Как сделать градиентную маску
Добавил пользователь Morpheus Обновлено: 18.09.2024
Продолжая наш цикл статей, посвященных использованию масок при соединении экспозиций, в данной статье будет рассказано про еще один весьма эффективный способ соединения экспозиций в Photoshop. Данный способ простой, быстрый и может быть использован для замены засвеченного неба на одном кадре, на небо, которое получилось должным образом на другом кадре. В общем, эта статья посвящена замене неба в Photoshop, и данный прием может быть использован и для других целей, о которых мы расскажем в следующих статьях.
Также как и с применением GND фильтров, данный прием лучше всего применять при плоском горизонте. Также можно использовать градиентную маску и при объемном горизонте, но это потребует больше усилий.
Данная статья предполагает, что читатель хорошо знаком с масками слоя. Если же нет, то просмотрите обучающее видео на сайте Adobe.
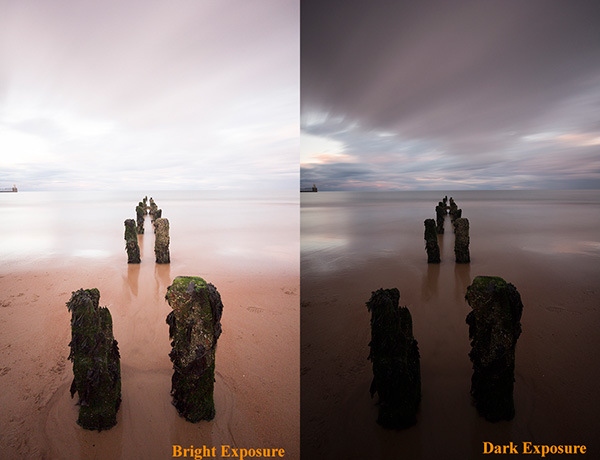
На изображении слева мы имеем нормально экспонированный кадр, который является базовой экспозицией. Небо абсолютно засвечено. На изображении справа мы имеем темную экспозицию, и небо получилось хорошо экспонированным. Наше задание: плавно совместить небо с кадра с более темной экспозицией с небом с кадра с более светлой экспозицией, используя только одну маску в Photoshop.

Полученное изображения после замены неба

Как использовать градиентную маску для замены неба
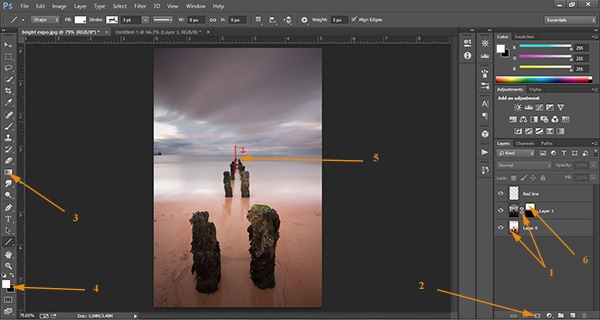
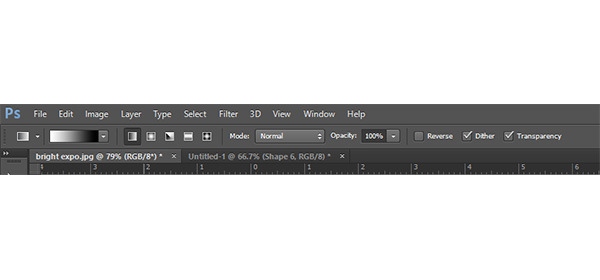
Ниже вы можете увидеть два изображения всего процесса, а под ними – пошаговую инструкцию.


1. Поместите в Photoshop кадр с более темной экспозицией поверх кадра с более светлой экспозицией.
4. Удостоверьтесь, что белый цвет выбран в качестве основного, а черный выбран в качестве фонового. Вы можете быстро переключить цвета в правильный режим, нажав маленькую иконку слева сверху от значка основного цвета. Теперь посмотрите на второе изображение сверху и убедитесь, что ваши настройки совпадают с моими настройками.
5. В этом пункте мы создадим маску. Поместите курсор мышки в середину изображения, немного выше линии горизонта. Затем нажмите на левую клавишу мышки и проведите курсором ниже линии горизонта (следуйте красной линии на изображении выше). Линия должна быть прямой. Чтобы она получилась абсолютно прямой, то удерживайте клавишу Shift, когда будете проводить линию мышкой. После этих действий, вы заметите, что переэспонированное небо исчезнет, а его заменит правильное небо.
Как работает градиентная маска

При работе с масками, то, что на ней белого цвета - будет отображаться на конечном изображении, а то, что на маске черным цветом - будет невидимо. Следуя монохроматической шкале, чем темнее оттенок на маске, тем менее видимой будет область на конечном изображении.
Прекрасной чертой градиентной маски является то, что она позволяет получить плавный переход между двумя экспозициями, который будет выглядеть абсолютно естественно!
Плавный переход изображения к прозрачности делается в photoshop с помощью слоя маски и градиента.

В палитре слоев добавляем слой-маску, около значка изображения в списке слоев появляется слой маска. Кликаем по ней и выбираем в панели инструментов градиент, тип градиента черно-белый. Затем применяем градиент к слою-маске.
В этом несложном уроке для начинающих я расскажу, как соединить две фотографии в одно изображение таким образом, чтобы между ними был плавный переход, иными словами, мы совместим фотографии так, чтобы одно фото плавно переходило в другое.
Данный способ подойдёт практически для всех версий программы Adobe Photohop, начиная с CS2.

Для выполнения коллажа из двух фотографий с плавным переходом я использовал эти два фото:


Открываем первую фотографию в Фотошопе. Определяемся, в каком положении будут фото. В данном примере я рассмотрю горизонтальное совмещение фотографий. Затем следует несколько расширить холст по ширине, сделать это можно с помощью вкладки главного меню Изображение –> Размер холста (Image –> Canvas Size).
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента "Перемещение" (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.

Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент "Градиент" (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название "От основного цвета к фоновому". Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.

Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.

Плавные переходы между цветами или изображениями широко применяются мастерами Фотошопа в работе. При помощи переходов возможно создавать очень интересные композиции.
Плавный переход
Добиться плавного перехода можно несколькими способами, которые, в свою очередь, имеют модификации, а также комбинируются между собой.
Способ 1: Градиент

Стандартный набор градиентов в Фотошопе довольно скуден, поэтому имеет смысл сделать пользовательский.
-
После выбора инструмента переходим на верхнюю панель настроек и нажимаем ЛКМ по образцу.

В открывшемся окне настроек кликаем два раза по контрольной точке, для которой хотим сменить цвет.

Выбираем в палитре нужный оттенок и жмем ОК.

Те же действия производим и со второй точкой.

Полученным градиентом заливаем холст или выделенную область простым протягиванием направляющей через весь заливаемый участок.

Способ 2: Маска
-
Создаем маску для редактируемого слоя. В нашем случае у нас два слоя: верхний красный и подлежащий синий.

Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода.

Способ 3: Растушевка выделения
Растушевка – создание границы с плавным переходом между цветом заливки выделения и фоновым.

Создаем выделение любой формы.

Нажимаем сочетание клавиш SHIFT+F6. В открывшемся окне выбираем радиус растушевки. Чем больше радиус, тем шире будет граница.

Теперь осталось только залить выделение любым способом, например, нажать SHIFT+F5 и выбрать цвет.

Результат заливки растушеванного выделения:

Таким образом, мы с Вами изучили три способа создания плавных переходов в Фотошопе. Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
Отблагодарите автора, поделитесь статьей в социальных сетях.
В данной статье рассмотрим популярные методы плавных переходов между изображениями.
Такие переходы необходимы, когда вы делаете сложные коллажи или хотите красиво оформить несколько картинок в одной.
Мягкий ластик и кисть хороши для растушевки краев, чтобы две фотографии хорошо сливались и не казались чужими из-за резких краев.
Теперь давайте рассмотрим подробнее:
Мягкий ластик
Так как инструмент ластик может использоваться с параметрами кисти, то с помощью мягкой кисти можно стереть часть изображения таким образом, чтобы было видно другое изображение, расположенное слоем ниже. С помощью этого приема можно достичь требуемого результата, но он так же необратим, как и вырезание отверстия — если вы передумаете и решите соединить изображения по-другому, то придется начинать все заново.
После того, как вы поместили оба изображения, которые хотите объединить, в один документ (каждое на отдельный слой), выполните следующие действия:
1. Перетащите мышью изображение, которое вы хотите частично стереть, в самый верх палитры слоев.

Перед тем, как стирать, полезно сделать дубликат слоя, с которым вы будете работать, на случай, если вам не понравится результат (для этого нажмите комбинацию клавиш Ctrl+J). Чтобы новый слой не мешал вам, его видимость можно отключить (и включить снова, если понадобится).
2. Выберите ластик, нажав клавишу Е, и установите его в режим кисти. Для этого на панели параметров в раскрывающемся списке Режим выберите пункт Кисть. Затем в раскрывающемся списке наборов параметров кистей выберите мягкую кисть. Убедитесь, что в полях Непрозрачность и Нажим установлено значение 100.

Чтобы сделать переход еще плавнее, поэкспериментируйте со значением непрозрачности ластика. Уменьшив значение непрозрачности, можно создавать более плавные переходы, водя кистью по нужной области, а не делая отдельные щелчки мышью.
3. Установите указатель мыши поверх изображения и сотрите ненужную часть. Если вы допустите ошибку или в какой-то момент передумаете — воспользуйтесь палитрой История, чтобы вернуться назад на несколько мазков кистью, или отмените последнюю операцию, нажав комбинацию клавиш Ctrl+Z.

Мягкие кисти и слои-маски
Альтернативу ластику составляет обратный вариант — рисование слоя-маски большой мягкой кистью. При этом вы всего лишь скрываете часть рисунка вместо того, чтобы удалить ее.
Предположим, что вы хотите подчеркнуть, как быстро едет мотоцикл. Усилить эффект движения можно, добавив к рисунку немного размытия в движении, а затем скрыв часть размытия слоем-маской.
Вот как создать эффект быстрого движения:
1. Откройте картинку и создайте дубликат исходного слоя, нажав комбинацию клавиш Ctrl+J.

2. Выберите команду меню Фильтры => Размытие => Размытие в движении. С помощью этого фильтра можно создать ощущение, что объект двигается очень быстро. Так как фильтр размывает картинку целиком, становится трудно разглядеть на ней нужный объект, так что вам придется скрыть часть размытого слоя, добавив слой-маску. Чтобы ее добавить, нажмите по кнопке с изображением круга в прямоугольнике в нижней части палитры.

3. Нажмите клавишу В, чтобы выбрать инструмент Кисть и выберите большую мягкую кисть. Задайте черный цвет в качестве цвета переднего плана.
Напоминаю, что применительно к слоям-маскам рисование черным цветом скрывает, что нам в данном случае и надо сделать. Взгляните на индикаторы цветов в нижней части панели Инструменты и, если они показывают черный и белый цвета, то нажимайте клавишу X, пока черный индикатор не окажется поверх. Если же выбраны иные цвета, то сначала установите цвета по умолчанию, нажав клавишу D, а затем нажимайте клавишу X, пока черный индикатор не окажется наверху.
6. Установите указатель мыши поверх изображения и, работая кистью, скройте часть размытого слоя.

Градиентные маски
1. Перетащите картинку, которая должно быть на переднем плане коллажа, в самый верх списка слоев и добавьте к ней слой-маску.

2. Нажмите клавишу G, чтобы выбрать инструмент Градиент. На панели параметров щелкните мышью по стрелке раскрывающегося списка выбора. В раскрывающемся списке выберите черно-прозрачный градиент, а в группе типов щелкните мышью по кнопке линейного градиента.
3. В своем примере, я хочу чтобы логотип Бэтмена справа был прозрачным. Для этого кнопкой мыши я нажимаю на границе логотипа и зажатой клавишей виду примерно до середины логотипа. Отпустив клавишу, я получаю плавный переход между изображениями. Чтобы улучшить качество перехода, можно еще и еще применить градиент.

При перетаскивании программа фотошоп рисует линию, изображающую ширину перехода: чем короче линия (чем на меньшее расстояние вы перетащите указатель), тем уже и жестче переход (четкой границы не будет, но получится нечто близкое к ней); чем длиннее линия, тем шире градиент и плавнее переход.

Попробуем ознакомиться с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью. Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
Выберите инструмент - градиент и на палитре Options нажмите на кнопку, соответствующую режиму Radial Gradient - радиальный градиент. Основной и фоновый цвета должны быть белым и чёрным. Название градиента должно быть Foreground to Background (от основного цвета к фоновому).
Теперь изобразим градиент. Установите курсор в области глаза и проведите градиент до ближайшего края изображения. Полученная маска наиболее прозрачна в центре и уплотняется к краям.
Преобразуйте маску в выделение, т.е. вернитесь в стандартный режим (Q). Хочу отметить, что рамка выделения имеет все ту же круглую форму, будто бы мы ничего и не делали в режиме быстрой маски. Тут не стоит верить своим глазам! Дело в том, что рамка не может адекватно отобразить частично выделенные области (если бы могла, то мы бы не вводили полутоновое представление выделения - маску). Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности.
Переместите выделенную область в документ. Почти готово!
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Читайте также:

