительность я делал в Maya при помощи плоскостей (plane), за исключением листьев на деревьях, которые были созданы в Speed Tree.


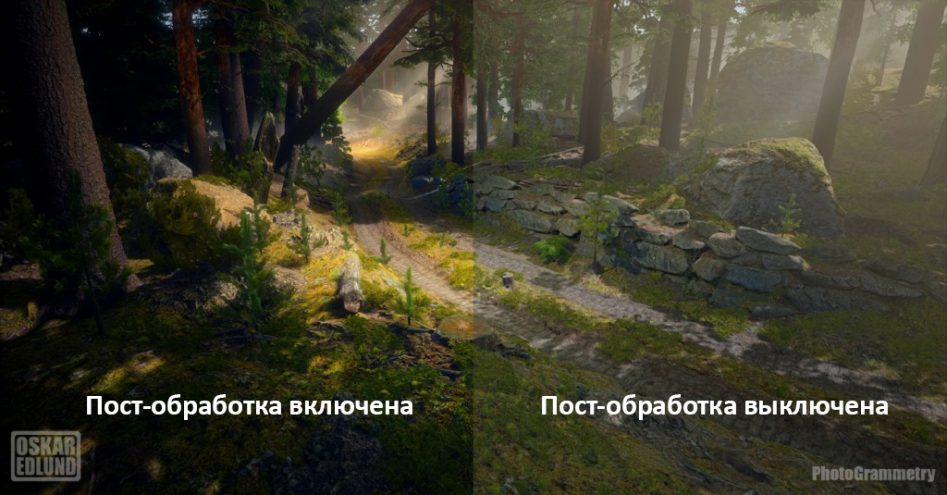
Освещение в сцене очень простое – я использовал направленный свет от солнца в сочетании с солнечным светом внутри UE4. Затем я сделал световые акценты в некоторых местах: здесь это световое пятно на дороге перед камерой и еще одно – в конце дороги, где я хотел создать сильный композиционный центр.


Вот так сцена выглядит с пост-обработкой и без нее. Разница на лицо.
По итогу я пришел к выводу, что UE4 неплохо подходит для создания таких сцен, так что я планирую использовать его и дальше.
Читайте также:

