Как сделать игру раскраску на unity
Добавил пользователь Владимир З. Обновлено: 19.09.2024
Не так давно был объявлен Народный Джем с призовым фондом 131 000 рублей.
Такие события часто притягивают как совсем ничего не умеющих новичков, так и опытных разработчиков и в этом году мы, школа ЯЮниор решили поддержать джем!
Наша школа стала одним из спонсоров народного геймджема, мы учредили 2 номинации:
25 000 рублей за лучшую игру на Unity
25 000 рублей за лучший код на Unity
Немалое количество разработчиков вошло в разработку игр случайно, именно с такими джемами! Они видят, что джемы открыты для всех, что для них подбираются материалы по разработке игр, что это их шанс попробовать.
Мы хотели бы немного помочь самым начинающим ребятам и выпустить статью о том, как же собрать самую простую игру в Unity
В этой статье не будет сверхумных и тяжелых приемов, эта статья написана специально для нулевых ребят, самым простым языком, чтобы каждый мог это осмыслить.
Сегодня мы с вами напишем самый простейший тир.
В нашем тире под волнами спрятаны уточки, раз в определенное время случайное количество уточек поднимается из воды, а ваша задача выстрелить по каждой из уточек
Давайте приступим к разработке
Первым делом мы скачиваем графический пакет и переносим все файлы из папки Spritesheets(папка в архиве с графикой) в наш проект. Все файлы вашего проекта хранятся в папке Assets(находится в корне проекта если искать через проводник), в окне Project.Чтобы не захламлять папку ассеты разношерстными файлами мы стараемся всё структурировать, к примеру для графических файлов мы создадим папку Sprites, а уже в неё простым перетаскиванием мыши закидываем наши спрайты.
Как вы могли заметить, в проекте также присутствуют папки для скриптов, префабов, анимаций. Я создал их заранее, чтобы потом сразу размещать нужные файлы. Приучать себя к порядку в проекте нужно с самого начала, потом это будет сделать труднее.
Давайте посмотрим, в каком виде у нас спрайты.
Это атлас, он удобен при разработке, он экономит место, но его следует ещё подготовить. Чтобы пользоваться каждым спрайтом по отдельности его нужно нарезать. Для этого мы нажимаем ЛКМ по атласу, в окне Inspector теперь отображается информация о выбранном файле
Чтобы его нарезать, мы сменяется Sprite Mode с Single на Multiply и нажимаем кнопку Apply, тем самым разрешая нарезку атласа.
Теперь нажимаем кнопку Sprite Editor, у нас открывается окно для нарезки атласа. Для того, чтобы автоматически нарезать атлас на спрайты вы можете нажать Slice в верхней части окна.
Не забудьте нажать Apply
Если вы всё сделали правильно, то около атласа в окне Project появится стрелочка и раскрывающийся список, в котором видно видно все ваши спрайты.
Теперь их можно использовать по отдельности, чтобы выстроить уровень, чем мы с вами и займемся.
Переходим к окну Scene и переводим камеру в 2D режим
Теперь вы можете просто перетаскивать нужные спрайты из окна проекта на сцену и они на ней появятся.
Но и тут нужно подходить с умом, на нашей сцене будет множество различных элементов и потом будет трудно среди всех ориентироваться, для этого мы всё будем структурировать. В окне Hierarchy отображаются все объекты на нашей сцене, нажам ПКМ по этому окну мы создаем новый пустой объект, назовем его Background.
Этот пустой объект будет служить нам хранилищем для всех объектов, которые представляют окружение.
Давайте начнем с заднего фона.Перетащите спрайт задней стены на сцену, у вас появился небольшой квадрат.Он очень мал, чтобы покрыть всю сцену, если его потянуть, то он теряет качестно, но и создавать много таких квадратов — это захламление. В этом случае мы можем сказать, что отрисовывать этот спрайт стоит не как обычную картинку, а как повторяющийся спрайт!Для этого выбираем лкм нужный объект и в окне инспектора Draw Mode сменяем на Tiled.
Теперь при растягивании ваша текстура будет повторятся, тем самым вы создадите задний фон.
Таким же образом следует создать траву и воду, ведь они тоже повторяются!Во время построения следите за слоями, каждый отдельный объект находится на определенном слое, слои — это Order In Layer.
Он нужен для четкого указания того, на какой позиции он должен стоять. К примеру, фон — это самый дальний объект, он должен стоять позади всех, по этой причине порядок на слое у него будет 0.Трава уже идет выше стены, слой у неё будет 1, чтобы она всегда была выше, далее будет 3 уровня воды, и у них будут слои 2,3,4, чтобы каждый четко шел за следующим.
В итоге у вас должна получиться похожая картина.
Это почти готовый тир, теперь давайте сделаем мишени.
Первым делом создаем пустой объект, назовем его Target, он будет хранить нашу цель. Далее создаем ещё один пустой объект внутри Target, назовем его Base. Он нужен для будущей анимации.Далее в него уже помещаем деревянную палочку, на которой будет стоять мишень и уточку на эту палочку, чтобы вид получился следующий.
Наша мишень почти готова, нам осталось добавить ей заднюю часть, чтобы её можно было первернуть выстрелом. Для этого добавляем заднюю часть дочерней к самой уточке, оставляем их на 1 слое, но заднюю часть сдвигаем чуть назад(можете вернуть сцену в 3d для просмотра)
Таким образом мы сможем перевернуть нашу мишень при удачном выстреле.Чтобы уточку можно было создавать множество раз, нужно сохранить её как префаб(шаблон), для этого просто из окна иерархии перетащите корневой объект уточки в окно проекта, в специально обозначенную папку(Prefabs), теперь вы всегда можете вновь создать уточку просто перетащив её из окна проекта.
Наша мишень имеет различные состояния. Она может быть спрятана и находиться под водой, она может всплыть и её могут выбить. Для всех этих состояний нужны анимации и вы сможете их сделать.
Нам нужно открыть окно анимаций, для этого нажмите Window → Animation →Animation
Откроется окно, в котором вам предлагают создать аниматор. Сначала нажимаете на объект, который хотите анимировать, а потом нажимаете Create и выбираете куда вы хотите сохранить вашу первую анимацию.
Моя первая анимация — Show, она будет проигрываться при показе уточки.Всё анимированние в Unity работает на изменении различных полей, к примеру на изменение положения, поворота или размера.
Мы хотим показать, что уточка появилась, для этого нужно, чтобы она из какой-то нижней координаты, к примеру -1 всплыла вверх, в координату 0.Это изменение положения, значит нажимаем кнопку Add Property.
Как вы можете заметить, тут видна вся иерархия нашей уточки, мы выбираем Base и Position. Зачем такие сложности? Дело в том, что если мы будем анимировать базовое положение, а не то, которое внутри нашего контейнера, то все наши уточки будут принимать одну позицию в мире. А в данном случае у нас получается, что уточка проигрывает все эти анимации внутри коробочки и это очень комфортно.
После добавление у нас появились отметки на шкале и значения. Отметки на шкале это и есть анимация. Первые ромбики — это её начало. Я выставляю в самом начале координату по y в -1.3, после мышкой тыкаю на последние ромбики и устанавливаю 0.Получается, что за 1 секунду(сверху на шкале есть время, вы можете двигать ромбики по этой шкале, чтобы изменять длительность анимации) у меня уточка с -1.3 поднимется до 0. Тем самым сделав анимацию всплытия.
Также требуется сделать анимацию выбивания мишени и анимцию покоя, для этого нажимаем создать новую анимацию.
Для анимации покоя вы можете создать анимацию, где начальная и конечная координата -1.3, чтобы всегда быть под водой, она нужна, чтобы играть нейтральное состояние покоя.
Для выбивания уже интереснее, мы будем анимировать сразу по 2 полям, по повороту и положению.
Сначала мишень повернется на 180, а после уплывет с 0 на -1.3, тем самым исчезнув.
Анимации готовы, теперь их надо соединить в общую цепочку, показать как они будут взаимодействовать.
Обратите внимание, что на вашей уточке появился новый компонент, Animator.
Он создался автоматически при создании анимции, 2 раза нажмите на таргет и у вас откроется окно аниматора.
Первым делом, нам нужно указать тут стартовую анимацию, для этого жмем ПКМ по анимации idle и выбираем пункт Set As layer default state.
Далее жмем пкм по idle и выбираем make transition, появившуюся стрелочку протягиваем и закрепляем при помощи лкм на show. Таким образом вы должны создать такую картинку.
Это то, как анимации будут проигрываться, как они будут переходить от одной анимации, к другой. Остается только настроить переходы.Мы должны перейти в параметры и нажав на + создать 2 триггера, Hit и Show, они будут помогать нам из кода вызвать определенную анимацию.
После создания триггеров мы должны сказать, при каких условиях одна анимация сменит другую. Для этого жмем на белую стрелочку, которая идет от Idle к Show, нажимаем + и настраиваем такое условие. Оно говорит, что анимация перейдет только тогда, когда этот триггер будет включен.
Также следует отключить на всех переходах Has Exit Time для четкости проигрывания.
Переход от Show к Hit будет выглядеть так
А переход снова в Idle трогать не нужно.
Чтобы переместить все готовые анимации на другую утку, добавьте к ней компонент Animator и укажите тот же контроллер, что и делали для первой утки.
Готовая утка выглядит так
Для доп практики можете проанимировать движение воды.
Мы подготовили сцену, анимировали уточек, осталось дать им жизнь. Сейчас попрошу создать 3 пустых объекта и наразмещать в них уточек в по такому примеру
То, что мы сделали префаб из уточки позволяет нам легко её воспроизвести.
В итоге у нас получилась следующая картина
При запуске все уточки будут под водой, ибо из-за аниматора они не могут всплыть, пока триггер Show не заработает, давайте начнем писать скрипты!
Мы с вами пишем вот такой простенький скрипт.В нем мы получаем с нашей уточки компонент аниматор при старте игры, а после в 2 методах Hit и Show обращаясь к нему устанавливаем триггеры, чтобы анимация проигралась. Hit и Show публичные методы, к ним будут обращаться из вне и говорить, что в них попали или же, что их надо показать.
Скрипт нужно добавить к каждому из префабов(не на объект на сцене, а на префаб в окне проекта)
Далее напишем скрипт для группы мишеней, чтобы на определенной волне можно было их открыть(группой играет как раз TargetRow, в котором мы объединили уточек)
В этом скрипте при запуске игры мы собираем всех уточек которые содержатся внутри нашего объекта(наши дети) в единый список. Как вы уже видели, все уточки изначально под водой, ибо состояние idle держит их там, а при вызове метода ShowRandomTarget случайная уточка из ряда будет показана.
Этот компонент нужно добавить к объектам, в которых содержатся уточки.
Остается написать главный компонент, который будет управлять появлением уточек.
Заметьте, тут поля помечены SerializeField, это позволяет открыть поле для редактирование в инспекторе, т.е. этот компонент мы настраиваем сами под себя.
У нас есть задержка между появлениями show Delay, есть текущее время, current Time, когда текущее время становится больше, чем нужное время для показа, то происходит генерация числа показываемых уток, а после цикл, в котором создастся такое количество уток на разных волнах, после чего время обнуляется.
Этот комопнент мы добавим на новый пустой объект Shooting Gallery и настраиваем следующим образом.
В массив TargetsGroup мы помещаем все 3 волны уточек.
После этого раз в Show Delay секунд будет показываться рандомное количество уток от Min Show Count, до Max Show Count.
Теперь утки показываются, но выбивать мы их ещё не можем.
Чтобы уток можно было выбивать, им нужно добавить физическое тело, для этого переходим к префабу утки и добавляем комопнент Circle Collider.
После этого мы сможем выбить уточку, для этого создаем компонент Shooter.
Самый технически сложный код в этом проекте, давайте разберем подробнее.
При старте мы запоминаем камеру, чтобы к ней потом обращаться для создания луча.
Update же выполняется каждый кадр, каждый кадр мы проверяем — игрок нажал левую кнопку мыши? И если да, то мы запоминаем позицию, где находится мышка игрока, создаем при помощи камеры луч в той позиции, где была мышка и проводим рейкаст. Как это выглядит — мы кликаем мышкой и ровно в том месте вниз летит невидимый луч, он ударяется о колайдер уточки и запоминает его.
Далее идет проверка, если колайдер не равен пустоте и на нем есть компонент Target, то в этом случае мы вызываем у него метод Hit, как вы помните он выбивает нашу уточку. Этот компонет мы можем повесить на пустой объект с названием Shooter. Теперь наши уточки выбиваются)
Осталось добавить только перекрестье, чтобы было удобно целиться(на скринах для удобства оставлял, сейчас добавим и вам:))
Берем спрайт перекрестья и создаем его на сцене, после чего создаем скрипт
Для этого скрипта требуется небольшое пояснение, координаты мышки идут экранные, т.е. где мышка в рамках экрана, а само перекрестье у нас в мировых координатах в unity, по этому нам нужно сначала перевести координаты мыши в мировые, после чего присвоить местоположению перекрестье координаты мировые нашей мышки.
Этот скрипт добавьте на объект перекрестья и он будет следовать за вашей мышкой всегда)
По сути мы с вами сделали простейший тир, в котором вам нужно выбивать утят)
Эта статья получилась очень большой, но надеемся, что для некоторых она станет первым маленьким шагом к изучению большого количества материала. Ведь если с минимумом приемов можно сделать небольшую игру, то представьте, что будет если вы изучите больше?
Если вы начинающий, главное практика после теории, без практики никак не выдет, по этому также мы бы хотели поделиться с вами нашими бесплатными курсами, которые смогут вам помочь в освоении этой профессии.
Начнем с самого простого: загрузки и настройки Unity.
Загрузите последнюю версию с официального сайта или торрента и запустите установочный файл.

Полезно знать: невозможно использовать отладчик Visual Studio 2013 Express с Unity. Вы должны иметь Pro версию Visual Studio и купить UnityVS плагин. С версией Express, вы будете иметь лучший редактор кода, но отсутствие отладчика сведет на нет все его достоинства.
Mac OS X
MonoDevelop 4 - существенно лучше, чем старый MonoDevelop 2 в предыдущих версиях Unity. Он, конечно, далек от совершенства, но ничего лучшего под на Mac не придумано.
На каком языке программировать в Unity?
Научиться пользоваться в главным интерфейсом Unity достаточно просто. Вам, может быть, будет страшно в первый раз, когда открываете программу, но уже через несколько часов вы будете чувствовать себя в нем как рыба в воде.
Вот несколько ссылок, которые могут быть вам полезными:
- Изучение интерфейса Unitys : основа всех основ. Не зная интерфейса, вы не сможете создавать игры в Unity 3D
- Создание сцены в Unity : изучение этого раздела поможет вам создать свою собственную сцену
Первая сцена. Создаем новый проект.
Выберите меню File , а затем создаqnt новый проект. Не выбирайте нивакой стандартный пакет на первое время. Вы можете повторно импортировать их позже, если вы захотите, просто поначалу они будут просто сбивать вас с толку.

Выберите 2D настройки. Как и прежде, вы можете изменить этот флаг в настройках проекта позже.
Не беспокойтесь о названии. Оно определяется в настройках, и чтобы изменить имя проекта достаточно просто переименовать папку.
Разметка и панели Unity
Перед вами пустая страница. С ней вы и будете работать, но вам потребуется время, чтобы настроить интерфейс в соответствии со своими конкретными нуждами. Лично мне удобнее, когда консоль находится рядом с игровым экраном, но если у вас маленький монитор, вы можете заменить панели вкладками.

Прежде чем перейти к созданию игры, уделите несколько минут, чтобы подготовить свой проект и сцены.
Чтобы держать все под рукой, советуем создать папки во вкладке Project (Проект). Эти папки будут созданы в папке Assets вашего проекта.

Внимание: папка Assets – это место, где хранится все, что вы добавляете во вкладке Project. Она может быть невидимой в Unity, в зависимости от выбранной разметки вкладки (одна или две колонки), но вы сможете увидеть ее, открыв приложение для экспорта файлов.
Вот пример структуры, которую мы используем в наших проектах. Вы можете адаптировать ее под свои предпочтения.
Ассеты проекта
В вашей панели Project, вы можете найти различные типы ассетов:
Префабы
Многоразовые игровые объекты (например: пули, враги, бонусы).
Префабы можно рассматривать как класс в языке программирования, который может быть обработан в игровых объектах. Это некая форма, которую можно дублировать и изменить по своему желанию в сцене или во время выполнения игры.
Сцены
Сцена содержит игровой уровень или меню.
В отличие от других объектов, создаваемых в панели "Проект", сцены создаются в меню "Файл". Если вы хотите создать сцену, нажмите на кнопку "Новая сцена" в подменю и не забудьте потом сохранить ее в папку Scenes.
Сцены должны быть сохранены вручную. Это классическая ошибка в Unity - сделать некоторые изменения в сцене и ее элементы и забыть сохранить их после. Ваш инструмент контроля версий не увидите никаких изменений до тех пор, сцена не сохранится.
Звуки
Тут все предельно просто. Увидите, если захотите раскидать музыку по разным папкам.
Scripts
Textures
Спрайты и изображения вашей игры. В 2D проекте вы можете переименовать эту папку в "Sprites".
Это неважно для 2D проекта, но, оставив название Textures (Текстуры), вы дадите возможность Unity автоматизировать некоторые задачи. Если вы хотите узнать подробную информацию по этой теме, вы можете прочитать об этом здесь , или здесь .
Заметка о папке Resources : если вы уже работали с Unity, вы знает, что Resources – полезная и уникальная папка. Она позволяет загрузить в скрипт объект или файл (с помощью статичного класса Resources ). Она понадобится нам в самом конце (в главе, посвященной меню). Проще говоря, пока мы не будем ее добавлять.
Наша первая игровая сцена
Панель Hierarchy (Иерархия) содержит все объекты, которые доступны в сцене. Это то, чем вы манипулируете, когда начинаете игру с помощью кнопки "Play".
Каждый объект сцены является игровым объектом для Unity. Вы можете создать объект в главной сцене, или в другом объекте игры. Также вы можете в любое время переместить объект чтобы изменить его родителя.

Как вы можете видеть здесь, у нас здесь 3 потомка для объекта Level .
Пустые объекты
В Unity можно создать пустой объект и использовать его в качестве "папки" для других игровых объектов. Это упростит структуру вашей сцены.

Убедитесь, что все они имеют координаты (0, 0, 0) и тогда вы сможете легко их найти! Пустые объекты никак не используют свои координаты, но они влияют на относительные координаты их потомков. Мы не будем говорить об этой теме в этом уроке, давайте просто обнулим координаты ныших пустых объектов.
Заполнение сцены
По умолчанию, новая сцена создается с объектом Main Camera (Главная камера). Перетащите ее на сцену.
Для начала создайте эти пустые объекты:
Scripts Мы добавим наши скрипты сюда. Мы используем этот объект, чтобы прикрепить сценарии, которые не связаны с объектом – например, скрипт гейм-менеджера. Render Здесь будет наша камера и источники света. Level
В Level создайте 3 пустых объекта:
- 0 - Background
- 1 - Middleground
- 2 - Foreground
Сохраните сцену в папке Scenes . Назовите ее как угодно, например Stage1 . Вот, что у нас получилось:

Совет: по умолчанию игровой объект привязан к положению родителя. Это приводит к интересному побочному эффекту при использовании объекта камеры: если камера является дочерним объектом, она автоматически будет отслеживать положение родителя. Если же она является корневым объектом сцены или находится внутри пустого игрового объекта, она всегда показывает один и тот же вид. Однако если вы поместите камеру в движущийся игровой объект, она будет следовать за его передвижениями в пределах сцены. В данном случае нам нужна фиксированная камера, поэтому мы помещаем ее в пустой объект Render . Но запомните это свойство объекта камеры, оно может вам пригодиться. Мы подробно остановимся на этой теме в главе "Паралаксный скроллинг".
Мы только что создали базовую структуру нашей игры. На следующем этапе мы начнем делать забавные вещи: добавим на сцену фон и кое-что еще!
Добавляем фон в сцену
Наш первый фон будет статическим. Воспользуемся следующим изображением:

Импортируйте изображение в папку Textures (Текстуры). Просто скопируйте файл в нее, или перетащите его из проводника. Не беспокойтесь сейчас о настройках импорта.
Создайте в Unity новый игровой объект Sprite на сцене.
![]()
Что такое спрайт?
По сути, спрайт – это 2D-изображение, используемое в видео-игре. В данном случае это объект Unity для создания 2D-игр.
Добавляем текстуру спрайта
Unity может автоматически установить фон для вашего спрайта. Если ничего такого не произошло, или если вы хотите изменить текстуру, перейдите на вкладку инспектора и выберите background : (фон)
![]()
Вы должны нажать на маленький круглый значок справа от поля ввода, чтобы появилось Select Sprite (Выбрать спрайт) в Инспекторе
![]()
Итак, мы создали простой спрайт отображающий облака на небе. Давайте внесем изменения в сцену. В панели Hierarchy (Иерархия) выберите New Sprite . Переименуйте его в Background1 или что-то такое, что легко запомнить. Переименуйте его в Background1 или что-то такое, что легко запомнить. Затем переместите объект в нужное место: Level -> 0 - Background . Измените координаты на (0, 0, 0) .

Создайте копию фона и поместите его в (20, 0, 0) . Это должно отлично подойти к первой части.

Слои со спрайтами
Следующее утверждение очевидно, но обладает некими неудобствами: мы отображения 2D мир. Это означает, что все изображения на одной и той же глубине, то есть 0 . И вы графический движок не знает, что отображать в первую очередь. Слои спрайтов позволяют нам обозначить, что находится спереди, а что сзади.
В Unity мы можем изменить "Z" наших элементов, что позволит нам работать со слоями. Это то, что мы делали в этом руководстве перед обновлением до Unity 5, но нам понравилась идея идея использовать слои со спрайтами. У вашего компонента Sprite Renderer есть поле с именем Sorting Layer с дефолтным значением. Если щелкнуть на нем, то вы увидите:

Давайте добавим несколько слоев под наши нужды (используйте кнопку + ):

Добавьте фоновый слой к вашему спрайту фона:

Настройка Order in Layer - это способ ограничить подслои. Спрайты с меньшим номером оказываются перед спрайтами с большими числами.
Слой Default нельзя удалить, так как это слой, используемый 3D-элементами. Вы можете иметь 3D-объекты в 2D игре, в частности, частицы рассматриваются как 3D-объекты Unity, так что они будут рендериться на этом слое.
Добавление элементов фона
Также известных как props. Эти элементы никак не влияют на геймплей, но позволяют усовершенствовать графику игры. Вот некоторые простые спрайты для летающих платформ:

Как видите, мы поместили две платформы в один файл. Это хороший способ научиться обрезать спрайты с помощью новых инструментов Unity.
Получение двух спрайтов из одного изображения
Выполняйте следующие действия:
- Импортируйте изображения в папку "Текстуры"
- Выберите спрайт Platform и перейдите к панели Инспектор
- Измените "Sprite Mode" на "Multiple"
- Нажмите на кнопку Sprite Editor (Редактор спрайта)
В новом окне ( Sprite Editor ) вы можете рисовать прямоугольники вокруг каждой платформы, чтобы разрезать текстуру на более мелкие части:
![]()
Кнопка Slice в левом верхнем углу позволит вам быстро и автоматически проделать эту утомительную работу:

Unity найдет объекты внутри изображения и будет нарежет их автоматически. Вы можете установить дефолтное значение для точки вращения или минимальный размер каждого фрагмента. Для простого изображения без артефактов, это необычайно эффективно. Тем не менее, если вы используете этот инструмент, будьте осторожны и проверьте результат, чтобы убедиться, что вы получили то, что хотели.
В этом уроке проделаем эту операцию вручную. Назовите платформы platform1 и platform2 . Теперь, под файлом изображения, вы должны увидеть два спрайта отдельно:
![]()
Добавим их в сцену. Для этого мы будем выполнять те же действия что и для фона: создадим новый спрайт и выберим platform1 . Потом повторим эти действия для platform2 . Поместите их в объект 1 - Middleground . Убедитесь, что их позиция по оси Z равна нулю.

Prefabs (Префабы)
Сохранить эти платформы как префабы. Просто перетащите их в папку Prefabs :

Таким образом вы создадите Prefab , точно отвечающий оригинальному игровому объекту. Вы увидите, что игровой объект, который вы конвертировали в Prefab , представляет собой новый ряд кнопок прямо под его именем:

Заметка о кнопках "Prefab": При последующей модификации игрового объекта, вы можете использовать кнопку "Apply", чтобы применить эти изменения к Prefab , или кнопку "Revert", чтобы отменить все изменения игрового объекта в свойстваъ Prefab . Кнопка "Select" переместит выбранные свойства в ассет Prefab в окне проекта (они будут выделены).
Создание префабов с объектами-платформами упростит их повторное использование. Просто перетащите Prefab на сцену, чтобы добавить копию. Попробуйте добавить другую платформу таким же образом.
Теперь вы можете добавить больше платформ, меняющих свои координаты, размеры и плоскости (вы можете поместить их на заднем или переднем плане, просто установите координату Z для платформы на 0 ).
На данном этапе все это выглядит еще сыроватым, но в следующих двух главах мы добавим параллаксный скроллинг, и сцена оживет у нас на глазах.
Прежде чем двигаться дальше, мы модифицируем наши слои, чтобы избежать каких-либо проблем с порядком их отображения. Для этого просто измените позицию игровых объектов по оси Z во вкладке Hierarchy (Иерархия) следующим образом:
| Слой | Позиционирование по оси Z |
|---|---|
| 0 - Задний фон | 10 |
| 1 - Средний фон | 5 |
| 2 - передний фон | 0 |
При переключении из 2D режима в 3D, в окне "Scene" (Сцена) вы будете четко видеть слои:
Кликнув на игровом объекте Main Camera , вы увидите, что флажок Projection установлен на Orthographic . Эта настройка позволяет камере визуализировать 2D игру без учета трехмерных свойств объектов. Имейте в виду, что даже если вы работаете с 2D объектами, Unity по-прежнему использует свой 3D движок для визуализации сцены. Рисунок выше это наглядно демонстрирует.
В следующем уроке:
Вы только что узнали, как создать простой статический фон и как отобразить его должным образом. Затем мы научили вас, как сделать простые спрайты. В следующей главе мы узнаем, как добавить игрока и его врагов.

Программирование и разработка

Из этой статьи вы узнаtте, как начать создавать игру с помощью Unity, начиная только с идеи. Кроме того, вы изучите хороший метод запуска для создания игр Unity 2d с нуля.
Важно отметить, что это руководство не сделает из вас полноценного разработчика Unity и не научит программировать. Однако это поможет вам быстро заставить что-то работать на экране.
Unity — один из самых популярных доступных бесплатных игровых движков. Он также имеет отличный 2D-движок, поэтому 3D-модели не нужны. Ещё одной привлекательной особенностью Unity является то, что он не требует обширных знаний в области программирования.
Разработка игр с помощью Unity хороша для создания вещей, которые уже созданы. Короче говоря, Unity идеально подходит для разработки небольших инди-игр.
Ниже приведено пошаговое руководство по созданию 2D-игры в Unity для начинающих.
Шаг 1. Идея

Шаг первый довольно прост. Вы легко можете сделать это в уме.
Перед тем, как начать, определитесь, какую игру вы делаете. Чтобы понять это, вы должны задать себе несколько вопросов по игровому дизайну:
- Это платформер, игра с видом сверху или, может быть, изометрическая?
- Какая будет тема и основная история?
- Как это будет выглядеть?
- Какой движок вы будете использовать?
- Главное, чем ваша игра будет выделяться? Какую новую механику или идею он представляет или что будет хорошо?
Хотя вам не нужны твёрдые или конкретные ответы на большинство из этих вопросов, вам всё же необходимо общее представление о том, что вы собираетесь делать, прежде чем начать. Вы можете расширить эту идею и создать её базовый прототип позже. Кому-то нравится делать это на бумаге, а кто-то может просто провести мозговой штурм.
Для начала сделаем платформер. В этом примере особое правило платформеров состоит в том, что игрок должен управлять двумя персонажами одновременно, чтобы решать головоломки, а персонажи должны встретиться, чтобы пройти уровень.
Как только у вас появится несколько идей о том, что делать, у вас будет руководство, с которого можно начать. Теперь можно переходить к прототипированию.
Шаг 2. Получите инструменты
Чтобы создать игру в Unity, вам понадобится Unity. Вы можете скачать персональную версию здесь . Имейте в виду, что личная версия необходима только в том случае, если вы не получили более 100 тысяч долларов для финансирования или дохода от своей игры.

Мы используем Unity версии 2019.2.14f1
Вы также можете создавать графику для своей игры. Поскольку Unity использует пиксельную графику , я настоятельно рекомендую использовать GraphicsGale . GraphicsGale бесплатна, проста в использовании и обладает множеством функций. Однако вы можете свободно использовать любой удобный вам редактор, будь то Photoshop, Blender или Windows Paint.
Шаг 3. Настройте свой проект
Пока Unity устанавливается, вы можете потратить время на подготовку некоторых своих ресурсов. Вам понадобится некоторая замещающая графика, называемая заполнителями, чтобы вы могли видеть, что вы делаете. Чтобы нарисовать все анимации вашего персонажа, врагов и окружающую среду, потребуется время, поэтому вы можете начать работу с простой графикой.
Для этого шага мы используем GraphicsGale, но вы можете использовать любой редактор, который вам нравится. Начните с того, что сделайте замену стен в игре. (Помните, вы всегда можете сделать больше позже.) Стены должны быть размером 100 на 100 пикселей.

Сделайте что-нибудь быстрое и лёгкое, чтобы представить элементы нашей игры.
После завершения загрузки Unity вы можете открыть Unity Hub и начать новый проект. Назовите проект как хотите, но не забудьте выбрать 2D для настройки проекта.

Обязательно используйте 2D-шаблон.

В Unity есть невероятная функция под названием Unity Asset Store. Asset Store полон готовых фрагментов игры, таких как модели, текстуры, утилиты или программы AI. Они доступны для продажи, а некоторые даже предлагаются бесплатно. Из-за этого легко создать игру, не создавая слишком много ресурсов самостоятельно. Вы можете просто взять заранее запрограммированную игровую механику и прикрепить её к собственному арту.

Загрузите стандартные ресурсы из Unity Store.
Вам также понадобятся некоторые инструменты для создания 2D-игр в Unity, которые вам немного помогут. Перейдите по этой ссылке и загрузите Git в виде zip-архива. Затем разархивируйте и перетащите папку внутри в обозревателя ресурсов. Возможно, вам придётся перезапустить Unity после этого, чтобы он работал правильно.
Теперь у вас должно быть всё необходимое для начала работы.

Шаг 4. Создайте карту

Вы также захотите добавить свою иллюстрацию-заполнитель в браузер ресурсов. Просто перетащите всю папку из окон в обозревателя ресурсов.

Ваша новая палитра плитки, там ещё ничего нет.
Чтобы добавить искусство в палитру, просто перетащите свой заполнитель для блоков уровня в окно выше.
Затем создайте что-нибудь для рисования с помощью палитры. В окне Hierarchy щёлкните правой кнопкой мыши и выберите 2D Object> Tilemap.

Щёлкните здесь правой кнопкой мыши, чтобы создать карту листов.
Теперь у вас должна быть возможность рисовать на своём уровне. Постарайтесь пока держать его в пределах границ камеры и добавить несколько платформ, на которые можно прыгать.

Наконец, нужно позаботиться об одном последнем шаге. Прямо сейчас ваша карта — это только визуализация, и ваш персонаж не будет сталкиваться со стенами, которые вы построили. Фактически, ваш персонаж провалится прямо сквозь пол. Вы должны добавить свойство физики, чтобы игра знала, что эти квадраты имеют значение, и они созданы не только для того, чтобы красиво выглядеть.

Компонент, который вам нужно добавить, называется Tilemap Collider 2D. Просто воспользуйтесь окном поиска, чтобы найти его и добавить на карту листов.
Шаг 5. Сделайте персонажа

Помните, как к вашей тайловой карте был прикреплён компонент столкновения? Что ж, нашему персонажу нужно много компонентов, прикреплённых к нему, чтобы функционировать. Вместо того, чтобы каждый раз перестраивать каждый компонент, вы можете создавать префабы, которые будут служить игровыми объектами. Их можно использовать снова и снова.
Теперь перетащите мальчика-робота в свою сцену и щёлкните по нему в иерархии. Глядя на все компоненты, прикреплённые к нему, вы заметите, что у него есть система анимации, средство рендеринга спрайтов и несколько различных функций столкновения и управления.

У него есть система анимации, средство визуализации спрайтов и несколько различных функций управления столкновениями и контроля.
Хотя вы можете использовать его сейчас, вам следует создать собственного персонажа, который в итоге заменит его. Его спрайт и анимация будут служить вам заменой, пока вы продолжаете развиваться вокруг него.

Поскольку идея игровой механики в этом уроке состоит в том, чтобы встретить двух персонажей, вам следует перетащить в сцену второго мальчика-робота, возможно, с другой стороны. Таким образом, каждый раз, когда вы играете в игру, вам придётся координировать свои действия, чтобы встретить двух персонажей.
Шаг 6. Дорожная карта и сборка
Дорожная карта — один из многих шагов, которые вы можете предпринять отсюда. Теперь, когда у вас есть прототип, вся трудоёмкая работа по настройке выполнена.
Например, ваша дорожная карта может выглядеть примерно так:
- Добавить систему монет.
- Добавить здоровье и урон игрока.
- Основные враги.
- Проверка ошибок.
- Улучшить базовое искусство.
- Создавайте игровые сценарии и выигрывайте.
- Добавить элементы пользовательского интерфейса.
- Добавить систему меню.
Это начинает рассматривать возможности игры в перспективе и помогает увидеть, сколько работы осталось между этим прототипом и готовой игрой. Знать это расстояние важно, так как у вас не всегда есть неограниченное время и внимание, которые можно вложить в игру.
Дорожная карта также помогает контролировать ваши ожидания. После того, как вы создадите дорожную карту, следующим шагом будет следовать ей, продолжая улучшать свою игру.
Заключение
В этом руководстве вы познакомились только с началом создания игры. Остальное зависит от вас. У Unity есть активное сообщество, и существует множество обучающих ресурсов, которые выходят далеко за рамки этого простого игрового руководства. Некоторые из лучших учебных ресурсов включают в себя кодирование или дизайн игры Bootcamps. Путь к тому, чтобы стать разработчиком игр, начинается с вашей первой игры, какой бы простой она ни была.

Unity – это игровой движок и интегрированная среда разработки, используемые миллионами разработчиков для вывода игр на Android, iOS, Windows, консоли и многие другие платформы. В настоящее время это самый популярный игровой движок на платформе Android благодаря оптимизированному интерфейсу и рабочему процессу, а также богатому набору функций и отличной универсальности.
Хотя Unity в первую очередь нацелена на разработку игр, она не ограничивается только играми. На самом деле нет причин, по которым вы не можете использовать Unity для создания множества других инструментов, утилит, бизнес-приложений и тому подобного. И для этого есть несколько веских причин! В этом посте я объясню, почему вы можете захотеть создать неигровое приложение в Unity и как вы можете это сделать.
Причины создания неигровых приложений в Unity

Зачем вам разрабатывать неигры с помощью Unity, если у вас есть отличная IDE в Android Studio? Есть несколько веских причин.
Быстрое развитие
Для создания приложения в Unity требуется гораздо меньше кода, чем для большинства традиционных альтернатив.
Вдобавок к этому Unity использует особенно интуитивно понятный и быстрый пользовательский интерфейс. Во многом это связано с перетаскиванием, и для создания пользовательского интерфейса не требуется знания XML. При создании неигровых приложений в Unity вам нужно будет делать гораздо менее реальное кодирование, и многие вещи, такие как добавление изображения к кнопке или использование пользовательского шрифта, чрезвычайно просты. Так и должно быть, но если вы попробуете что-то из этого с Android Studio, вы обнаружите, что это вызывает головную боль!
Кросс-платформенная разработка
Unity – это кроссплатформенный инструмент, а это означает, что вы можете легко создавать приложения для Android, iOS и Windows с минимальными изменениями. Если вы разработчик и хотите охватить максимально широкую аудиторию, это значительное преимущество (хотя справедливо отметить, что другие инструменты, такие как Xamarin, также позволят вам это сделать).
Мощные функции
Несмотря на то, что большинство его функций разработаны с учетом разработки игр, существует также ряд мощных функций, которые могут быть полезны для разработки неигровых приложений в Unity. В первую очередь это графические функции, поэтому, если вы хотите включить трехмерные элементы в свое приложение, Unity может быть очень хорошим выбором.
Причины не создавать неигровые приложения в Unity

Хотя с помощью Unity вы можете создавать множество мощных неигровых приложений, вы обнаружите, что у него есть свои ограничения. Как и во всем остальном, это случай выбора правильного инструмента для работы.
Вот несколько причин, по которым Unity может быть не лучшим выбором для вашего приложения.
Большие размеры приложений
Unity – это игровой движок, и он включает в себя много кода для поддержки различных функций, которые он предоставляет разработчику. Это означает, что вы мгновенно увеличите размер своего приложения, полагаясь на него.
Это заставит некоторых разработчиков отказаться от использования Unity без крайней необходимости. Но на самом деле разница в размерах довольно незначительна и вряд ли существенно повлияет на субъективный пользовательский опыт.
Отсутствие встроенной поддержки некоторых функций
Кроссплатформенный характер Unity означает, что он не может успевать за каждой новой разработкой для каждой операционной системы или любого оборудования. Аналогичным образом, игровой характер инструмента означает, что поддержка таких устройств, как датчики отпечатков пальцев, не является приоритетом.
Хотите создать приложение на языке материального дизайна, которое включает стандартный набор кнопок и текстовых полей и позволяет пользователям делать такие вещи, как отключение Wi-Fi или отправку текста? Вам будет намного проще использовать Android Studio.
Если для вас это не важно, то Unity все равно стоит рассмотреть.
Как создать неигровое приложение в Unity: краткое руководство
Теперь вы знаете, почему Unity – ценный инструмент для создания неигровых приложений, следующий шаг – просто начать. Как вы можете использовать Unity для создания тестов, калькуляторов, бизнес-приложений и тому подобного? Вот краткое руководство на примере простого приложения для тренировок.
Использование холста
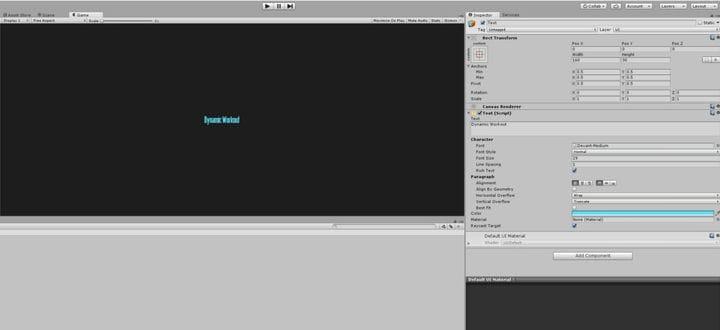
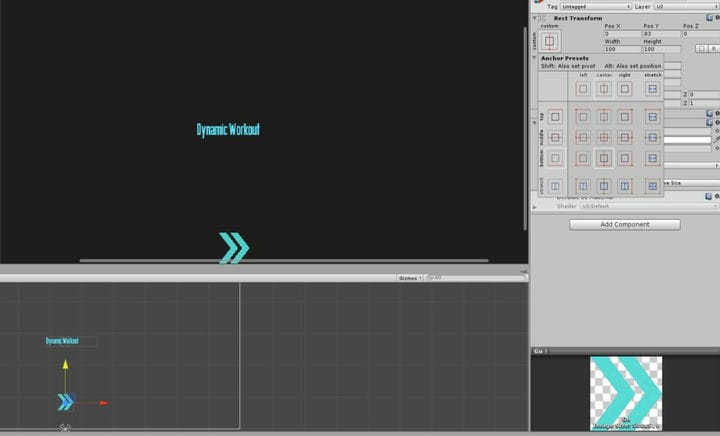
Сначала создайте новый 2D-проект Unity. Отсюда мы в основном будем использовать холст, поэтому вам нужно добавить его в свою сцену.
Для этого перейдите в GameObject> UI> Canvas.
Холст – это большой невидимый слой, закрывающий экран. Обычно это используется для отображения элементов управления, рекордов и т.д. Однако его также можно использовать в качестве основного представления при создании меню и т.п.

Масштабирование под разные размеры устройств

Например, если вы привязываете текст к центру экрана, то координаты X и Y будут равны 0, если он находится точно в центре. Теперь текст всегда будет посередине, независимо от размера устройства. Вы также можете привязать к левому верхнему или правому нижнему углу, а затем построить вокруг этого другие элементы.
Создание интерактивности
Затем вам нужно будет обрабатывать клики и позволить людям действительно взаимодействовать с созданным вами пользовательским интерфейсом.
Возможно, на данный момент лучшим вариантом было бы просто, чтобы эта кнопка переводила нас к следующей сцене, которая может, например, воспроизводить нашу тренировку.

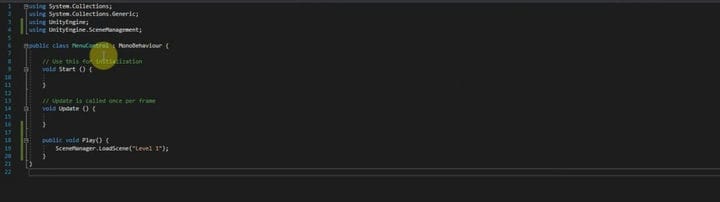
Вам также необходимо добавить следующую строку вверху:
Это говорит Unity, что мы хотим получить доступ к функциям, связанным с переключением уровней и экранов.
И в этом есть большой смысл, если вы начнете пытаться использовать Unity как нечто большее, чем просто инструмент для создания игр: потому что сцена также может быть меню или другим экраном служебного приложения. Элементы, используемые от одной сцены к другой, могут быть совершенно разными!
Сцены в Unity обычно являются игровыми уровнями, но их можно использовать для разных экранов служебного приложения.
Затем создайте пустой GameObject, в котором будет размещен ваш скрипт, а затем добавьте его в поле с надписью None (Object). К сожалению, вы не можете просто перетащить скрипт сюда, потому что вам нужен экземпляр класса, на который нужно ссылаться. После этого вы можете использовать раскрывающееся меню рядом с этим полем справа, чтобы выбрать метод, который вы хотите активировать. В данном случае это будет MenuControl.Play ().
Как видите, это довольно простой процесс, и так же легко добавить сюда столько других методов, сколько захотите. Теперь у вас есть возможность добавлять кнопки и текст, а затем добавлять взаимодействия с этими элементами, вы можете делать практически все!
Еще больше хитростей

Кнопки в разных сценах могут делать множество разных вещей. Например, вы можете заставить их показать или переместить трехмерный объект или воспроизвести короткое видео. Вы также можете манипулировать переменными и значениями и отображать их как часть строки с помощью текстовой метки. Сохранение файлов работает так же, как и при создании игры, как и воспроизведение звуков.
Если вы знаете, как использовать Unity для разработки игр, вы можете применить все эти навыки здесь.
Вы также найдете множество полезных компонентов пользовательского интерфейса, которые можно добавить на холст, например флажки, которые полезны при создании онлайн-формы или анкеты.
Другими словами, если вы знаете, как использовать Unity для разработки игр, вы можете применить все эти навыки и здесь. Надеюсь, это руководство дало вам краткий обзор того, как думать о Unity в этом контексте, так что вы можете выйти и создать свое собственное неигровое приложение в Unity уже сегодня!
С помощью этого пошагового руководства вы сможете самостоятельно создать игру в жанре RPG в Unity.
- Создание игрового мира с помощью тайловых карт.
- Базовая анимация для игрового персонажа.
- Простое взаимодействие объектов.
- Создание меню.
Посмотреть демо готовой игры можно здесь.

Начало работы
Создайте проект 2D Unity.
Добавьте образцы пользовательского интерфейса Unity из Asset Store. Этот актив будет использоваться для создания сцены меню.
Создайте в окне проекта следующее дерево папок (на русском или английском языке, в зависимости от вашей версии программы):
►Animals
►OtherCharacters
►Plants
►Players
Вы можете скачать любые бесплатные шрифты, которые вам нравятся и использовать их при работе с проектом (добавьте их в папку Шрифты/Fonts).
Что касается спрайтов, то вы можете воспользоваться этим сервисом для их создания, если у вас нет готового набора.
Объекты не должны превышать размер 64 на 64 пикселя
Персонаж и его экипировка могут быть созданы с помощью еще одного простого онлайн создателя спрайтов.
Большинство спрайтов размещено на листах спрайтов, которые вам необходимо предварительно нарезать в Unity 3D.
Выберите лист спрайтов в окне проекта, как показано на изображении ниже:
В инспекторе измените параметр Sprite Mode на Multiple и нажмите кнопку Sprite Editor:

Теперь в меню Slice выберите значение Type.
Лучший способ здесь — метод проб и ошибок, особенно, если вы не знаете точный размер ваших спрайтов (в противном случае просто вбейте известные значения).
После закрытия окна Slice, справа от листа спрайтов в окне проекта появляется небольшая кнопка; это позволяет видеть и получать доступ ко всем нарезанным вами спрайтам:
Создание карты
Для быстрой прорисовки базовых карт пиксельных RPG используется специальная палитра.
Откройте меню Window ⇒ 2D ⇒ Tile Palette.
Теперь создайте новую палитру и добавьте спрайты.
При необходимости можно добавить несколько палитр.

Теперь вам нужно выбрать нужные плитки:

И установите тип коллайдера в инспекторе.
Выбранные плитки должны иметь значение None, деревья и стены — Sprite или Grid.


Теги и слои
Создайте недостающие теги:
Создайте несколько слоев для хранения объектов.
Определите также порядок сортировки слоев в разделе Sorting Layers:

Создание анимации
Добавьте все типы имеющихся анимаций в один и тот же GameObject:
1.выбирайте все спрайты движения в одну сторону (на север)
2.перетаскивайте выбранные спраты в меню их в Hierarchy, чтобы добавить GameObject и сохранить анимационный клип
3. выбирайте оставшиеся спрайты движения и перетащите их на созданный GameObject
4. сделайте то же самое со всеми другими анимациями
5. Проверьте анимационные клипы в окне Animation (меню Window ⇒ Animation ⇒ Animation).
Добавьте камеру как дочерний элемент персонажа.
Это позволит перемещать камеру во время движения персонажа.

В инспекторе в разделе Sprite Renderer установите для параметра Sorting Layer значение Player.

Добавьте 2D-компонент Rigidbody.
Установите Gravity Scale = 0 и в разделе Constraints заморозьте вращение по Z.

Добавьте 2D-компонент Collider для взаимодействия с другими GameObject, такими как предметы или животные.

Прямо сейчас у нашего персонажа есть анимационные клипы, но он не воспроизводит никакой анимации или движений. Для этого нам нужно использовать Animator и написать скрипт.
Откройте меню Window ⇒ Animation ⇒ Animator.
Добавьте два параметра: DirectionX и DirectionY.

Для каждого перехода определите в Инспекторе следующее:
►снимите галочку с Has Exit Time
►в разделе Settings снимите флажок Fixed Duration
►в разделе Settings установите Transition Duration на 0.
►определить условия (например, EastIdle ⇒ WalkNorth ≡ DirectionY ⇒ 0, WalkNorth ⇒ IdleNorth ≡ DirectionX = 0 & DirectionY = 0)

Создайте новый скрипт PlayerMovement и прикрепите его к GameObject.
Добавьте этот код:
Вернувшись в Инспектор, установите значения:

После чего создайте префаб персонажа.
В окне Project удалите Animation Controller, созданный при добавлении клипов анимации.
Создайте новый, используя контекстное меню Create ⇒ Animation Controller, и назовите его.
В окне Animator создайте два новых состояния из Blend Trees.

Переименуйте объекты в окне Inspector, IdleTree и MoveTree, как показано на изображени ниже.
В этом случае вам нужно будет обработать только два перехода: между режимом ожидания и движением. Чтобы определить их, нужен новый логический параметр:

Создайте два перехода и установите настройки и условия, как показано на изображениях ниже.
Создайте 4 новых параметра float:
►DirectionX
►НаправлениеY
►LastDirX
►LastDirY
Параметр LastDir будут использоваться, чтобы узнать, какой неактивный клип вы должны использовать.
Теперь дважды щелкните IdleTree:
установите Blend Type на 2D Simple Directional
установите Parameters в LastDirX и LastDirY
в разделе Motion добавьте 4 элемента.
для каждого движения добавьте параметр idle clip (вверх, вниз, вправо, влево) и установите значения PosX и PosY

Вернитесь к Base Layer и сделайте то же самое с MoveTree.

Вернувшись в окно Scene, проверьте, есть ли у GameObject игрока компонент Animator.
Если он существует, удалите его.
Перетащите вновь созданный контроллер из окна проекта в инспектор.
Создайте новый скрипт PlayerBlendMovement и добавьте его в плеер.
Добавьте этот код:
Создание карты
Для начала рекомендуется создать несколько тайловых карт:
►карта мира
►тайловая карта помещений
►карта растений
►Карта дорог и скал
Таким образом вы сможете быстрее работать с фоновыми изображениями на ваших локациях.
Карта тайлов мира содержит информацию о мире, такую как вода, песок, трава, и т.п.
Прежде всего, создайте новую карту в меню Hierarchy с помощью контекстного меню 2D Object ⇒ Tilemap.
Это добавляет сетку и карту тайтлов, которую нужно переименовать в Tilemap_Map.
Установите значение Grid’s Layer на MapBackground.
Далее в Grid под Grid установите размер ячейки равным размеру вашего спрайта, как показано на изображении ниже.

В Tilemap Map в разделе Tilemap Renderer установите Sorting Layer на Map Background.

Откройте окно Tile Palette, выберите Active Tilemap и палитру.
Попробуйте нарисовать свой игровой мир, на рисунке ниже наш вариант, в качестве примера.

Вы могли заметить, что вокруг острова много воды и в данный момент персонаж может ходить по воде.
Чтобы это исправито вам нужно выполнить несколько действий:
убедитесь, что у плитки с водой есть коллайдер
добавить новый Tilemap Collider 2D в тайловую карту
добавить Composite Collider 2D на карту
указать Tilemap Collider 2D использовать Composite Collider 2D
добавьте Edge Radius в Composite Collider 2D, чтобы сгладить границы

Теперь персонаж может перемещаться только по мелководью.

В Иерархии выберите существующую сетку и создайте новую карту листов с именем Tilemap_Indoor.

На этот раз вы будете рисовать Tilemap_Indoor, используя несколько палитр (например, стены, полы).

Добавим несколько деревьев на нашу локацию.
В меню Hierarchy выберите существующую сетку и создайте новую карту листов с именем Tilemap_Plants.
Создайте новый слой, как дочерний элемент сетки.

Таким же образом вы можете добавить дороги или другие объекты на карте.

Создание интерактивных объектов
Для начала поместите префаб персонажа в исходное местоположение игрока.

Теперь вы сможете бегать по миру с помощью клавиш со стрелками.
Согласитесь, пока выглдит пустовато.
Давайте поставим несколько зданий.
Поместите спрайт дома в нужное место, затем установите Sorting Layer и добавьте Polygon Collider 2D.

Все внутренние объекты хранятся как дочерние по отношению к дому GameObject.
Таким же образом, добавьте дополнительные объекты на локации, а также деревья и животных.

так как это RPG, персонажу нужен инвентарь и древо умений.
Создайте новый UI Text и назовите его MessageBox, пока не заполняйте эту область.

Создайте еще один UI Text и назовите его CounterBox, также оставьте это поле пустым.

Создайте новую сцену, содержащую стартовое меню вашей игры, как показано на изображении ниже.

Используйте для этого следующий скрипт:
Далее нужно настроить кнопку Player Setup, используя следующий код:
Далее приступим к созданию меню для основных действий:
►Инвентарь: когда игрок собирает/обменивает вещи.
►Загрузка: когда игра запускается (запуск или изменение уровня).
►Сохранение игрового процеса.
Для этого вам понадобится следующий скрипт:
В Unity назначьте префабы трех игроков и текстовое поле Counter, как показано ниже.

Создание дорожных знаков
Знак — это статический объект, который дает игроку некоторую информацию, когда он сталкивается с ним.
Создайте новый SignScript и добавьте его к знаку.
Вернувшись в Unity3D, свяжите MessageBox и добавьте текст для отображения.

Добавление звуковых эффектов
Фоновая музыка добавляется к объекту Grid.

Чтобы иметь возможность включать и выключать музыку, добавьте этот код в функцию Grid’s Update:
Меню выбора языка
Создайте обычный шаблон с фоновым изображением и флажком и кнопкой для каждого языка, как показано ниже.

Добавьте новый GameObject и назовите его LocalizationManager.
Добавьте сценарий LocalizationManager.cs.
Добавьте еще один GameObject и назовите его StartupManager.
Добавьте сценарий StartupManager.cs.
Перетащите LocalizationManager GO в область OnClick каждой языковой кнопки и установите локализованный файл JSON.
Сцена меню
Содержание пользовательского интерфейса (включая названия кнопок и области прокрутки) переводятся путем добавления LocalizedText.cs к объекту Text и ввода ключа перевода.

Для DropDown нужен сценарий DropDownOverwrite, который воссоздает параметры перехода с нуля.
Текст вызывается с помощью этой команды:
Далее ипользуйте следующий код:

Реализация WebGL
WebGL не принимает папку StreamingAssets, и ее файлы не входят в состав приложения.
Чтобы иметь возможность скомпилировать сборку WebGL, вам нужно загрузить папку StreamingAssets и ее файлы.
Необходимый код уже реализован в сценарии LocalizationManager, но перед компиляцией его необходимо раскомментировать.
Читайте также:

