Как сделать игру найди отличия в презентации
Добавил пользователь Владимир З. Обновлено: 19.09.2024
Задание. Создать презентацию "Времена года", состоящую из шести слайдов (рис. 1-6).
Задание 1. Создать титульный слайд с анимацией (рис. 1).
- Фон – градиентная заливка от голубого до оранжевого цвета.
- Четыре прямоугольника, расположенных впритык друг к другу, одинаковых по размеру, но разных по цветам. Слева направо: голубой (тот же цвет, что и в градиентной заливке фона), светло-зеленый, темно-зеленый, оранжевый.
- Надпись "ВРЕМЕНА ГОДА", выполненная средствами WordArt'а, цвет букв - белый.
- Надписи "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ", выполненные средствами WordArt'а, цвет букв совпадает с цветом соответствующего прямоугольника.
- Анимация (табл. 1, объекты идут в порядке появления на экране):
Комментарии
-По щелчку мыши: Перейти по гиперссылки на слайд… (выбрать в списке соответствующий слайд) и Выделить;
-По наведении указателя мыши: Выделить.
Задание 2. Создать образец слайдов (рис. 7).
- Сверху расположен заголовок – прописные буквы белого цвета.
- В центре слайда - поле из четырех одинаковых белых квадратов.
- Слева – четыре прямоугольных надписи: "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ"; цвет букв совпадает с цветом соответствующего прямоугольника.
- Внизу – управляющие элементы: стрелка влево (действие – вернуться на предыдущий слайд), стрелка вправо (действие – перейти на следующий слайд), надпись "ВЫХОД" (действие – переход на последний слайд).

Рис.7. Образец слайдов
Комментарии
-По щелчку мыши: Перейти по гиперссылке на слайд… (выбрать в списке соответствующий слайд) и Выделить.
Задание 3. Создать слайды по образцу (рис. 2-4) и последний слайд (рис. 6).
- На основе созданного в задании 2 образца слайдов, добавить четыре слайда с заголовками "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ".
- На первом слайде и на образце слайдов для надписей "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ" настроить переход на соответствующий слайд.
- На каждом слайде слева выделить красным прямоугольником надпись, соответствующую данному слайду (например, на слайде "ЗИМА" надпись "ЗИМА").
- На слайдах разместить рисунки из каталога SEASON.PIC (табл. 2).
Для первого (рис. 1) и шестого (рис. 6) слайдов отключить фон образца. На шестом сладе добавить надпись "До новых встреч" и две гиперссылки с соответствующими переходами – "СНАЧАЛА" (переход на первый слайд), "ВЫХОД" (завершение показа).
Каждый из нас хоть раз выступал перед большой аудиторией, многие делают это постоянно. У всех из нас есть свои страхи перед выступлением и, конечно, же лучшие практики. Ниже вы узнаете, как взаимодействовать с аудиторией в интерактивном режиме.

Примечание: далее материал будет от имени автора.
Когда мы провели анализ, что является основой успешного выступления, что делает из простых спикеров увлекающих за собой ораторов мы пришли к выводу, что секрета успешной презентации три:
- Это ваши презентационные навыки. Выступающий должен вызывать эмоции у слушателей — интерес, радость, может даже и несогласие. Навыки выступлений все мы развиваем постоянной практикой и самосовершенствованием (тренинги, книги, коучинг и т.п.).
- Это суть выступления. Тема и содержание доклада должны учитывать интересы аудитории, давать ответы на вопросы, с которыми люди пришли на ваше выступление или открывать для них новые горизонты
- И это, конечно, вовлечение аудитории. Слушатели должны присоединиться к вашему докладу и чувствовать, что ваш доклад учитывает их потребности, их мнение и эмоции.
Давайте поговорим о третьем секрете успешного выступления.
Это не всегда продуктивно, потому что требует дополнительного времени и навыков. Поэтому и родилась идея создать сервис для Powerpoint, который позволит дополнять презентацию крутыми интерактивными элементами, взаимодействующими с аудиторией. Назвали мы его INPRES — от INteractive PRESentation.
Как устроен сервис?
Сервис состоит из трех модулей — кабинета спискера, где пользователь создает интерактивные элементы, модуль Add-in для PowerPoint, чтобы интегрировать интерактивные элементы в презентацию и интерфейсы участников презентации для взаимодействия со спикером. Кросс-платформенное взаимодействие в проекте тесно интегрировано с Office.js, который 2 года назад на рынок выпустила компания Microsoft. Более подробно о процессе разработки и интеграции я расскажу чуть позже.
Какие возможности спикеру дает данный сервис:

(более 30 вариантов отчетов — от инфографики до сегментированных по полу/возрасту отчетов).

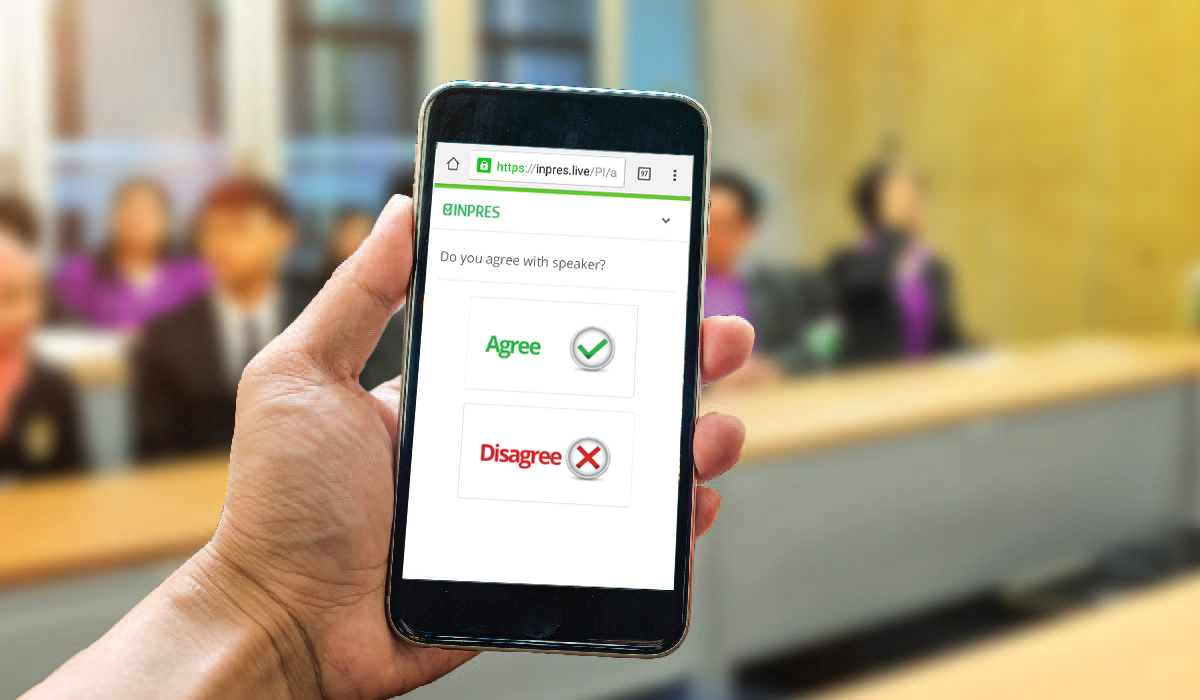
При этом участники презентации могут выбирать лучшие, а спикер — отображать их онлайн на слайдах презентации.

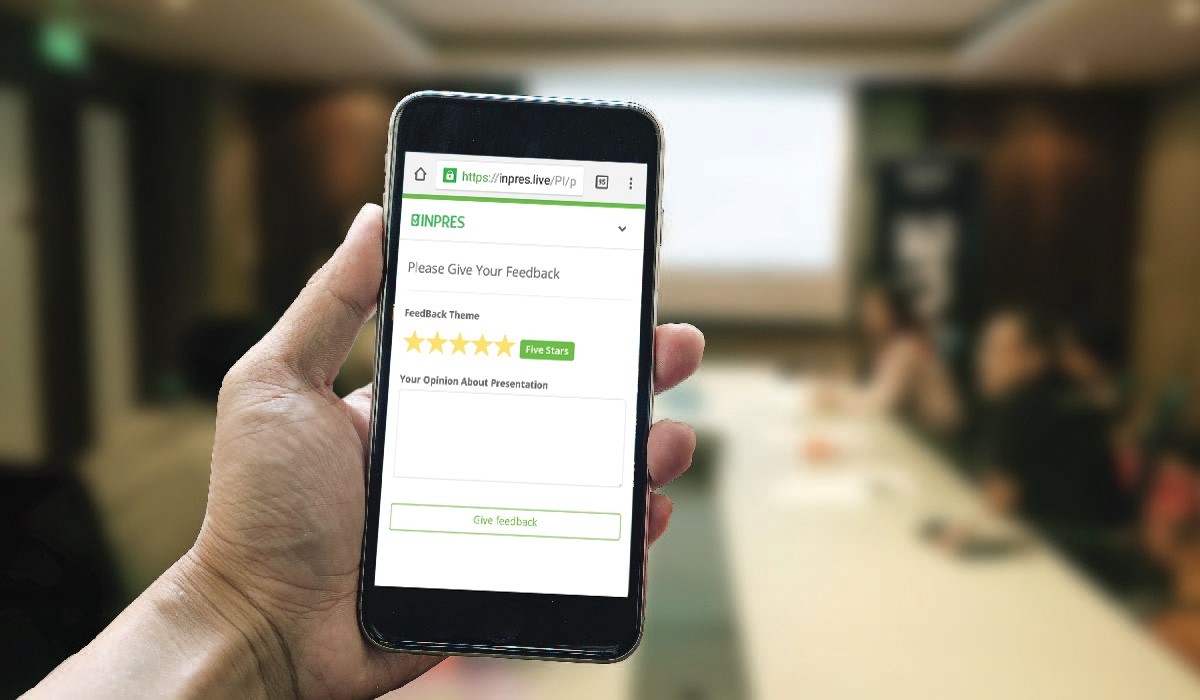
результатам презентации в виде оценок и комментариев.

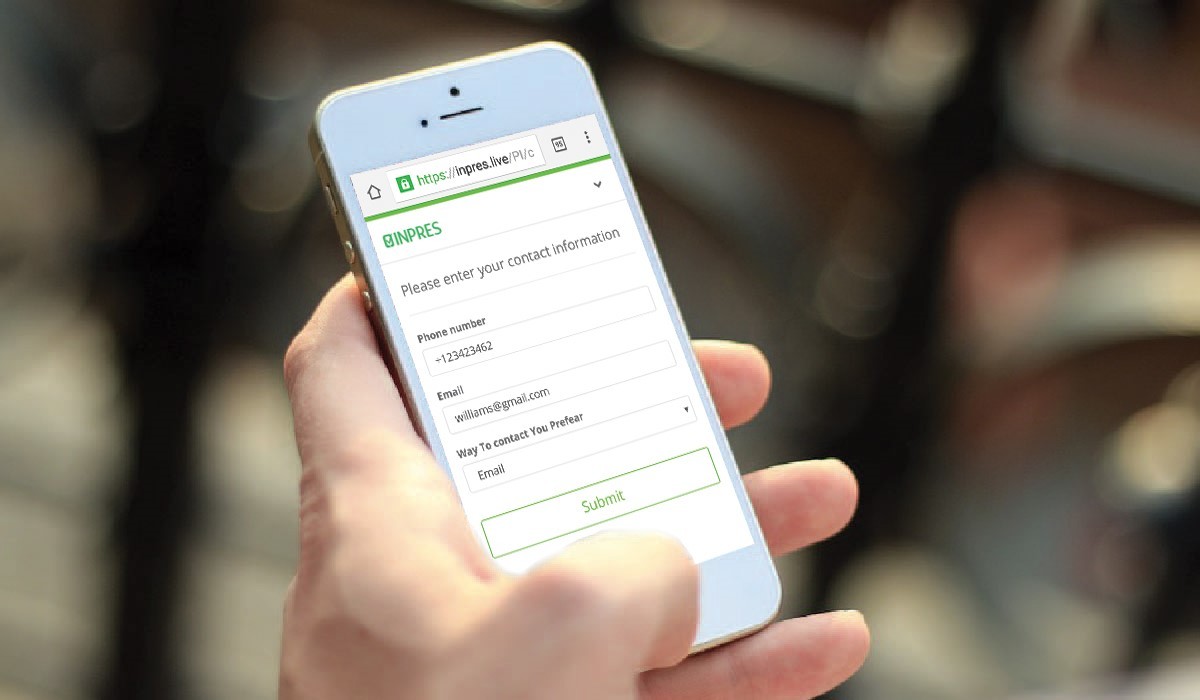
— проводить анкетирование по результатам презентации, в т.ч. с предзаполнением анкет данными из профилей соц сетей участников презентации.

Как устроено дополнение для PowerPoint?
Дополнение INPRES (надстройка add-in) для PowerPoint представляет собой файл манифеста с доступом к выделенному разделу веб сервиса. Манифест это XML-файл, в котором хранится некоторая информация о приложении. Веб страницы, на которые ссылается манифест отвечают непосредственно за основную логику и интерфейс приложения. Они будут взаимодействуют с файлом вашей Powerpoint презентации через специально предоставленный API.
Важным моментом было интегрировать действия спикера с запуском интерактивных элементов, их завершением и отображением результатов на слайдах. В этом направлении команда разработала JS библиотеки, которые общаются онлайн с API файла презентации. Многие функции, такие как получение слайдов с размещенными виджетами, изменение статусов опросов пришлось писать с нуля.
Особенности реализации
Для этого прописывалась сценарии действия спикера, а обработка событий спикера происходит через перехват событий разработанной JS библиотекой.

Еще одним следствием работы с событиями в презентации стала возможность создавать сценарий отчетов. К примеру, следом за общими результатами голосования вы можете показать — сегментированные по полу или возрасту результаты.
Кроме этого сервис INPRES имеет графики, встраиваемые в контент презентации, чтобы сразу получать мнение аудитории именно о той информации, которую показывает спикер, а не отводить на опрос отдельный слайд.
Сложности
В целом, Office JS API для PowerPoint имеет более урезанный функионал, чем API для Word или Outlook. Это являлось основной сложностью создания Add-in. Как и написано ранее — многие библиотеки приходилось писать самостоятельно и искать walkarround.
Чтобы сделать это необходимо указать в файле startup.cs вашего проекта возможность изменять X-Frame-Options свойства:
И установить значения X-Frame-Options для всех страниц в файле web.config:
Также большую изыскательскую работу мы провели по получению данных участников презентации, когда они регистрируются через соц сеть (эта возможность настраивается в нашем сервисе). С именем, имэйлом проблем не было — это стандартная функциональность фрэймворка AspNetCore.Authentication.
Вопрос возник с получением данных о поле и возрасте человека. Особенно из аккаунта Google.
Чтобы это сделать в том же файле startup.cs необходимо промэппить поля на соответствующие Claim фрйэмворка авторизации:
То, что сьело у нас значительное время — это согласование Add-in перед его публикацией в MS Store. Важно подойти к этому этапу с максимально оттестированным функционалом. Также, т.к. направление Add-In для офиса находится в стадии бурного развития — готовьтесь к тому, что каждая итерация согласования будет длиться от 2 до 5 дней. К счастью, с пощью коллег из Московского, Ирландского и Датского офисов Microsoft мы получали обратную связь достаточно оперативно.
Следующие шаги
В конце ноября компания планирует запустить модуль для PowerPoint для MAC, до конца года — встроенные в сервис викторины и тестирование сотрудников.
В рамках сотрудничества компания Microsoft приняла решение о предоставлении компании INPRES расширенного гранта для развития бизнеса Bizspark +, а также использовать сервис в конференциях Microsoft.
Выводы
INPRES будет полезен людям участвующим в публичных выступлениях, конференциях, совещаниях, продающих презентациях, в тренингах, WorkShop-ах, учебных мероприятиях и на текущий момент является уникальным сервисом, предоставляющим спикерам весь пакет инструментов интерактивного взаимодействия с аудиторией.

Данный ресурс представляет собой презентацию - игру, выполненную с применением триггеров и настройки эффектов анимации.
Презентация используется во внеурочной деятельности, классных часах
Работа выполнена в рамках творческой мастерской
Автор- Костенко Наталья Владимировна,
учитель начальных классов
Б-Неклиновской СОШ Неклиновского района
Ростовской области

Внимательно рассмотрите и сравните 2 картинки. Щелкайте на картинке слева по тем деталям, которые вы не нашли на картинке справа.

Сколько замечательных игр можно провести на офлайн уроке… А что делать, если занятия проходят онлайн? Как сделать онлайн-уроки еще интереснее? Немногие знают, что можно делать много интересных интерактивных игр в PowerPoint. Мы подготовили шаблоны для таких популярных игр, как Memory Game, Sapper и Jeopardy.
Sapper
Студенты выбирают карточку и нажимают на нее. Если за карточкой спрятана звезда, студенты получают 1 балл, если правильно называют глагол. Если за карточкой спрятана бомба, ученики теряют все накопленные баллы. Если за карточкой спрятан знак X2, баллы студентов удваиваются, если запрещающий знак — студенты получают 0 баллов, но все накопленные очки не сгорают.
Jeopardy
Студентам предоставляется 30 вопросов — 6 тем по 5 вопросов в каждой. Ценность вопроса варьируется от 100 до 500 баллов. Чем выше ценность вопроса, тем он сложнее. Основная цель — отвечать на вопросы и набрать к концу игры как можно больше очков.
Memory Game
Студенты выбирают две карточки (называют цифру или нажимают на необходимую карточку). Если карточки совпадают, то они остаются, если они не совпадают — необходимо еще раз на них нажать, чтобы карточки перевернулись. Побеждает тот, кто соберет больше пар.
На первом слайде представлена информация о том, как редактировать шаблон. Второй слайд — пример игры. Третий слайд — сам шаблон.
Как менять картинки смотрите ниже ↓
Здесь подробно показано, как создавать такие игры:
Читайте также:

